CH1. 웹 애플리케이션 아키텍처 개요
📌 클라이언트 - 서버 아키텍처 (Client Server Architecture)
🔸 쇼핑몰앱은 인터넷 연결이 없으면 작동하지 않는데, 이는 상품 정보를 인터넷에 존재하는 서버로 부터 받아오기 때문.
🔸 만약 상품 정보가 앱안에 모두 들어있다면 ➡️ 앱 자체를 끊임없이 업데이트 해야함. 이는 새로운 상품을 업데이트하면 현 버전 내에는 신상품에 대한 정보가 없기 때문에 앱 자체를 전부 업데이트 해야함. 또한 금전 정보를 주고받는 은행 서버와의 연결이 필요한 "결제"라는 시스템을 이용할 수 없음.
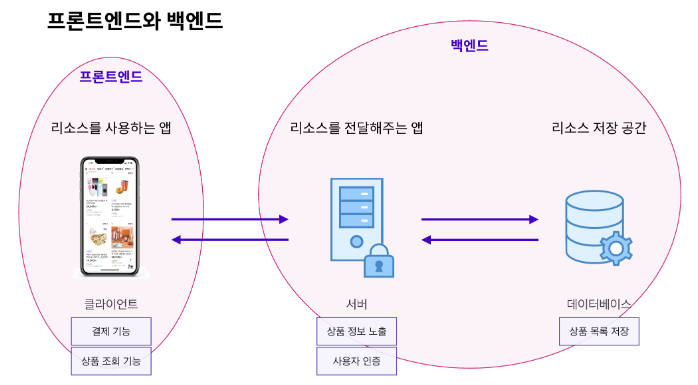
💡 이렇게 상품 정보같은 리소스가 존재하는 곳(서버)과 리소스를 사용하는 앱(클라이언트)을 분리시킨 것을 2티어 아키텍처, 또는 클라이언트-서버 아키텍처라고 부름.
🔸 클라이언트는 서버에 리소스를 요청하고, 서버는 요청에 따라 클라이언트에 리소스를 담아 응답.
🔸 일반적으로 서버는 리소스를 전달해주는 역할만 담당하고, 리소스는 "데이터베이스"라는 공간에 저장.
🔸 이렇게 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부름.
📍 프론트엔드 vs 백엔드
🔸 프론트엔드 : 사용자가 직접 눈으로 보고 UI 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 다루는 개발자.
🔸 백엔드 : 사용자 눈에 보이지 않지만, 상품 정보를 API로 노출, 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다루는 개발자. 데이터베이스 등의 시스템 설계까지 맡아서 하는 경우가 많음.

클라이언트 서버와 종류
🔸 클라이언트는 보통 플랫폼에 따라 구분.
- 웹사이트 : 브라우저(인터넷)를 통해 주로 이용하는 온라인 플랫폼
- 스마트폰/태블릿용 앱 : iOS나 안드로이드와 같은 모바일 플랫폼
- 데스크탑 앱 : 윈도우, macOS나 리눅스와 같은 개인용 컴퓨터 플랫폼
🔸 서버는 무엇을 하느냐에 따라 구분.
- 파일 서버 : 파일을 제공하는 앱
- 웹 서버 : 웹사이트에서 필요로 하는 정보들을 제공하는 앱
- 메일 서버 : 메일을 주고받을 수 있도록 도와주는 앱
- 데이터베이스 : 데이터 제공
📌 클라이언트 - 서버 통신과 API
🔸 클라이언트-서버 아키텍처에서는 서버 마음대로 클라이언트에 리소스를 전달하지 않음. 즉, 요청이 있어야 응답이 옴.
웹 애플리케이션 프로토콜: HTTP
🔸 클라이언트와 서버가 서로 HTTP라는 프로토콜(통신 규약)을 이용해서 상호작용함. HTTP 메시지 : HTTP를 이용해 주고받는 메시지
🔸 프로토콜에는 다양한 방법이 존재하며 각 프로토콜마다 지켜야 하는 규약이 존재.
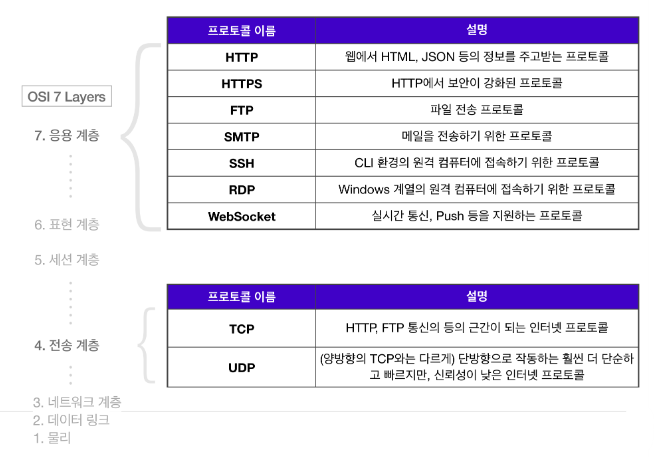
🔸 OSI 7 Layers

