CH1. REST API (Representational State Transfer API)
📌 REST API 디자인
REST API
🔸 소프트웨어 프로그램 아키텍처의 한 형식으로, 웹에서 사용되는 데이터나 자원(Resource)을 HTTP URI로 표현하고 HTTP 프로토콜을 통해 요청과 응답을 정의하는 방식.
🔸 즉, HTTP URI를 이용해 자원을 식별하고, HTTP 메서드를 통해 자원에 대한 행위를 표현.
HTTP 프로토콜을 기반으로 요청과 응답에 따라 리소스를 주고받기 위해서는 알아보기 쉽고 잘 작성된 API가 필요하기 때문에, API를 모두가 잘 알아볼 수 있도록 작성하는 것이 중요❗
REST API를 디자인하는 방법
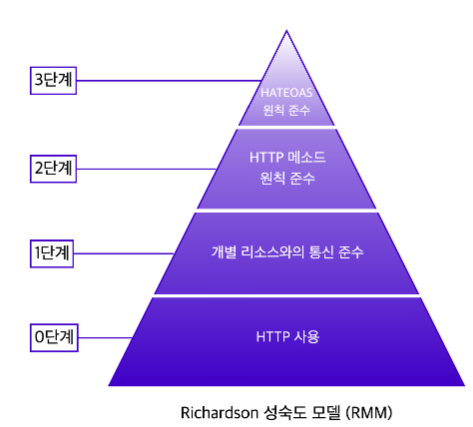
🔸 로이 필딩의 REST 방법론을 바탕으로 레오나르드 리처드슨(Leonard Richardson)이 REST API를 잘 적용하기 위한 4단계 모델을 만듦.

🔸 로이 필딩은 이 모델의 모든 단계를 충족해야 REST API라고 부를 수 있다고 주장했지만, 실제로 엄밀하게 3단계까지 지키기 어렵기 때문에 2단계까지만 적용해도 좋은 API 디자인이라고 볼 수 있고, 이런 경우를 HTTP API라고도 부름.
📌 REST 성숙도 모델 - 0단계
🔸 REST API를 작성하기 위한 기본 단계로, 단순히 HTTP 프로토콜을 사용하기만 해도되지만 REST API라고 할 수 없음.

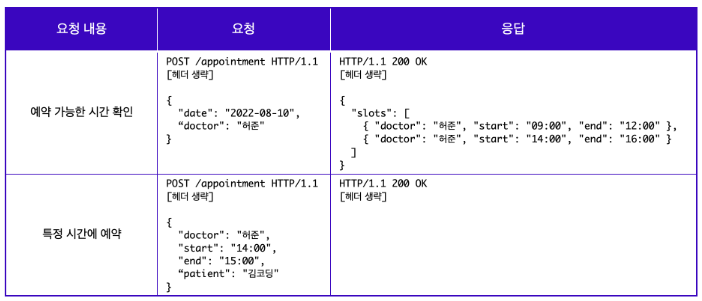
📌 REST 성숙도 모델 - 1단계
🔸 개별 리소스(Resource)와의 통신을 준수해야 함.
🔸 HTTP URI를 통해 데이터나 리소스를 표현하고, 모든 자원은 개별 리소스에 맞는 엔드포인트(Endpoint)를 사용해야하며 요청에 따른 응답을 알맞게 전달해야 함.
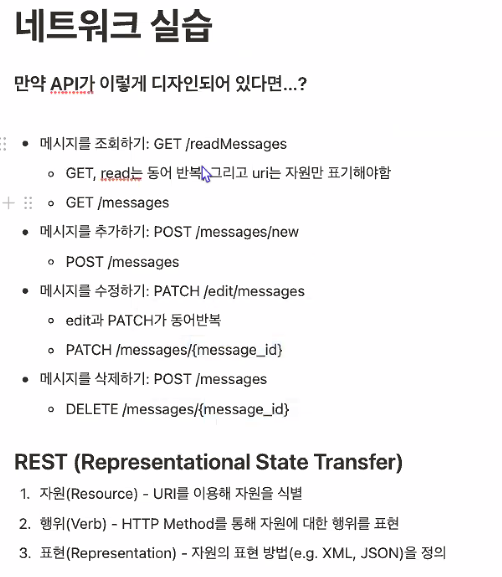
🔸 어떤 리소스를 변화시키는지 혹은 어떤 응답이 제공되는지에 따라 각기 다른 엔드포인트를 사용하기 때문에, 적절한 엔드포인트를 작성하는 것이 중요.
🔸 엔드포인트 작성시 동사, HTTP 메서드, 혹은 어떤 행위에 대한 단어 사용은 지양하고, 리소스에 집중해 명사 형태의 단어로 작성하는 것이 바람직.
🔸 응답에는 사용한 리소스에 대한 정보와 함께 리소스 사용에 대한 성공/실패 여부를 반환해야 함.
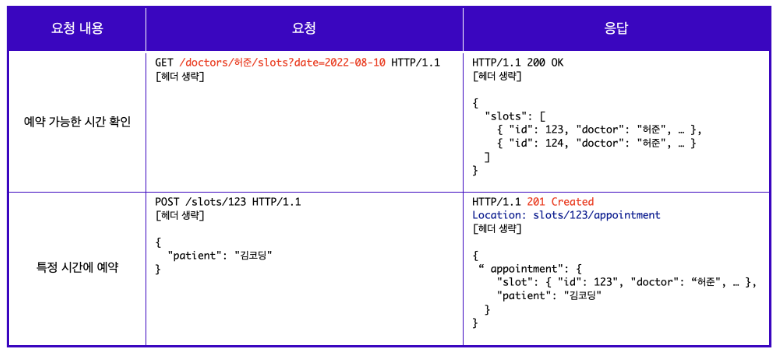
📌 REST 성숙도 모델 - 2단계
🔸 CRUD에 따른 적절한 HTTP 메서드를 사용하는 것에 중점.
| HTTP Method | CRUD |
|---|---|
| POST | CREATE |
| GET | READ |
| PUT | UPDATE |
| PATCH | UPDATE |
| DELETE | DELETE |
HTTP 메서드 사용 규칙
🔸 GET : 조회(READ)하기 위해 사용. 이때 body를 가지지 않기 때문에 query parameter를 사용하여 필요한 리소스를 전달.
🔸 POST : 요청마다 새로운 리소스를 생성. 응답은 새롭게 생성된 리소스를 보내주기 때문에, 응답 코드는 201 Created로 명확하게 작성해야 하며, 관련 리소스를 클라이언트가 Location 헤더에 작성된 URI를 통해 확인할 수 있도록 하면 완벽하게 REST 성숙도 모델의 2단계를 충족한 것이라고 볼 수 있음.
🔸 PUT : 요청마다 같은 리소스를 반환하며 교체의 용도로 사용.
🔸 PATCH : 수정의 용도로 사용.
💡 멱등성(idempotent)
🔸 동일한 작업을 여러 번 수행하더라도 결과가 동일하게 유지(서버의 상태도 동일)되는 것.
🔸GET,PUT,DELETE는 멱등성을 가져, 여러 번 호출해도 같은 응답이 나옴
🔸POST,PATCH는 멱등성 없기 때문에 여러 번 호출하면 여러 번 생성.
🔸PUT은 멱등하고,PATCH는 그렇지 않기 때문에 잘 구분해서 사용해야 함.

