
1. Atomic Design
- 최근 스마트폰의 보급과 기술 발전으로 인해 웹 환경이 빠르게 변화하고 있다. 데스크톱과 모바일에서 더 나아가 태블릿, TV, 냉장고, 자동차 등 다양한 기기에서 웹 환경이 제공되고 있다. 이러한 변화에 따라, 디자이너와 프론트엔드 개발자들은 환경에 상관없이 일관된 사용자 경험을 제공하는 것이 더욱 중요해졌다.
- 기존의 웹 디자인 방식은 각 페이지마다 디자인 요소를 개별적으로 만들고 관리하는 방식이었다. 하지만 프로젝트 규모가 커질수록 관리가 어려워지고, 일관성을 유지하기 어려워졌다. 이로 인해 일관성 없는 UI와 중복된 코드가 발생하여 유지 보수 및 확장성 측면에서 문제가 되었다.
- 이러한 문제를 해결하기 위해 아토믹 디자인(Atomic Design)이라는 개념이 등장하였다. 웹 디자이너 Brad Frost가 책 "Atomic Design"을 통해 제시한 디자인 및 프론트엔드 개발 방법론으로, 이 책을 통해 디자인 시스템과 아토믹 디자인이라는 용어가 널리 알려지게 되었다. 따라서 아토믹 디자인을 이해하면 일관성 있는 디자인 시스템을 구축하는 데 도움이 된다.
- 아토믹 디자인은 UI를 물질의 가장 작은 단위인 원자(atom)처럼 최대한 쪼개고, 그것들을 조합하고 점진적으로 확장시켜 일관성 있는 디자인 시스템을 구축하는 것을 목표로 한다.
2. 아토믹 디자인의 구성 요소
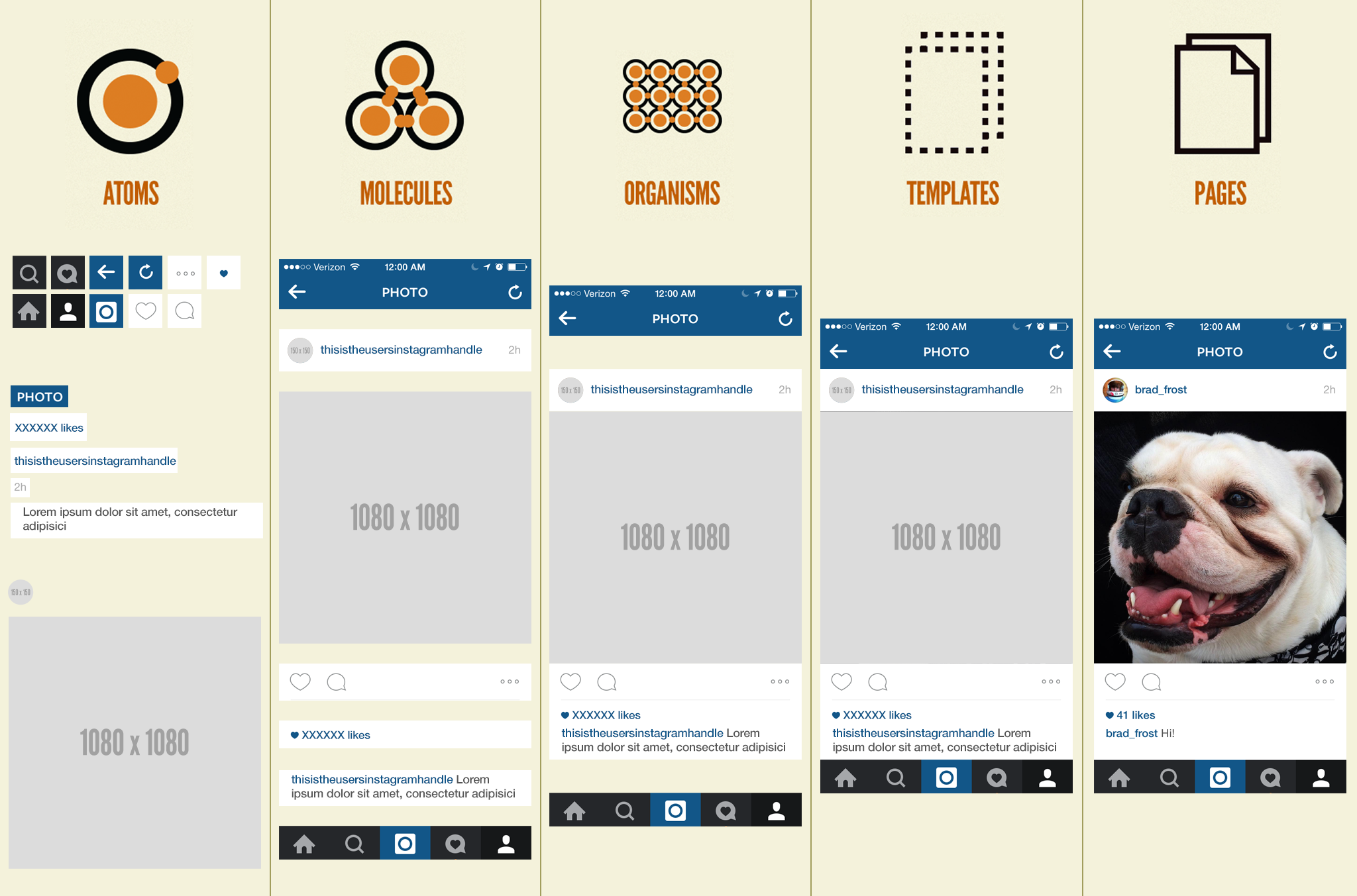
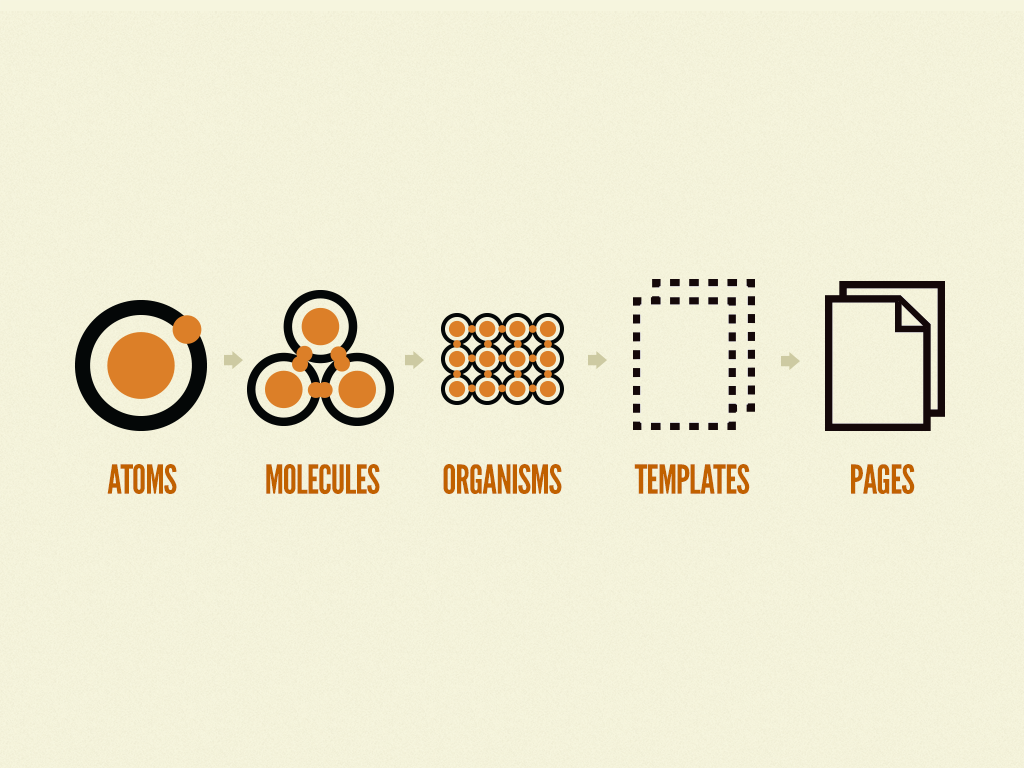
- 아토믹 디자인의 구성 요소로는 원자(atom)에서 시작해, 분자(molecule), 유기체(organism), 템플릿(template), 페이지(page)가 있다.

