
for문을 배열에서 사용할 때 for in을 사용하면 자동으로 배열의 길이만큼 설정되며, 객체에서도 사용할 수 있기때문에 편리하다
우선 배열에서 사용할때는 다음과 같이 사용한다.
arr 이라는 배열이 있을 때
for( i in arr){ console.log(arr[i])}
다음과 같이 쓰면 배열의 모든 원소가 콘솔에 찍힌다.
객체에서도 for in 문을 사용해서 객체를 순회할 수 있다.
배열에서는 i가 배열의 인덱스에 접근을 했다면 객체에서는 객체의 key에 접근을 한다.
for(key in obj){ console.log(object[key])
다음으로 객체 내부의 모든 value를 찍을 수 있다.
객체는 배열과 달리 순서는 정해지지 않는다!!
for in 문을 활용하는 예제 하나 정리해보자..
객체하나와 배열하나를 인자로 받는 함수를 하나 만든다.
객체는 과목과 영어로된 등급으로 짝지어져 있고, 배열에는 과목들만 나열되어있다.
객체에 저장되어있는 영어 등급을 숫자 점수로 치환하여 저장한다.

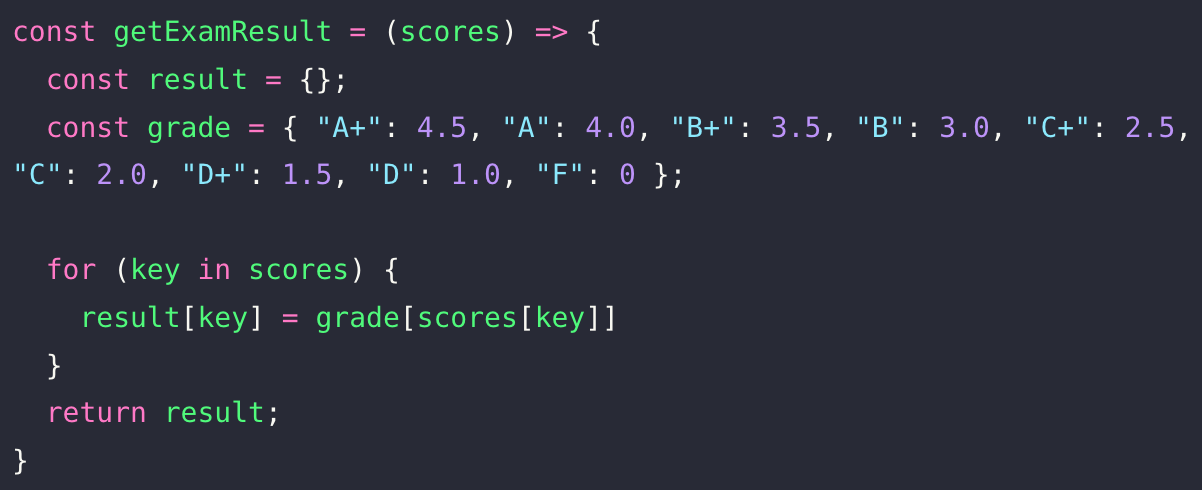
일단 코드는 위와 같고,,
하나하나 풀어서 되짚어보면
영어등급을 점수로 바꿔야하는데, 참조가 되는 객체를
grade변수에 저장을 했다.
result객체에는 새로운 결과값을 저장해서 반환할 때 쓴다.
바로 점수를 치환하면
for in문으로 객체를 선회하면서 바꿔준다.

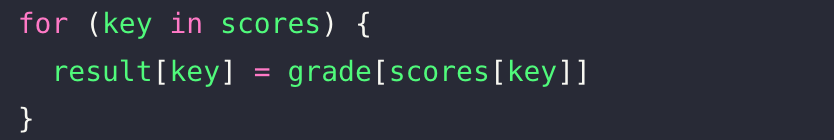
이부분인데,
코드는 굉장히 간단해 보이지만,, 스스로 생각하기는 불가능에 가까웠다.

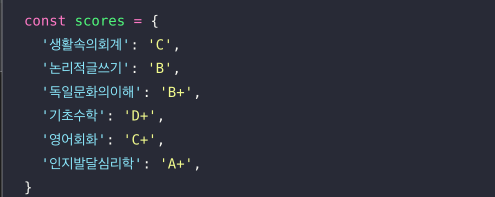
인자로 받는 객체는 위와 같은 모양일텐데..
scores[key]를 하면 영어 등급하나가 나올 것이고 그 영어등급을 grade[]<<이 안에 넣으면 숫자 점수가 하나가 나올 것인데, 그 점수를
result[key]에 저장할 것이다.
scores[key]에서 key와 result[key]에서의 key값이 동일할 것이다.
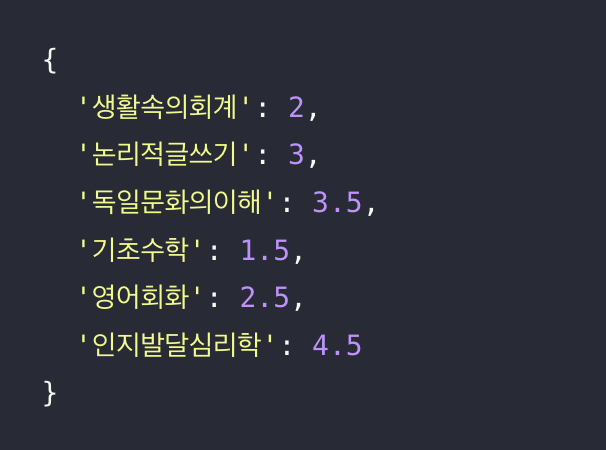
결과는...
-끝-
