[제로베이스 PM스쿨 18기 학습일지 #18] Ch 14. 서비스 기획서 작성하기 - IA, 메뉴트리, User Process, Flow Chart, WireFrame
1
PM 학습 일지
목록 보기
17/26
✅ Information Architecture(정보 구조)
화면 단위의 하나
메뉴 정의, 가장 기본적인 것
구조적, 논리적 설계
구조를 명확히 이해하기 위함
⇨ 규칙이나 흐름에 대해 이해 필요
- ASIS 문제점 파악
- 개선방향을 포함한 목적과 방향 설정
- 벤치마킹을 통해 타사의 정보구조 참고
- 서비스 용어 및 운영 프로세스 구조 정의
⇨ 사용자로 혼란을 주지 않도록 용어 통일
⇨ IA에서 이미 프로세스 구조가 이해되도록 - ASIS IA 중에 중복이나 불필요한 정보 정리
⇨ IA는 정보구조, 어떤 메뉴의 하위에 있는 것이 가장 적합한 지가 파악 - TOBE의 개선방향을 포함시킨 IA 설계
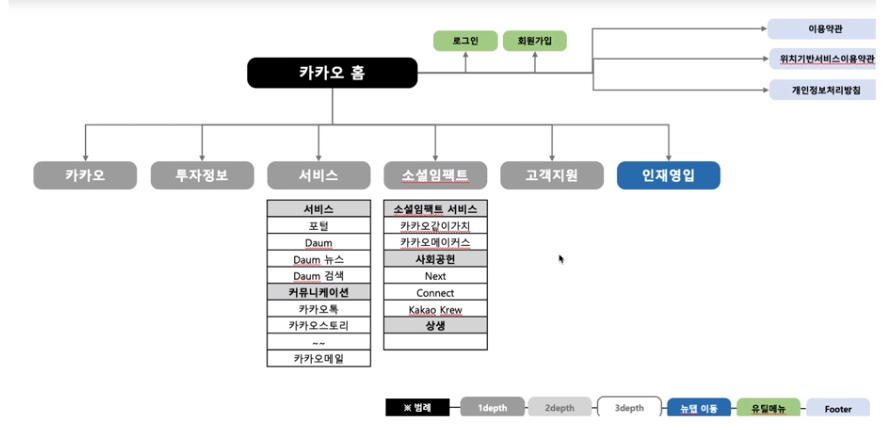
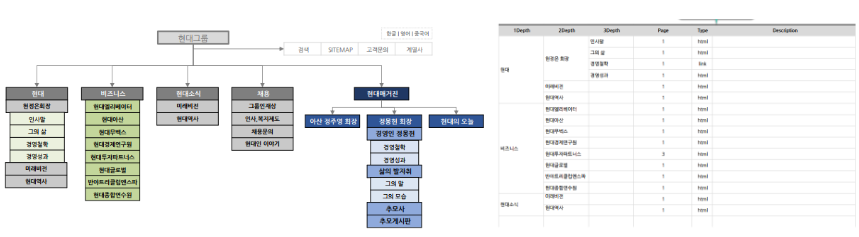
예시)


- 번호: 실제 사용자가 보는 화면의 개수, 서비스의 볼륨
- Depth: 정보의 깊이, 정보의 구조
- Type : 화면의 유형, html(LP, 팝업, 외부 API, 프로그램, 본창, 외부 연결)
- Description : 무엇을 하는 화면인지 정의
- 화면 ID : 각 서비스에서 화면 ID에 대한 네이밍(규칙 필요)
🌲 메뉴 트리
- 정보 체계를 조금 쉽게 보기 위한 것
- IA와 메뉴트리를 함께 정의해놓으면 좋음

- 유틸메뉴: 헤더 상단에 디스플레이 되는 것
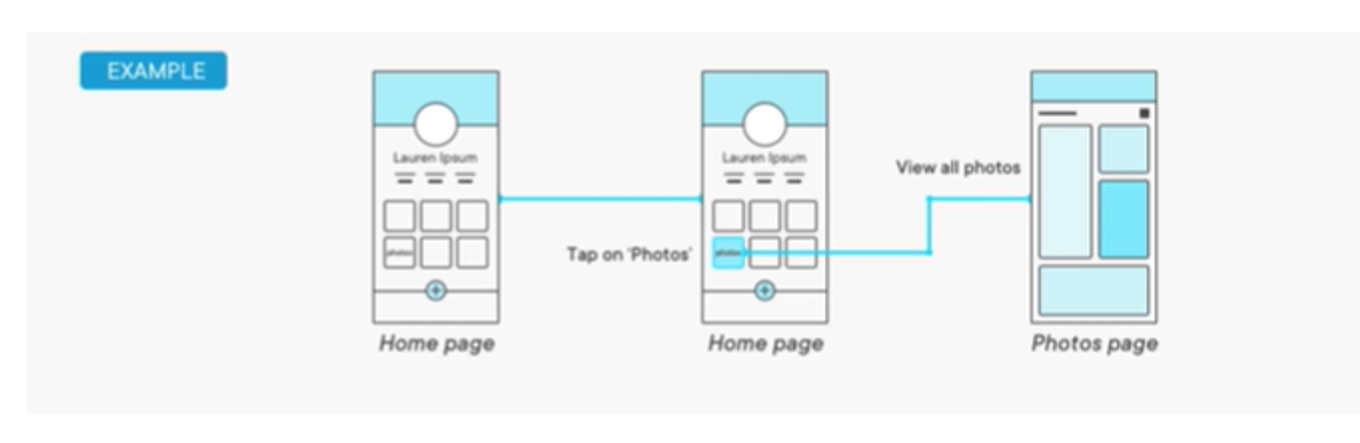
🌟 User Process
- 서비스를 이용하는 사용자의 프로세스 ⇨ 사용자 흐름의 시작과 끝
- IA를 기준으로 행동하는 사용자의 흐름
- 데이터의 이동 흐름과 저장/호출 프로세스
- 사용자의 특정한 작업을 위한 경로
- 사용자의 시나리오보다 구체적 정의
- UI(화면), 행동, 판단으로 표현