- 이러한 구성 요소는 원자에서 시작해 페이지로 확장해 웹을 만드는 과정이라기보단, 웹을 여러 부분이 모인 하나의 전체이자, 동시에 여러 부분으로 이루어진 집합으로 이해하는 접근 방식(Mental model)에 가깝다. 이러한 접근 방식은 UI를 체계적이고 재사용 가능한 모듈로 구성하도록 도와준다.
원자(Atoms)

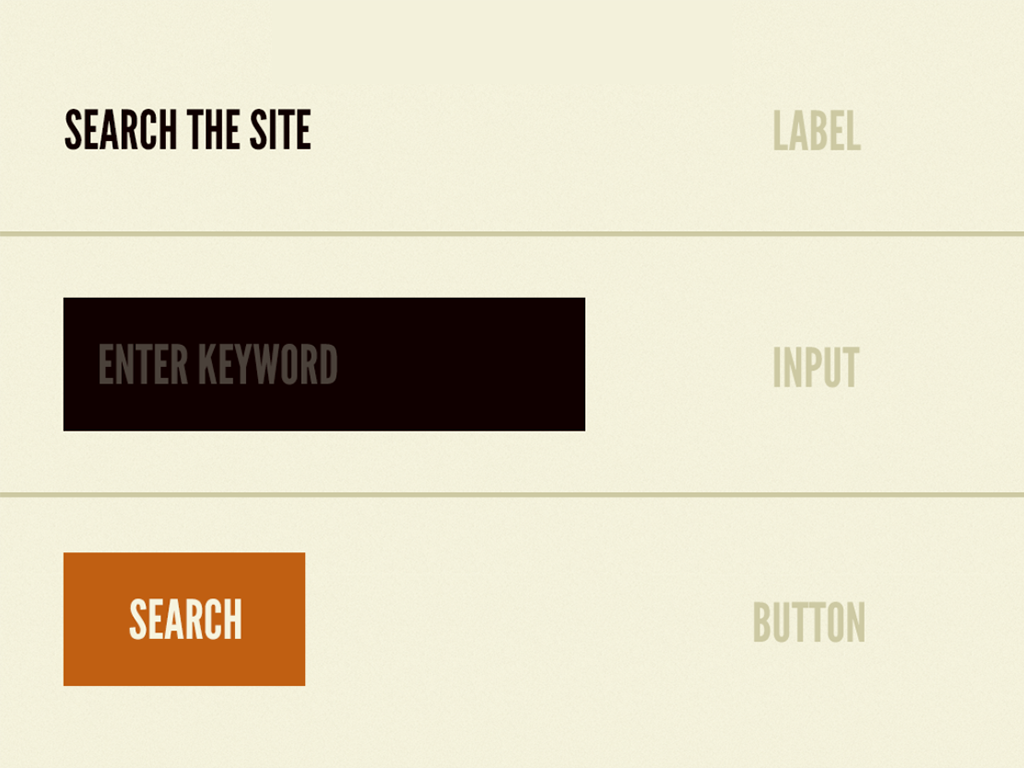
- 아토믹 디자인에서 원자(Atom)는 디자인의 가장 기본적이고, 더 이상 쪼갤 수 없는 구성 요소를 의미한다.
- 인풋, 라벨, 아이콘, 버튼 등의 예시가 이에 해당하며, 이러한 원자들이 결합하여 더 복잡한 UI 구조를 만들어간다.
분자(Molecules)

- 아토믹 디자인에서 분자(Molecules)는 원자들이 모여 하나의 단위로 작동하는 UI의 집합을 말한다. 분자는 원자들이 결합하여 더 복잡한 구조를 이루는 중간 단계이다.
- 물 분자와 과산화수소 분자가 수소와 산소라는 동일한 원자들로 구성되어 있지만 전혀 다른 특성을 가지고 있는 것처럼, 분자 또한 원자들의 조합에 따라 다양한 기능과 특성을 가질 수 있다.