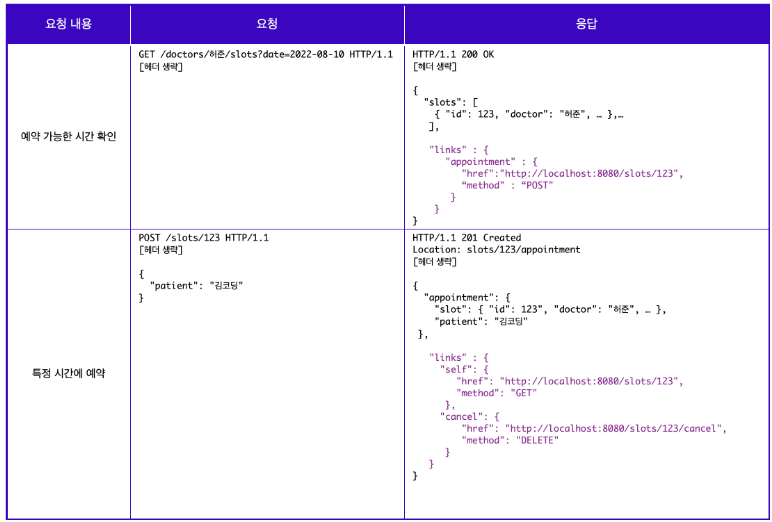
📌 REST 성숙도 모델 - 3단계
🔸 HATEOAS(Hypermedia As The Engine Of Application State) 라 불리는 하이퍼미디어 컨트롤을 적용.
🔸 요청은 2단계와 동일하지만, 응답에는 리소스의 URI를 포함한 링크 요소를 삽입하여 작성.
🔸 이 링크 요소는 응답을 받은 다음에 할 수 있는 다양한 액션들을 위해 많은 하이퍼미디어 컨트롤을 포함함.
🔸 응답 내에 새로운 링크를 넣어 새로운 기능에 접근할 수 있도록 하는 것이 3단계의 핵심 포인트.