- Task Flow를 정의하는 것
(여기서 뭘 누르면 이게 보여지고, 또 여기서 뭘 누르면 이게 보여지고 ... )
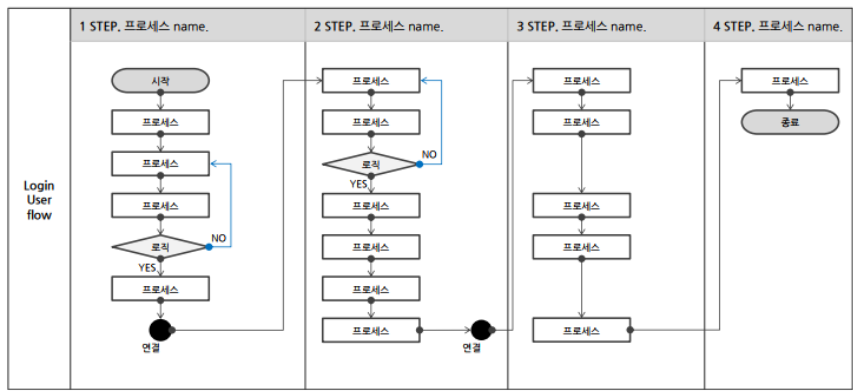
Task Flow 예시

❓ User Process는 무슨 도움을 줄까요?
- 페이지 주요 프로세스를 이해
- 인터페이스의 효율적인 설계 ⇨ 순서
- 개선이 필요한 영역 정의 ⇨ AS-IS 파악하고 개선
- 서비스의 주요 흐름을 빠르게 파악
- 각 파트와의 커뮤니케이션 용이
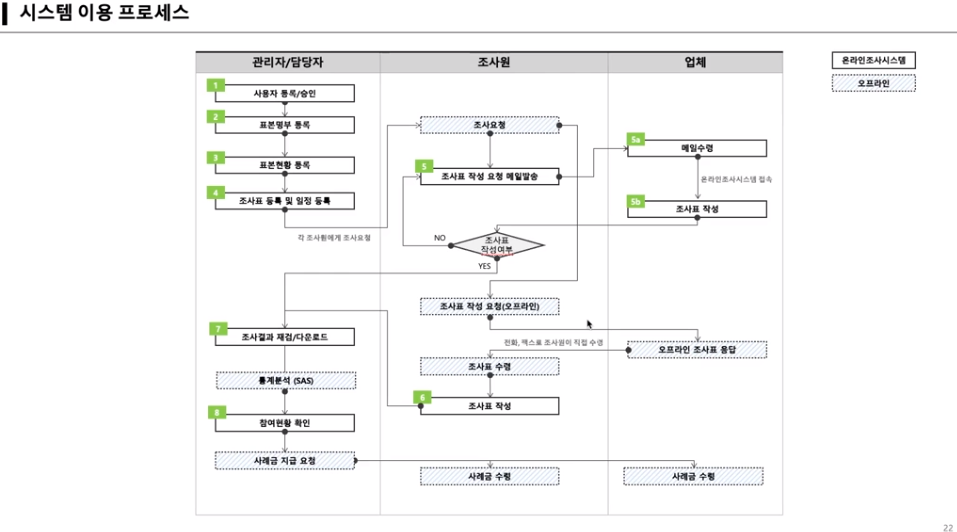
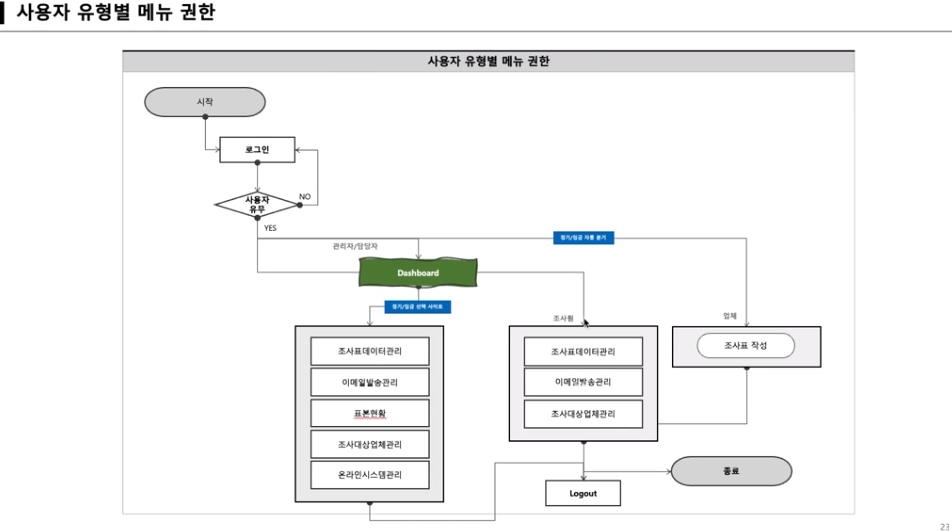
예시)
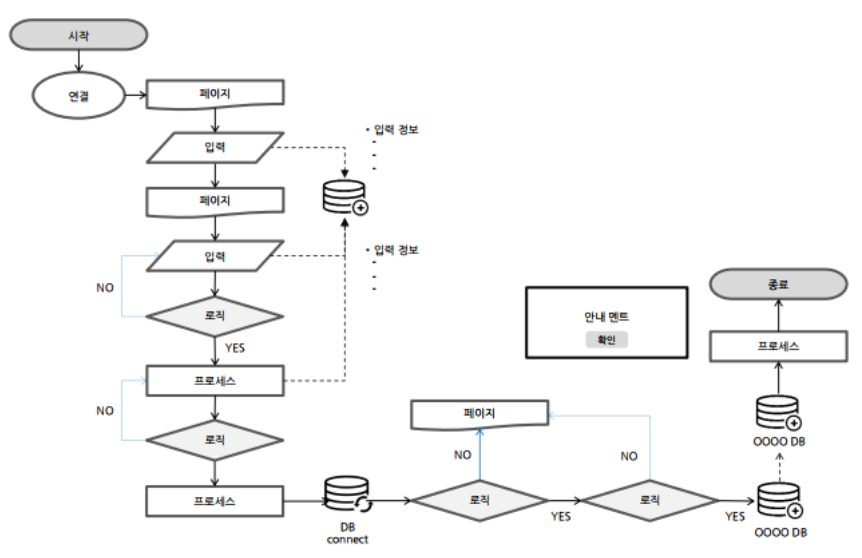
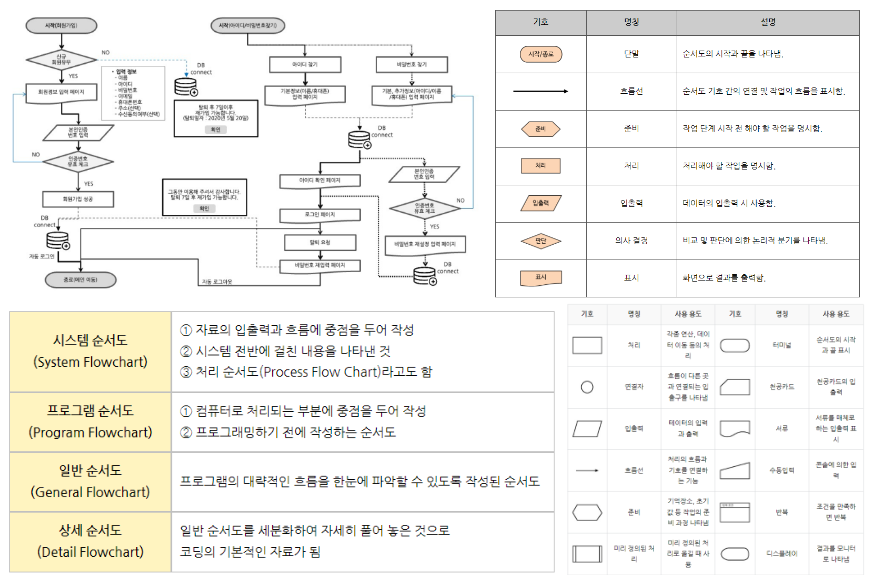
📝 Flow Chart
- 서비스의 시작과 끝 사이에서 일어나는 모든 것들을 도식화해서 보여주는 것
- 개발자들이 프로그램 작업 완료 후 작성하는 편이나, 서비스 기획할 때도 플로우차트 작성하기도 함
- 서비스기획자의 플로우차트는 실제 흐름, 개발쪽의 플로우차트는 개발 로직 기준으로 정의
- 플로우차트를 정리하다보면 누수 발견 가능
- 끊임없이 변경이 일어날 수 있음
사용자의 흐름 (User Flow)

