폰트어썸... 구글폰트...
html, css 작업을할때면 오지게 많이쓴다.
하지만 매번 할때마다 헷갈리고 어떻게 적용해야될지 까먹는다.
그런분들을 위해 간단하게 글을쓴다.
참! cdn방식과 스크립트 삽입 위치에 관해서도 글을 작성하겠다.
폰트어썸 적용하는방법
폰트어썸 사이트다.
원래는 회원가입 안해도 CDN 스크립트를 줬는데
이제는 회원가입 부터해야된다고 한다...
1. 회원가입하기
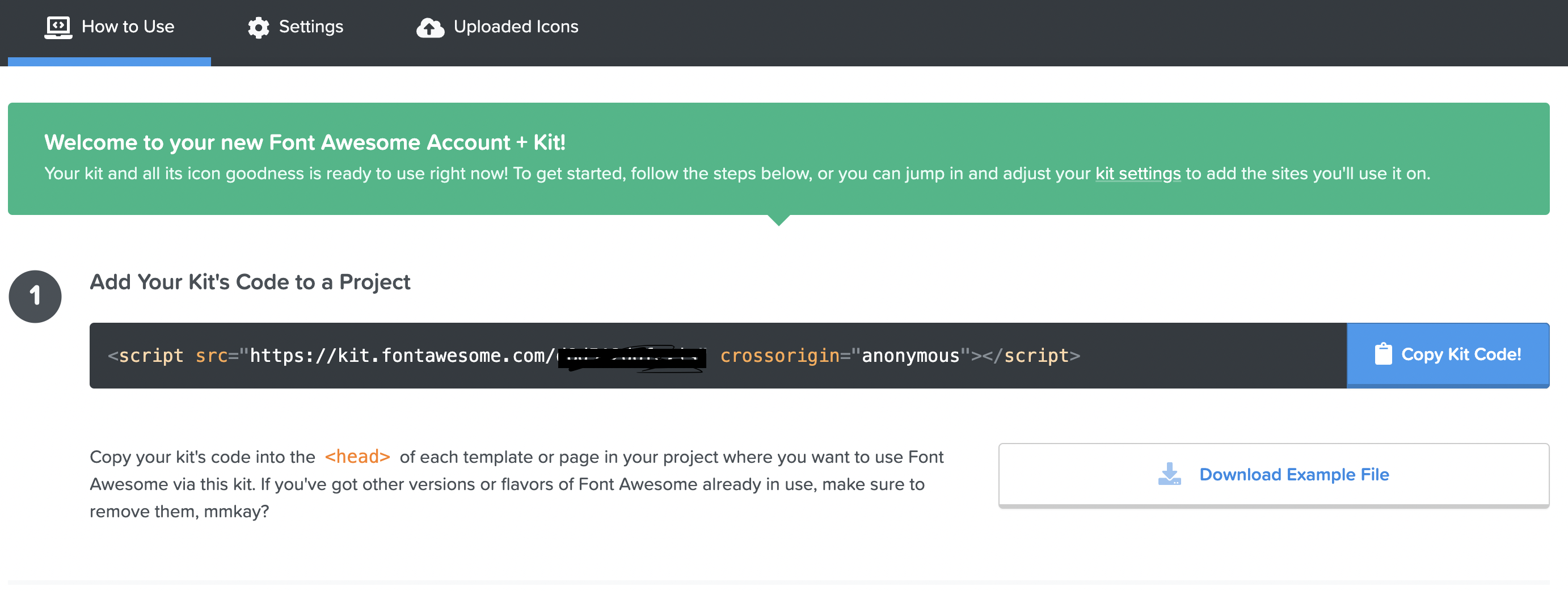
회원가입을하면

이렇게 코드를준다.
이걸 상단 헤드에 복붙하면 된다.
