CH1. React State & Props
📌 Props
🔸 컴포넌트의 속성(property). 부모 컴포넌트(상위 컴포넌트)로부터 전달받은 값으로 변하지 않음.
🔸 Props를 함수의 전달인자(arguments)처럼 전달받고, 이를 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환. 컴포넌트가 최초 렌더링 될 때 화면에 출력하고자 하는 데이터를 담은 초깃값으로 사용가능.
🔸 어떤 타입의 값도 넣을 수 있는 객체 형태.
🔸 함부로 변경될 수 없는 읽기 전용(read-only) 객체.
💡 읽기 전용 객체가 아니라면 props를 전달받은 하위 컴포넌트 내에서 props를 직접 수정 시 props를 전달한 상위 컴포넌트의 값에 영향을 미침. 이는 단방향, 하향식 데이터 흐름 원칙(React is all about one-way data flow down the component hierarchy) 에 위배됨.
📑 사용법
1 . 하위 컴포넌트에 전달하고자 하는 값(data)과 속성을 상위 컴포넌트에 정의
🔸 우선 <Parent>와 <Child>라는 컴포넌트를 선언하고, <Parent> 컴포넌트 안에 <Child>컴포넌트를 작성.
🔸 방법 1) <Child attribute={value} /> : 전달하고자 하는 값을 중괄호 {}를 이용해 감쌈.
🔸 방법 2) <Child>value</Child> : 여는 태그와 닫는 태그의 사이에 value를 넣어 전달.
2. props를 이용하여 정의된 값과 속성을 전달
3. 하위 컴포넌트에서 전달받은 값을 랜더링
🔸 props는 객체이므로 <Parent>컴포넌트에서 정의한 value는 { attribute : value }의 형태를 띔.
🔸 방법 1) dot notation을 사용하여 props의 value에 접근
🔸 방법 2) props.children을 이용해 해당 value에 접근
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
// 1-1. attribute={value}
<Child text={"I'm the eldest child"} />
// 1-2. tag 사이에 입력
<Child>hi</Child>
</div>
);
};
// 2. props 전달
function Child(props) {
return (
<div className="child"></div>
// 3-1. dot notation으로 key를 입력하여 value를 불러옴.
<p>{props.text}</p>
// 3-2. props.children으로 전체 values를 불러옴.
<p>{props.children}</p>
);
};📌 State
🔸 컴포넌트 내부에서 변할 수 있는 값(상태)으로, 상태는 React state로 다뤄야 함.
useState 사용법
1. useState를 이용하기 위해서는 React로부터 useState를 불러와야 함. import 키워드로 useState를 불러옴.
import { useState } from "react";2. useState를 컴포넌트 안에서 호출(= "state"라는 변수를 선언). (변수의 이름은 아무 이름으로 짓기 가능)
💡일반적인 변수는 함수가 끝날 때 사라지지만, state 변수는 React에 의해 함수가 끝나도 사라지지 않음.
function CheckboxExample() {
// 새로운 state 변수를 선언하고, 여기서는 이것을 isChecked라 부름.
const [isChecked, setIsChecked] = useState(false); // 1번
}
const stateHookArray = useState(false); // 1번 코드를 풀어쓰면 이와 같음.
const isChecked = stateHookArray[0];
const setIsChecked = stateHookArray[1];3. useState를 호출하면 배열을 반환, 배열의 0번째 요소는 현재 state 변수이고, 1번째 요소는 이 변수를 갱신할 수 있는 함수. useState의 인자로 넘겨주는 값은 state의 초깃값.
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);4. 이 state 변수에 저장된 값을 사용하려면 JSX 엘리먼트 안에 직접 불러서 사용가능. 여기서는 isChecked가 boolean 값을 가지기 때문에 true or false 여부에 따라 다른 결과가 보이도록 삼항연산자를 사용함.
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>State 갱신하기
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked); // 체크 박스의 체크 상태를 나타냄
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
// 이벤트가 발생하면 onChange의 함수 handleChecked 호출되고 event.target.checked 값에 따라 체크박스의 새로운 체크 상태를 나타냄.
//checked 속성은 isChecked 변수의 값으로 설정.
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}
- state 변수를 갱신할 수 있는 함수인
setIsChecked를 호출하여 state를 갱신.- 예시의 경우,
input[type=checkbox]JSX 엘리먼트의 값 변경에 따라서isChecked가 변경되어야 함. 브라우저에서checked로 값이 변경되었다면, React의isChecked도 변경됨.- 사용자가 체크박스 값을 변경하면