기능 흐름 (Logic Flow)

- Yes는 보통 아래로, No는 좌우로
- 박스 안에 다 설명을 넣기 어려운 경우에는 안내 멘트로 코멘트 가능
- if에 대한 고민 필요
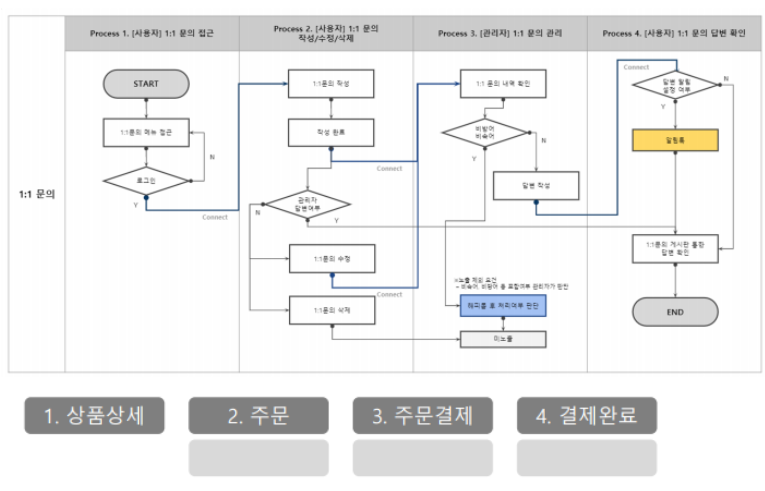
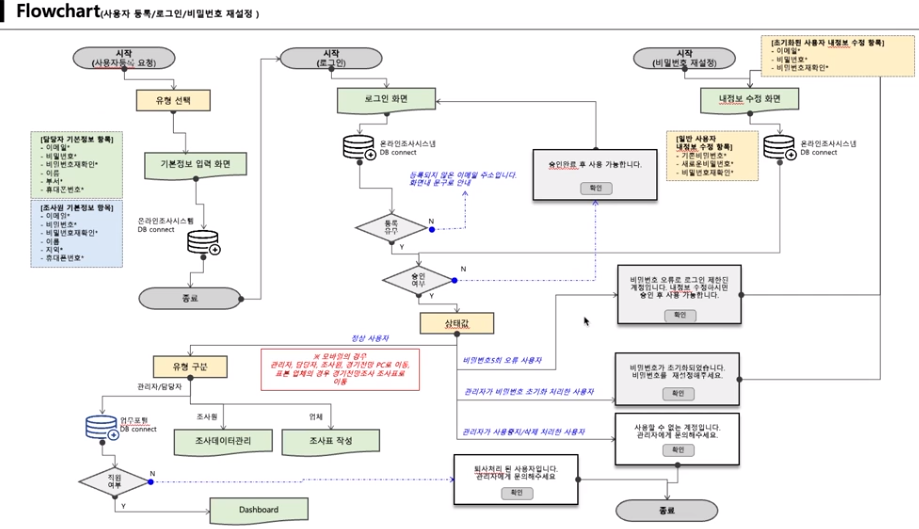
예시)
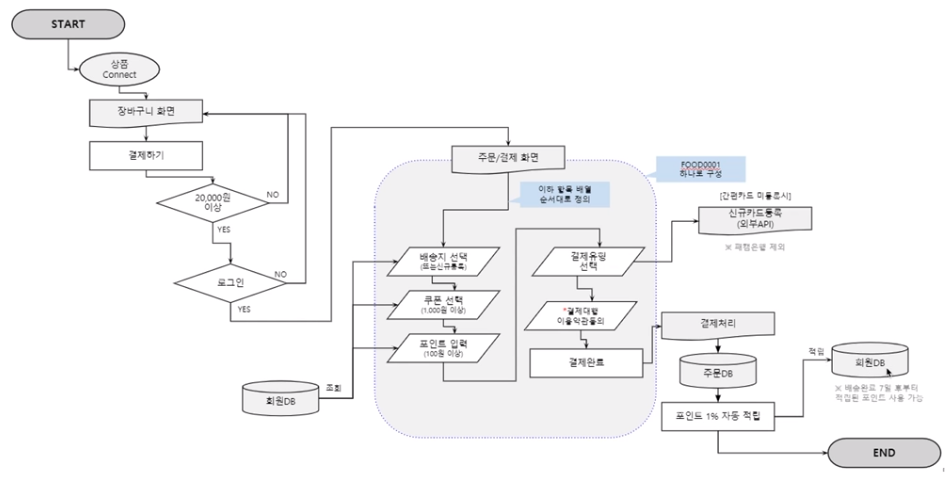
주문 결제 IA

주문 결제의 플로우 차트

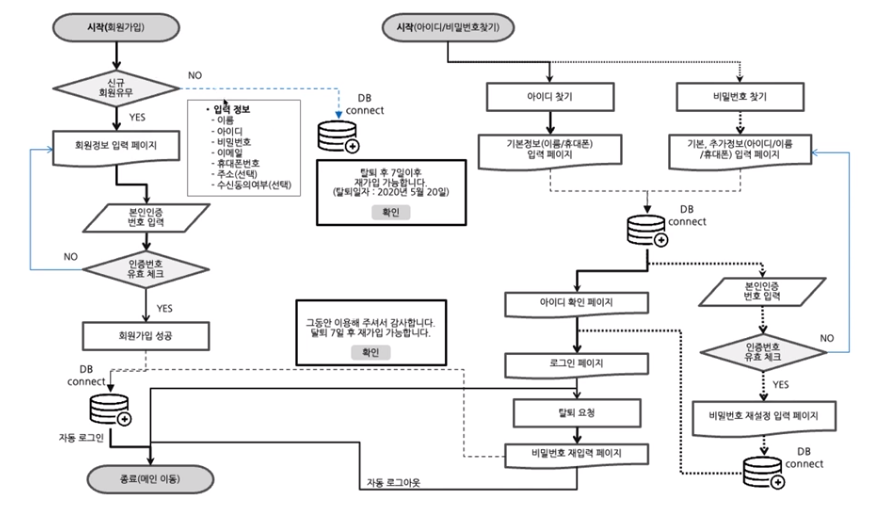
회원가입 플로우 차트

✅ Wireframe
- UI(화면)를 어떻게 표현할지 그려놓은 화면의 프로토타입
⇨ 파워포인트, 피그마, 포토샵 등 활용 - 웹페이지, 앱페이지이 화면을 페이지 구조, 레이아웃, 정보구조, 유저 플로우, 기능, 의도된 동작들에 대한 정의
- 와이어프레임을 가지고 디자이너들에게 디자인, 퍼플리셔들은 퍼블리싱, 개발자들에게 개발 요청

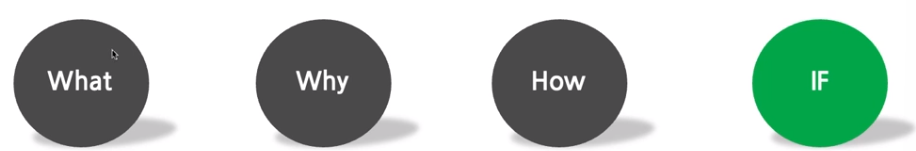
✅ 와이어프레임 작성 시 깊이있게 고민해야 하는 4가지 컨셉

- 왜
‘왜 해야 하는지’가 명확
서비스 기획의 의도 설명 가능 - 목표
⇨ ‘목표’가 무엇인지에 따라 와이어프레임의 방향이 달라질 수 있음.
⇨ 서비스 기획자는 하나의 목표를 가지고 그 목표에서 벗어나지 않는 범위에서 서비스 기획 - 무엇
⇨ 서비스 기획이 ‘무엇을 가지고 커뮤니케이션 할 것인가' - 컨셉
⇨ 어떠한 목표로 어떠한 컨셉을 가지고 커뮤니케이션 할거냐
⇨ 왜, 목표, 무엇과 다 연결되어야 함
✅ 와이어프레임 설계를 위해 이해해야 할 것


