border:4px solid black;
border-width, border-style,border-color
border-width: 요소 테두리 선의 두께
medium:중간 두께
단위:px ,em %등 단위로 지정
border-width:top,right,bottom,left 순으로 돌아간다.
border-style:
solid 실선
dashed 파선
border-style:top,right,bottom,left순으로 돌아감~

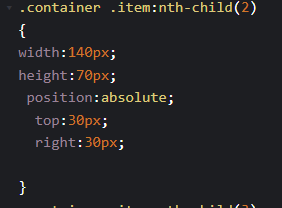
첫번쨰 .item클래스의 첫번째요소를 택.
border-color: 색상이름 브라우저에서 제공하는 색상이름
색상이름 브라우저에서 제공하는 색상이름 red,tomato,royalblue
Hex 색상코드16진수 색상 #000,#FFFFFF
RGB 빛의삼원색 rgb(255,255,255)
RGBA 빛의삼원색+투명도 rgba(0,0,0,0.5)
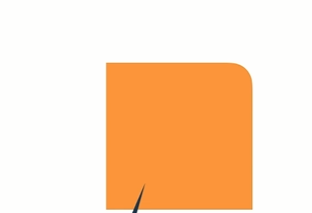
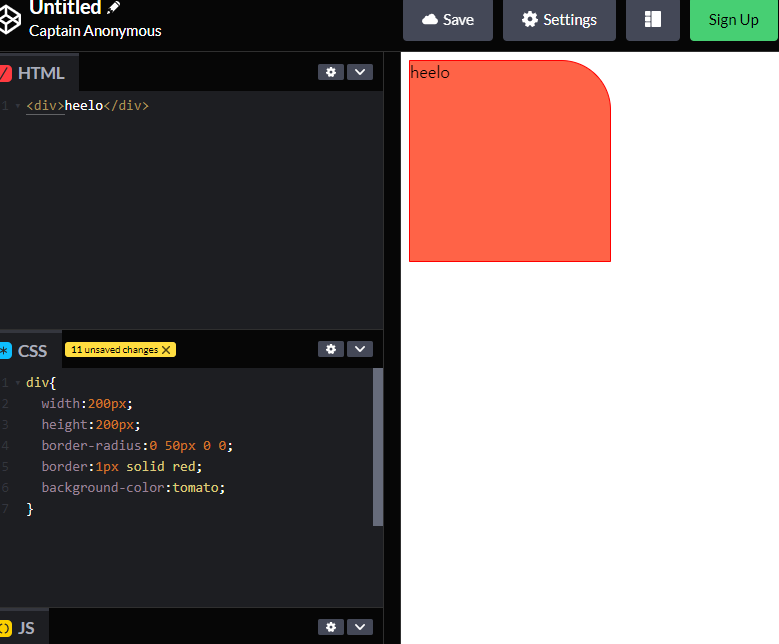
border-radius:요소의 모서리를 둥글게 깎음

한쪽만 깎을수도있다.


시계방향으로 돌아감.
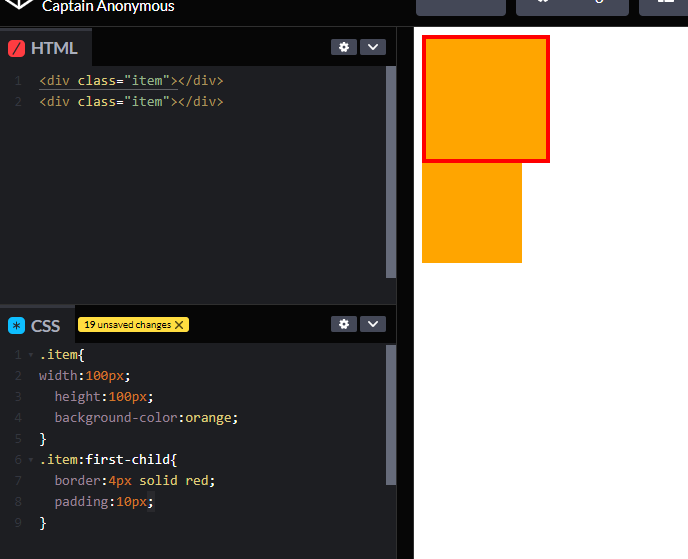
box-sizing :요소의 크기계산 기준을 지정
default:content-box;
border-box:요소의 내용+padding+margin로 크기 계산

100px을 입력했지만
첫번쨰것에 padding 위아래 10px 적용되고 border 4가적용되서
전체사이즈가 128로바뀐것을 볼수있다.

