Figma는 2016년 9월에 출시된 UI 디자인&프로토타이밍 툴이다.

1. Figma 특징
1. 실시간 협업 기능
- Figma는 한 화면에서 여러 명의 사람이 동시에 작업할 수 있는 기능을 제공한다.
이러한 기능은 비대면 협업의 중요성이 높아지면서 Figma를 더욱 매력적인 툴로 만들었다.
2. 다양한 환경 지원
- Figma는 웹 브라우저 기반 프로그램이기 때문에 브라우저만 사용할 수 있다면 어떤 환경에서든 사용이 가능하다. Mac, Window, Linux 등 다양한 OS 환경은 기기도 가리지 않는다. 필요에 따라 프로그램을 직접 설치해서 사용할 수도 있다.
3. 자동 저장 및 버전 관리
- Figma는 자동 저장 기능을 제공한다. 그리고 누가 언제 무엇을 변경했는지 확인할 수 있는 히스토리 기능도 있어 버전 관리에도 유리하다.
4. 다양한 무료 폰트 지원
- Figma는 구글 폰트를 활용할 수 있어 폰트를 별도로 설치할 필요가 없고, 폰트가 없어서 화면이 깨지는 현상도 발생하지 않는다. 또한, 구글 폰트 이외에도 사용자 PC에 저장된 로컬 폰트를 불러와서 사용할 수도 있다.
5. 오토 레이아웃 기능
- Figma의 오토 레이아웃 기능을 사용하면 요소들 사이의 간격과 정렬에 규칙을 부여할 수 있고, 이 요소들의 크기가 변하더라도 부여한 규칙에 맞게 간격과 정렬을 유지할 수 있다.