🐣 협업을 통한 Wireframe 완성하기
🧑🏻💻 기획자가 하는 일
- 전체적인 요건에 대한 분석, 방향과 목표 설정을 통해 일정 계획 수립하고 화면을 설계, 커뮤니케이션, 팀별 의견 조율을 위한 설득, 최종 산출물 정리 등 프로젝트의 시작과 끝의 역할 담당
- 예외 케이스(if)에 대한 고민을 많이 하고 끊임없는 커뮤니케이션으로 협업자들에게 질문
- 질문하지 않으면 최종 산출물의 방향이 산으로 갈 수 있음
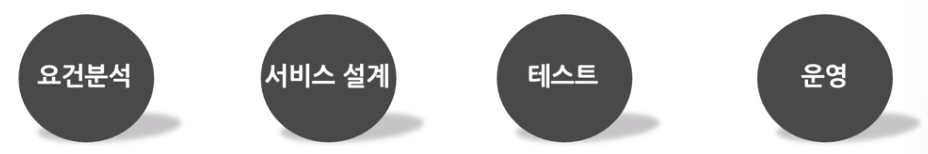
🧑🏻💻 웹/앱 서비스 기획자가 하는 일
- 웹/앱에서의 서비스 기획자는 프로젝트 요건 분석과 기술적인 검토가 반영된 서비스를 설계하고, 이를 통해 서비스 구축, 운영해나가는 역할
- 국내 서비스 기획자는 Web Roducer 개념으로 프로젝트의 처음과 끝을 책임지며 다른 직군과의 커뮤니케이션이 가장 중요
⇨ 결국 서비스 기획서(와이어프레임)은 성공적인 서비스 구축을 위한 '커뮤니케이션 도구'
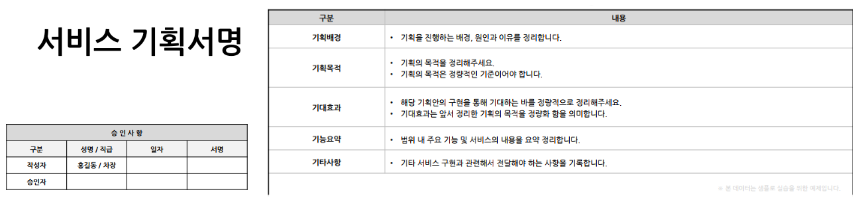
📝 서비스 기획서(= 스토리보드, 화면설계서) 작성하기
