1. 디자인 시스템은 언제 도입해야 할까?
디자인 시스템 도입 시 고려 사항
- 디자인 시스템을 만들고 유지하는 업무는 꽤 시간이 걸리며 보통 이를 전담하는 부서가 필요하다.
- 구성원들이 디자인 시스템을 사용 및 적용하기 위한 교육이 필요하다.
- 고정된 정보를 제공하는 프로젝트(e.g. 기업 소개 웹사이트) 또는 일회성 프로젝트(e.g. 프로모션용 랜딩 페이지)에는 재사용할 수 있는 컴포넌트가 필요하지 않을 수 있다.
작은 규모의 서비스라면?
- 작은 규모의 서비스에서는 디자인 시스템을 도입하는 것이 비효율적일 수 있다.
미리 확장성을 고려해 시스템을 구축하기 때문에 시간과 비용이 많이 들기 때문이다.
- 따라서 작은 규모에서는 디자이너와 개발자가 일관성이 필요한 디자인 요소들을 직접 디자인하고 관리하는 것이 더 빠를 수 있다.
서비스의 규모가 점점 커진다면?
- 서비스 규모가 점점 커진다면 디자인 요소들의 양도 증가할 뿐만 아니라 사용자 수가 많아지면서 일관성을 유지하기 위한 요구사항도 같이 증가하게 된다.
- 이때 디자인 시스템을 도입하면, 일관성 있는 디자인 요소들을 한 곳에서 관리할 수 있어서 효율성이 크게 향상된다. 그리고 디자인 가이드라인을 통해, 작업에 참여하는 모든 사람이 일관된 기준으로 결과물을 만들도록 도와주므로 브랜드 정체성과 사용자 경험을 향상할 수 있다.
디자인 시스템을 도입하기 좋은 시기
제품군 및 기능의 확장
- 서로 다른 프로젝트에서 일관성 있는 디자인을 적용하고 싶을 때 디자인 시스템을 도입해 재사용할 수 있는 컴포넌트를 공유함으로써 작업의 효율을 높일 수 있다.
관련된 인원이 늘어날 때
- 서비스와 관련된 인원이 늘어날수록 서로 다르게 만들어 낸 솔루션과 스타일이 추가되면 점차 사용자 경험은 상이하게 된다.
따라서 서비스를 만드는 디자이너 및 이해관계자가 많아진다면, 디자인 시스템 구축을 고려할 수 있다.
채널의 확장
- 오프라인 채널이 온라인으로 확장되거나 다양한 기기에 동일한 서비스를 제공하게 되는 경우가 있다.
이렇게 서로 다른 채널에서 공통의 디자인을 적용하고자 할 때 디자인 시스템을 통해 일관된 사용자 경험을 제공할 수 있다.
2. 디자인 시스템 구축하기
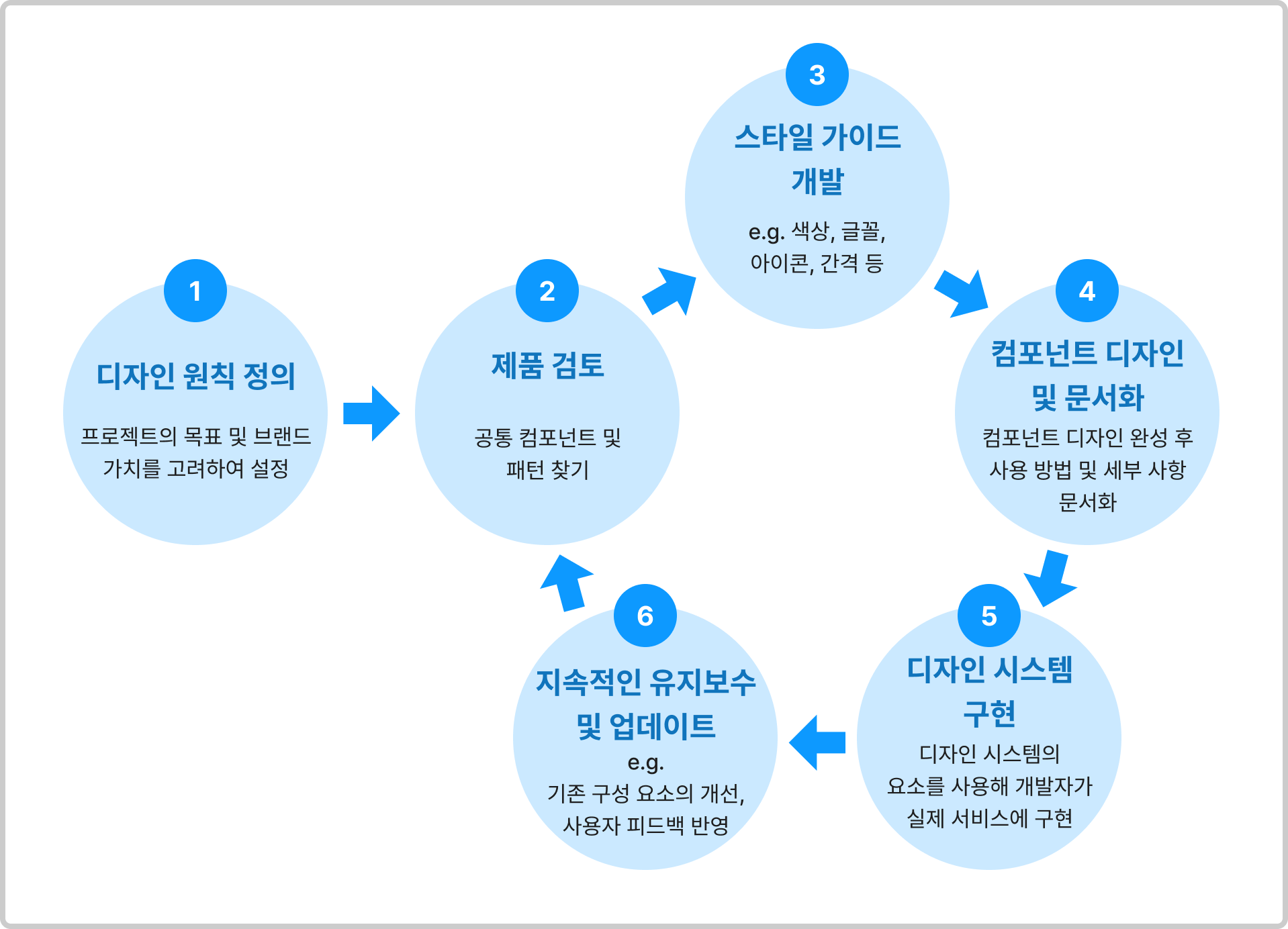
디자인 시스템 구축 과정

1. 디자인 원칙 정의
- 일관된 사용자 경험 제공, 시간과 비용 절약, 팀 간 협업 등 디자인 시스템을 통해 달성하고 싶은 목표(우선순위)를 설정한다. 설정된 목표와 브랜드 가치를 고려하여 디자인 원칙을 설정한다. 이 원칙은 디자인 시스템 전체에 적용되는 기준이 된다.