6. 프로토타이핑
- Figma에서 제공하는 프로토타입 기능을 활용하면 간단한 Lo-Fi 수준의 프로토타입부터 실제 화면과 거의 흡사한 Hi-Fi 수준의 프로토타입까지 제작할 수 있다.
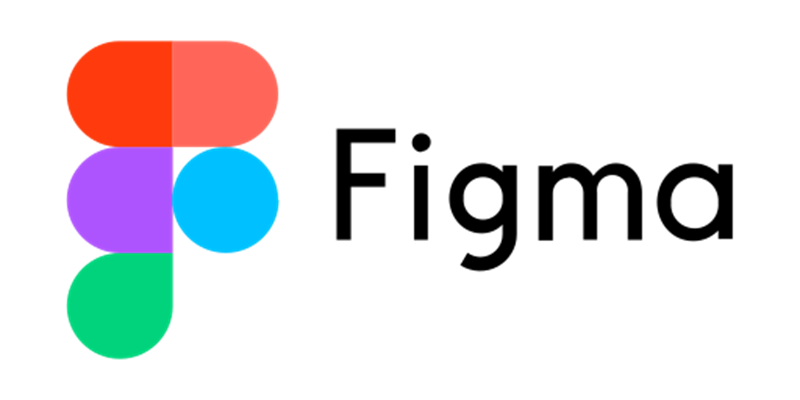
2. 자주 사용하는 기능 & 단축키 모음
기본 단축키
- 복사하기 :
Ctrl+C
- 붙여넣기 :
Ctrl+V
- 잘라내기 :
Ctrl+X
- 복제하기 :
Ctrl+D혹은Alt누른 상태로 드래그
- 여러 요소 동시에 선택하기 :
Shift누른 상태로 클릭
- 그룹으로 묶기 :
Ctrl+G
- 프레임으로 묶기 :
Ctrl+Alt+G
- 그룹, 프레임 해제하기 :
Ctrl+Shift+G
- 간격 측정하기 : 요소를 선택한 상태에서
Alt누르고 다른 요소에 마우스 올려놓기

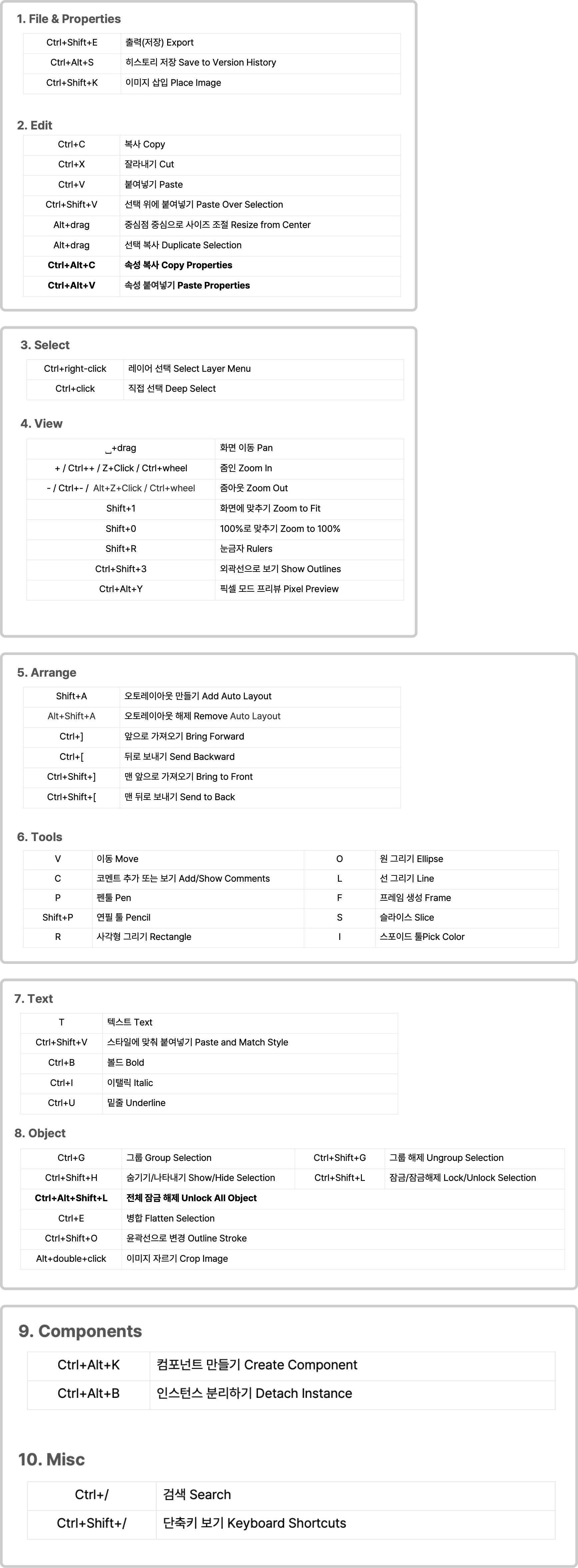
오토 레이아웃
- 오토 레이아웃 추가하기
- 오토 레이아웃 적용할 요소 선택 →
Shift+A

- 오토 레이아웃 적용할 요소 선택 →
Design탭Auto layout에서+버튼 선택
- 오토 레이아웃 적용할 요소 선택 →
- 오토 레이아웃 제거하기 :
Shift +Alt+A
