기본 문법
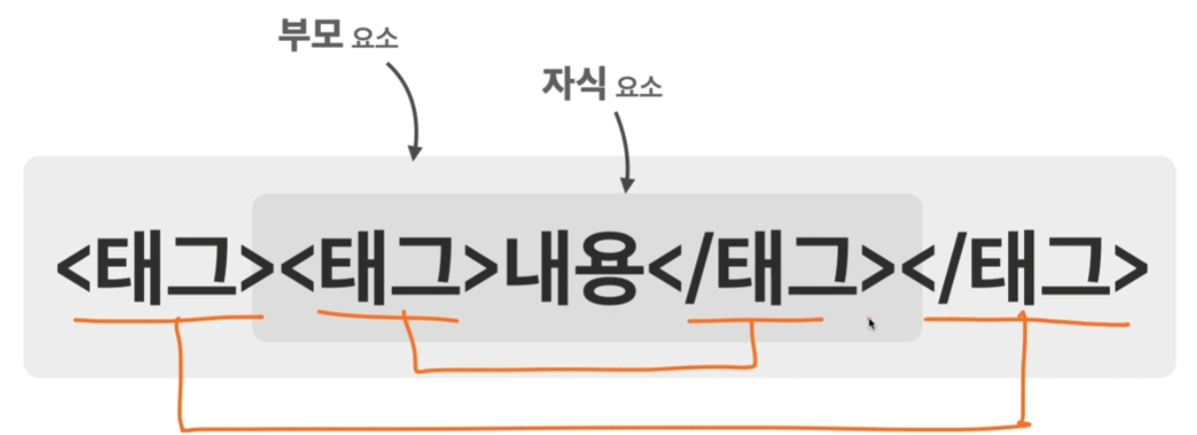
요소(Element)
<태그>내용</태그>- 태그 안의 내용까지 포함해서 하나의
요소라고 부릅니다. 태그와요소라는 단어를 혼용해서 같은 의미로 사용하기도 합니다.- 앞의 태그와 뒤의 태그는 각각
열린(시작)태그,종료(닫힌)태그라고 부릅니다. - 내용은 요소의
내용(Contents)이라고 합니다.
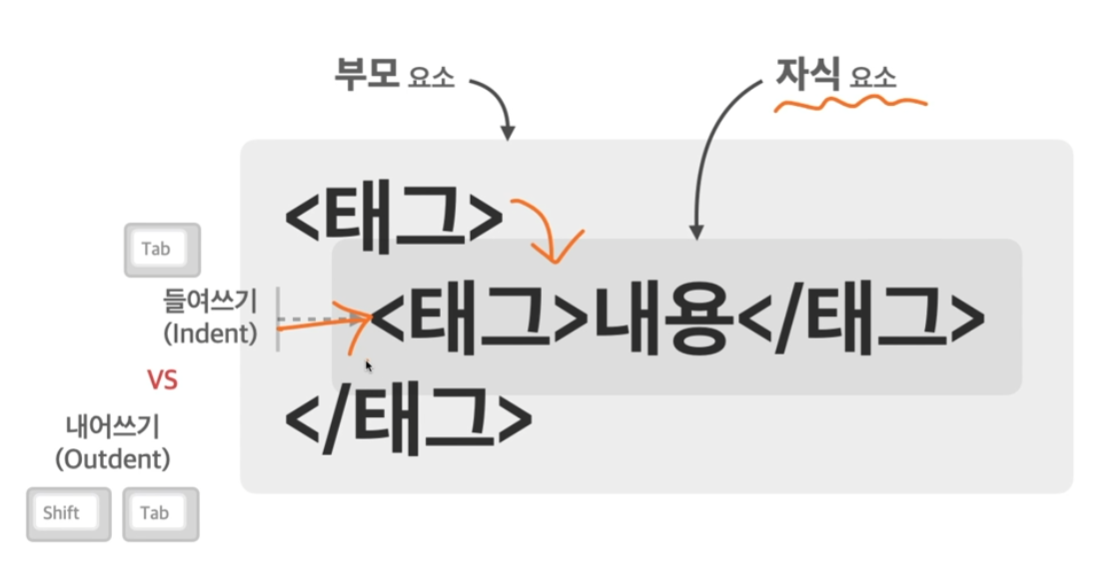
부모와 자식 관계의 이해



