안드로이드 스튜디오를 할때는 아이콘을 쓰고싶으면 직접 png 파일로 다운받아서 끌어와서 그걸 이미지 폴더에 넣어서 쓰는 (현재도 그런가) 단순무식하지만 귀찮은 방식을 사용했는데 나는 web에서도 그렇게 써야하는줄 알고있었다. 하지만 강의를 들으니 역시 개발자들은 똑똑하더라,,,,
CDN 링크를 불러와서 head태그 안에 링크를 넣어주고 원하는 아이콘의 이름을 찾아서 사용하면 한번에 뿅뿅 하고 들어간다는게 진짜... 복잡하지만 개 멋있어!
이런 기분
근데 배울때는 까먹지않을것처럼 외웠던거같은데 3일만에 까먹어서 다시 강의를 돌려보다가 글을쓴다. 매번 강의 찾아 보는것보단 글로 저장해두는게 빠르겠지
강의에서는 뭐 material icon 홈페이지 가서 어쩌고 했지만 나는 한방에 cdn링크 올려버리기!!! (material icon이 원래 구글거였는지 구글이 인수한건지 옛날엔 머터리얼 컬러/아이콘 들어가면 구글을 못봤던것 같은데..대단한 구글...)
https://material.io/develop/web/getting-started
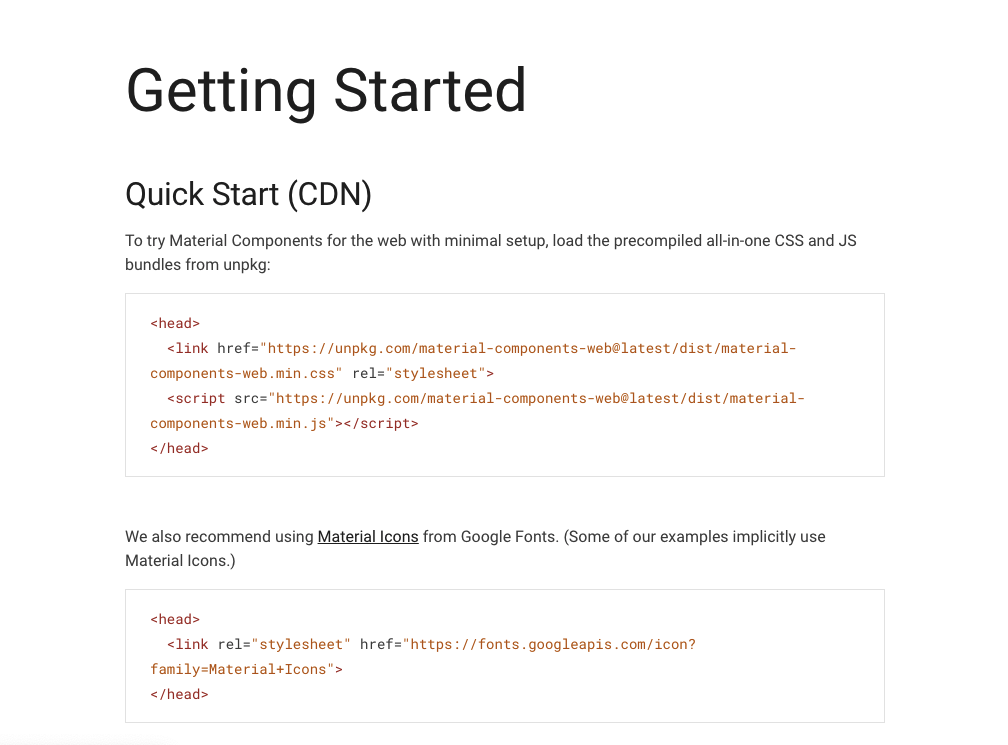
해당링크로 가면 Getting started 밑에 quick start(CDN)이 있다.
위에건 아이콘 말고 다른 기능들도 쓸수 있지만 나는 아마 아이콘만 쓰게 될것같아서 아래있는 링크를 복붙해서 코드에 붙였다!

