
addEventListener을 통해서 자바스크립트로 html에 이벤트를 추가하는 방법을 알아보자..
우선 html에 요소들을 만들고, 만든 요소들을 getElementById를 통해서 자바스크립트로 가져왔다.

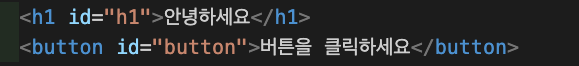
h1태그와 button태그를 만들고, 버튼을 눌러서 h1의 내용을 바꿔보겠다..

자바스크립트에 가져오고
addEventListener을 사용해야하는데 인자로 세개를 받는다.
addevnetListener('감지할이벤트', 실행시킬이벤트, 옵션)
옵션부분은 이벤트를 전파하는 방식인데, 버블링방식과 캡쳐링방식이 있다고한다..
이 부분은 나중에 다시 알아봐야겠다.


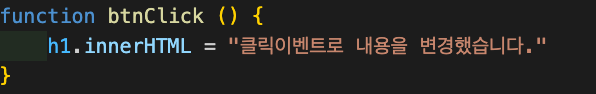
함수를 만들고
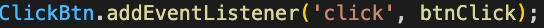
가져온 button태그에 이벤트를 발생시켰다.
click 이벤트가 발생하면 btnclick함수가 실행된다.

처음 실행했을 때의 html창

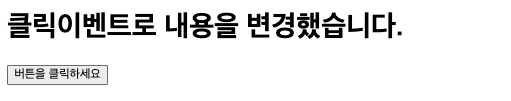
버튼을 클릭하니 위와같이 바뀌었다..
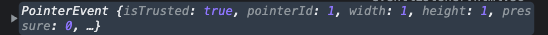
함수의 인자로 이벤트를 받아서 console.log(event)를 찍어보았다.

콘솔에 위와 같이 뜨는데,, 무슨 말인지는 모르겠다...
객체 내부에 데이터가 많아서 어떤 것들이 있나 확인하려고 이벤트를 콘솔에 찍은거고 이벤트 명 앞에는 on이 써져있다고 해서 어떠한 이벤트들이 있는지 확인좀 해보려고한다.

이렇게나 많다.. 다 써보지는 않았지만,,,
change이벤트, click이벤트, submit이벤트, keydown이벤트정도를 써본 것 같다..
change함수로 input창에 있는 밸류값들이 바뀌는 것도 감지할 수 있다.
h1태그를 input태그로 바꾸었고 span태그를 추가했다. span태그에 값이 바뀌는 이벤트가 발생하면 입력된 값을 받아 html에 추가해보겠다.
초기화면은 위와 같고 값을 입력해보면,,
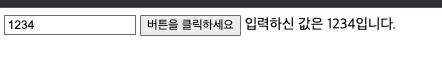
위와 같이 입력된 값이 화면에 잘 출력되는 것을 확인할 수 있다.
끝!
