
위스타그램 클론 코딩
드롭메뉴 생성
1. 완성본

기본 사진인데 오른쪽 최상단에 사진을 클릭하면 나타나는 메뉴바를 생성했다.

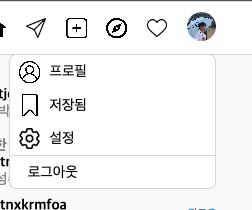
메뉴바의 모양은 위와 같다.
2. html구성
<ul class="menu">
<li>
<a id="menuIcon" href="#" class="userIcon"></a>
<ul id="dropMenu"class="displaynone">
<li><span class="profileIcon"></span><a href="#">프로필</a></li>
<li><span class="scrapIcon"></span><a href="#">저장됨</a></li>
<li><span class = "settingIcon"></span><a href="#">설정</a></li>
<li><a href="./login.html">로그아웃</a></li>
</ul>
</li>
</ul>
html의 요소들은 위와같이 만들어주었다.
전체의 큰 ul안에 li들이 있을거다 지금은 프로필에만 드롭메뉴를 생성하도록 해서 지금의 큰 ul안에는 li요소는 하나 이다.
프로필에 해당할 li안에 ul을 만들고 그 안에 눌렀을 때 나타날 메뉴들을 만들어 두었다.
3. css
그 다음 원하는 css로 위와 같은 모양을 만들어 주었다.
dropmenu에는 border과 크기, 설명을 해주고, 그 안에 요소들에 아이콘들을 추가하고, 패딩과 마진을 적절하게 줬다.
위치가 이상하게 뜨는데, position:absolute지정하고 원하는 위치로 움직여서 지정해줬다.
기본적으로 css에 display: none;을 만들어두고 class요소로 추가해두었다.
클릭했을 때 이벤트로 받아와서, display:none을 toggle하기 위함이다.
4. js
function createDropbar(){
dropMenu.classList.toggle('displaynone');
}
menuIcon.addEventListener('click', createDropbar);
dropMenu를 js에 불러와
classList.toggle로 displaynone이 있다면 없애고 없다면 추가하는 함수를 만들었다.
이게 클릭되었을때 발생시킨다.