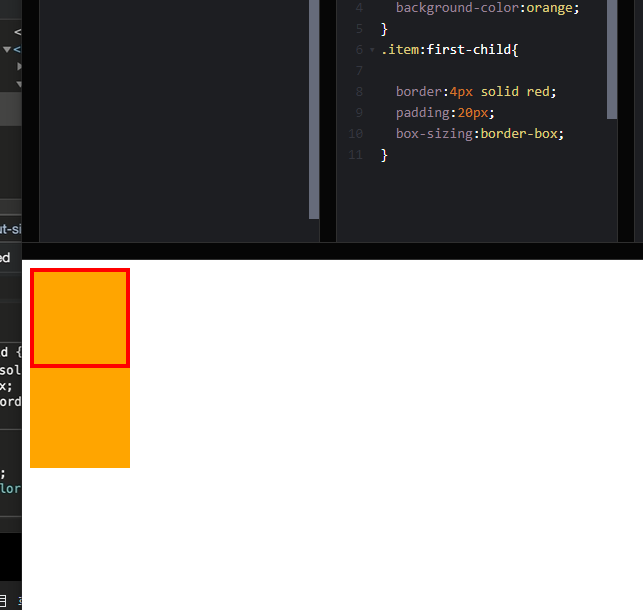
box-sizing:border-box 을 적용하면
영향을 받지않는다.
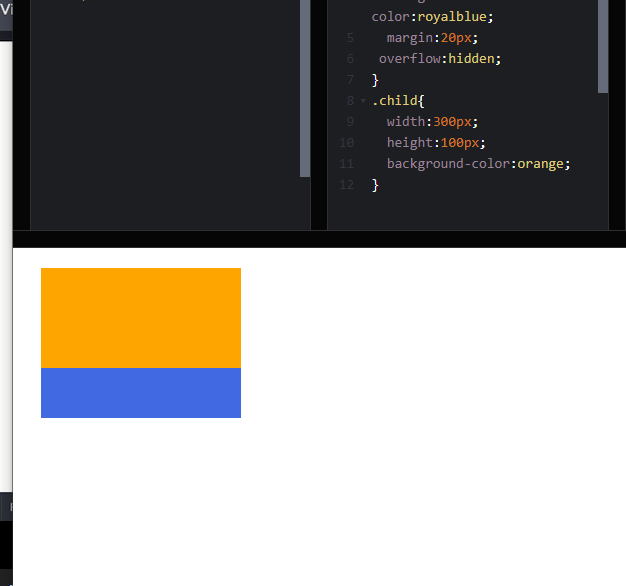
overflow -넘친내용을 그대로 보여줌
hidden-넘친내용을 잘라냄


오버플로우 적용후 넘친내용을 잘라내는걸 볼수있음
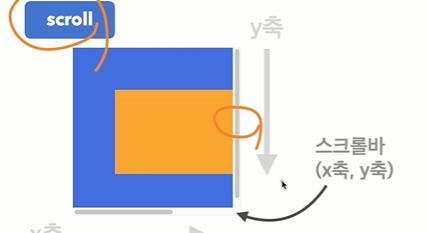
scroll바도 만들수있음
x축-------------->
y축(위아래)

overflow-x -x축 체크
overflow-y -y축 체크 개별속성들
display:요소의 화면 출력(보여짐 특성)
block:상자(레이아웃) 요소
inline:글자요소
lnline-block:글자 +상자요소
flex: 플렉스 박스(1차원 레이아웃) 수평정렬에 용이
grid:그리드(2차원 레이아웃) 행과열을 사용
none:보여짐 특성 없음, 화면에서 사라짐
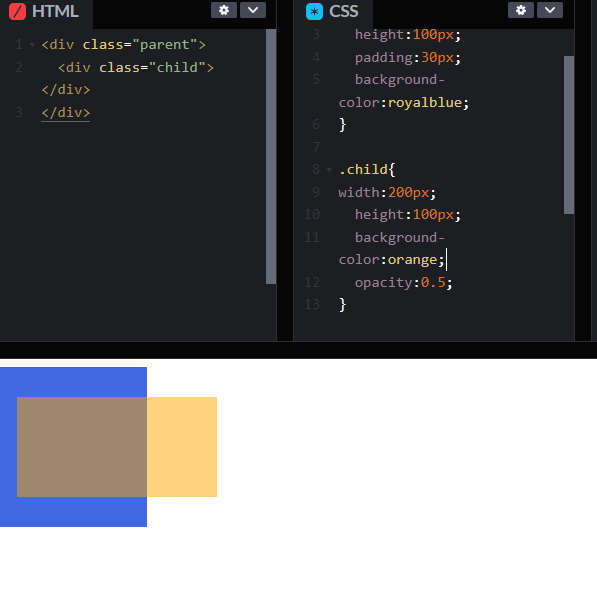
투명도 -opacity
불투명 1
0~1부터 1사이의 소수점 숫자.
opaicty:0.07 --< 7%
opacity:0.04 <-- 40%;
opacity:0.7 <--70%;