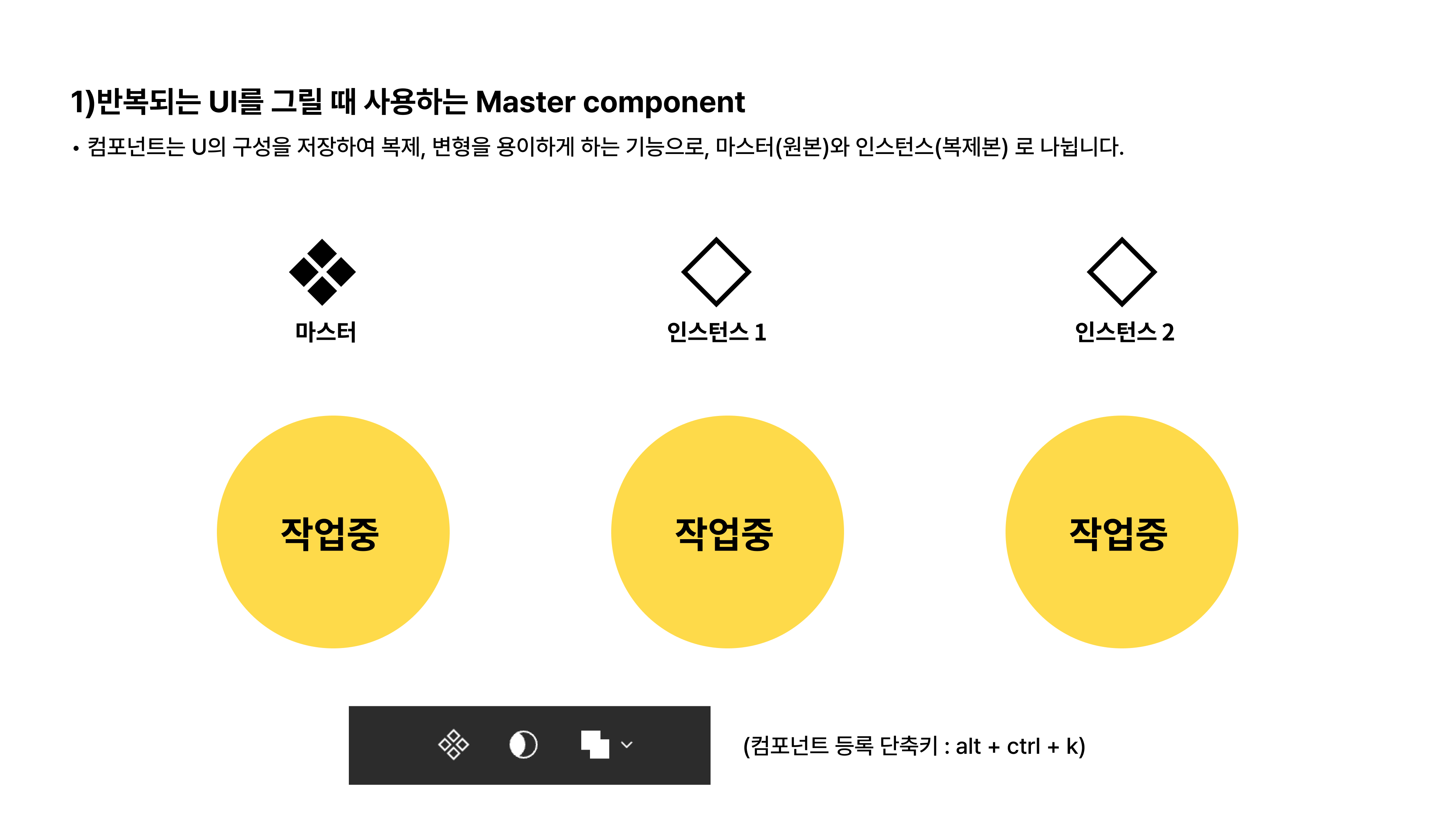
컴포넌트

-
단일 컴포넌트 생성 : 컴포넌트로 만들 요소 선택 →
Ctrl+Alt+K혹은 상단Create component버튼 클릭 -
컴포넌트 여러 개 생성 : 컴포넌트로 만들 요소 모두 선택 →
Create component버튼 옆 드롭다운 클릭 →Create multiple component선택 -
상태를 가진 컴포넌트 생성 : 컴포넌트의 상태로 만들 요소 모두 선택 →
Create component버튼 옆 드롭다운 클릭 →Create component set선택 -
컴포넌트에 상태 추가하기 : 상태를 추가할 컴포넌트 선택 → 화면 우측
Design탭Properties에서+버튼 클릭 →Variant선택 → 컴포넌트 하단에 생긴 보라색+버튼 눌러 상태 추가 -
컴포넌트의 인스턴스 생성
- 컴포넌트 복제하기 (
Ctrl+D혹은Alt누른 상태로 드래그) - 화면 좌측
Assets탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다 놓기
- 컴포넌트 복제하기 (
-
Figma는 이 외에도 다양한 단축키를 제공한다.
Figma 화면에서Ctrl+Shift+?를 누르면 사용 가능한 모든 단축키를 확인할 수 있다.

