태그
HTML태그
문서의 전체 범위
HTML 문서가 어디에서 시작하고, 어디에서 끝나는지 알려주는 역할.
HEAD태그
문서의 정보를 나타내는 범위
웹 브라우저가 해석해야 할 웹페이지의 제목, 설명, 사용할 파일 위치, 스타일(CSS) 같은, 웹페이지의 보이지 않는 정보를 작성하는 범위.
BODY태그
문서의 구조를 나타내는 범위
사용자 화면을 통해 보여지는 로고, 헤더, 푸터, 내비게이션, 메뉴, 버튼, 이미지 같은, 웹페이지의 보여지는 구조를 작성하는 범위.
title태그
HTML 문서의 제목(title)을 정의
link 태그
외부 문서를 가져와 연결할 때 사용(대부분 css 파일)
rel 속성
rel(Relationship 단어의 약어)은 가져올 외부 문서(대표적으로 CSS 파일)가 현재의 HTML과 어떤 관계인지를 명시하는 HTML 속성(Attribute)입니다.
style 태그
스타일(CSS)를 HTML 문서 안에서 작성하는 경우에 사용.
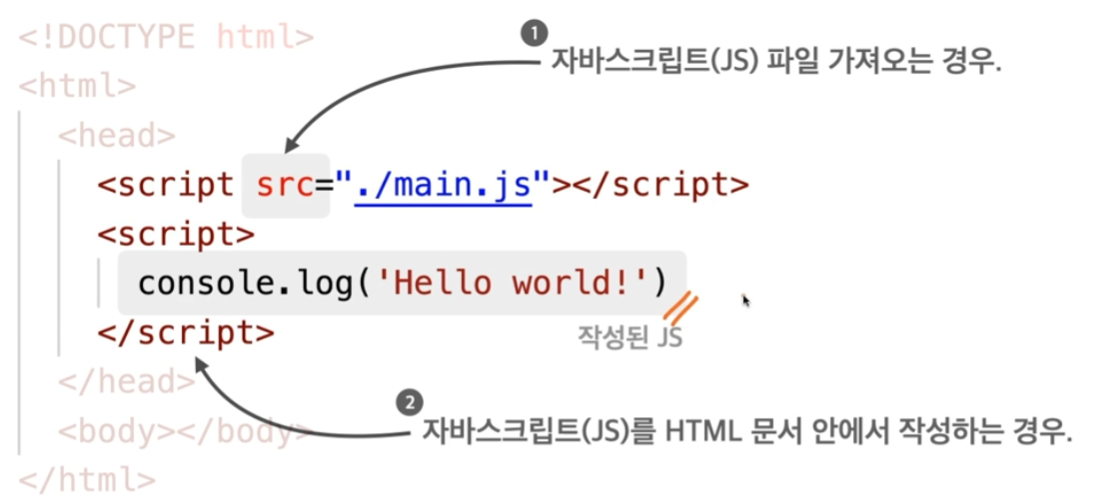
script 태그

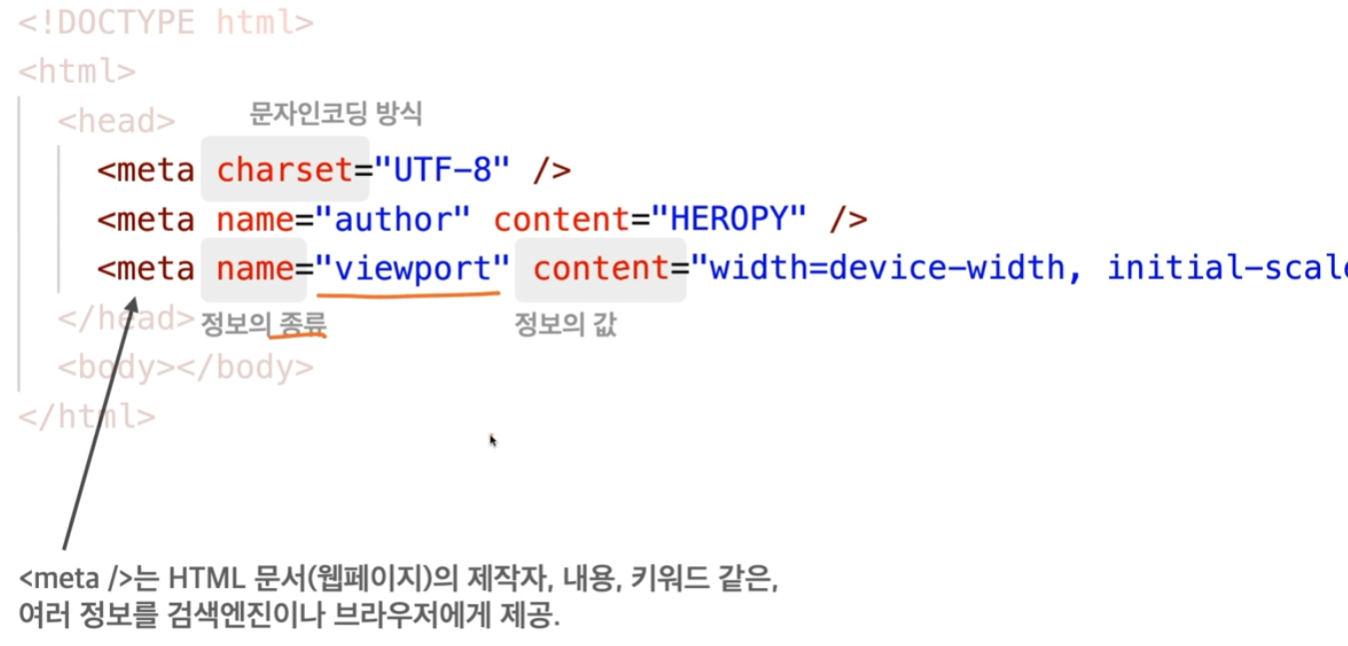
meta 태그
<meta/>는 HTML 문서(웹페이지)의 제작자, 내용, 키워드 같은, 여러 정보를 검색엔진이나 브라우저에게 제공.

img 태그
alt 속성