API (Application Programming Interface)
🔸 서버가 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스를 제공하는 것.
🔸 서버는 API문서를 작성해야 클라이언트가 이를 활용할 수 있음. 보통 인터넷에 있는 데이터를 요청할 때, HTTP 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근가능.
HTTP API 디자인
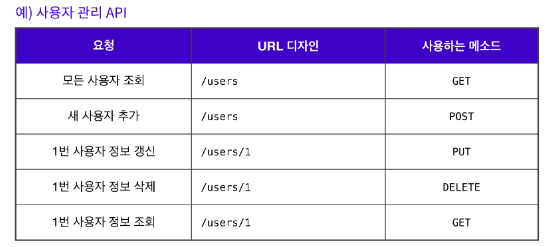
🔸 HTTP API 디자인에는 Best Practice가 존재. 그 중 실제로 쓰일법한 API 중 사용자 관리 API는 URL 디자인은 비교적 단순하나 "메서드"라는 개념이 존재. 레퍼런스 사이트

🔸 CRUD(Create, Read, Update, Delete) 각각의 행동과 일치하는 HTTP 메서드의 종류가 존재하며 이에 따라 목적에 맞게 사용해야 함. 만일 GET 요청을 했는데 갑자기 서버에서 리소스가 지워진다면 좋은 API 디자인이라고 볼 수 없음. MDN HTTP 요청 메서드

CH2. 브라우저의 작동 원리 (보이지 않는 곳)
📌 URL과 URI
🔸 브라우저의 주소창에 입력한 URL 🟰 서버가 제공되는 환경에 존재하는 파일의 위치

URL (Uniform Resource Locator)
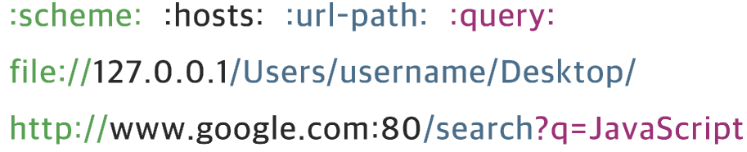
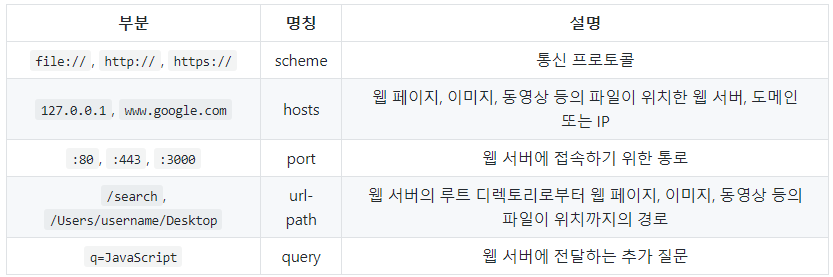
🔸 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보. scheme, hosts, url-path로 구분함.
🔸 scheme : 통신 방식(프로토콜)을 결정, 일반적인 웹 브라우저에서는 http(s)를 사용.
🔸 hosts : 웹 서버의 이름이나 도메인, IP를 사용하며 주소.
🔸 url-path : 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명.
URI (Uniform Resource Identifier)
🔸 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함. URL을 포함하는 상위개념.
🔸 query : 웹 서버에 보내는 추가적인 질문.
🔸 fragment : 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있음.