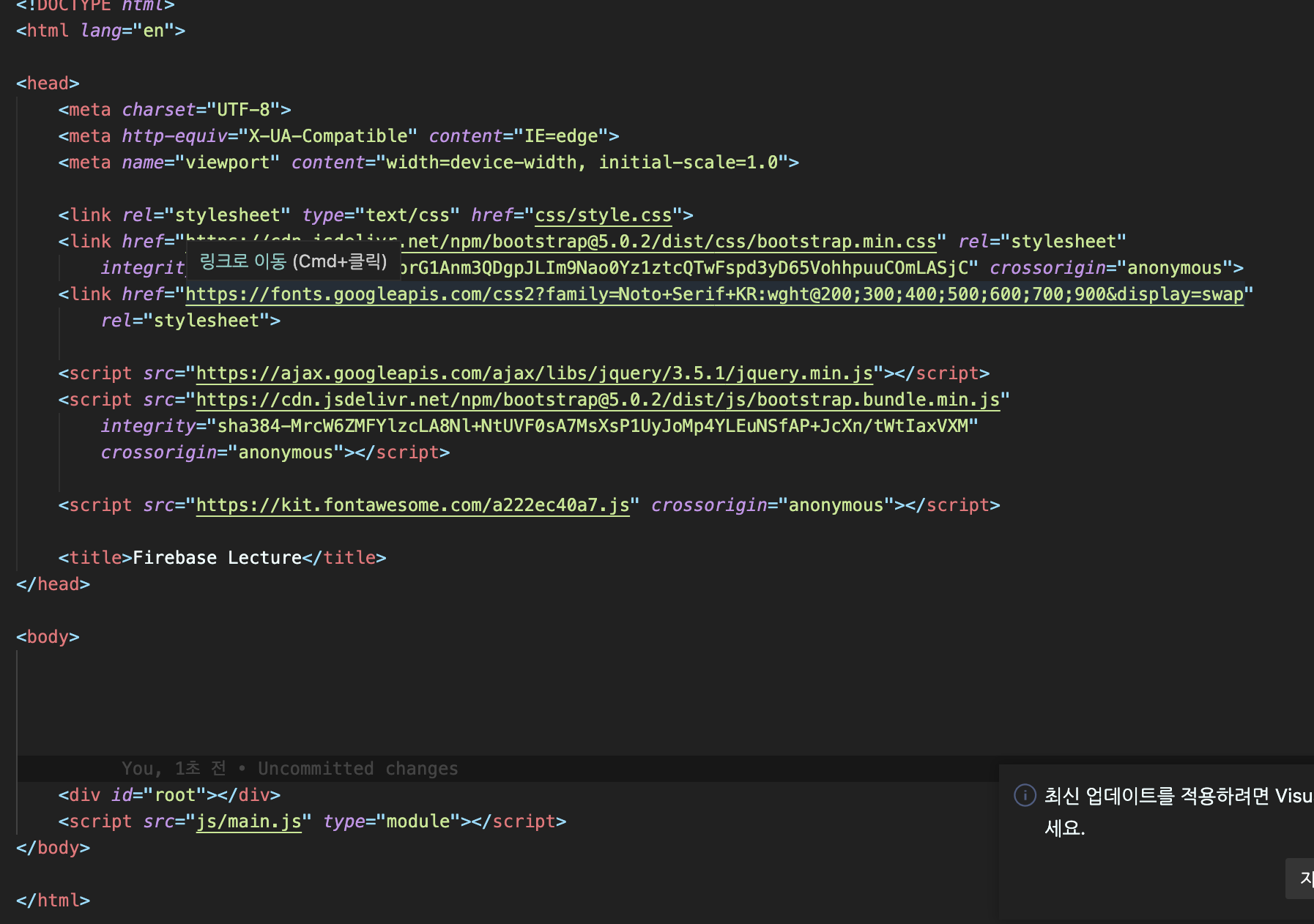
2. CDN코드 html head 부분에 복붙하기.

CDN코드를 위에 사진 처럼 복붙해주자!
