Project Overview
크로스 브라우징을 고려한 페이지
- 익스플로어 10 이상, 사파리, 크롬, 엣지, 파이어폭스, 오페라 에서 동작하는 메인페이지 구현
기간
2022.02.21 ~ 2022.02.23
기술 스택
- HTML/CSS
- javaScript
구현 사항
1. 페이지 레이아웃 구성
- 네비게이션
- 캐러셀
- 배너 영역
- 푸터
- 팝업창
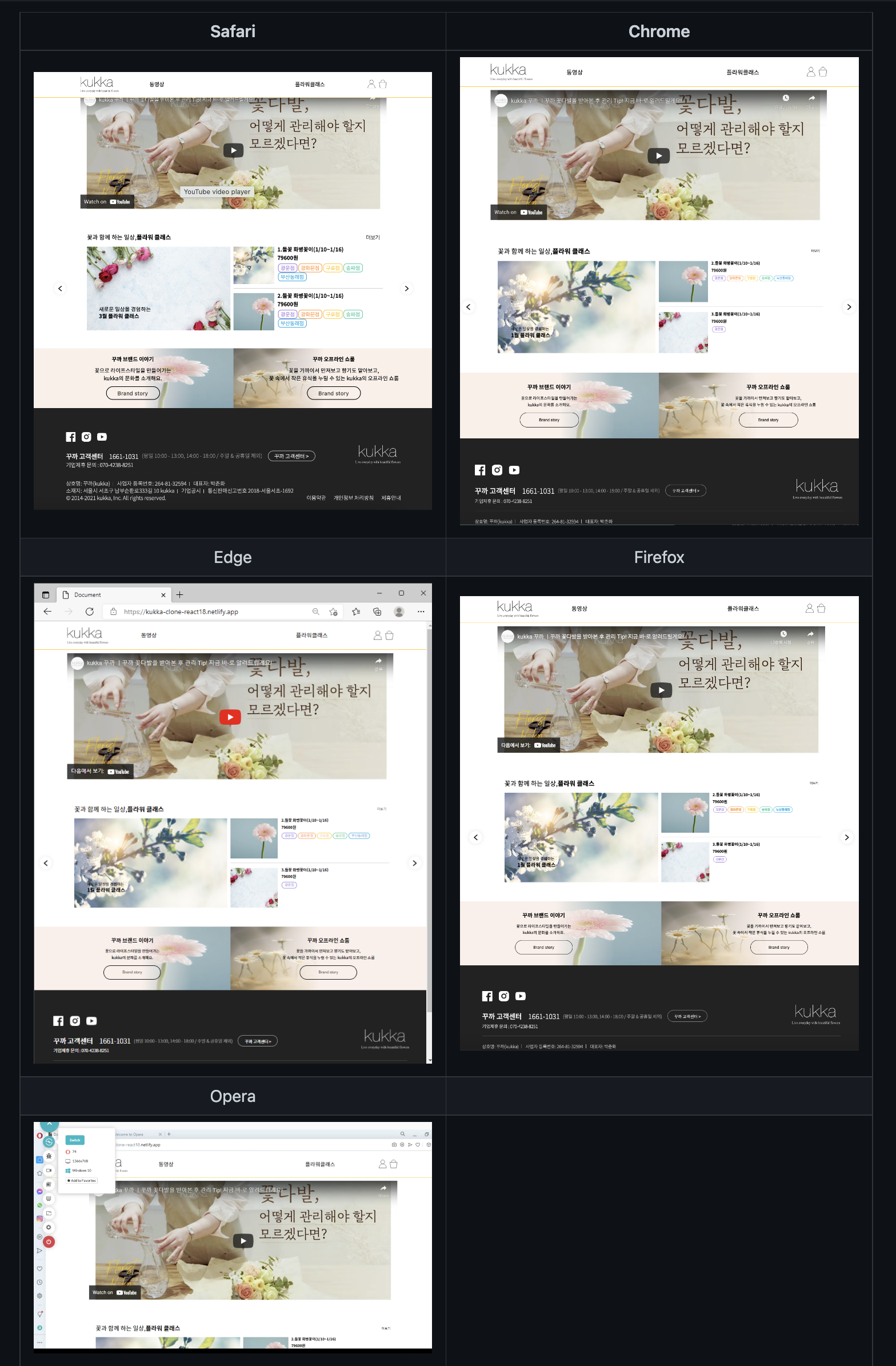
2. 크로스 브라우징
- ie8을 제외한 브라우저에서 실행
결과
레이아웃 구성

크로스 브라우징

Project Review
문제와 문제해결
ie8 대응
ie8버전에 대한 이슈는 개발자 커뮤니티에서 워낙 유명했다. JS, CSS, HTML 의 많은 부분을 지원하지 않는 이슈 때문에 놀리는 meme의 단골로 등장하곤 했던 ie8... 욕심을 내보고자 했지만 마이크로소프트 사의 6월까지 지원 오피셜에 따라 포기하게 됐다.
- 크로스 브라우징 테스트를 지원하는 여러가지 서비스들을 알게 됐음
느낀점
크로스 브라우징을 고려하자면 포기해야하는 최신 기술들이 있었다. 각 브라우저가 점유하고 있는 사용자들을 모두 만족시켜 서비스를 제공하는 것이 이윤을 추구하는 기업입장에선 매우 중요한 부분임을 알게됐던 프로젝트였다.
특정 기술을 유지하고 브라우저를 포기할것인가.. 이 부분을 고민하다 떠오른건 A/B 테스트였다. 프론트엔드의 A/B 테스트가 어떻게 진행되는지 공부해야할 필요성을 느끼게 됐다.