- 127.0.0.1 : 로컬 PC.
📌 IP와 포트
IP address (Internet Protocol address)
🔸 네트워크에 연결된 특정 PC의 주소를 나타내는 체계.
🔸 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분됨.
🔸 IPv4(Internet Protocol version 4) : IP 주소체계의 네 번째 버전으로, 닷(.)으로 구분된 네 덩이의 숫자로 나타냄. 각 숫자는 0부터 255까지 나타낼 수 있음 (총 2^32인 약 43억 개의 IP주소 표현 가능) ex) 172.30.1.254
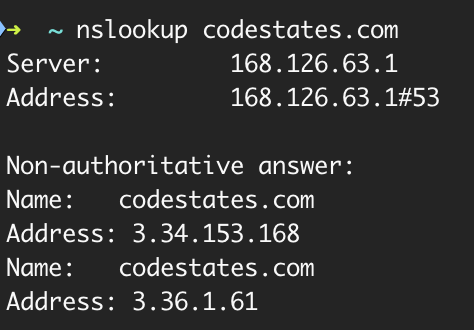
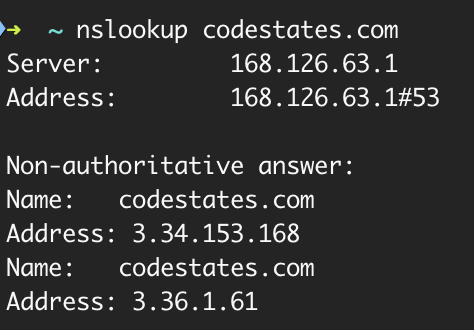
터미널에
nslookup codestates.com을 입력하면 IPv4 주소를 확인할 수 있음.
🔸 IP 주소 몇 가지는 이미 용도가 정해져 있음. 다음과 같은 IP 주소는 반드시 기억
❗localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭❗
🔸 인터넷 보급률이 낮았던 초기에는 IPv4으로 네트워크에 연결된 PC에 주소를 할당하는 일이 가능. 그러나 개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속하고, 각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘음.
🔸 이 때문에 IPv6(IP version 6)등장했고, 2^(128)개의 IP 주소를 표현 가능.
IPv6 표현 방식
- 128비트는 각각 16비트씩 8개의 그룹으로 표시
- 모든 16진수 그룹에서 하나 이상의 선행 0이 제거되며, 이는 일반적으로 모든 선행 0에 대해 수행됨. 예를 들어 그룹 0042 는 42 로 변환, 그룹 0000 은 0 으로 변환.
- 연속된 0 섹션은 두 개의 콜론(::)으로 대체. 여러 번 사용하면 주소가 불확실해지기 때문에 주소에서 한 번만 사용 가능. RFC 5952에서는 0이 생략된 단일 섹션을 나타내는 데 이중 콜론을 사용하지 않도록 요구.
- 초기 주소:
2001:0db8:0000:0000:0000:ff00:0042:8329- 각 그룹에서 선행 0을 모두 제거한 후:
2001:db8:0:0:0:ff00:42:8329- 0의 연속 섹션을 생략한 후:
2001:db8::ff00:42:8329
PORT
🔸 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널).
ex) 터미널에서 리액트를 실행하면 나타나는 화면에, 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자. ➡️ 리액트가 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중이라는 의미.

🔸 이미 사용 중인 포트는 중복해서 사용할 수 없음.
ex) 만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다른 포트 번호(3001)로 리액트가 실행됨.
🔸 포트 번호는 0~ 65535까지 사용 가능.
🔸 0 ~ 1024번까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있음. 다음과 같은 PORT 번호는 반드시 기억
❗22 : SSH
❗80 : HTTP
❗443: HTTPS
❗더 많은 포트 번호 확인하기
🔸 이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용 가능. HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://codestates.com:443이 아닌 https://codestates.com처럼 포트 번호를 URI에 생략할 수 있지만, 그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 함.
📌 도메인과 DNS
도메인
🔸 웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소.
( IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있음 )
🔸 한눈에 파악하기 힘든 IP 주소를 보다 간단하게 나타낼 수 있음.
nslookup: 도메인 이름을 통해 IP 주소를 확인하는 명령어
IP 주소는 3.34.153.168이고, 도메인 이름은 codestates.com.
DNS (Domain Name System)
🔸 모든 PC는 IP 주소가 있음, 그러나 모든 IP 주소가 도메인 이름을 가지는 것은 아님.
🔸 로컬 PC를 나타내는 127.0.0.1 은 localhost로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용함.
🔸 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요. 네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System)이라고 함.
🔸 DNS : 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템.
ex) 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(ex.125.209.222.142)를 찾습니다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 함.
📌 크롬 브라우저 에러 읽기
🔸 크롬 브라우저 에러는 웹페이지를 제공하는 서버와 Chrome 브라우저가 소통하는 단계, 기기와 네트워크의 연결, Chrome 브라우저가 해석할 수 없는 데이터를 전송받은 경우 발생.
전체 에러 메세지 목록

