HTML(Hyper Text Markup Language)
페이지의 제목 , 문단, 표, 이밎 ,동영상 등의 웹의 구조를 담당
Css(Casecading Style Sheets)
실제화면에 표시되는 방법(색상,크기,폰트 ,레이아웃 등)을 지정해 콘텐츠를 꾸며주는시각적인 표현(정적)을 담당
1.코드가독성을 위해
작동하는것에서 깔끔하게 작성하기.
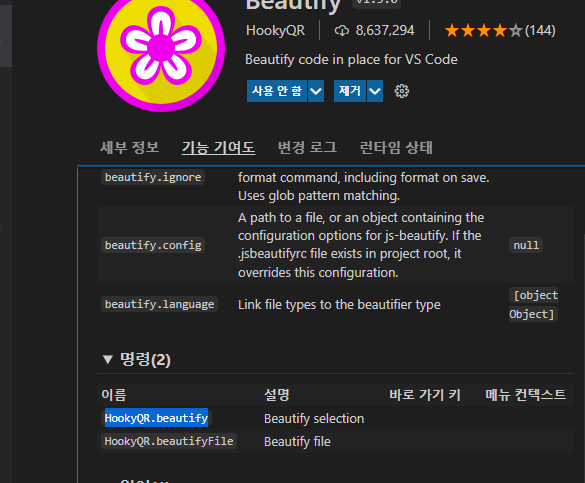
2. 확장기능을 이용. (Beautify)

.
드래그지정후
바로 가기키 에 들어가기
ctrl+p를 통해 바로 가기키를 검색후

지정해주기 !


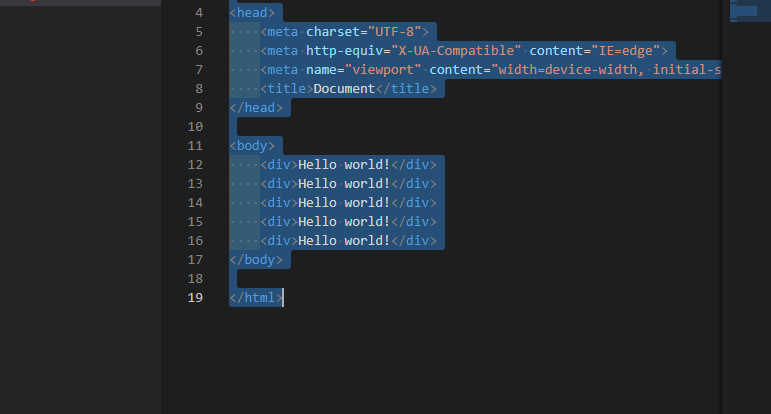
ctrl+alt+l 키로 변경후 지정한 코드를 블록선정후
깔끔히 변경된것을 볼수있다.
첫코드 작성습관이 코딩인생을 좌우할수 있다.
.vscode는 현재 프로젝트의 vs Code설정 정보가 들어있는 폴더임.
확장기능 
오토리네임을 설치하게되면.
부분을 앞태그 h1을 바꾸게되면 뒤쪽에 이쓴ㄴ h1도 바뀌는걸 볼수있다.


alt+shit+d 아래쪽 방향키키를 통해 아래로 복사가능~

공백을 수정가능
!DOCTYPE html -문서의 HTML버전을 지정 HTML5(표준)
html -문서의 전체범위 HTML문서가 어디에서 시작하고, 어디에서 끝나는지 알려주는역할
head-문서의 정보를 나타내는 범위 웹브라우저가 해석해야할 웹페이지 제목, 설명,사용할 파일위치, 스타일(CSS)같은 웹페이지의 보이지 않는 정보를 작성하는 범위.
body-문서의 구조를 나타내는 범위
보여지는 구조를 작성하는 범위
title-문서의 제목을 지정
link rel="stylesheet" href="./main.css/>
rel=Relation Ship href="Hyper Text"

이런식으로 관리하는것이 좋음.

alt=이미지가 출력이안될시 대체텍스트를 지정.