onChange이벤트가 발생하고, 이는 이벤트 핸들러 함수인handleChecked를 호출하고, 이 함수가setIsChecked를 호출하게 됨.setIsChecked가 호출되면 호출된 결과에 따라isChecked변수가 갱신되며, React는 새로운isChecked변수를CheckboxExample컴포넌트에 넘겨 해당 컴포넌트를 다시 렌더링.
💡 주의 !
- React 컴포넌트는 state가 변경될 때마다 새롭게 호출되고, 리렌더링 됨.
- React state는 상태 변경 함수 호출로 변경해야 함. (상태 변경 함수 사용은 React와 개발자의 약속. 강제로 변경을 시도하면, 리렌더링이 되지 않는다거나, state가 제대로 변경되지 않음.)
- 예시 :
state.push(1);,state[1] = 2;,state = 'wrong state';
📌 이벤트 처리
🔸 React의 이벤트 처리(Event handling) 방식은 DOM의 이벤트 처리 방식과 유사.
🔸 React에서 이벤트는 소문자 대신 카멜 케이스(camelCase)를 사용.
🔸 JSX를 사용하여 문자열이 아닌 함수로 이벤트 처리 함수(이벤트 핸들러; Event handler)를 전달.
<button onclick="handleEvent()">Event</button> // HTML
<button onClick={handleEvent}>Event</button> //ReactonChange
🔸 <input> <textarea> <select>와 같은 폼(Form) 엘리먼트는 사용자의 입력값을 제어하는 데 사용됨. React에서는 이러한 변경될 수 있는 입력값을 일반적으로 컴포넌트의 state로 관리하고 업데이트.
🔸 onChange 이벤트가 발생하면 e.target.value를 통해 이벤트 객체에 담겨있는 input 값을 읽어올 수 있음.
🔸 컴포넌트 return 문 안의 input 태그에 value와 onChange를 넣어줌.
🔸 onChange는 input의 텍스트가 바뀔 때마다 발생하는 이벤트. 이벤트가 발생하면 handleChange 함수가 작동하며, 이벤트 객체에 담긴 input 값을 setState를 통해 새로운 state로 변경함.
function NameForm() {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
}
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
<h1>{name}</h1>
</div>
)
};onClick
🔸 사용자가 클릭이라는 행동을 하였을 때 발생하는 이벤트로 버튼이나 <a> tag를 통한 링크 이동 등과 같이 주로 사용자의 행동에 따라 애플리케이션이 반응해야 할 때 자주 사용하는 이벤트.
🔸 예) 버튼 클릭 시 input tag에 입력한 이름이 alert을 통해 알림 창이 팝업 되도록 코드를 추가
function SomethingForm() {
const [name, setName] = useState('');
const handleClick = () => { alert(name); };
return (
<div>
// 📍 1. 함수 정의
<button onClick={() => alert(name)}></button>
// 📍 2. 함수 자체 전달
<button onClick={handleClick}></button>
</div>
);
};💡
onClick이벤트에alert(name)함수를 바로 호출하면 컴포넌트가 렌더링 될 때 함수 자체가 아닌 함수 호출의 결과가onClick에 적용됨.- 때문에 버튼을 클릭할 때가 아닌, 컴포넌트가 렌더링 될 때마다 alert이 실행되어 버튼을 클릭하기도 전에 alert 창이 표시됨.
- 이때 함수는 리턴 값이 없을 때
undefined를 반환하므로onClick에 적용되어 클릭했을 때 아무런 결과도 일어나지 않음.- 따라서
onClick이벤트에 함수를 전달할 때는 함수를 호출하는 것이 아니라 리턴문 안에서함수를 정의하거나 리턴문 외부에서 함수를 정의 후 이벤트에함수 자체를 전달해야 함.// 함수 정의하기 return ( <div> ... <button onClick={() => alert(name)}>Button</button> ... </div> ); }; // 함수 자체를 전달하기 const handleClick = () => { alert(name); }; return ( <div> ... <button onClick={handleClick}>Button</button> ... </div> ); };
📌 Controlled Component
🔸 React가 state를 통제할 수 있는 컴포넌트
🔸 통제하는 법은 input에 값 입력 시, state도 즉시 바뀌고(onChange) 이 변경된 state와 input의 value 또한 같게 작성해야 하면 됨.
🔸 input의 value 변경에 따라 React의 state가 변경되는 것.
📌 React 데이터 흐름 : 단방향 데이터 흐름(one-way data flow)
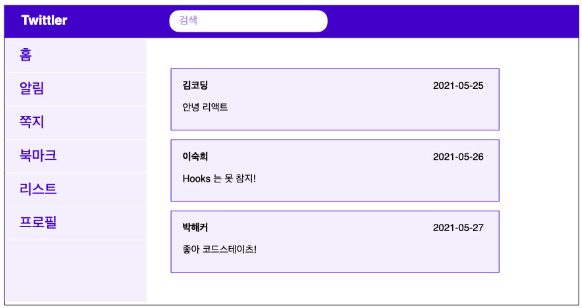
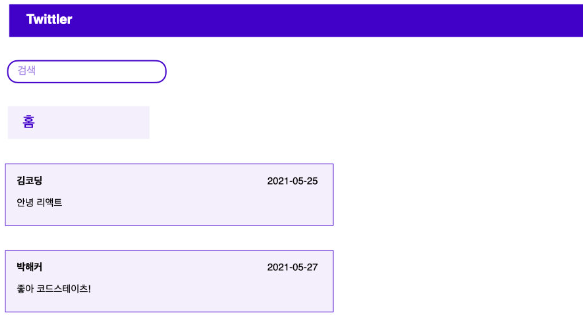
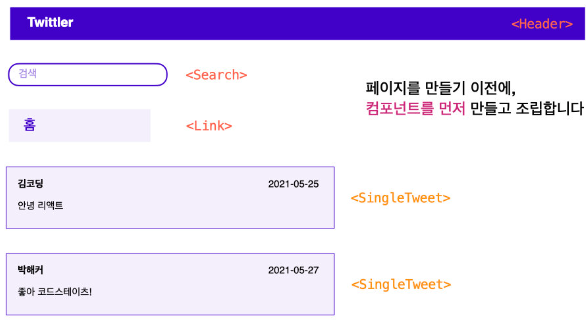
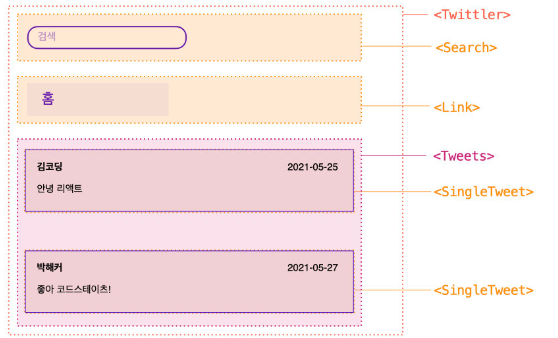
🔸 React의 개발 방식의 가장 큰 특징은 페이지 단위가 아닌, 컴포넌트 단위로 시작한다는 점. 앱의 프로토타입에서 먼저 컴포넌트를 찾아야 함.

