[Html, JavaScript]자바스크립트에서 Html에 접근하기

이번엔 자바스크립트에서 어떻게 html요소를 불러오고 어떻게 조작하는지 복습해보자..
h1태그에 id와 내용을 추가해서 하나 만들었고 결과물은 다음과 같다.


이걸 자바스크립트에서 조작을 해보는 과정을 복습해 보자.
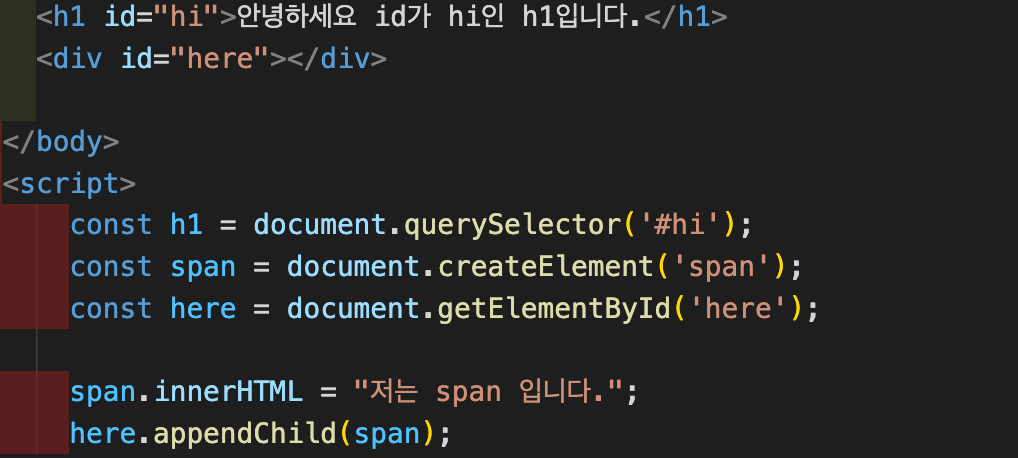
일단 변수에 저장을 해서 가져와야한다. 변수를 선언하고 거기에 html요소를 불러온다.

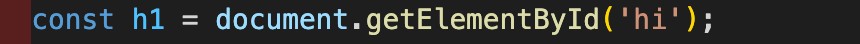
getElementById를 활용해서 가져왔다.. 함수의 인자로 html에서 지정해준 id를 입력하면 그 html요소가 불러와져 자바스크립트 변수로 저장이된다.
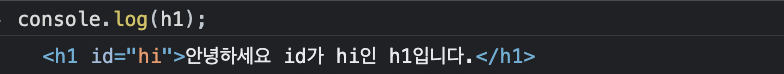
h1이라는 변수명으로 저장을 해줬으니 console에 한번 찍어보면

다음과 같이 나오는데, 잘 불러와서 콘솔에도 잘 찍히는 걸 볼 수 있다.
getElementById말고 querySelector로도 불러올 수 있는데 쿼리셀렉터는 css에서 html요소를 불러오는 것과 동일하게 불러올 수 있다.

이제 h1태그 안에 요소를 추가해보자..
요소추가는 document.createElement('추가할태그')이렇게 쓰인다.
추가할 때도 동일하게 변수에 저장해서 활용한다.

다음과 같이 span태그를 만들어서 span이라는 변수에 저장을 해두었다.

아직 내용도 추가를 하지 않았고,, 화면에서는 찾을 수 없지만 span을 콘솔에 찍어보면 위와같이 잘 나오는 것을 확인할 수 있다. 이제 span에 내용을 추가해보자..
innerText, innerHTML로 안에 내용을 추가할 수 있다.

변수명.innerHTML ="추가할 내용";
다음과 같이 쓰면 화면에는 출력되지는 않지만

콘솔에는 잘 찍힌다. 이것을 화면에 추가해주려면 요소를 원래 있던 html의 요소안에 추가해주어야한다.

위와같이 h1태그 밑에 div를 하나 만들었고 div도 스크립트에서 불러왔다.

추가될 요소의변수명.appendChild(추가할요소)로 적용하면

다음과 같이 잘 화면에 나오는 것을 확인할 수 있다.
-끝-