-
예를 들어 Toss와 같은 금융 관련 앱을 개발하는 경우, 사용자들이 보안성과 신뢰성을 느끼며 원활하게 앱을 사용할 수 있는 UI/UX를 제공하는 것이 중요한 목표가 된다. 따라서 디자인 원칙으로는 "사용자 중심", "간결함", "신뢰성" 등을 설정할 수 있다.
- 사용자 중심: 사용자가 원활하게 앱을 사용할 수 있도록 사용자 중심의 디자인을 추구한다.
이를 위해 사용자의 행동 패턴, 선호, 필요성 등을 철저히 연구하고 이해하여 디자인에 반영한다.
- 간결함: 복잡한 금융 정보를 사용자가 쉽게 이해하고 사용할 수 있도록 간결하게 정보를 제공한다. 불필요한 요소를 최소화하고, 중요한 정보에 집중할 수 있도록 디자인한다.
- 신뢰성: 사용자의 중요한 금융 정보를 다루는 만큼, 사용자에게 신뢰성을 줄 수 있도록 디자인한다. 투명성과 일관성을 유지하여 사용자가 예측 가능한 결과를 경험하도록 한다.
이러한 디자인 원칙은 개별 컴포넌트를 설계하고, 이를 조합하여 화면을 구성하고, 이를 통해 전반적인 사용자 경험을 설계하는 데 지침이 된다. 또한 디자인 원칙은 팀원 모두에게 공유되어, 팀 전체가 일관된 방향성을 가지고 작업을 진행할 수 있게 돕는다.
- 사용자 중심: 사용자가 원활하게 앱을 사용할 수 있도록 사용자 중심의 디자인을 추구한다.
2. 제품 검토
- 디자이너와 개발자가 제품에서 사용하는 공통 컴포넌트 및 패턴을 분석하여, 디자인 시스템에 포함할 요소를 선정한다. 주로 버튼, 인풋, 탭, 카드 등의 UI 요소가 여기에 포함된다.
3. 스타일 가이드 개발
- 디자인 원칙에 따라 스타일 가이드를 개발한다. 여기에는 색상 팔레트, 타이포그래피, 아이콘, 간격, 그리드 시스템 등의 디자인 요소들이 포함된다.
4. 컴포넌트 디자인 및 문서화
- 재사용할 수 있는 컴포넌트와 패턴의 디자인을 완성하고, 사용 방법과 관련 세부 사항을 문서화한다. 이 문서에는 디자인 시스템의 모든 구성 요소가 정확하게 기록되어야 한다. 그리고 이를 개발자가 쉽게 적용할 수 있도록 코드 스니펫 또는 컴포넌트 라이브러리를 제공한다.
5. 디자인 시스템 구현
- 개발자는 디자인 시스템에서 제공하는 컴포넌트와 패턴을 사용하여 실제 웹사이트나 앱을 구현한다. 이 과정에서 디자이너와 개발자 간의 긴밀한 협업이 필요하다.
6. 지속적인 유지보수 및 업데이트
- 디자인 시스템의 운영은 전담 인력을 통한 주기적인 유지보수 및 업데이트 작업이 필요하다.
여기에는 사용자의 피드백을 반영하거나 기존 요소를 개선하는 작업부터 기능 확장에 따른 컴포넌트 추가 등의 작업이 포함된다.