UX 개념 이해하기
✅ UI(User Interface)
사용자의 인터페이스로 컴퓨터, 웹, 시스템 등의 정보기기와 사용자가 만나는 Interface(면)로써 사용자와 정보기기가 서로 상호작용을 할 수 있도록 하는 매개체 역할
⇨ 사용자와 서비스 간의 매개체, 보편적이면서 직관적
HTML키보드아이콘디스플레이 화면색상검색창폰트✅ UX(User Experience)
사용자 경험으로 컴퓨터, 웹, 시스템 등의 정보기기의 UI를 직/간접적으로 이용하는 사용자의 모든 경험
⇨ 사용자가 좀 더 나은 경험을 하게 만드느냐 / 사용성 측면에서 더 편리하게 만드느냐
구매할 때의 #느낌앱을 설치하면서 느끼는 #감정인터페이스를 사용할 때의 #불편함포장을 개봉할 때의 #감정디바이스 초기 세팅의 #느낌인터페이스를 사용하는 #만족감재사용할 때 #용이함
⇨ 불편함 최소화, 편리함
⇨ 사용자가 어떠한 니즈를 갖고 있으냐, 그 니즈를 얼마나 충족시켜줄 수 있느냐
UX를 위한 4가지 관점

01. 인지적(Cognitive)
- 인간의 기억에 생각하는 구조의 이해
- 인간이 어떻게 하나의 정보를 받아들여 인지하고 처리하는가?
- ex) 넷플릭스를 어떻게 인지하고 있는가
지각,시각화,인지,기억,행동
02. 감정적(Emotion)
- 역동적이고 다면적인 감각 능력과 경험 발생 시점에서
심리적 변화와 변화의 이해를 어떻게 느끼는가? - ex) 넷플릭스를 봤을 때 감정의 변화
- 끊임없이 사용자의 긍정적인 심리적 변화를 일으키고 해당 심리적 변화 파악!
신뢰,이해,심미적(이미지),유용함
03. 상황/맥락(Context)
- 경험 발생 상황과 외적 영향에 대한 것
- 사용자는 컨텍스트(맥락)의 영향으로 외부 환경과 어떤 관계적 경험을 형성하게 되는가?
- 사용자와 어떤 관계를 형성해 놓냐에 따라서, 어떤 상황/맥락이 오든 충성 고객으로 남아 있을 것
- ex) 넷플릭스 사용 중 새 OTT가 나와도 ‘넷플릭스를 절대 해지하지 않을거야'
상황인지,환경요소,문제해결,유용성- UX적 관점에서 고민한다면 고객의 이탈율을 줄일 수 있다!
04. 행동적(Behavior)
- 제품, 서비스, 경험의 물리적/인지적/사회문화적 현상의 해석의 상호작으로써 어떻게 행동하는가?
- 사용자의 데이터를 바탕으로 사용자 행동패턴을 예상하는 것
- 사용자의 행동을 잘 이해하고 있고 유도하고 있는 지
- ex) 넷플릭스에서 항상 드라마 보던 사용자 ⇨ '드라마 추천해줘야지!'
새로운 컨텐츠 항목이 있으면 사용자는 해당 항목을 누르겠지? 사용자 이해,행동패턴,문제 해결,행동 데이터
😁 결론
Like
- 사용자가 서비스를 얼마나 유용하게 긍정적으로 경험하는가
Understand - 사용자도 서비스를 이해하고, 서비스도 사용자를 이해하는가
Use - 사용성이 좋은가
Interact - 서비스와 사용자 간의 끊임없는 상호작용
⇨ 단순히 서비스를 만드는 것에서 그치지 않고, 사용자와 교감하고 어떻게 서비스를 쉽게 이해시킬 수 있을지를 고민해야 한다!
UX를 위한 관점 예시
✅ GUI(Graphic User Interface)
- 사용자들이 쉽게 이해하고 좋아하는 인터렉션 적용
작업 선택,아이콘 터치(클릭),교감 디자인,그래픽 영역
✅ VUX(Voice User Experience)
- 서비스와 사용자 간 대화
- 사용자의 패턴을 읽어내고 감정 이해 ⇨ 적절한 피드백 제공
상호 간 대화,적절한 피드백,일관된 스타일,개인의 취향
UX 기획을 위한 컨셉 메이킹
✒️ 컨셉 메이킹 방법론
- 머릿속의 생각들을 가시화하는 기초 작업 ⇨ "아이디어 + 기획의 시각화"
- 서비스 기능의 구조를 그려내는 방법 ⇨ "시각화의 초기 단계"
💡 컨셉 메이킹 시 생각할 사항
- UX 전략할 때
Context,Needs를 생각 - 기획/전략할 때는
사용자 가치 제공,사용성 극대화를 생각
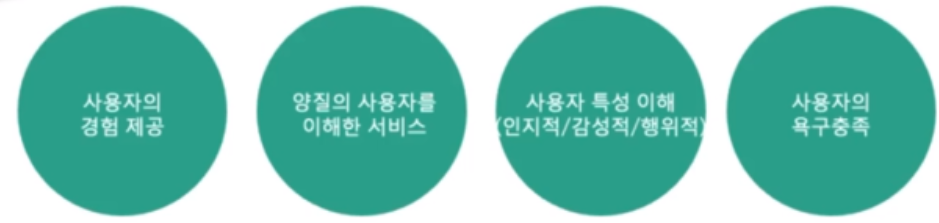
UX 목표