글꼴
글자크기는 기본적으로 16px로 설정돼어있음.
line-height:한줄에대한 높이를 지정
font-style 글자의 기울기
normal:기울기없음
italic:이텔릭체
font-weight:글자의 두께(가중치)
bold,700두껍게
기본값:normal,400(기본두꼐)
100~900:100단위의 숫자9개, normal과 bold 이외 두께
font-size:글자의 크기
기본크기 16px;
line-height:한줄의 높이,행간과 유사.
숫자:요소의 글꼴 크기의 배수로 지정
단위:px,em,rem등의 단위로 지정
font-size:16px
line-height:32px;
/ line-height:2; /
/ line-height:200% /
text-align:수평정렬 (텍스트)
text-decoration :문자의 장식
underline 밑줄
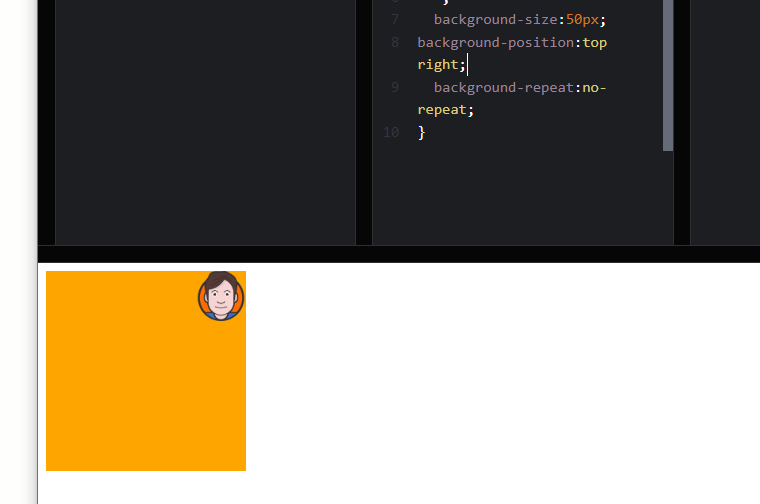
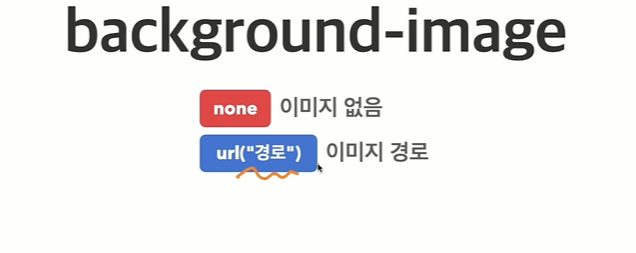
배경

이미지 경로를 지정해 이미지출력

사이즈 조절을 통해 이미지크기 바꿈.

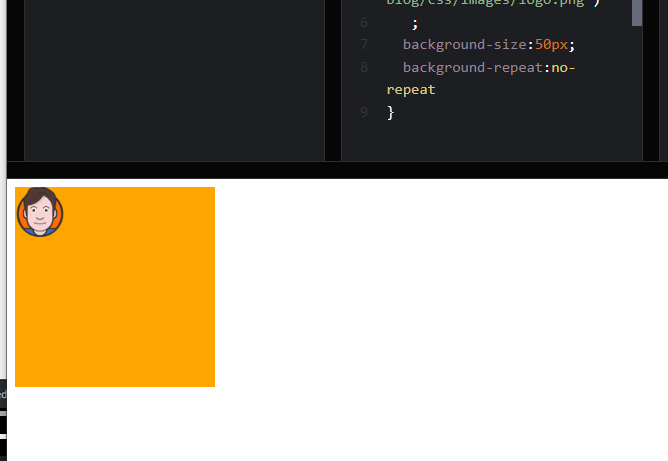
반복돼지안헥 설정가능
background-repeat:를통해
이미지를 수직,수평 반복
repeat-x :이미지를 수평반복
repeat-y :이미지를 수직 반복
background-position:center;

