🚩 javascript event
eventHandler
onblur: focus에서 벗어났을 때 작동됨
📝 설명
- 이벤트가 발생되면 실행되는 함수를 뜻한다.
✒️ 코드 작성
입력
예제1
css
* { margin: 0; padding: 0; }
body { background: #BDCDD6; }
body > div { width: 400px; margin: 150px auto; padding: 2px; border: 3px solid #7170b4; border-radius: 15px; }
h1 { margin: 10px 0; text-align: center; }
h2 { color: #5f689e; margin-bottom: 30px; text-align: center; }
h1 img { width: 150px; }
/* 사용자 지정 */
#feedback_wrap { height: 30px; }
#feedback {
padding-left: 30px;
background: url("../img/event_alarm.png") no-repeat;
}
form {
padding: 0 50px 20px; /* 상 좌우 하 */
}
label {
display: block;
padding: 20px 0 5px;
}
input[type="text"],
input[type="pw"] {
width: 100%;
padding: 10px;
border: none;
border-radius: 5px;
}
input[type="text"]:focus,
input[type="pw"]:focus {
outline: none;
background: #e7f6ff;
}
.submit {
padding-top: 10px;
text-align: right;
}
input[type="submit"] {
padding: 10px;
border: none;
border-radius: 5px;
background: #849dca;
color: #fff;
}
input[type="submit"]:hover { background: #5f689e; }html
<div id="page">
<h1><img src="./img/kiwi_icon.png" alt="" /></h1>
<h2>두 번째 제목</h2>
<form action="">
<div id="feedback_wrap">
<div id="feedback">피드백이 들어가는 부분</div>
</div>
<label for="username">사용자 이름 : </label>
<input type="text" id="username"> <!-- label에 연결 -->
<label for="pw">비밀번호 : </label>
<input type="text" id="pw"> <!-- label에 연결 -->
<div class="submit">
<input type="submit" value="LOG IN">
</div>
</form>
</div>js
//예제 1 - html 태그에 직접 사용
// 모든 예제에서 공통으로 사용하는 부분
const elName = document.getElementById("username");
const elMsg = document.getElementById("feedback");
let myName;
function checkName() {
// 예제 1 ~ 4의 if문
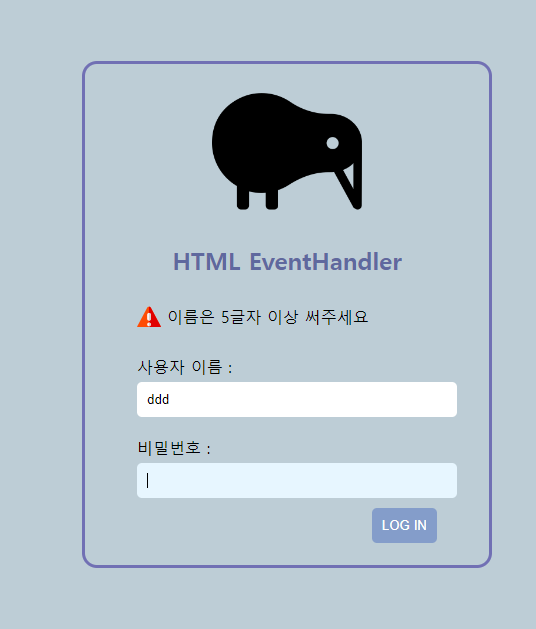
if (elName.value.length < 5) {
elMsg.textContent = "이름은 5글자 이상 써주세요";
}
// 예제 5의 if문
myName = elName.value; // 받아온 입력한 내용을 myName 변수에 넣는다.
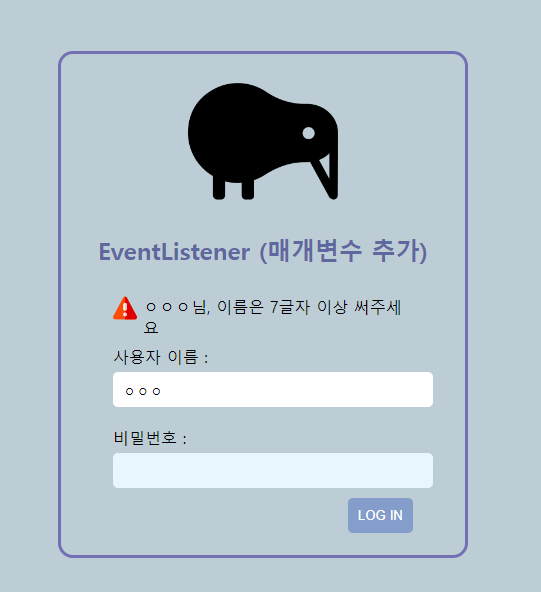
if (elName.value.length < minLength) {
elMsg.textContent = `${myName}님, 이름은 ${minLength}글자 이상 써주세요`;
}
}
// 예제 2 script 추가. html 태그에 onblur 없을 때 사용
// elName.onblur = checkName();
// 함수에 ()가 있으면 이벤트로 실행되는 것이 아니라 로드될 때 함수가 발생됨
elName.onblur = checkName;
// 예제 3 script 추가
elName.addEventListener("blur", checkName);
// Element.addEventListener("event", function);
// 예제 4 script 추가 (IE9이하 버전의 이벤트 리스너)
// elName.addEventListener("event", function) - IE9 이상 버전
if (elName.addEventListener) { // 이벤트 리스너를 인식했을 때
elName.addEventListener("blur", checkName)
} else {
elName.attachEvent("blur", checkName)
// attachEvent() : JS 초창기 Web API
}
// 예제 5 script 추가
// elName.addEventListener("event", function) - IE9 이상 버전
elName.addEventListener("blur", function() {
checkName(myName, 7);
});
// 함수에 매개변수가 필요할 떄는 직접 ()를 쓸 수 없어서 function(){}을 이용
// 예제 6 script 추가 - focus()
function autoFocus() {
elName.focus();
}
// 화면이 실행될 때 작동
window.addEventListener("load", autoFocus);
// 아래와 같은 코드. 아래 코드는 함수를 한번에 지정한 것
// window.addEventListener("load", function() {
// elName.focus();
// });출력
- 이미지로 대체
예제 1 ~ 4
예제 5, 6