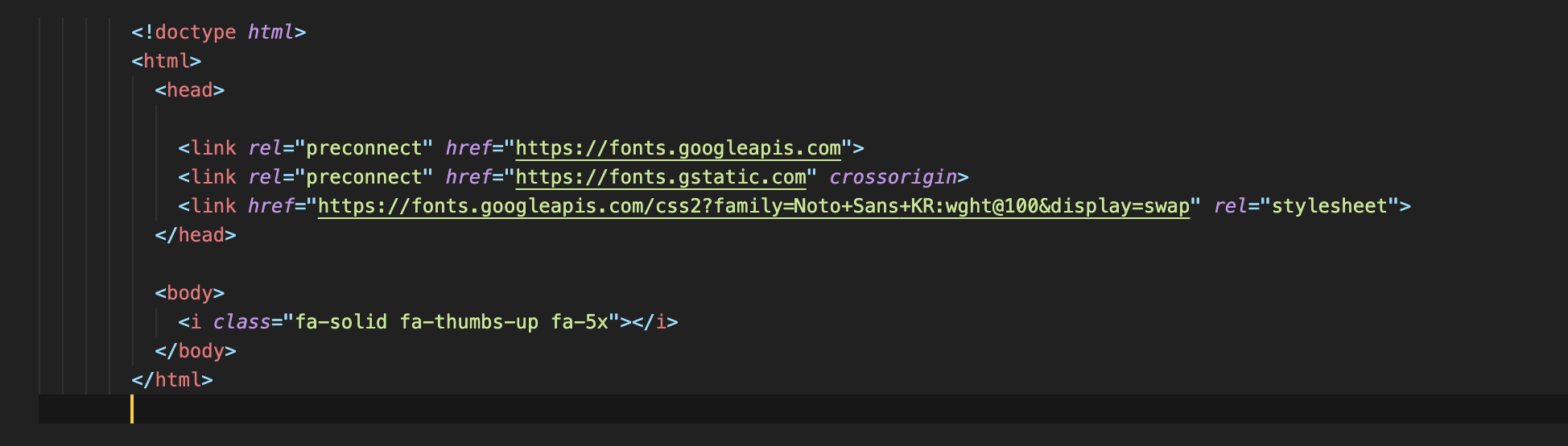
3. 원하는 아이콘 코드 복붙해주자

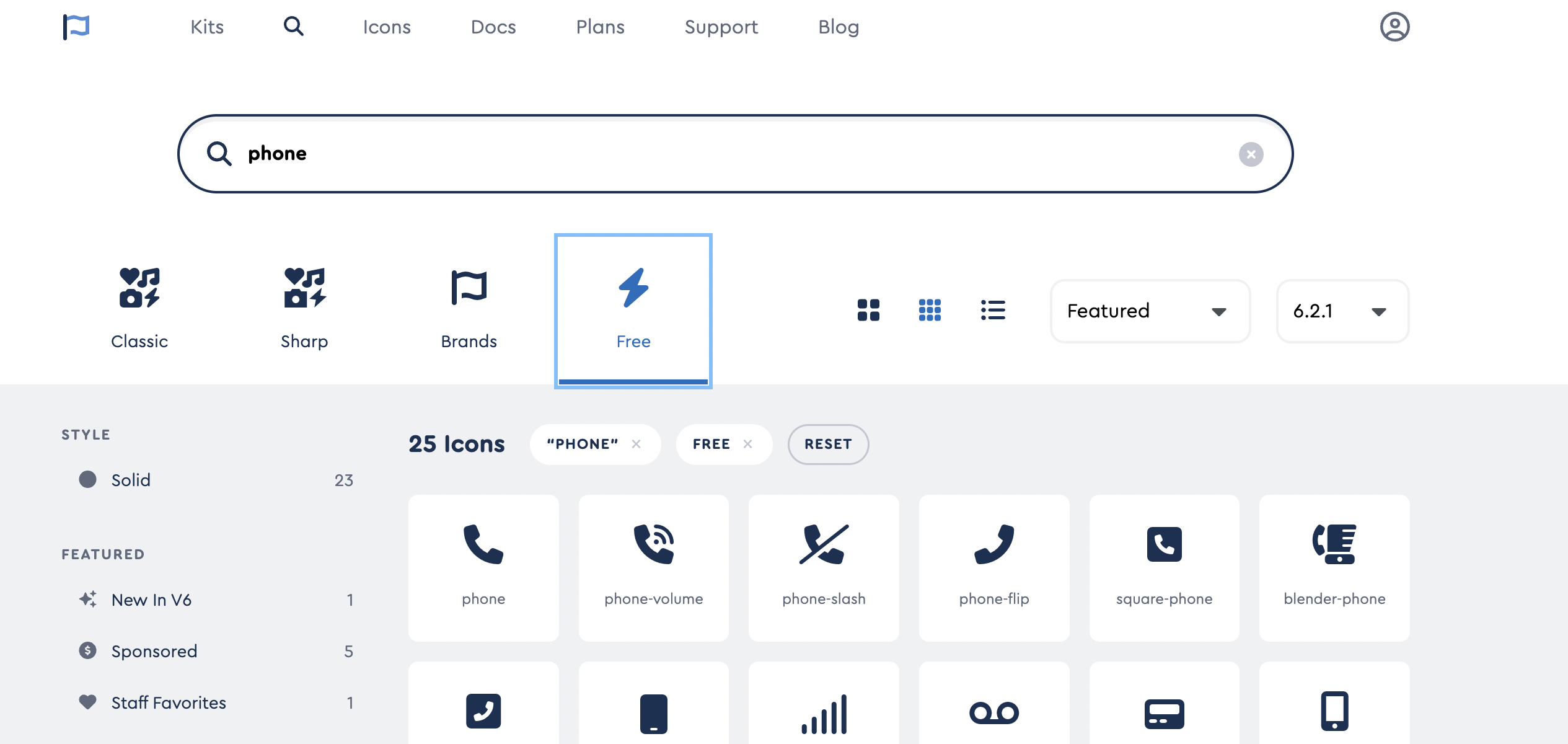
상단 메뉴에 icons 클릭 후
원하는 아이콘 영어로 검색!
그리고 원하는 아이콘 클릭!
참고로 free 누르면 공짜 아이콘만 나온다.

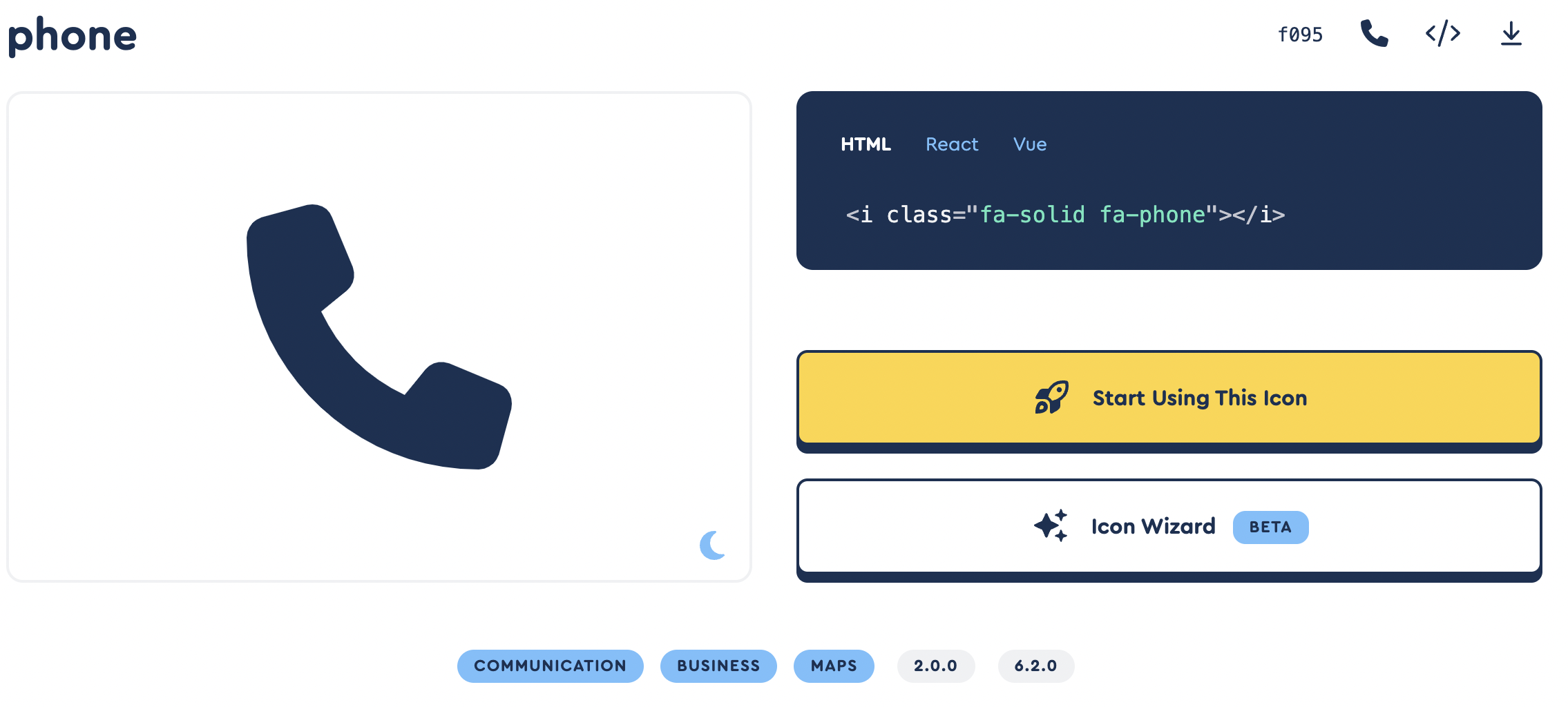
오른쪽에 코드가 나온다.
복사해서 html에 아이콘 넣고 싶은 부분에 붙여넣기하면 끝!
참고로 아이콘 크기 css 통해서 바꿀수있다.
구글폰트 적용하는방법
구글폰트도 방식이 비슷하다.
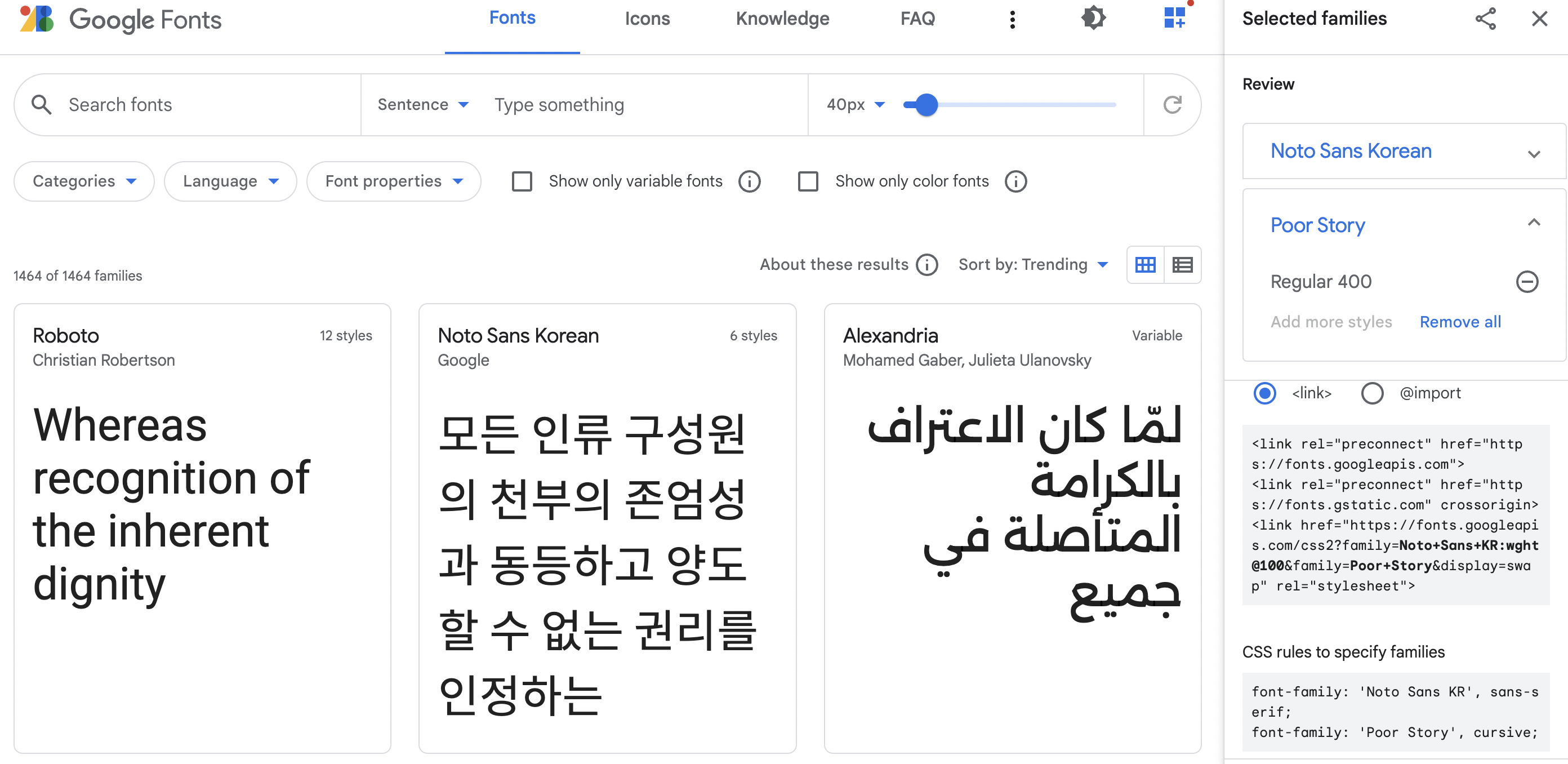