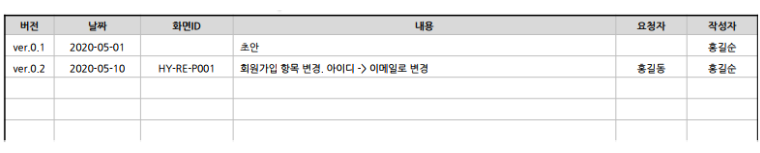
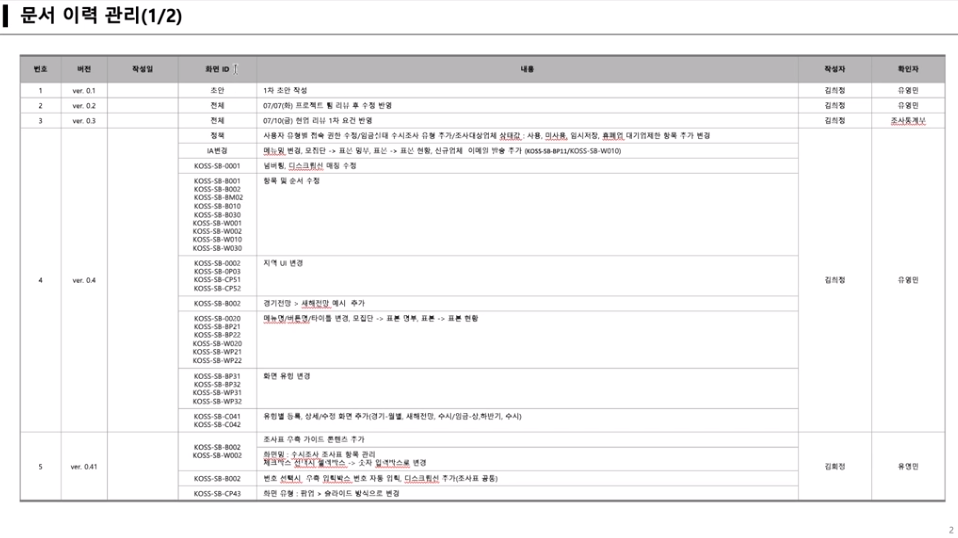
- 개정 이력(history)
문서의 재개정 이력과 주요 변경 내용관리 ⇨ 버전 관리는 기본 - 정책
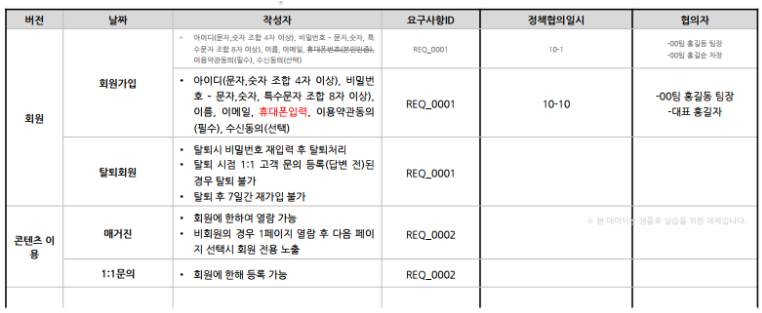
주요 정책 정의 - TO-BE IA(Information Architecture)
정보의 구조와 내비게이션 - 서비스 프로세스 및 플로우 차트(Flow Chart)
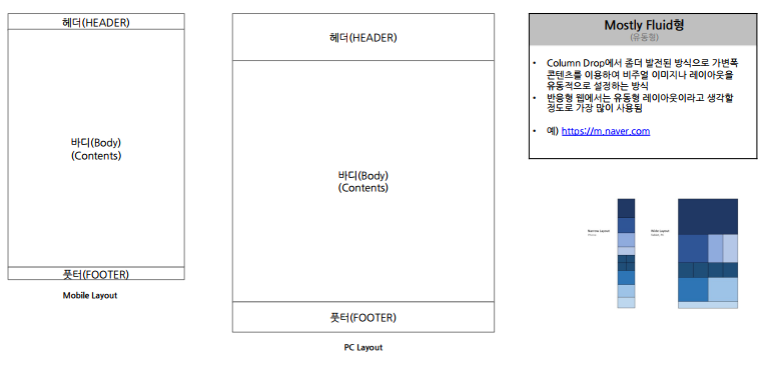
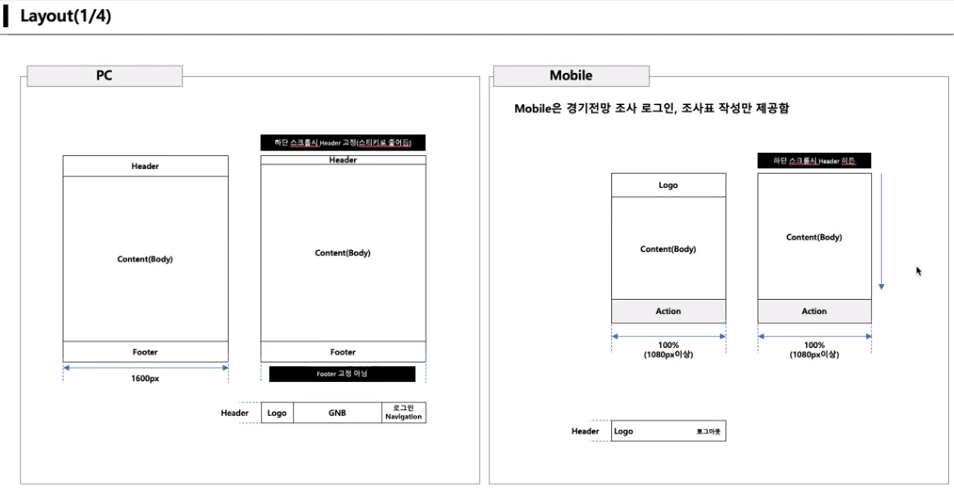
각각의 기능 수행과 사용자의 행위 매핑 및 흐름도 - 레이아웃
- 화면 전체적인 레이아웃 정의
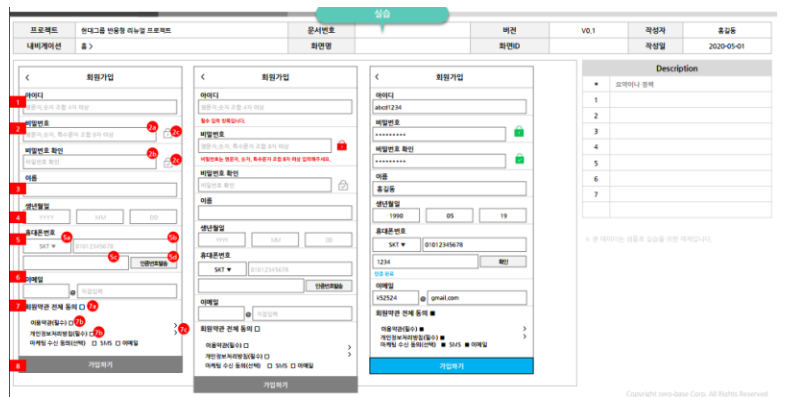
- 시나리오(=와이어 프레임)
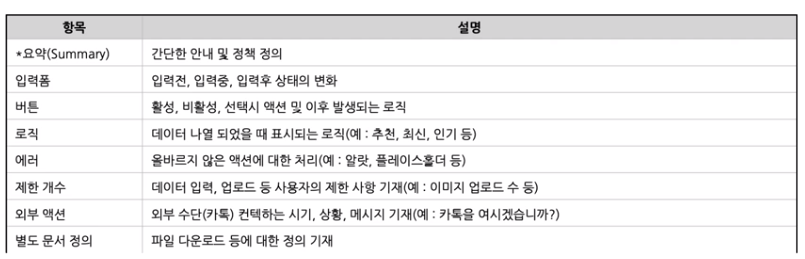
기능 구현을 위한 인터페이스 요소의 배치와 화면 구조, 화면 간의 흐름, 전환, 상호작용 - 디스크립션 정의 내용