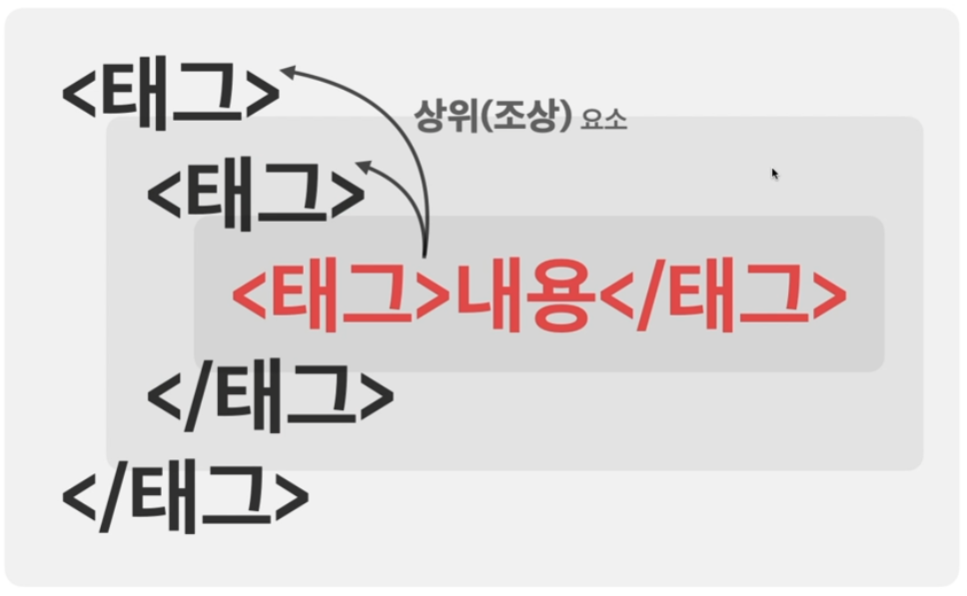
상위(조상)요소는 나를 기준으로 나를 감싸고 있는 모든 요소들을 지칭합니다.

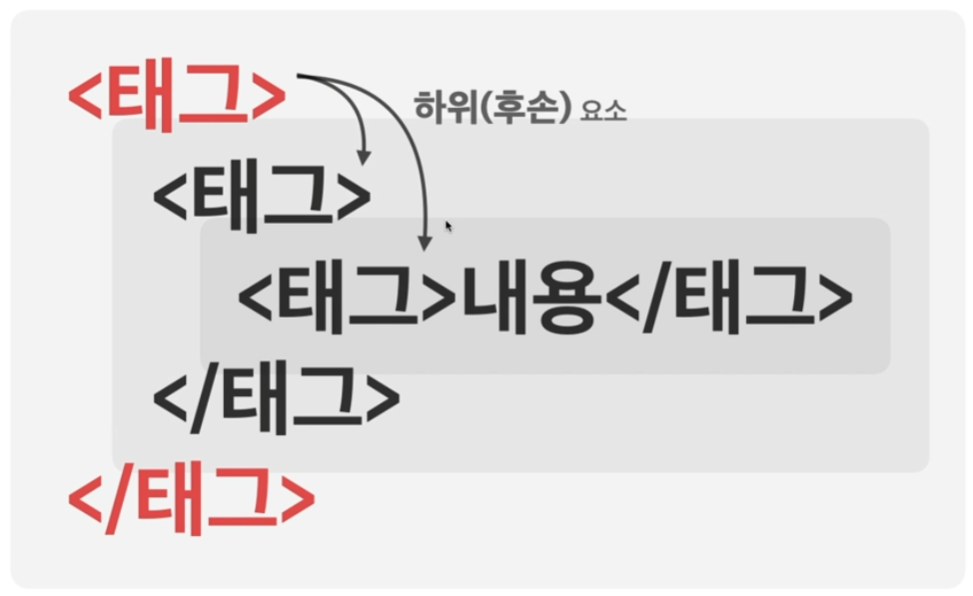
하위(후손)요소내가 감싸고 있는 모든 요소들을 지칭합니다.
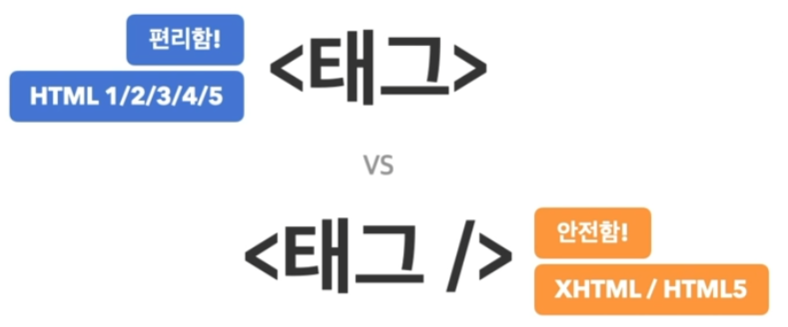
빈태그

