표준의 css 전처리기인 sass(scss) / less /stylus 중 sass-> scss를 사용할것이다.
새 프로젝트를 할때마다 vscode를 실행시키려면 초기에 설정을 해줘야하는데, (본인은 이글을 쓰면서도 사실 좀 헷갈림.. 그래도 정리용이니까!) 그 방법을 순서대로 정리해놓고 사용할때 마다 꺼내볼 예정이다.
깔끔하게 정리된 글은 아니고, 공부하는 중이니 이해바람
-
프로젝트 폴더를 만든다.
-
터미널을 열어 해당 폴더로 경로 이동
3.터미널에 다음과 같이 입력한다.
npm init -y-> package.json 이 만들어진다.
npm install -D parcel-bundler-> 설치 완료가 되면 node_modules , package-lock.json
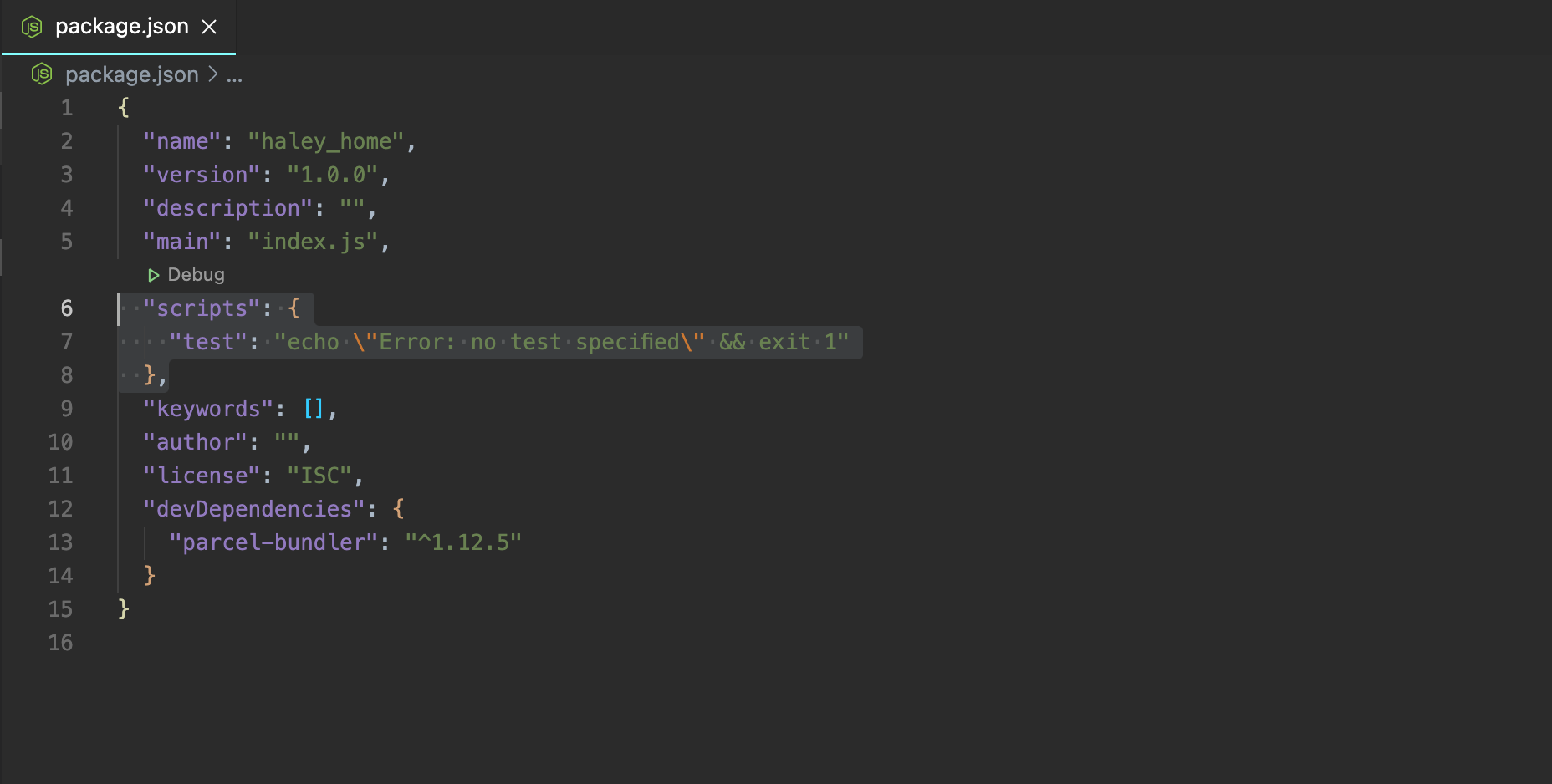
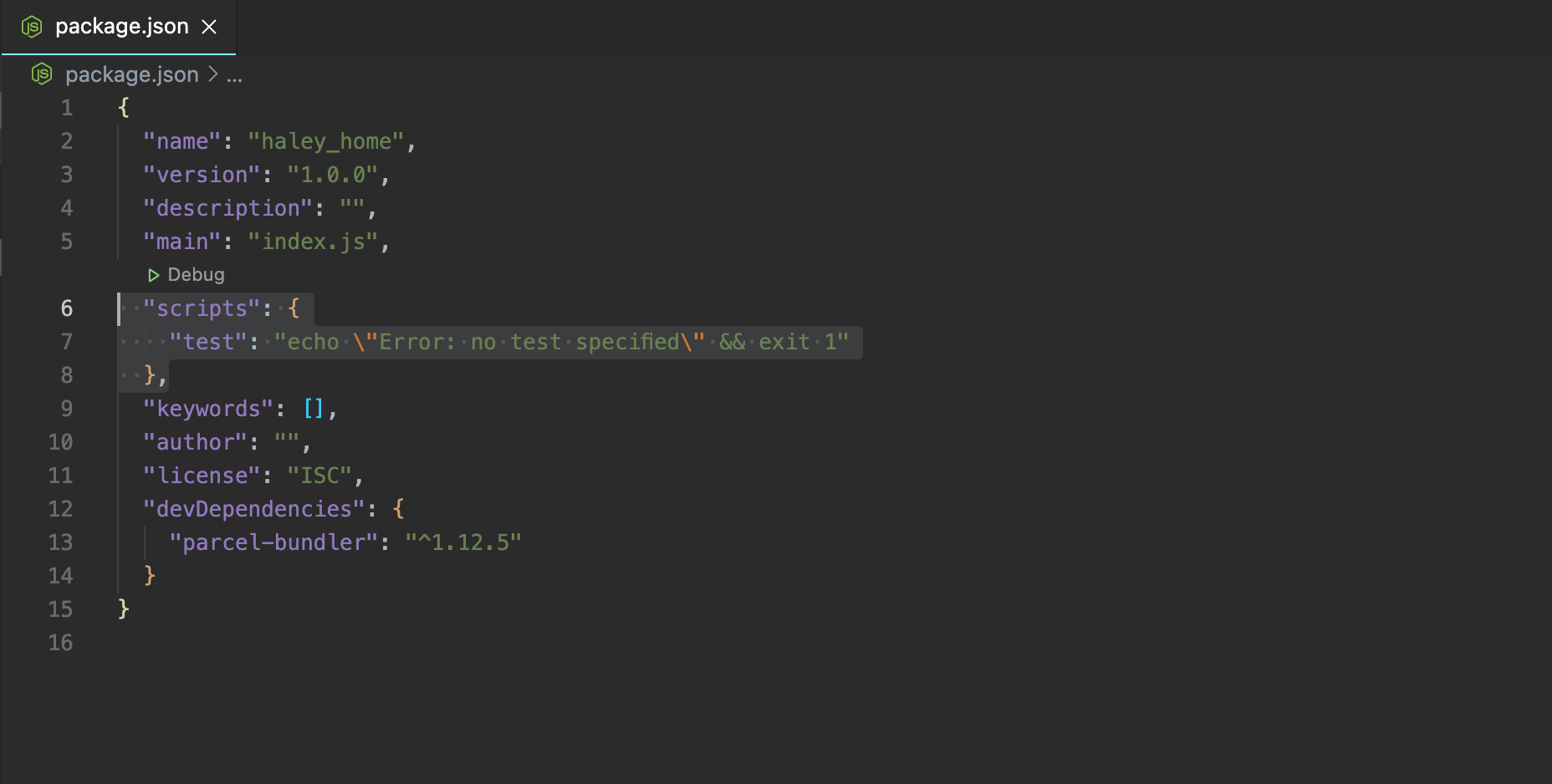
4.package.json으로 가서 "scripts":{
... 생략 .. } 부분에서 안에 있는 test ~~~ 를 지운다.