- 사용자의 경험을 어떻게 제공할 것인가
- 사용자의 특성, 행동, 욕구 고려
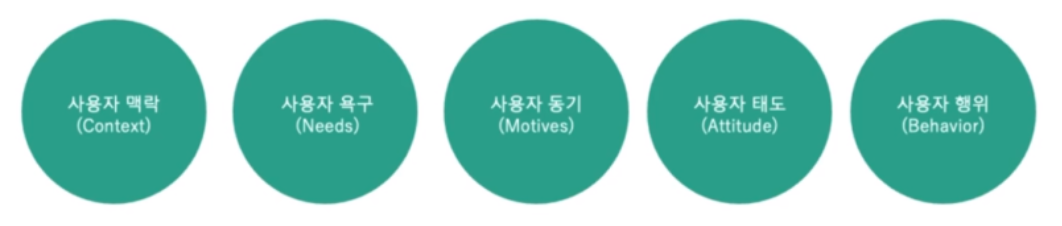
UX 기획 요소

- 사용자가 왜 이 서비스를 이용하는가?
- 사용자는 서비스를 어떻게 보고 행동하는가?
UX 기획을 위한 컨셉 메이킹 예시
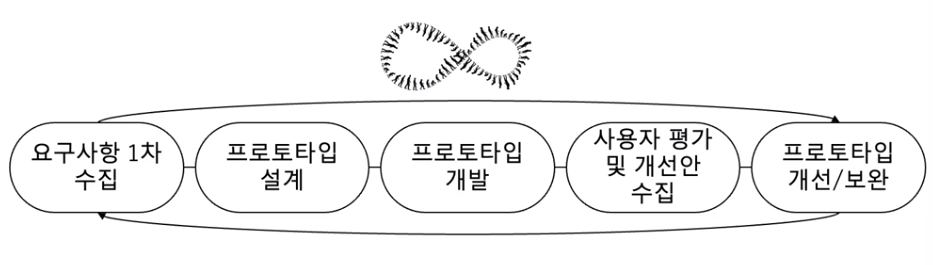
🧫 프로토 타이핑
- 완제품을 만들어내는 것이 아니라, 제품의 모형을 만듦
- 주요 기능만 포함된 미완성 시제품
- 프로토타입을 만들어놓으면 어떤 점을 개선 보완하면 되는지 보임