alt(Alternate 단어의 약어)는 이밎가 출력되지 못하는 경우 대신 출력할 텍스트라고 해서 대체 텍스트라고 부릅니다. 이미지 경로가 잘못되거나 네트워크가 불안정하거나 등 이미지를 출력할 수 없는 다양한 상황에 이미지 대신 화면에 나올 글자로 이해하시면 충분합니다.
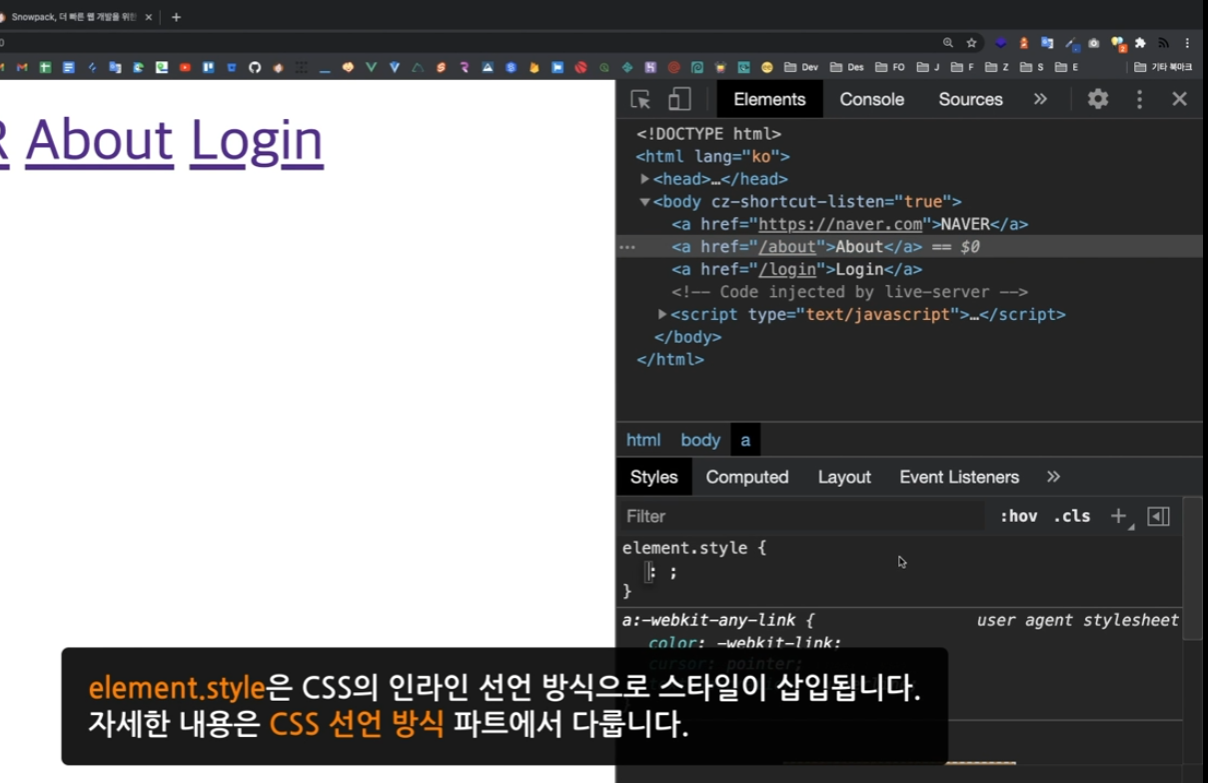
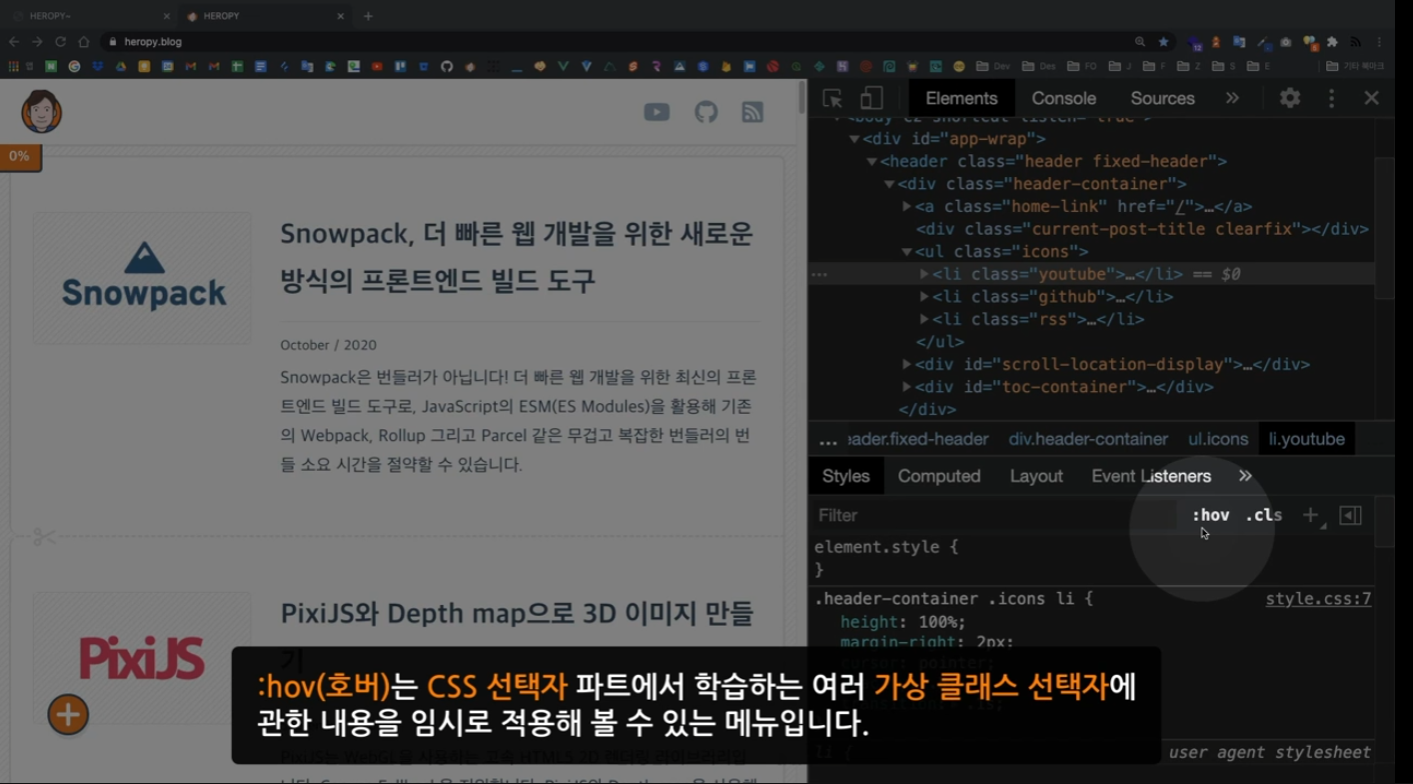
개발자 도구 사용하기
참고
대부분의 웹 사이트는 이런 방식으로 비교적 쉽게 HTML과 CSS를 분석할 수 있습니다.
그러나 JS(자바스크립트)는 보통 비즈니스 로직이 들어가기 때문에 난독화 과정을 거쳐 분석하기 매우 어렵게 설정된 경우가 많아, 보통 큰 흐름을 유추하는 정도로만 이해하는 편입니다.