🔸 위의 에러메세지 결과로는
▪️ 웹페이지에 연결할 수 없습니다.
▪️ 웹페이지가 열리지 않습니다.
▪️ HTTPS가 적용된 웹페이지가 열리지 않습니다.
▪️ 사진이 로드되지 않습니다.
▪️ 새 탭이 로드되지 않습니다.
CH3. HTTP
📌 HTTP Messages
🔸 클라이언트와 서버 사이에서 데이터가 교환되는 방식. HTTP Messages에는 요청(Requests)과 응답(Responses)의 유형이 존재.
🔸 몇 줄의 텍스트 정보로 구성되며, 구성 파일, API, 기타 인터페이스에서 HTTP Messages를 자동으로 완성하여 개발자는 이런 메세지를 직접 작성할 필요가 거의 없음.

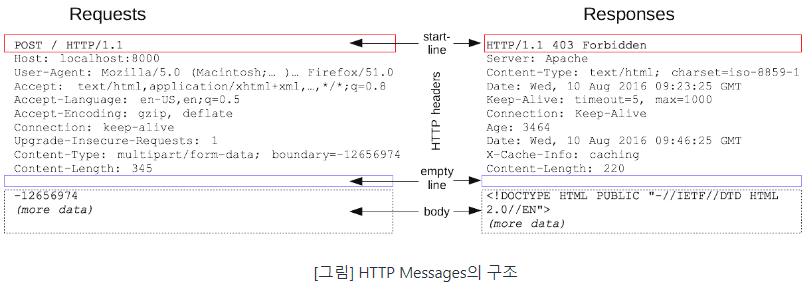
🔸요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가짐.
-
start line : 요청이나 응답의 상태. 항상 첫 번째 줄에 위치 (응답에서는 status line이라고 부름).
-
HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명.
-
empty line : 헤더와 본문을 구분하는 빈 줄.
-
body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함. 요청과 응답의 유형에 따라 선택적으로 사용.
🔸 헤드(head) : start line과 HTTP headers를 묶어 일컫음.
payload란?
- 사용에 있어서 전송되는 데이터, 전송의 근본적인 목적이 되는 데이터의 일부분 (body).
- 그 데이터와 함께 전송되는 헤더와 메타데이터와 같은 부분은 제외
Stateless (무상태성)
🔸 상태를 가지지 않는다는 뜻으로, HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서 HTTP가 클라이언트나 서버의 상태를 확인하지 않음.
- 예를 들어, 사용자는 쇼핑몰에 로그인하거나 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장할 수 있음.
- 그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않기 때문에 클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않음.
- 따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인해야 함.
📌 HTTP Requests
🔸 클라이언트가 서버에게 보내는 메시지.
Start line
🔸 세 가지 요소가 존재.
-
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냄.
-
요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됨. (요청 형식은 HTTP method 마다 다름)
- origin 형식 :
'?'와 쿼리 문자열이 붙는 절대 경로. GET, POST, HEAD, OPTIONS 등의 method와 함께 사용.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0 - absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 일부분. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있음.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식 :
OPTIONS와 함께 별표(*) 하나로 서버 전체를 표현.
OPTIONS * HTTP/1.1
- origin 형식 :
-
HTTP 버전에 따라 HTTP message의 구조가 달라짐. 따라서 start line에 HTTP 버전을 함께 입력.
Headers
🔸 헤더 이름(대소문자 구분이 없는 문자열), 콜론(:), 값을 입력.
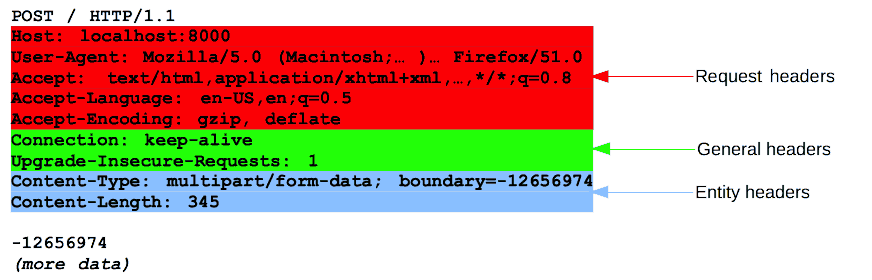
🔸 값은 헤더에 따라 다르고, 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있음.
-
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더.
-
Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더.
User-Agent,Accept-Type,Accept-Language와 같은 헤더는 요청을 보다 구체화.Referer처럼 컨텍스트를 제공하거나If-None과 같이 조건에 따라 제약을 추가 가능. -
Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더.

