SKewX :기울임
skewX(-45)deg
skewY(45deg)


perspective <<원근법
backface-visibility -뒷면 숨김여부

margin:auto;
가로사이즈 명시하고 블록이면
가운데 정렬시켜줌.


표기법
dash-case
snake_case
camelCase
dash-case(kebab-case)
the-quick-brown-fox-jumps-over-the-lazy-dog
snake_case
the_quick_brown_fox_jumps_over_the_lazy_dog
camelCase(단어의 첫글자마다 대문자)
theQuickBrownFoxJumps
PascalCase(첫글자도 대문자)
TheQUickZBrownFoxJumps
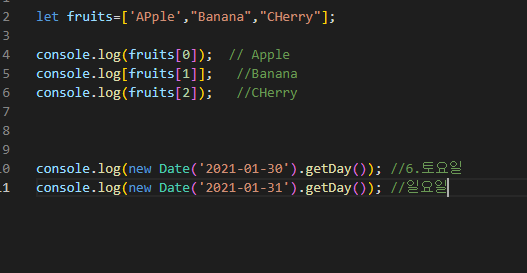
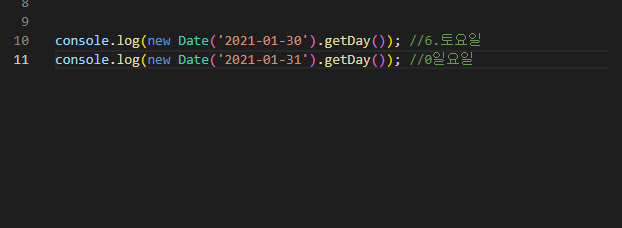
Zero-based Numbering
0기반 번호 매기기!
특수한 경우를 제외하고 0부터 숫자를 시작합니다.

숫자 0부터시작
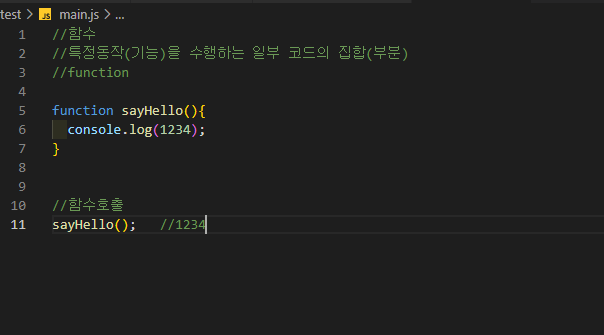
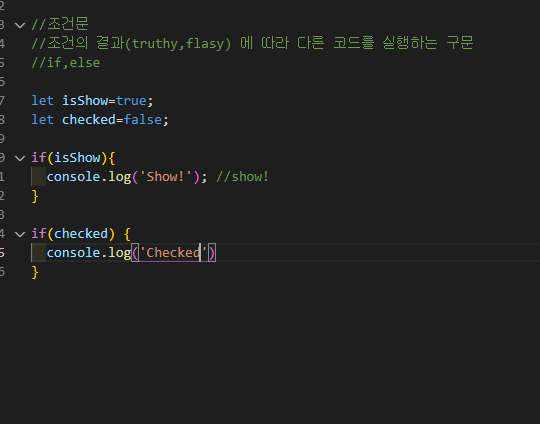
주석(Comments)
//한줄 메모
/ 한줄 메모/
/* 여러줄
ctrl+/ 주석처리<<<<<
데이터종류
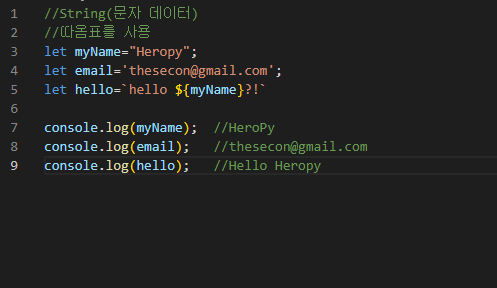
String
Number
Boolean
Null
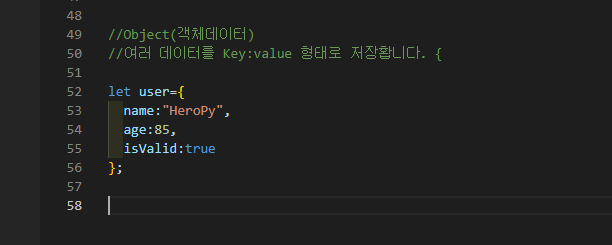
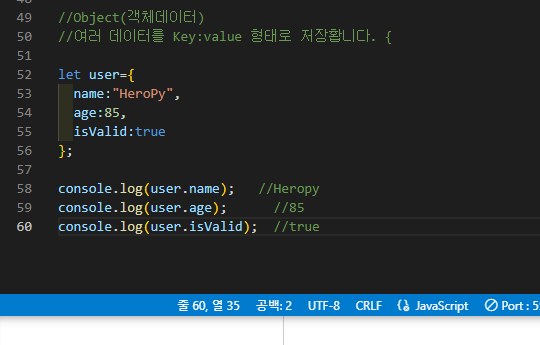
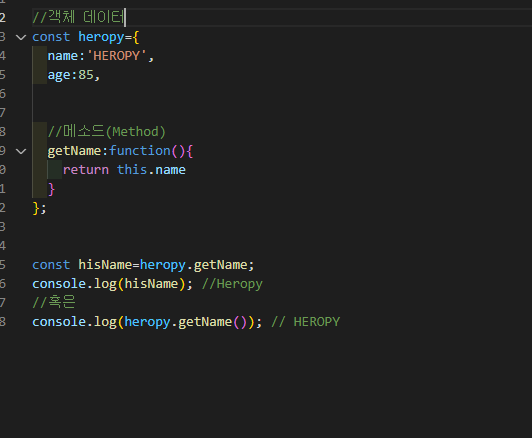
Object
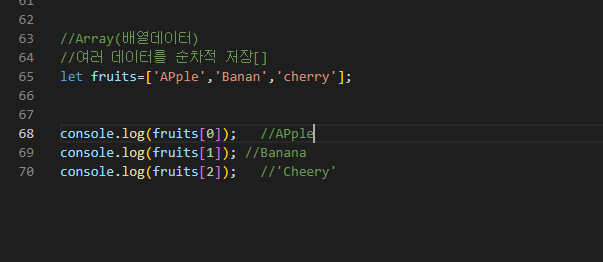
Array