🔸 먼저 컴포넌트를 만들고, 다시 페이지를 조립

🔸 즉, 상향식(bottom-up)으로 앱을 만듦 (이것의 가장 큰 장점은 테스트가 쉽고 확장성이 좋음). 기획자나 PM, 또는 UX 디자이너로부터 앱의 디자인을 전달받고 나면, 이를 컴포넌트 계층 구조로 나누는 것이 가장 먼저 해야 할 일.

🔸 단일 책임 원칙 : 하나의 컴포넌트는 한 가지 일만 해야함.

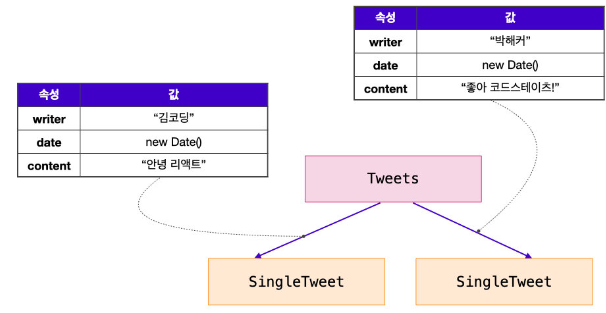
🔸 컴포넌트는 컴포넌트 바깥에서 props를 이용해 데이터를 마치 인자(arguments) 혹은 속성(attributes)처럼 전달받을 수 있음. 데이터를 전달하는 주체는 부모 컴포넌트가 되며, 이는 흐름이 하향식(top-down)으로 단방향 데이터 흐름(one-way data flow).

🔸 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 전혀 알지 못함.
🔸 모든 데이터를 상태로 둘 필요는 없으며 상태는 최소화하는 것이 가장 좋음. 상태가 많아질수록 애플리케이션은 복잡해짐. 상태는 다음 세 가지를 충족.
- 부모로부터 props를 통해 전달되지 않음.
- 시간이 지나도 변하지 않지 않음.
- 컴포넌트 안의 다른 state나 props를 가지고 계산 가능하지 않음.
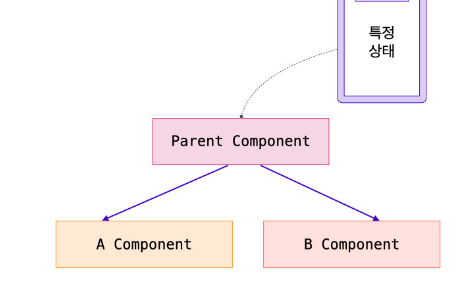
🔸 상태의 위치
- 상태가 특정 컴포넌트에서만 유의미하다면, 특정 컴포넌트에만 두면 되니까 크게 어렵지 않지만, 만일 하나의 상태를 기반으로 두 컴포넌트가 영향을 받는다면 이때에는 공통 소유 컴포넌트를 찾아 그곳에 상태를 위치해야 함.
- 두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때는 두 자식의 공통 부모 컴포넌트에 상태를 위치해야 함.