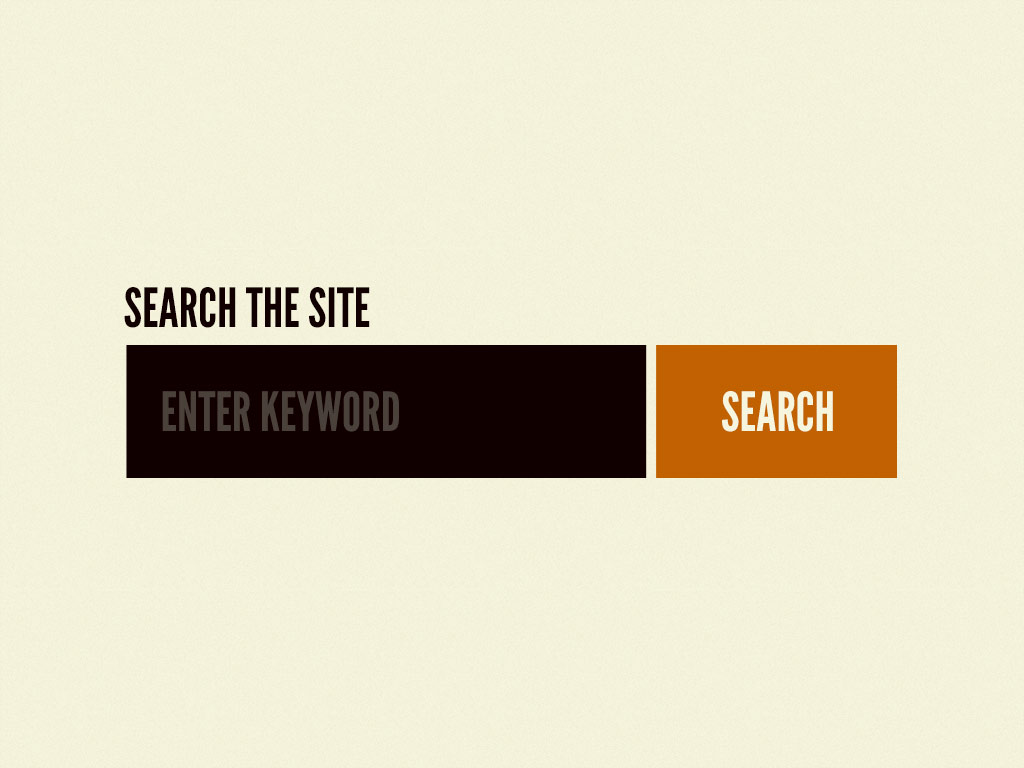
- 위 이미지의 분자들은 인풋과 라벨이라는 공통된 원자로 구성되어 있지만 상단의 분자의 경우 검색 아이콘을 추가함으로써 검색 폼으로써의 의미와 기능을 가지게 되었다. 마찬가지로 하단의 분자는 에러 메시지 혹은 도움말을 표시할 수 있는 텍스트 원자를 추가함으로써 텍스트 필드로써의 의미와 기능을 가지게 되었다.
- 이뿐만 아니라, 두 분자 모두 인풋 제목을 어떻게 설정하는지에 따라 해당 분자의 목적(입력값)이 달라진다. 따라서 검색 기능이나 텍스트 필드가 필요한 모든 곳에 위 분자들을 재사용할 수 있다.
유기체(Organisms)

- 원자로 구성된 분자와 달리 유기체는 원자 및 분자 더 나아가 유기체로도 구성될 수 있는 조금 더 복잡한 UI 구성 요소를 말한다.
일반적으로 페이지의 특정 섹션, 예를 들어 헤더와 사이드바 같은 것들이 유기체로 만들어질 수 있다.
