Project Overview
검색창 구현 프로젝트
- 정해진 데이터를 가지고 사용자 입장에서 편한 결과를 보여줄 수 있도록
- 주어진 데이터를 활용한 검색창 구현
기간
2022.02.17 ~ 2022.02.19
기술 스택
- TypeScript
- React
- Redux-toolkit
- Styled-component
구현 사항
1. 검색어 입력
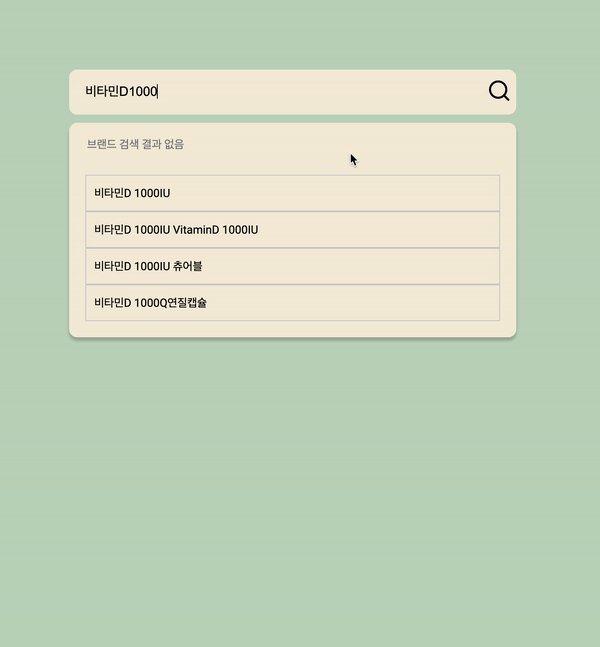
- 한글로 입력된 영양제 정보를 한글로 검색
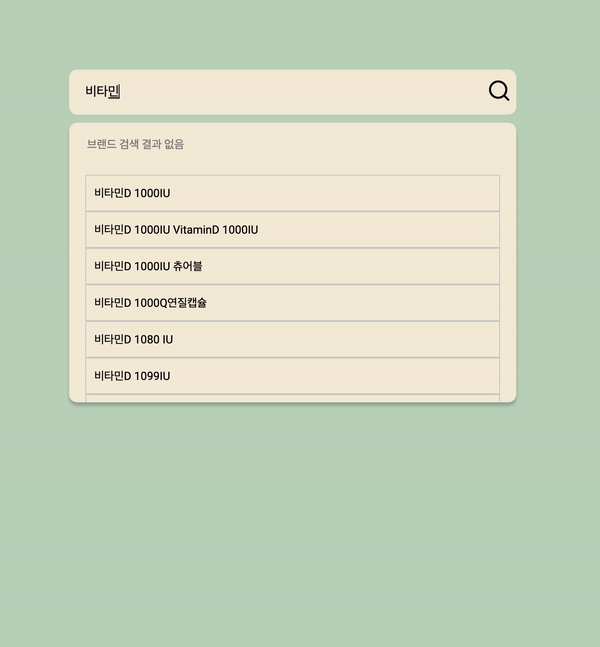
- 한글의 입력 순서인 초성, 중성, 종성이 입력될때마다 검색
- 영문 검색시 대소문자 구분 없이 검색 구현
- 공백 예외처리
2. 정렬
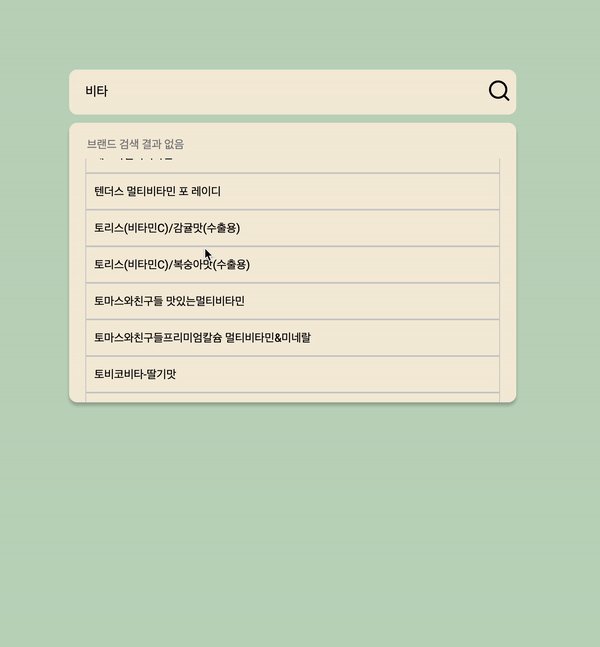
- 사전순 정렬
- 제품, 브랜드를 별도로 검색해서 화면에 출력
3. 관련 검색 출력
- 브랜드: 옆으로 스크롤
- 제품: 위아래로 스크롤
4. 검색과정에서 성능 최적화
- 데이터 패치, 데이터 순회를 최소화
결과
검색창 구현

Project Review
문제와 문제해결
검색 과정에서 성능 이점 추구
실제 서비스에서 가지게 되는 수천가지 영양제 정보를 검색 과정에서 데이터 순회가 이뤄지기 때문에 키 하나 입력에서 많은 성능을 소모하게 된다고 예측해 효율성을 추구하고자 함
- 현재 검색창 문자 길이가 증가/감소 에 따라 각각의 다른 디스패치를 구현
- 입력이 시작되면 변수에 결과를 저장하고 문자열이 증가하면 변수에서 필터링
- 글자가 지워져 검색어 문자열이 감소하면 현재 문자를 기준으로 다시 필터링해 변수에 저장
느낀점
해당 프로젝트의 목업데이터 구조는 영양제 이름과 브랜드가 기입된 구조로 사용자가 브랜드를 검색하는지 영양제 이름을 검색하는지 알 수가 없기 때문에 두 정보를 다 보여줄 필요가 있었다.
주어진 데이터를 보고 어떤 형태로 검색 결과를 보여줄지 고민하는 즐거움이 있던 프로젝트였고 단순히 기능구현을 넘어 개발자가 고민해야하는 부분을 고민할 수 있던 프로젝트였다.