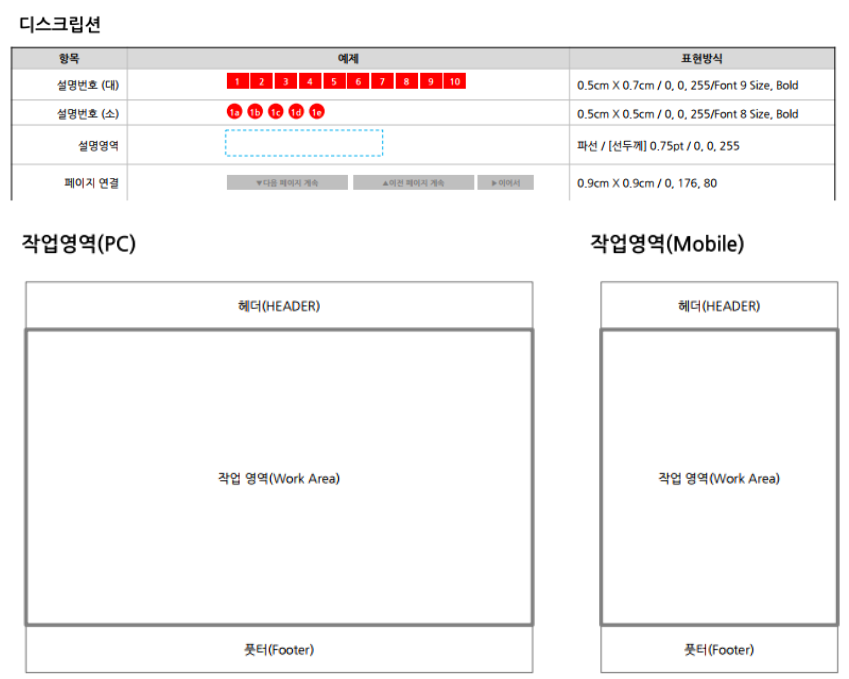
FO(Front Office) 서비스 기획서 가이드
- 문서의 통일성, 퀄리티를 위해 필요한 가이드
- 서비스의 통일성 관리를 위해 가이드를 받아서 참고, 없으면 직접 만들어 보기