- 빈태그는 역할만 가지고는 할 수 있는 일이 매우 제한되어 있습니다. 그래서 매우 많은 경우에 속성과 값을 입력하는 것이 기본적인 사용법으로 지정되어 있습니다.
<예시>
<img src="" alt="">
<input type="text">글자와 상자
인라인

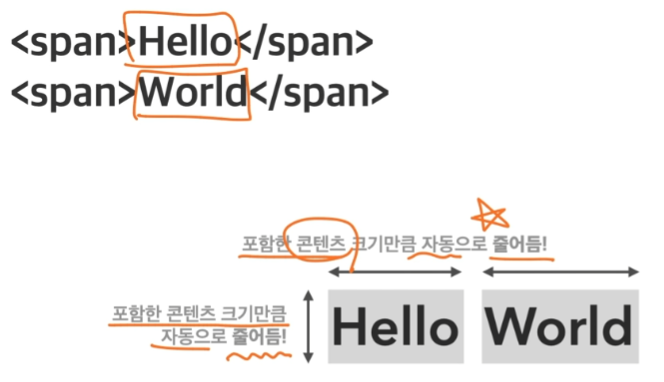
- 인라인요소는 기본적으로 수평으로 쌓입니다.
- 하지만, 코드를 줄바꿈처리하면, 하나의 띄어쓰기로 해석되기 때문에 중간의 공간이 띄어쓰기로 들어갈수 있습니다.
- 콘텐츠의 크기만큼 높이와 너비가 자동으로 줄어듭니다.

- 글자 요소는 가로세로 사이즈를 지정할 수 없습니다.

- 글자 요소는 좌우 여백은 가능하지만 위아래 여백은 안된다. (margin, padding)

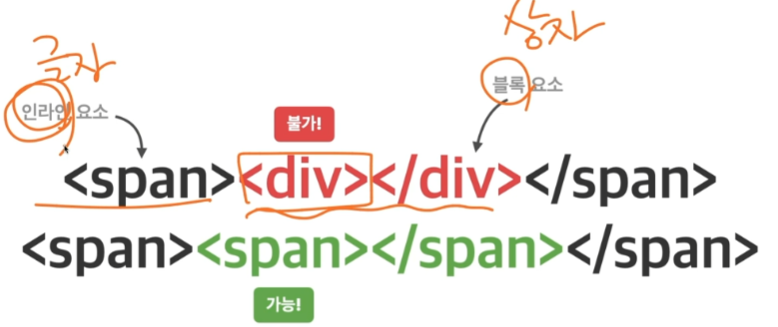
- 글자(인라인) 안에 상자(블록)를 넣을 수 없습니다.
블록

- 부모요소의 너비만큼 끝까지 늘어나려는 시도를 합니다.
- 높이는 인라인때처럼 줄어듭니다.
- 상자 요소는 글자 요소와 달리 너비 높이 값을 지정할 수 있습니다.
- 상자 요소는 글자 요소와 달리 너비 높이 여백을 전부 지정할 수 있습니다.

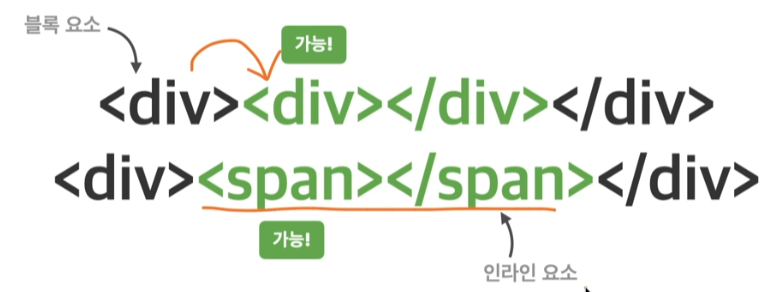
- 상자(블록) 안에 상자와 인라인 모두 넣을 수 있습니다.