선택자
- -모든요소를 선택

모든요소에 빨강색을 지정.

태그이름이 ABC인 요소를 선택해 빨강색지정

클래스 속성의값이 orange인 요소를 선택

태그의 아이디가 orange인 요소를 선택.

일치선택자 span.orange 동시에만족하는 요소를 선택.

자식요소를 선택.
ABC>XYZ

하위(후손)선택자
선택자 ABC의 하위요소 XYZ선택
'띄어쓰기'가 선택자의기호.

선택자 ABC의 다음형제요소 XYZ하나를 선택.

선택자 ABC의 다음형제요소 XYZ모두를 선택.

가상클래스
box:hover<< hover를 뜻함.
행동을했을때 개념을 말함.
hover:마우스를 올렸을떄 처리
active: 마우스를 클릭하고 있는 동안 선택.
focus:요소가 포커스되면 선택(input요소)


focus가 됐을떄 변하는과정.

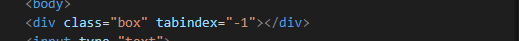
focus가능하게 할라면
tabindex=-1 설정

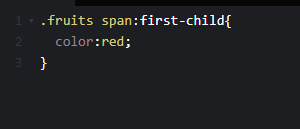
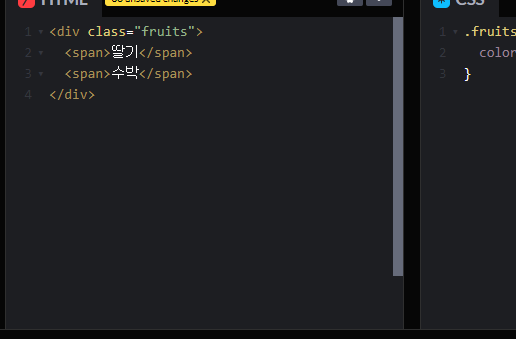
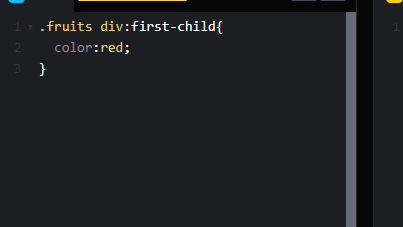
선택자 ABC가 형제요소중 첫쨰라면 선택.

딸기가 선택되는것.
뒤에서부터 읽어나가는것을 추천.

div의 첫번째것을 선택.

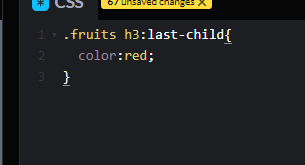
마지막것을 찾는것.

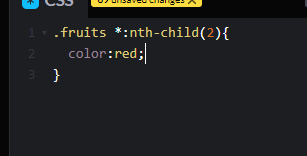
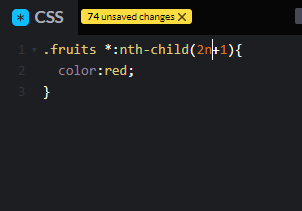
ABC가 형제요소중 (n)쨰라면 선택.

n은 0번쨰라면 선택

부정선택자. ABC:not(XYZ)
가상요소 선택자:
ABC::before
ABC요소의 내부앞에 내용을 삽입
box:after

속성선택자
[type]{
color:red;
}


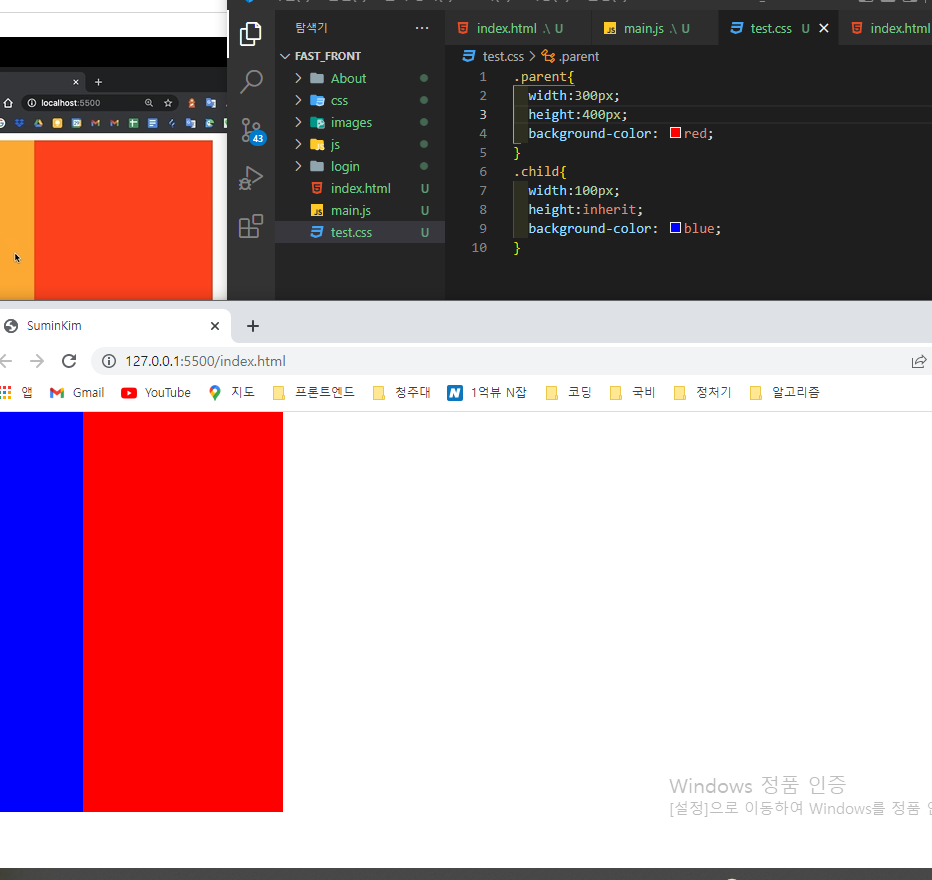
하위요소들까지 스타일을 미치는것을
상속(부모님으로부터 재산을 상속받는다와 똑같은 개념)

inherit 을 주목해야된다.
강제상속받는것.

선택자 우선순위
우선순위란 같은요소가 여러 선언의 대상이된경우,
어떤 선언의 CSS속성을 우선 적용할지 결정하는 방법
1.점수가 높은선언이 우선함
2.점수가 같으면, 가장 마지막에 해석된 선언이 우선함.
width,height:기본값은 auto;
max-width, max-height - 기본값은 none
요소가 커질수있는 최대가로/세로 너비.
min-width, min-height - 기본값은 0
요소가 작아질수 있는 최소 가로/세로너비
단위
px 픽셀
% 상대적 백분율
em 요소의 글꼴 크기
rem 루트 요소(html)의 글꼴 크기
vw 뷰포트 가로 너비의 백분율
vh 뷰포 세로 너비의 백분율
margin
요소의 외부 여백(공간)을 지정하는 단축 속성
padding -내부여백
내부의 여백늘어난만큼 요소의 크기가 커진다!
border:선-두꼐 선-종류 선-색상
border-width
border-style
border-color