<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
앗 다 됐고 이것만 잘 저장해놓으면 되잖아?!
그다음 아이콘들이 있는
https://fonts.google.com/icons
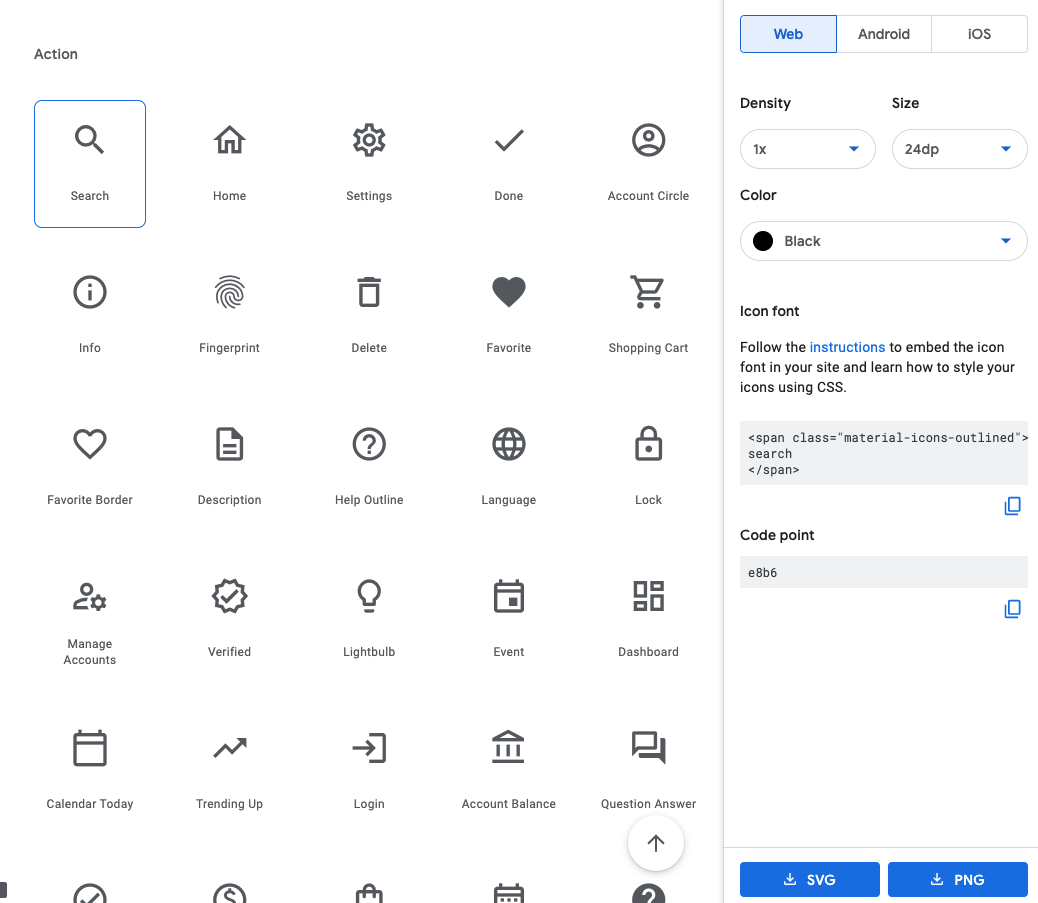
사이트로 가서 여기서 원하는 아이콘을 검색 해서 누른다음 코드에 잘 붙여넣으면 된당!

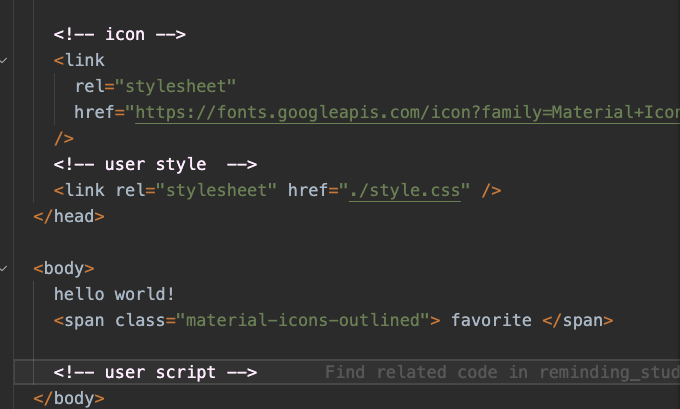
완성!


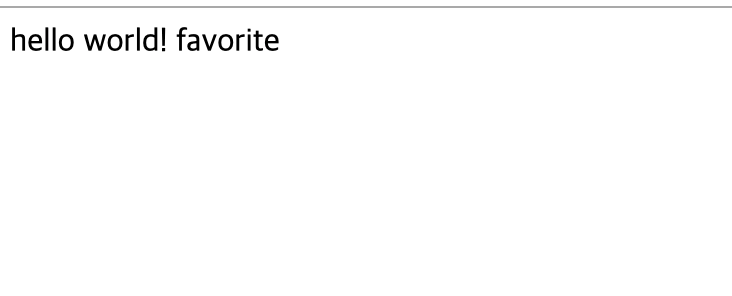
인줄 알았으나 뭔가 이상하다 아이콘이 안나온다!!
왜지? 왜지 하고 봤는데 강의에서 class 명이 "material-icons"로 되어어 있어야 한다는데 내거에는 -outlined도 붙어있다.. 복사할때부터 이거였는데..? 하면서 지워보니

해결이 되었다... 왜인지는 모르겠으나 해결이 되었다! 혹시 나처럼 아이콘이 안뜬다면 클래스명을 "material-icons"로 바꿔보면 되겠다!

안녕하세요. 해당내용은
link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet"
이렇게 추가해주시거나 material icon이 googlefont에서 하게 바뀌면서 5가지의 옵션중에 filled 부분을 체크하면 copy하는 부분이 material icons로 변하게됩니다!