이미지가 중앙을 간걸볼수있다.

background-position:요소의 배경이미지
###x,y축
top,bottom,left,right,center 방향
위에 오른쪽 설정
background-size
auto:이지미의 실제크기
단위:px,em,rem등 단위로 지정
cover비율을 유지,요소의 더넓은 너비에 맞춤
contain 비율을유지, 요소의 더짧은 너비에 맞춤
background-attachment 요소의 배경이미지 스크롤 특성
scroll이미지가 요소를 따라서 같이 스크롤
fixed 이미지가 뷰포트에 고정 ,스크롤x
background 배치
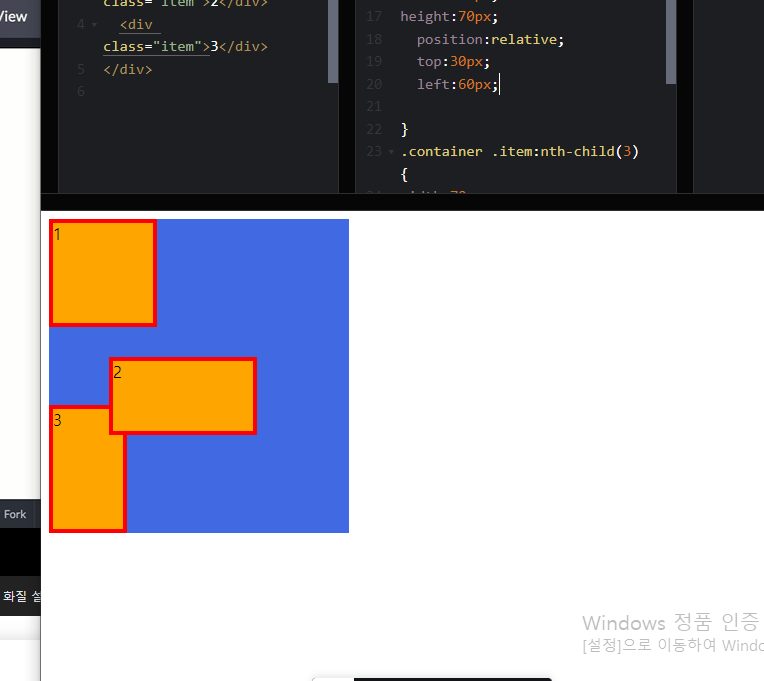
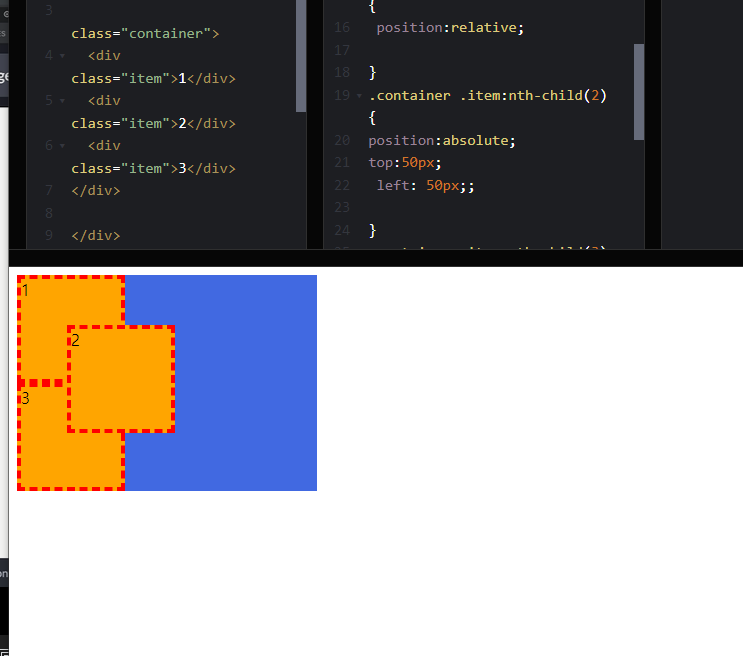
position:absolute 상대위치
static 기준 없음
relative 요소 자신을 기준
absolute 위치 상 부모 요소를 기준
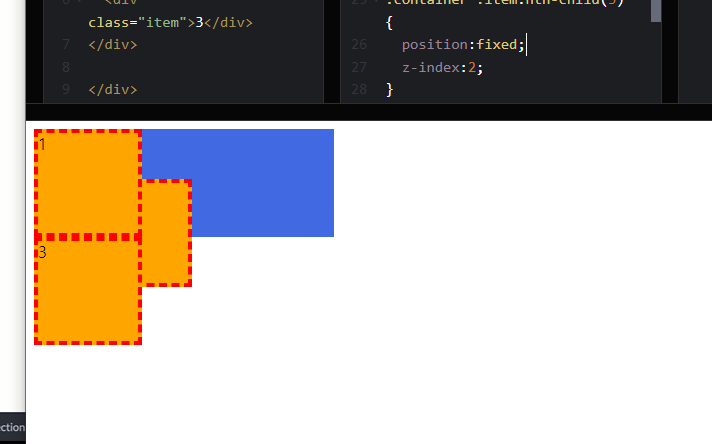
fixed 뷰포트(브라우저)를 기준