프로토 타이핑 종류
- 페이퍼 프로토 타입
- 베타 버전 시제품
- 전반적인 인터페이스 구현된 서비스
- 사용자가 사용가능한 수준의 서비스
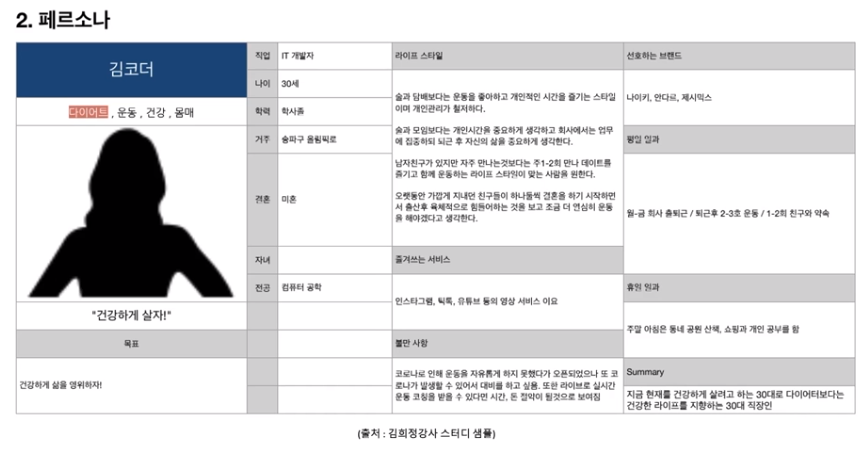
👤 페르소나

- 가상의 사용자를 만들어 내는 것
- 가상의 사용자가 정말 우리 서비스를 잘 이용할 수 있는 지 컨셉을 테스트
프로토파이핑을 통해 구체화하기
사용자 경험 가치
- 사용자들이 원하는 것이 무엇인가
- 기술적 측면에서 실현 가능 한 것이 무엇인가
- 지속 가능한 서비스인가
사용자 행동 이해하기
- 사용자들의 라이프 스타일과 맞춰지는가?
- 사용자는 서비스를 통해 욕구를 해결할 수 있는가?
- 사용자의 니즈를 만족시키는가?
사용자 시나리오 확인
- 사용자의 불편함은 어디에서 오는가
- 가장 중요하게 생각하는 기능이 무엇이며 왜 사용하는가
- 사용자의 프로세스는 어떠한가
- 사용자가 생각하는 서비스의 가치는 무엇인가