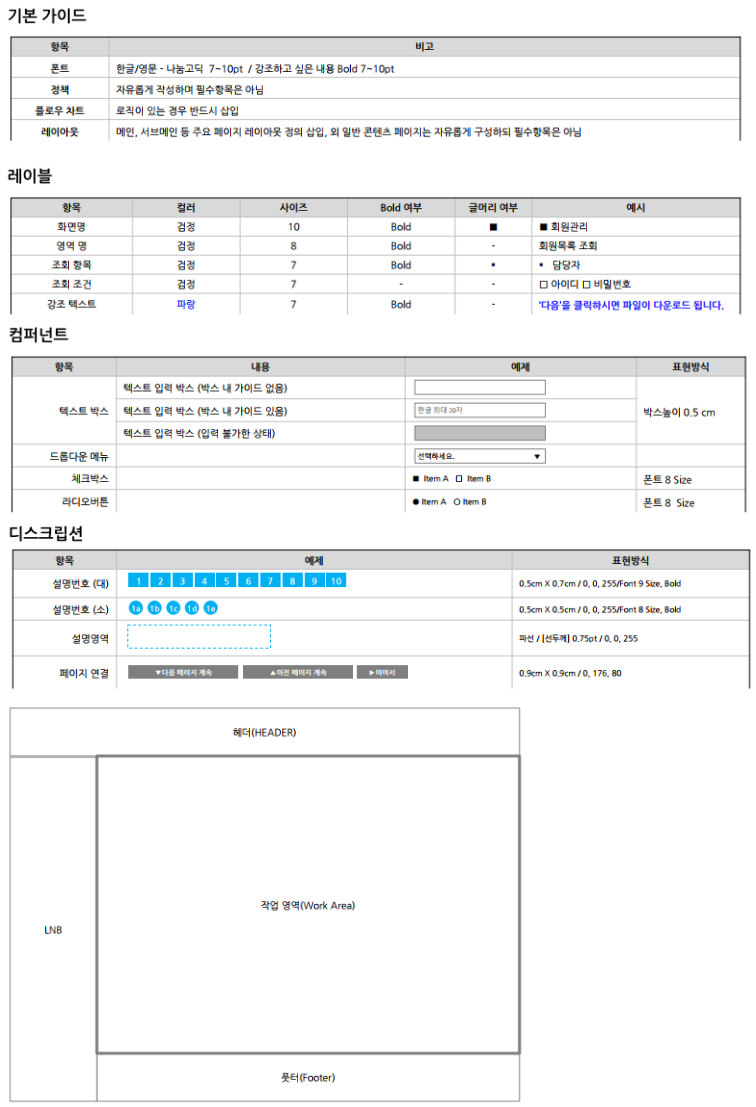
BO(Back Office) 서비스 기획서 가이드
- FO보다 더 디테일, 기능 & 컴포넌트에 대한 정의 필요

📌 서비스 기획서 작성 전 프로세스
- 사용자 분석
- UX/UI 분석
- 벤치마킹
- 서비스 요건 명확히 정의하기
- 정책 정의
- 유저 프로세스, 플로우차트 정의
- IA 정의
- 와이어프레임 구성
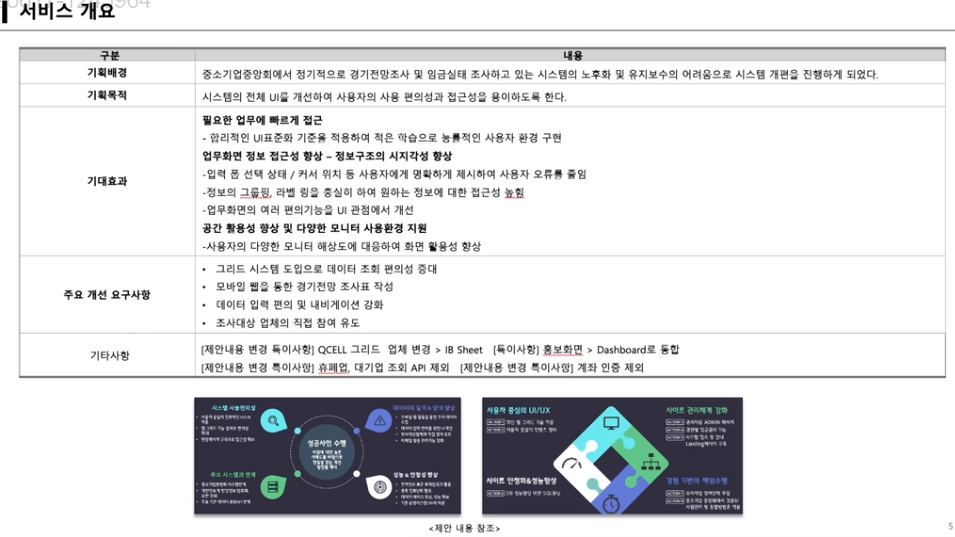
서비스 개요