relative는 자기자신 기준이기떄문에
자기위치에서 top,left만큼 떨어짐.

부모요소에 relatvie 를 설정해주고

상대위치를 설정해줘야한다
요소 쌓임순서
1.요소에 position속성의 값이 있는 경우 위에 쌓임(기본값 static제외)
2.1번조건이 같은경우, z-index 속성의 숫자값이 높을수록 위에 쌓임
3.1번과 2번조건까지 같은 경우, HTML의 다음 구조일수록 위에 쌓임.


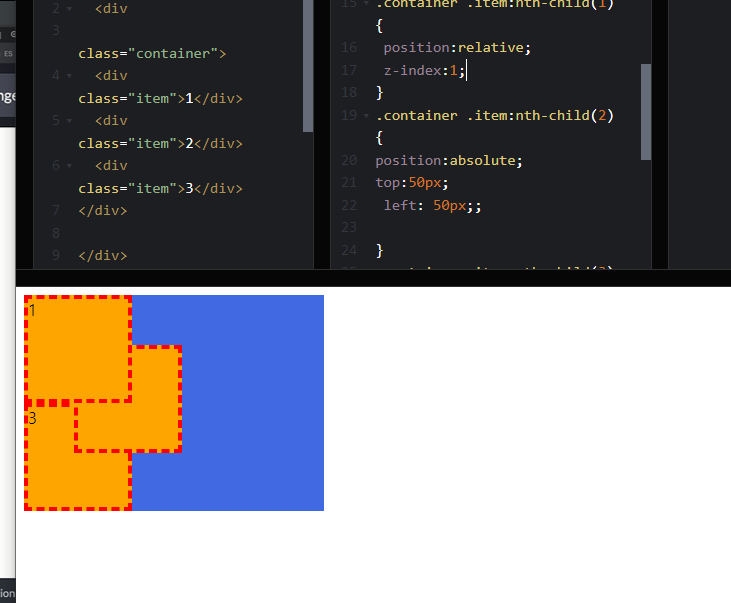
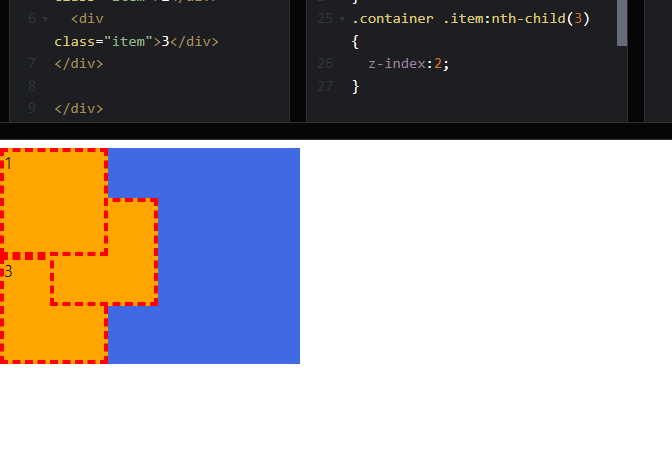
z-index추가