- 예를 들어, 위 그림에서 허준이라는 의사의 예약 가능 시간을 확인한 후에는 그 시간대에 예약을 할 수 있는 링크를 삽입하거나, 특정 시간에 예약을 완료하고 나서는 그 예약을 다시 확인할 수 있도록 링크를 작성해 넣을 수 있음.
📌 Open API와 API Key
Open API
🔸 공공데이터에 쉽게 접근할 수 있도록 정부는 Open API 형태의 공공데이터를 제공.
🔸 무제한은 아니며 API마다 정해진 이용수칙과 그 이용수칙에 따라 제한사항(가격, 정보의 제한 등)이 존재.
API Key
🔸 서버의 문을 여는 열쇠로 API를 이용하기 위해 필요.
🔸 서버를 운용하는 데에 비용이 발생하기 때문.
🔸 API Key가 필요한 경우 로그인한 이용자에게 자원에 접근할 수 있는 권한을 API Key의 형태로 제공하고, 데이터를 요청할 때 API key를 같이 전달해야 원하는 응답을 받을 수 있음.
📃 Referenece
구글 REST API 작성 가이드라인
마이크로소프트 REST API 작성 가이드라인

Postman
- 브라우저는 서버에 HTTP 요청을 보낼 수 있지만, 주로 웹 페이지를 받아오는 GET 요청에 사용.
- 브라우저의 주소창에 URL을 입력하면, 해당 URL의 root-endpoint로 GET 요청을 보냄.
- 테스트를 위해 GET 요청이 아닌 다른 요청을 보내려면, 개발자 도구의 콘솔 창에서
Web API fetch를 사용해야 함.
HTTP API 테스트 도구
CLI
🔸 curl (대부분의 리눅스 환경에 내장되어 있음)
🔸 wuzz
GUI
📌 Postman 사용하기
🔸 이미 만들어져 있는 API 서버가 주어지는 경우
HTTP로 소통하기 위해서는 API 서버의 endpoint가 URL로 주어져야 함.
- rood-endpoint(root-URL) : API로 클라이언트와 서버가 요청을 통신할 때, 서버가 요청을 수락하는 시작점. 도메인 주소의 루트(/)를 가리킴.
- path(url-path) : API로 클라이언트와 서버가 통신할 때 key 역할을 함.
GET 요청하기
🔸 추가적인 파라미터나, 요청 본문(body)을 추가가능.
🔸 GET 요청은 브라우저로도 충분히 테스트할 수 있음.
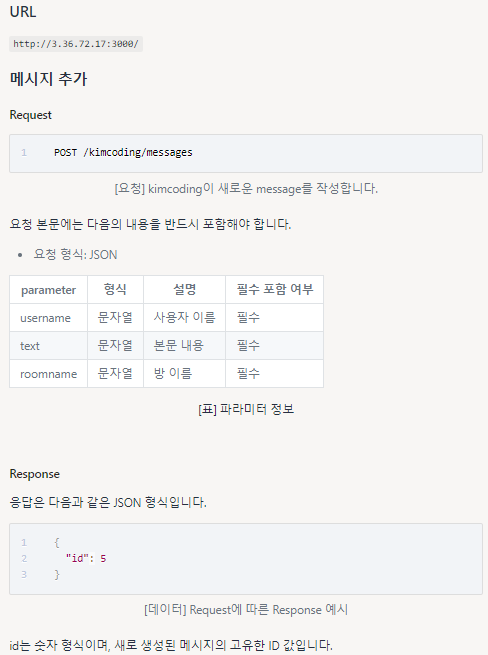
예시) API 문서
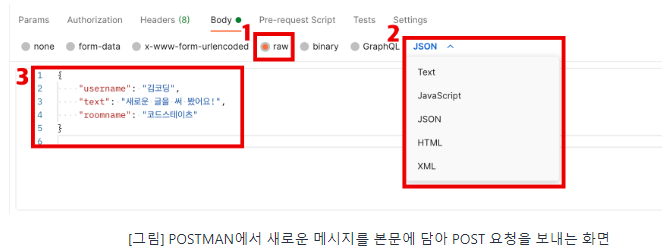
POST 요청하기
🔸POST 요청은 GET 요청과 다르게 본문(body) 을 포함하는 경우가 많음.
🔸 JSON 형식으로 보낼 때, raw와 JSON을 선택 (이는 HTTP 요청 헤더에 다음과 같이 작성하는 것과 동일 Content-Type: application/json).
실습 1. Postman으로 날씨 받아오기
🔸 날씨 Open API를 받아와 Postman으로 HTTP Messages 주고받기.
GET https://api.openweathermap.org/data/2.5/weather?id={city id}&appid={your API key}
- 주어진 URI와 발급받은 API 키로 날씨 데이터에 접근 가능.
- 중괄호 안에 있는
city id에는 OpenWeather에서 도시마다 부여한 ID 중 하나를 입력.your api key에는 발급받은 API Key 입력.- 울산의 city id는 1833747.
- 기본 API key : c3ba3cc4f72c2d63afd04521f24e7c81
🔸 OpenWeatherMap에서 도시 ID를 찾는 가장 일반적인 방법은 "City Name" 또는 "City Name, Country Code"를 사용하여 API 요청을 보내는 것.
Current Weather Data-->API Doc-->By city IDURI
JavaScript fetch
var requestOptions = {
method : 'GET',
redirect : 'follow'
};
fetch("https://api.openweathermap.org/data/2.5/weather?id=1833747&appid=c3ba3cc4f72c2d63afd04521f24e7c81", requestOptions)
.then(res => res.text())
.then(result => console.log(result))
.catch(err => console.log('error : ', err));