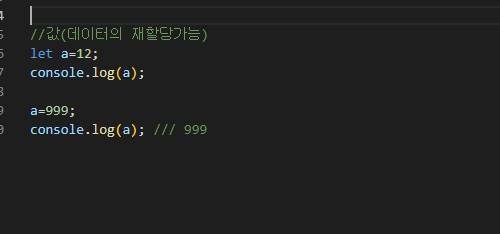
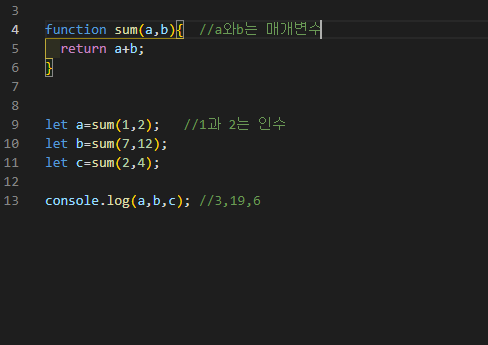
변수
데이터를 저장하고 참조(사용)하는 데이터의 이름
var, let, const
var는 권장하지않음.


const는 재할당 불가
//예약어
//특별한 의미를 가지고 있어, 변수나 함수 이름등으로 사용할수 없는단어
ex- this,if,break 등


a가 데이터를 받음.





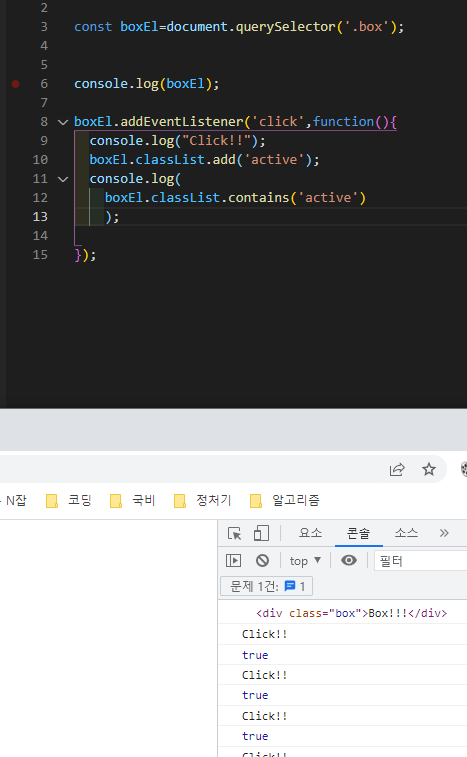
DomAPI
Document Object Model,Application Programming interface