Body
🔸 HTTP messages 구조의 마지막에 위치.
🔸 모든 요청에 body가 필요하지는 않으며, GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않음.
🔸 POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 필요.
🔸 body는 다음과 같이 두 종류로 나눌 수 있음.
- Single-resource bodies (단일-리소스 본문) : 헤더
Content-Type과Content-Length로 정의된 단일 파일로 구성. - Multiple-resource bodies (다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지님. 보통 HTML form과 관련이 있음.
📌 HTTP Responses
🔸 서버가 클라이언트에게 보내는 메시지
Status line
🔸 응답의 첫 줄로 다음의 정보를 포함.
-
현재 프로토콜의 버전(
HTTP/1.1) -
상태 코드 - 요청의 결과. (ex. 200, 302, 404 등)
-
상태 텍스트 - 상태 코드에 대한 설명
-
예)
HTTP/1.1 404 Not Found
Headers
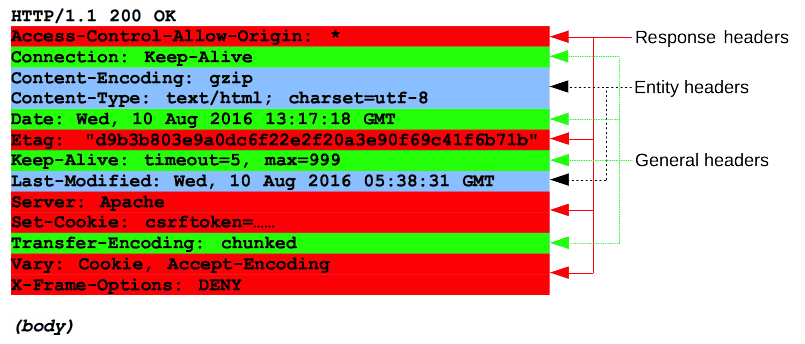
🔸 요청 헤더와 동일한 구조.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공.