- 그 자리에
"scripts":{
"dev" : "parcel index.html",
"build":"parcel build index.html"
},를 넣어준다.
이것에 대한 이유를 모르겠음 강의에서는 parcel-bundler 를 실행해서 프로젝트를 브라우져에서 오픈할수 있게 해준다고 함
- 져장 ㅁ7ㅁ8
- html 파일 만들어주고!
- css 파일 아니고 .scss입력
<link rel="stylesheet" href="[scss경로입력]" />- 테스트 해보면 완성!!!!!!
parcel-bundler라는 패키지는 자동으로 .scss를 .css파일로 변환해준다!
++
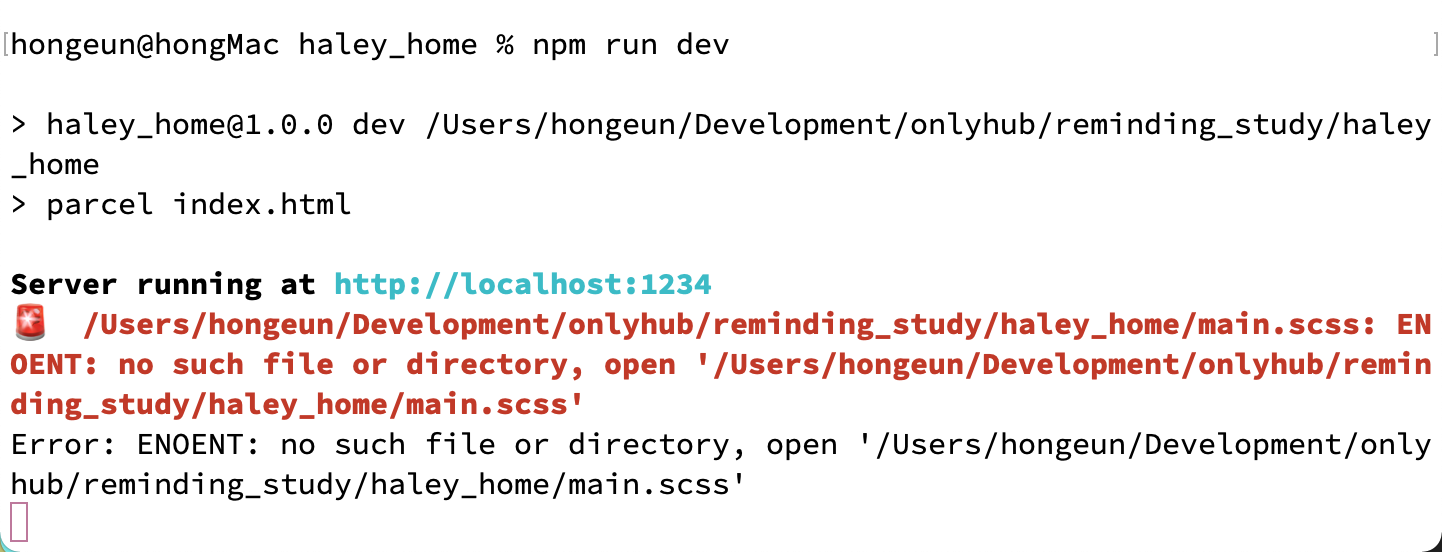
11. .html /.scss 를 작성한다음 터미널에서 해당 폴더로 이동한다음 npm run dev를 입력하면

가 뜬다 여기서 server running at [경로]가 있는데 이것을 복사해서 크롬이나 브라우저에 붙여넣으면 보인다능!!!!!