- 요건에 대해 디테일하게 정의
- 무슨 일을 어떻게 해야 하는 지 구체적, 명확하게 정의
- 이 서비스 기획서가 왜 만들어졌고, 어떻게 구현되어서, 어떤 효과를 가져올지 적는 것이 커뮤니케이션에 도움
개정 이력

IA
- 구조를 한 눈에 볼 수 있도록 메뉴트리 정리

정책 정의

User Process
- 반드시 흐름을 알 수 있어야 함

Flow Chart(로직 흐름)
- 유저 프로세스보다 디테일 -> 오류 발견 가능

레이아웃
- 대략적인 레이아웃 정의

시나리오(FO)
- 화면에 대한 모든 것을 정의해주는 것

와이어프레임(FO)

스토리보드(FO/BO)

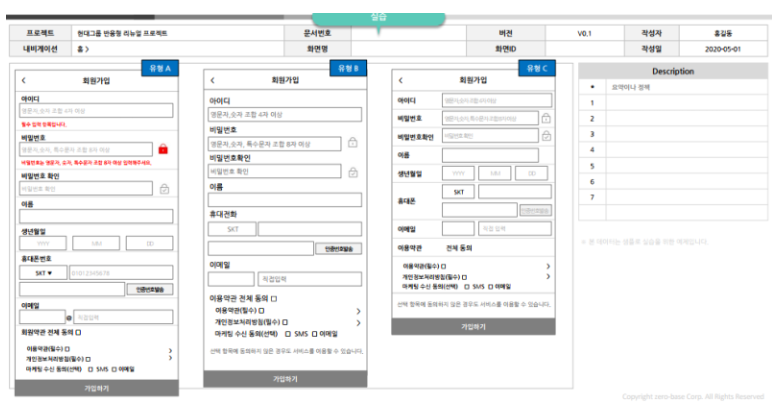
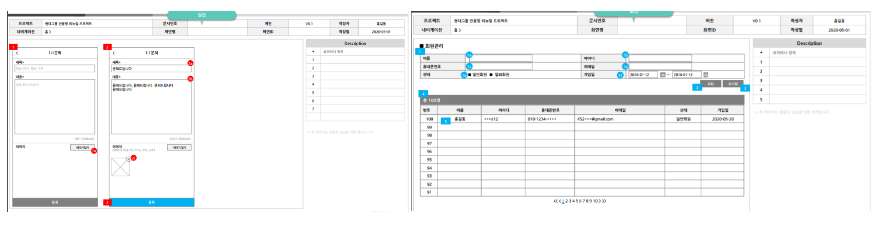
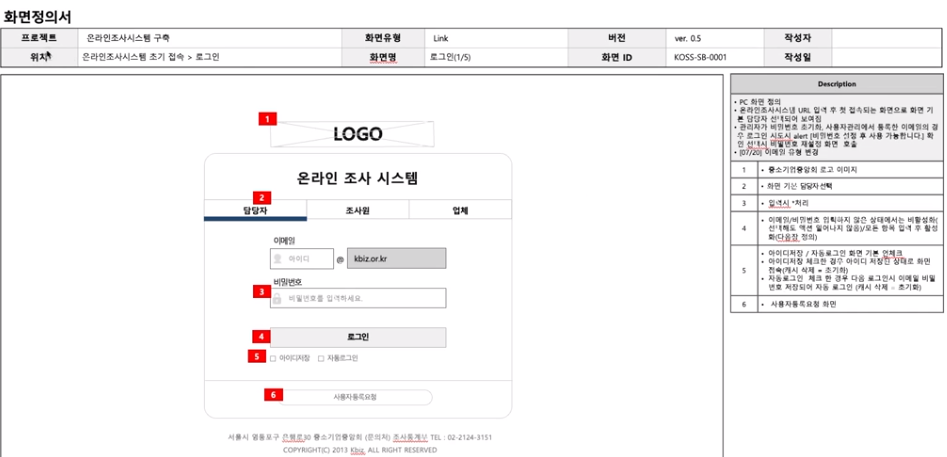
서비스 기획서(= 화면 정의서, 스토리보드) 예시
표지

문서 이력 관리

서비스 개요 및 사용자 환경



정책 정의

메뉴트리 & IA


서비스 프로세스



레이아웃

스토리보드

🐣 학습 일지

번아웃이 온 것 같다. 열심히 해야 된다라는 마음도 있어서 하고 있지만, 너무 삶에 여유가 없는 느낌이다. 퇴사를 했지만, 서울에 상경해있기에 월세를 내야하고, 그 외 보험료, 생활비, 부캠 할부금, 기타 등등의 많은 비용들을 다 부담해야 된다. 시간을 좀 더 많이 활용하기 위해 퇴사를 하고 아르바이트를 하고 있지만 전에 회사 다녔을 때보다 절반도 안되는 돈을 가지고 생활하니 조금 숨이 막혀 온다. 역시 부모님밑에서 공부할 때가 제일 행복한 것 같다.. 그래도 약한 소리하지말고 열심히 해야 빛을 보겠지,, 힘내보자,,