Body
🔸 응답의 본문으로 HTTP messages 구조의 마지막에 위치.
🔸 모든 응답에 body가 필요하지는 않으며, 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않음.
🔸 body는 다음과 같이 두 종류로 나눌 수 있음
- Single-resource bodies(단일-리소스 본문)
- 길이가 알려진 단일-리소스 본문 : 두 개의 헤더(Content-Type, Content-Length)로 정의.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문 : Transfer-Encoding이 chunked로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩 되어 있음.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body.
CH4.브라우저의 작동 원리 (보이는 곳)
📌 SPA를 만드는 기술: AJAX
AJAX (Asynchronous JavaScript And XMLHttpRequest)
🔸 JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법.
🔸 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있음.
- 예시1) 구글 검색창의 추천검색어
페이지는 html에 의해 렌더링되고 검색창은 유저의 요구에 따라 반응하며 변화함. 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링.- 예2) 웹사이트의 무한 스크롤
맨 밑까지 스크롤하여 스크롤바 하단에 도달하면, 새로운 정보를 서버로부터 가져와 렌더링(무한 스크롤). 무한 스크롤이 발생할 때마다 Fetch를 통해 데이터를 가져와서 업데이트하고 렌더링.
AJAX의 두 가지 핵심 기술 : JavaScript와 DOM, 그리고 Fetch
🔸 전통적인 웹 애플리케이션에서는 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했음.
🔸 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있고, 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 함.
🔸 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용.
🔸 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있음.
🔸 Fetch 이전에는 XHR(XMLHttpRequest) 를 사용. Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용. 따라서 오늘날에는 XHR보다 Fetch를 많이 사용.
- Fetch 예제
fetch('http://52.78.213.9:3000/messages') .then (function(response) { return response.json(); }) .then(function (json) { ... });
- XMLHttpRequest 예제
var xhr = new XMLHttpRequest(); xhr.open('get', 'http://52.78.213.9:3000/messages'); xhr.onreadystatechange = function(){ if(xhr.readyState !== 4) return; // readyState 4: 완료 if(xhr.status === 200) { // status 200: 성공 console.log(xhr.responseText); // 서버로부터 온 응답 } else { console.log('에러: ' + xhr.status); // 요청 도중 에러 발생 } } xhr.send(); // 요청 전송
- XHR은 Cross-Site 이슈 등의 불편함이 존재.
AJAX의 장점
🔸 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있음.
- 이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었음. 그러나 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있음.
🔸 표준화된 방법
- 이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 됨.
🔸 유저 중심 애플리케이션 개발
- AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있음.
🔸 더 작은 대역폭 (네트워크 통신 한 번에 보낼 수 있는 데이터의 크기)
- 이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸음. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작음.
AJAX의 단점
🔸 Search Engine Optimization(SEO)에 불리
- AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 검색 엔진이 사이트의 정보를 긁어가기 어려움.
🔸 뒤로가기 버튼 문제
- 일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않음.
- 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 함.
📌 SSR과 CSR
SSR (Server Side Rendering)
🔸 웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링. 즉, 서버에서 완전히 렌더링한 후, 웹 페이지를 브라우저로 보냄
🔸 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냄.
🔸 사용자가 브라우저의 다른 경로로 이동하면, 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행.
🔸 SSR 사용
-
SEO(Search Engine Optimization)가 우선순위인 경우
-
웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우 (단일 파일의 용량이 적은 SSR 이 적합)
-
웹 페이지가 사용자와 상호작용이 적은 경우
CSR (Client Side Rendering)
🔸 SSR의 반대, 클라이언트에서 페이지를 렌더링.
🔸 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보냄. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냄.
🔸 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꿈.
🔸 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우, Fetch와 같은 API를 사용하여 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링.
🔸 사용자가 브라우저의 다른 경로로 이동하면, 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링하므로 서버가 웹 페이지를 다시 보내지 않음. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일.
🔸 CSR 사용
-
SEO 가 우선순위가 아닌 경우
-
사이트에 풍부한 상호 작용이 있는 경우 (CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공)
-
웹 애플리케이션을 제작하는 경우 (CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공)
SSR, CSR차이점 : 페이지가 렌더링되는 위치
🔸 SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링.
🔸 CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리.
SSR 예시
- 네이버 블로그
블로그 같은 경우는 특히 검색엔진에 최대한 노출되는 게 유리하고, 다른 웹사이트에 비해 사용자와 상호작용이 많지 않기 때문에 SSR이 합리적인 선택.
블로그의 네트워크 탭을 보면 html 파일에 내용이 똑같이 담긴 상태인 것을 볼 수 있음. 따라서 구글, 네이버 같은 검색엔진 크롤러가 html에 접근하여 쉽게 내용을 가져갈 수 있음.- The NewYork Times
해당 신문사의 기사가 검색엔진에 노출되는 것이 중요.
많은 사용자가 클릭할 때마다 전체 웹사이트를 다시 서버에서 받아오기 때문에 발생하는 서버 과부하 이슈가 있음에도 불구하고, CSR에 비해 초기 로딩 속도가 빠르기 때문에 구독자가 신문기사를 빠르게 읽을 수 있다는 장점.
CSR 예시
- 아고다
아고다뿐만 아니라 많은 예약 사이트들은 CSR을 사용
서버에서 렌더링을 해야 하기 때문에 상호작용(interaction)이 많아질수록 서버에 부담이 많은 반면에, CSR에서는 서버가 클라이언트에 필요한 데이터만 넘겨주기 때문에 부담이 적음.
SPA(Single Page Application)를 기반으로 화면의 일부만 받아온 데이터로 변경해 주기 때문에 빠른 렌더링으로 User Experience(사용자 경험)에 유리.
💡 최근까지 html이 빈 페이지이기 때문에 검색엔진 최적화(SEO)를 하기에는 SSR에 비해 불리하다는 특징이 있었으나, 구글에서 이러한 부분을 보완하기 위해 삽입된 자바스크립트 코드를 분석, 실행시켜 크롤링을 하고 있음.
그러나 검색엔진 최적화가 꼭 필요한 서비스라면 조금 더 최적화에 유리한 SSR을 사용하는 것을 권장하고 있음.