🚩 javascript
offset
- 23일에 작성하던 것 이어서 작성
✒️ 코드 작성
입력
css
* { margin:0; padding:0; box-sizing:border-box; }
article { position: relative; margin:50px; border: 2px solid black;}
h2 { padding:20px 0 ;}
p { position:absolute; top:0; left:0;
width:0; height:0;
border:10px solid red; transition:0.5s ease-in; }
.offset2 img { height:200px; }html
<article class="offset1">
<h2>offset1</h2>
<img src="../img/pic7.jpg" alt="">
<p></p>
</article>
<article class="offset2">
<h2>offset2</h2>
<figure>
<img src="../img/pic3.jpg" alt="">
<img src="../img/kang.jpg" alt="">
<img src="../img/ball.jpg" alt="">
<img src="../img/pic9.jpg" alt="">
</figure>
<p></p>
</article>js
// offset1
const offset1Img = document.querySelector('.offset1 img');
const offset1P = document.querySelector('.offset1 p');
offset1Img.onclick = function(){
const aaa = offset1Img.offsetWidth;
console.log(aaa)
offset1P.style = `width: ${aaa}px;
height: ${this.offsetHeight}px;
top: ${this.offsetTop}px;
left: ${this.offsetLeft}px;
`;
}
// offset2
function init () {
// 각각의 이미지에 마우스 적용해야 함
const offset2Img = document.querySelectorAll('.offset2 img');
const offset2P = document.querySelector('.offset2 p');
offset2Img.forEach(function(img){
img.onmouseover = function(){
offset2P.style = `width: ${this.offsetWidth}px;
height: ${this.offsetHeight}px;
top: ${this.offsetTop}px;
left: ${this.offsetLeft}px;`;
}
})
};
// init();
window.addEventListener("load", init);
/*
A.offsetWidth -A의 가로크기 (결과값은 정수. padding,border포함)
A.offsetTop -offsetParent 기준으로 위에서 부터 얼마 떨어져있는지
A.offsetParent - A의 가장 가까운 조상요소(css설정 기준)
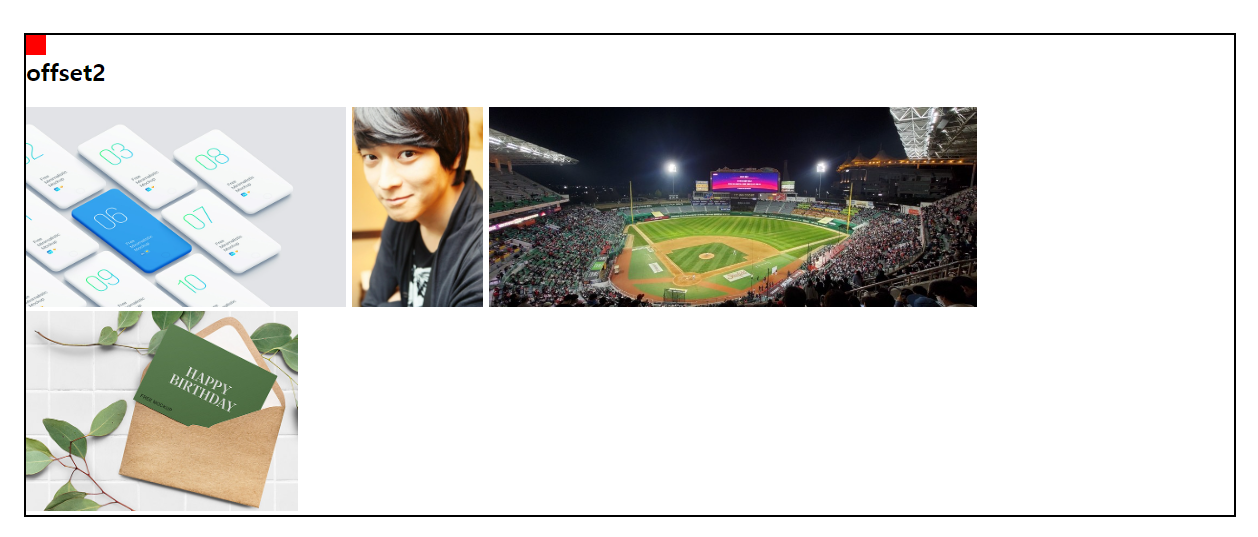
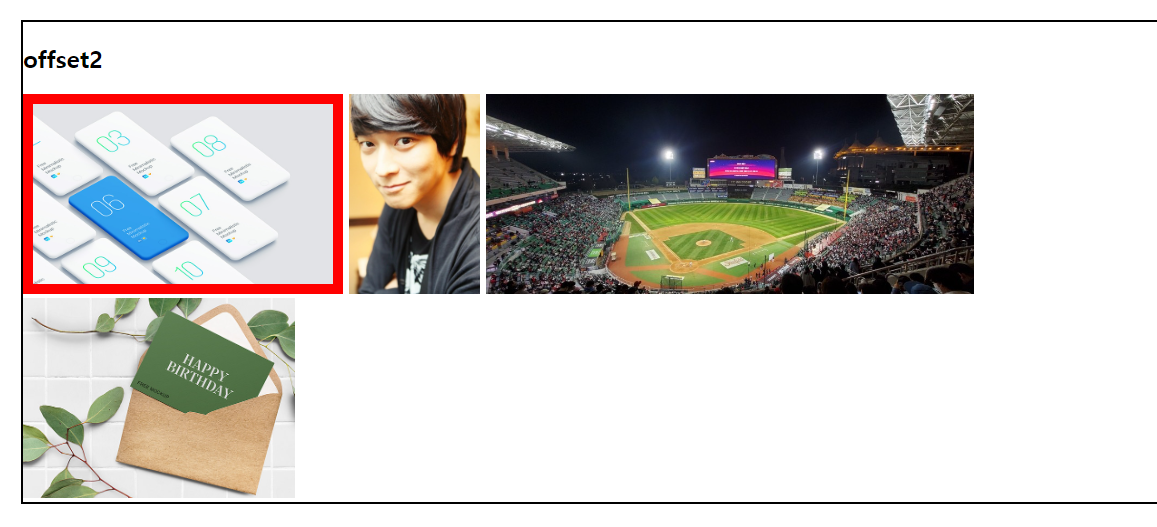
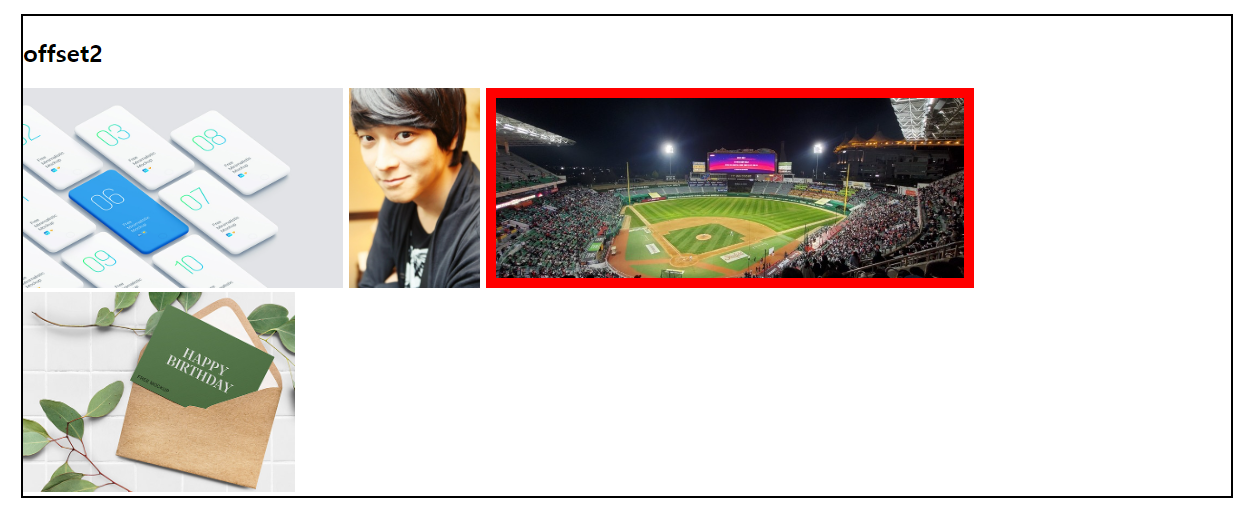
*/출력
- 이미지로 대체