1.원하는 폰트 클릭하기

2. 오른쪽 link rel이 있는 창 복사해서 head에 붙여넣기

팁! link vs import 무슨차이야?
링크 방식이 훨씬 빠르다. 아무래도 링크는 html 직렬방식으로 적용이되고
임폴트는 스타일 css 만들어 적용하는 병렬방식이여서 load하는데 느린편이 있다.
굳이 차이는 없지만 link형식을 많이 선호한다.
3. 밑에 css 코드 복붙 후 css에 적용하면 끝!

참고로 위에 * {} 이건 스타일 전체적으로 폰트가 적용되는 방법이다.
이렇게 구글폰트를 사용하면 되겠다!
이렇게 구글폰트와 폰트어썸 적용법을 알아보았다.
알아보다가 궁금한것 두가지가 생겼다.
이것도 공유하려고한다.
알아두면 좋은 상식이니
봐두는걸 추천한다!
왜? 스크립트 삽입 위치가 다를까?

코드를 보다보면 어떤 스크립트는 헤드부분에 삽입하고
어떤 스크립트는 바디 끝에 삽입하고...
이게 왜 다를까? 라는 궁금증이있었다.
그래서 튜터님한테 물어본 결과.
스크립트 삽입 위치가 매우 중요하다고 한다.
폰트같은 CDN방식의 스크립트는 헤드에다가 작성한다고한다.
참고로 프로그램은 위에서 부터 출력해서 아래로 내려가기때문에
위에는 다운받을만한 cdn관련링크나 css등을 주로 입력한다고한다.
body의 맨 밑에는 자바스크립를 넣어준다.
왜냐하면 위에 html일 다 load된 상태에서 자바스크립트 기능이
CDN은 뭐야?
이걸 맨 처음에쓸까 하다가...
맨 마지막에 쓰는것이 좋을것 같아서 마지막에 쓴다.
콘텐츠 전송 네트워크Content Delivery Network, CDN이다.
다양한 콘텐츠를 복잡한 네트워크 환경에서 사용자에게 안정적으로 전송해 주는 서비스다.
한마디로 위에 알려준 폰트어썸이나 구글폰트가 대표적인 예이다.
저런 자료를 링크로 연결해서 사용가능하게끔 만드는것이다.
아주 좋은 기능이니 참고하길 바란다.
밑에 사이트 들어가면 더 자세한 설명이있다.
https://aws.amazon.com/ko/what-is/cdn/
처음으로 각잡고 블로그를 써보았다.
네이버 블로그는 꾸미는 기능이 있어 가독성 좋게 할수있는데,
벨로그는 아직 그런 기능이 없어 가독성 좋게 사진하고 글 배치를 못하겠다.
여튼 양질의 컨텐츠로 찾아뵙겠다.
감쟈합니당!
