🚩 React 기초
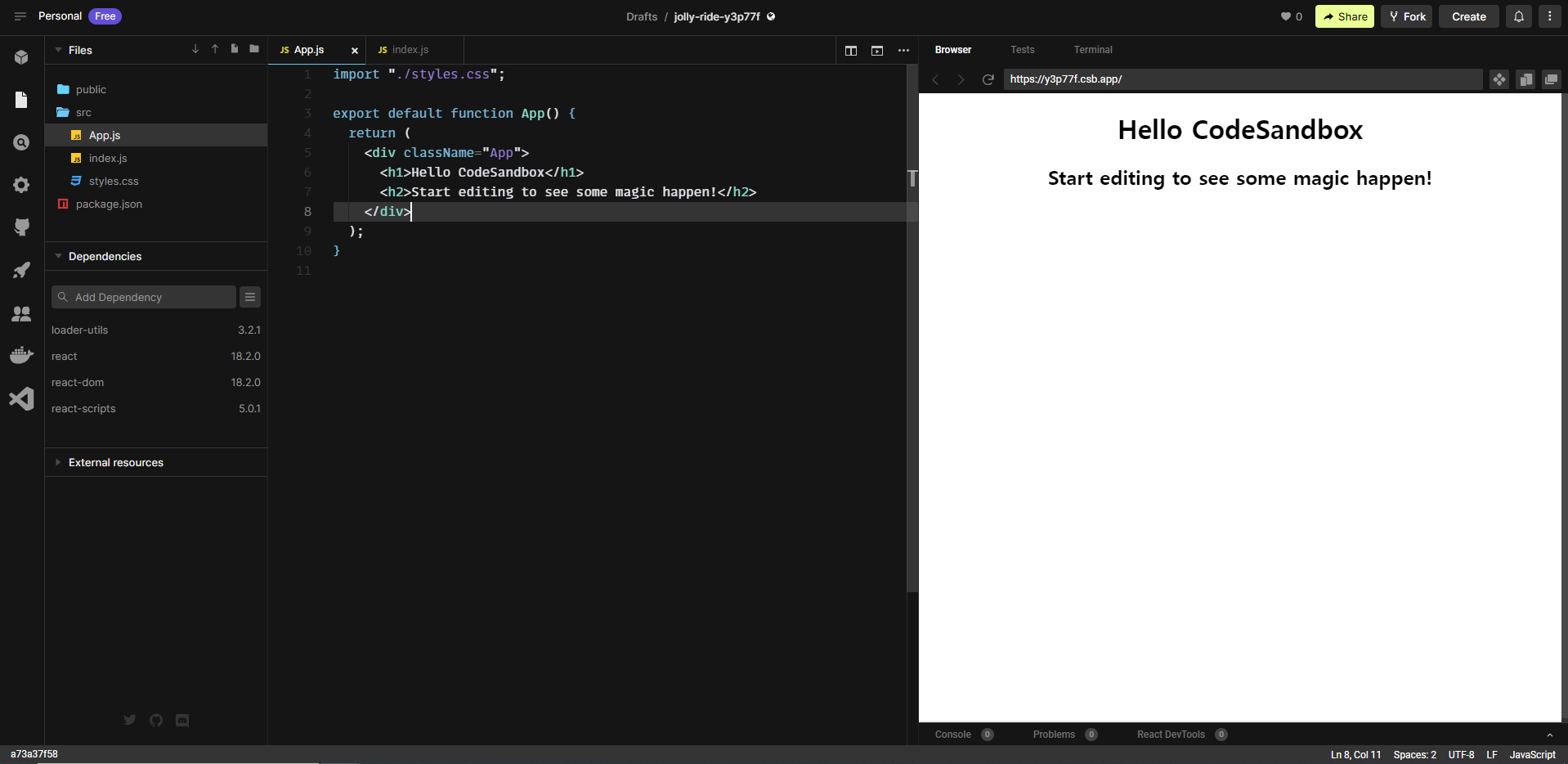
codesandbox
📝 설명
- 온라인 코드 에디터
- 개발 환경 구축 없이 간단하게 웹으로 코딩해 볼 수 있다.