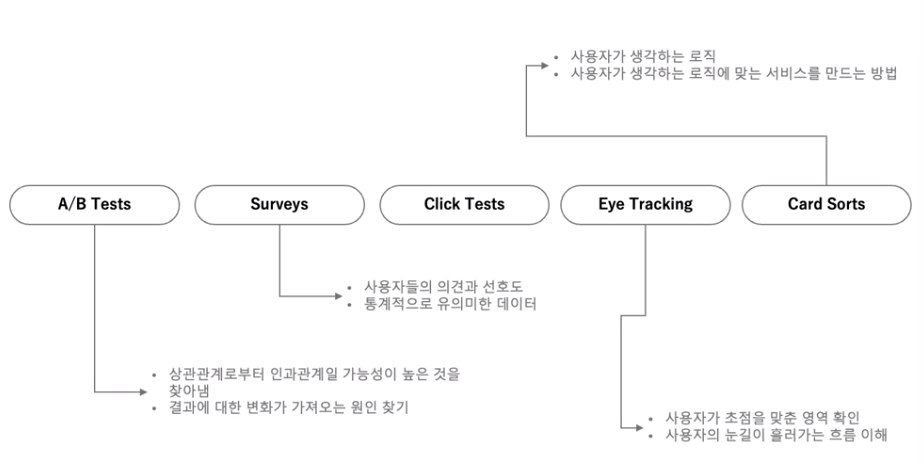
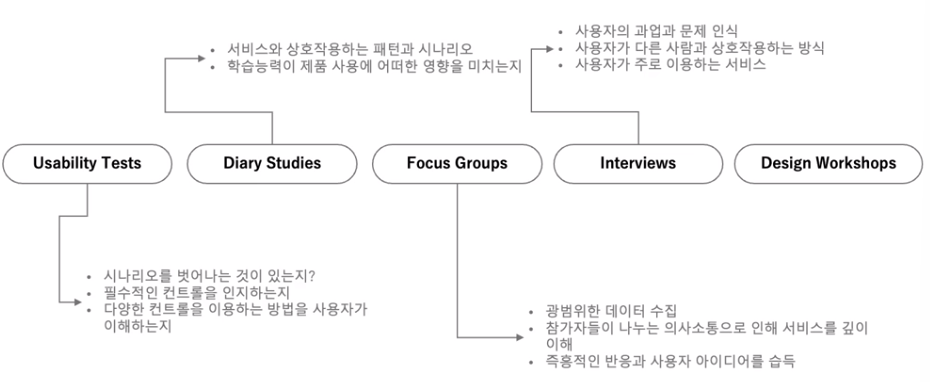
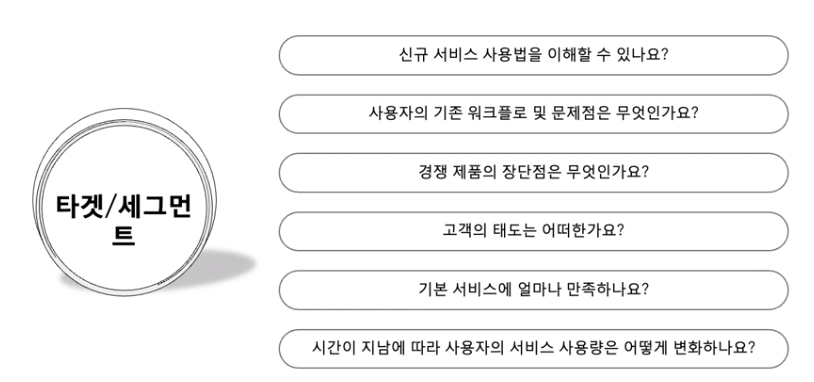
UX 리서치를 통한 사용자 경험 제공
✅ 정량조사(Quantitative Research)
- 데이터가 구체화/수치화되어 나오는 것 ⇨ 행동 조사

✅ 정성조사(Qualitative Research)
- 사용자 대상 모니터링, 인터뷰 ⇨ 생각 조사

리서치 계획

리서치 진행

- 사용자의 감정이나 행동에 어떠한 영향도 미쳐서도 안됨
- 서비스를 테스트 하는 것일 뿐 사용자를 테스트 하는 것이 아님을 인지시킴
- 사용자의 의견으로 어떠한 외부적인 영향을 받지 않음을 인지시킴
리서치 결과 분석 :: 패턴 발견
- 리서치 수행 후 결과를 종합하여 인사이트 도출
- 지식 활동이 아닌 많은 가설을 검증하여 현재 서비스에 가장 의미있는 결과를 도출
- '~한 특성을 봤을 때 ~할 것이다!'라는 사용자의 Context를 이해하는 것이 중요
UX 리서치를 통한 경험 제공