3은 적용안되는 걸 볼수있다.
추가시킬라면

position을 추가시키면된다.
z-index
auto 부모 요소와 동일한 쌓임 정도
숫자-숫자가 높을수록 위에 쌓임
position:static 값을 조심해야한다.
요소의 display가 변경된다
position 속성의 값으로 absolute,fixed 가 지정된요소는
display속성이 block 으로 변경됨.
position의 기본값은 static
css 플렉스(정렬) -1차원 레이아웃
display:flex-수평정렬
flex-direction 주축을 설정- row:행축(좌=>우) 수평
row-reverse(행축(우=>좌)
column:열축(위=>아래) 수직
flex-wrap 묶음(줄바꿈)여부
wrap-여러줄로 묶음
justify-content:주축을 정렬
align-content:flex-start, flex-end, center
align-items:교차축의 한줄 정렬방법
order:숫자가작을수록 앞에정렬.
flex-grow: flex item의 증가 너비비율
0 증가비율 없음
숫자 증가비율
flex-shrink 감소너비 비율
1
숫자 감소비율
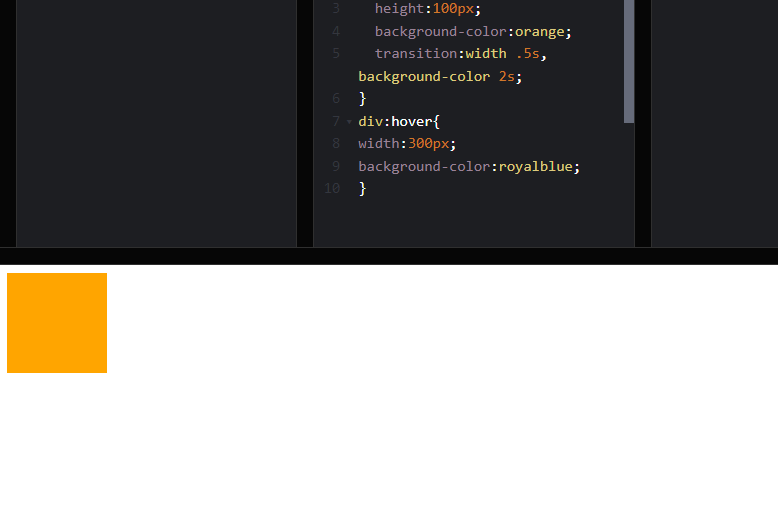
전환
transition효과
1s -1초를의미
(필수)
transition:속성명 지속시간 타이밍함수 대기시간;
transition-peoperty
all 모든속성에 적용
속성이름 -전환효과를 사용할 속성 이름 명시

transition-timing-function
ease:느리게-빠르게-느리게
linear-일정하게
ease-in:느리게-빠르게
ease-out:빠르게-느리게
ease-in-out:느리게 -빠르게 -느리게
https://easings.net/ko <<참고하면 좋음.
transition-delay : 대기시간을 지정

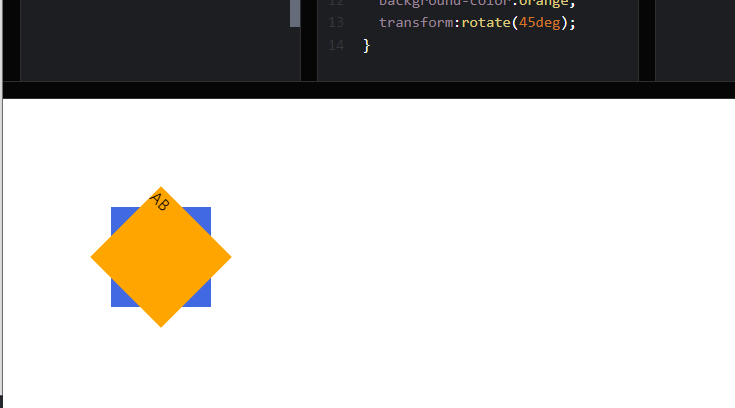
transform: 기울기조절.
translate(x,y) 이동-x축,y축
translateX(x) 이동(x)
translateY(y) 이동(y)
scale(x,y) 크기(x축,y축)
rotate(degree)회전(각도)
skewX(x)기울임(x축)
skewY(y)기울임(y축)
rotateX(x)회전(x축)
rotateY(y)회전(y축)