웹주소를 통해서도 출력이가능하다.
./ 상대경로 vs 절대경로 https
../ /
(상위로올라간다)
vs 포트5500번출력


로컬호스트 5500번으로도 웹페이지를 들어갈수있다.
localhost:우리의 컴퓨터 환경
루트경로에 images폴더,css폴더 등이있는것이다.
./images/에서 이미지를 갖고와서 사용한다는 것이다.
주변에서 찾는다는 것이다.
./는 생략이 가능하다
./ ../<= 상대경로
/<= 절대경로,루트(최상위경로) 프로젝트 전체를의미
localhost5500에서 컴퓨터내부에서 접근가능한 특정한 주소
프로젝트 루트에서 시작해서 images폴더나 css폴더에 있는 파일을 접근가능

절대경로 명시

네이버로 갈수있는 하이퍼텍스트를 만듬.
페이지를 이동
브라우저는 index파일을 먼저찾는다.

index를 파일을 찾는다.
about의 주소를보면

브라우저에 출력할려고 브라우저는 시도한다.

index를 지정해주기떄문에 /만 입력해도가능.

공백을 지정가능 자동으로 2개

새로운 공백사이즈가 두개로 바뀐걸 볼수있다.

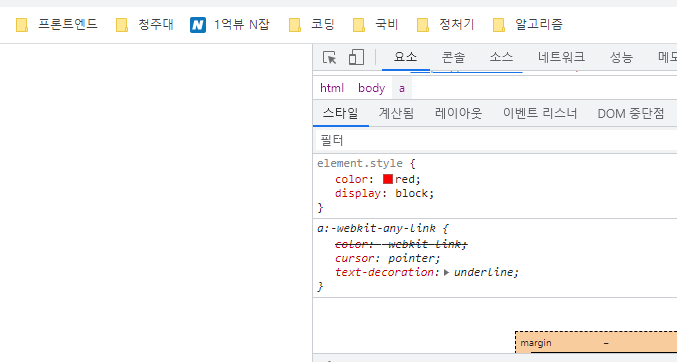
개발자도구에서 임시로 값을 변경해볼수있다.
간단한 코드를 테스트를 위해
codepen.io<<에서 활용
codepen을 활용한다
div태그에대한 가로 200
세로 100



초기화 작업을위해 검색
link태그 전에다가 복사해준다.
브라우저에 대한 태그를 초기화 시켜주는것이다.

기본적인 공간이 사라진걸 볼수있습니다.
Emmet이란?
코드는 협업하는 사람이 잘이해할수있게 작성하는습관이
되게중요하다!
자기
자식
하위(후손)
빈태그-Empty
<태그/> -XHTML/HTML5 안전함!
value
<태그 속성=값 >
Attribute
기능의 확장
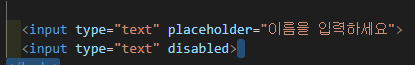
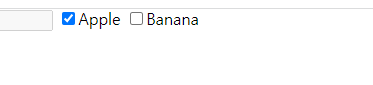
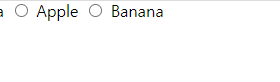
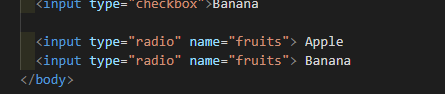
input:사용자가 데이터를 입력하는 요소.
** 글자와 상자**
인라인요소:글자를 만들기 위한 요소 ex- span
블록:상자(레이아웃)을 만들기 위한 요소들
인라인요소 요소가 수평으로 쌓임- 포함한 콘텐츠 크기만큼 줄어듬
 -글자요소도들이 자동으로 줄어듬
-글자요소도들이 자동으로 줄어듬
**인라인요소는 가로,세로너비를 지정해도 반응이없다.
글자는 가로와,세로사이즈를 가질수가없다.**
여백- 위아래는 사용할수없지만, 좌우는된다.
글자안에는 상자를 넣을수가없다
가능

div
-특별한 의미가 없는 구분을 위한 요소(division)_
h1
-블록요소(제목을 의미하는 요소(Heading)

ul-순서가 필요없는 목록의 집합을 의미(Unoredered List)
블록(상자)요소
-목록 내 각 항목(List Item)
a(Anchor) 닻(건다)이라고 생각하면된다.






태그 title="설명"
요소의 정보나 설명을 지정태그 id="이름"
id-는 고유해야한다.
태그 data-이름:"데이터"
요소에데이터를 지정
css 선언방식
내장방식 style태그를 추가해
css코드 작성
링크방식
인라인방식은 권하지않는다.
link방식- link로 외부 CSS문서를 가져와서 연결하는 방식.