리액트 개발 화면
JSX
📝 설명
html + javascript -> jsx방식(javascript syntax extension)
- 수정을 하면 새로 리로드 하지 않아도 자동으로 적용
- class가 아니라 className
- 하나의 요소만 리턴됨 / 형제 노드를 쓸 수 없고 묶어줘야 함
- <></>
- <Fragment><Fragment> : import React from "react"가 필요함
- <React.Fragment></React.Fragment> : import React from "react"가 필요함
-
자바스크립트 코드(변수, 함수 ...) 사용 시 { } 중괄호
ex) const name = "ㅎㅇ"
{ name }'s Diary
{${name}의 오늘 아침 메뉴}4-1. 오브젝트를 표현할 때는 중괄호 사용
4-2. 함수 내부에서 스타일시트를 사용할 때 객체 형태로 정의 (return 내부)
ex) style={{width: "200px"}}; -
태그는 꼭 쌍으로 있어야 한다. 닫는 태그 없이 홀로 존재하는 태그들 뒤에는 무조건 '/'을 붙여야 함 (셀프클로징)
- <br />
- <img src="" alt="" />
컴포넌트를 정의(표시)할 떄는 함수로, 함수명은 대문자로 시작
✒️ 코드 작성
입력
React
import { Fragment } from "react";
// import React from "react";
import "./styles.css";
export default function App() {
const name = "누리";
const style = { color: "green" };
const lists = ["우유", "토스트", "계란"];
const click = () => {
alert("굿모닝");
};
// 화면에 보여지는 부분이 많음
return (
<>
<div className="nav">
<h1>{name}'s Diary</h1>
</div>
<p style={style}>{`${name}의 오늘 아침 메뉴`}</p>
<ul>
{/* <li>우유</li>
<li>토스트</li>
<li>계란</li> */}
{lists.map((item) => {
// map이 확실한 리턴값을 가짐
return <li>{item}</li>;
// return console.log(item);
})}
</ul>
<img
style={{ width: "200px", border: "5px solid green" }}
src="https://images.unsplash.com/photo-1525351484163-7529414344d8?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=880&q=80"
alt=""
title="클릭해보세요"
onClick={click}
/>
</>
);
}index.js
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import App from "./App";
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(
<StrictMode>
<App />
</StrictMode>
);index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<!--
manifest.json provides metadata used when your web app is added to the
homescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>출력
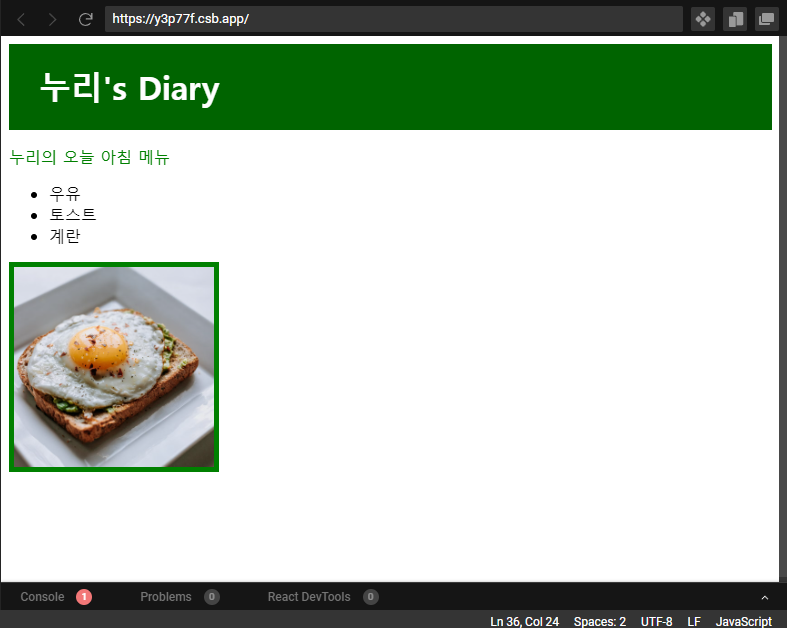
- 이미지로 대체