- 사용자와 피드백 주고 받기
- 시장 조사 현황 및 분석
- 체크리스트 점검
ex)
- 무신사가 고객의 소리로 '사용자 경험'을 향상시키는 방법은?
- 쿠팡 UX리서처가 말하는 리서치
- 토스가 사용자 경험에 '집착'하는 또 하나의 방법, 유저 리서치
- 오픈서베이 UX 리서치 트렌드 리포트, 2023
UX Writing을 통한 사용자 경험제공
💡 UX Writing이란?
- 사용자의 긍정적 경험을 위해, 서비스, 제품 등에서 사용자가 인터페이스의 의사소통을 지원하고 향상시키는 텍스트를 만드는 것
- Micro Copy
- UX Writing으로 커뮤니케이션하느냐에 따라서 서비스 이용자들이 서비스를 이용하고 싶게 만들 수 있다!
⇨ 사용자의 행동 유도/연결
⇨ 거부감 감소
⇨ 사용자 입장의 친근한 용어 사용
📌 Google Meterial Design Guide - Writing
- 간결/명료
- 심플
- 세부정보 전달
- 어렵지 않은 일반적인 단어
- 현재 시제 사용
- 숫자 활용
- 한번에 읽을 수 있게, 짧게
기획자가 UX를 이해해야 하는 이유
🙂 사용자(User) 이해
고객의 피드백을 바탕으로 한 서비스서비스 우선 순위 선정을 위한 UX빠른 고객 접근 및 비즈니스 아이디어 창출
🧫 객관화된 서비스
사용성&일관성- UI 개선을 위한 사용자 검증과 일관성 확보
- 가이드라인을 통해 끊임없는 업데이트 ⇨ 사용자에게 정답이 있다!
📱 UX 경쟁력
개선&혁신&차별화- 서비스 사용자 이해/분석 ⇨ 좀 더 나은 방향으로 서비스를 이끌어 나가는 힘!
👤 사용자 경험 우선
사용자 경험 경영- 사용자 경험 차원의 관리와 의사결정을 한 스티브잡스 UX 경영
- 복잡해지지 않는 구글 홈페이지를 지키는 구글 UX VP 마리사 메이어
UX를 위한 서비스 기획자의 점검
01. 사용자(User)
가장 중요> 데이터적으로 서비스 사용자를 이해해야 한다!- 사용자의 목표와 의도
- 어떤 욕구의 소유자 ⇨ 궁극적으로 원하는 것 파악
02. 경험(UX)
- 많은 비율의 사용자에게 긍정적인 경험 제공할 수 있도록
- 기획자가 의도한 대로 이루어질 수 있도록 설계
니즈,사용 동기,태도,행동 파악
03. 환경의 이해 :: 모바일(Mobile)
구매 경험첫인상단순/복잡 조작 경험
04. 정보 설계 :: 설계 측면
유용한 기능> 어떤한 기능의 유용하게 배열되어 있는가접근성> 얼마나 쉽게 서비스에 접근 가능한지, UI 배치네비게이션> 서비스의 이용을 편리하게 설계만족도> UX에 대한 고민 녹여서 산출물 만들기
05. 정보 설계 :: 디자인 측면
감성적신뢰성쉬운 UI
06. 사용성 평가
사용성> Easy한가!작업 시간> 로딩/완료/입력/이벤트 시간사용패턴> 사용 빈도, 정보 접근성, 이용 정보의 양, 해결방법정확성> 에러의 양, 컨트롤 정확성, 정보 정확성완성도> 성공/실패 비율학습 용이성> 즉시 사용, 기억/단순 습득일관성> 시각/기능적, 가독성, 친밀도
🐣 오늘자 일기

일상생활에서 UX가 불편했던 서비스들이 있다. 해당 서비스는 꼭 이용해야 할 때가 아니면 자주 사용하지 않게 되었다. 하지만 이런 서비스는 대체 불가능한 것일 때가 많아 UI/UX 개선을 하지 않는 편이 다수였다. 하지만 사용자를 끌어 와야 하는, 대체 가능한 서비스들을 UI/UX에 신경쓰는 게 느껴졌다! 내가 생각하는 대로 움직이는 경우가 다수였었고, 그렇지 않더라도 추후 업데이트를 통해 해당 부분이 좀 더 편리하게 작용하도록 만들었다. 나도 추후에 고객을 위한 서비스를 만들 때 사용자 경험을 바탕으로 만들어서 사용자에게 더 나은 겸험, 편리함을 제공하는 그런 서비스를 기획해야겠다.