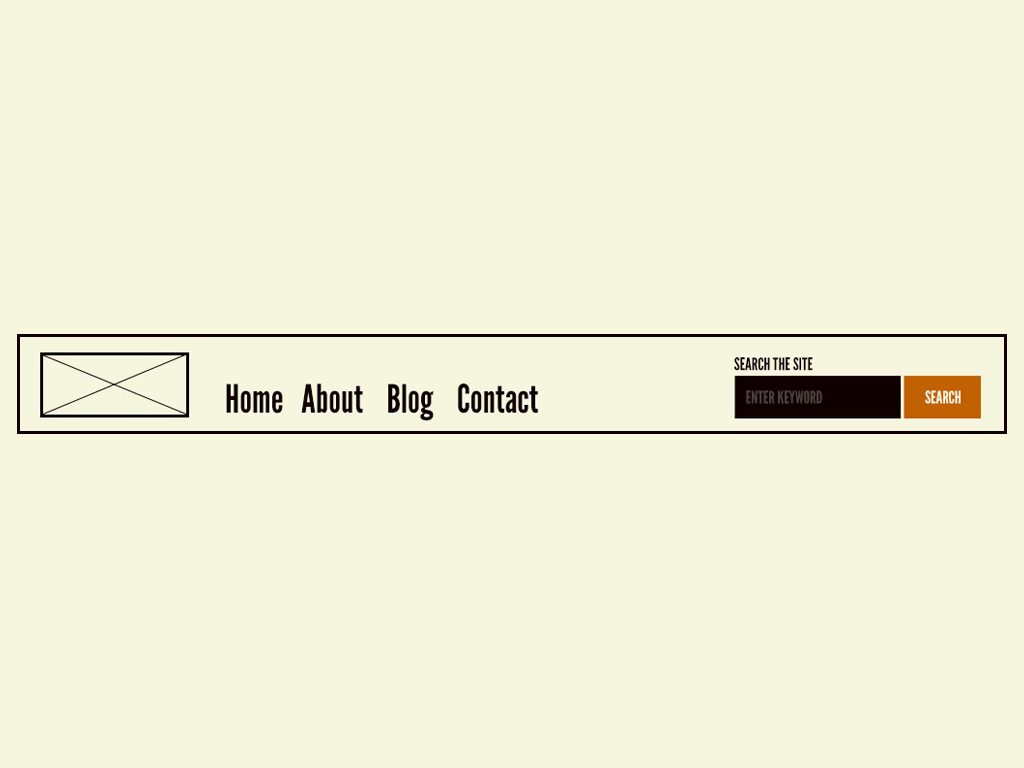
- 앞서 만든 검색 폼 분자와 여러 원자를 활용하여 헤더 유기체를 만들 수 있다.
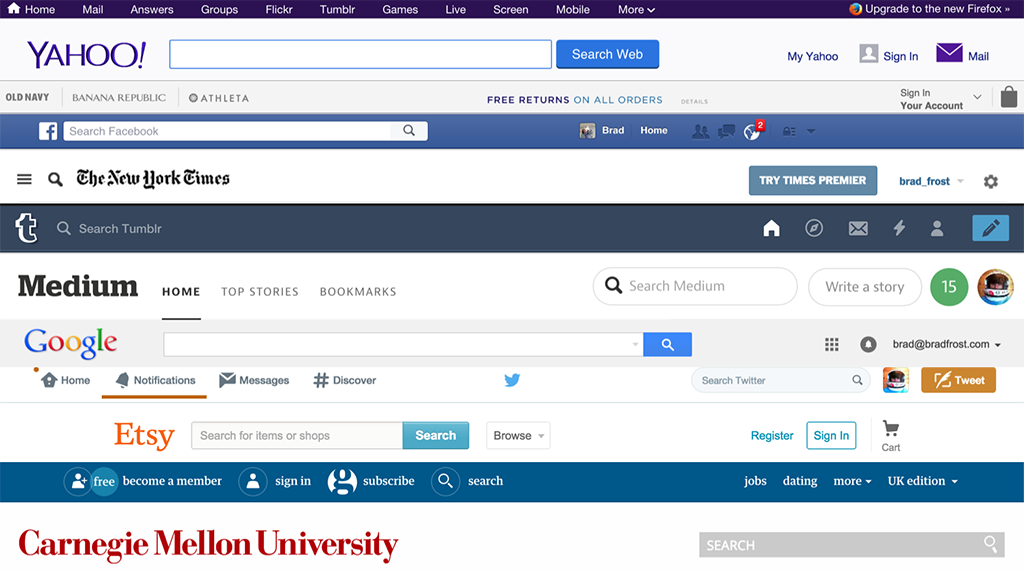
- 대부분의 웹사이트 헤더는 다양한 형태를 띠지만 로고, 검색 창 등 비슷한 구성 요소들을 가지고 있다. 따라서 이러한 구성 요소들을 가진 유기체로서 헤더를 구성할 수 있다.

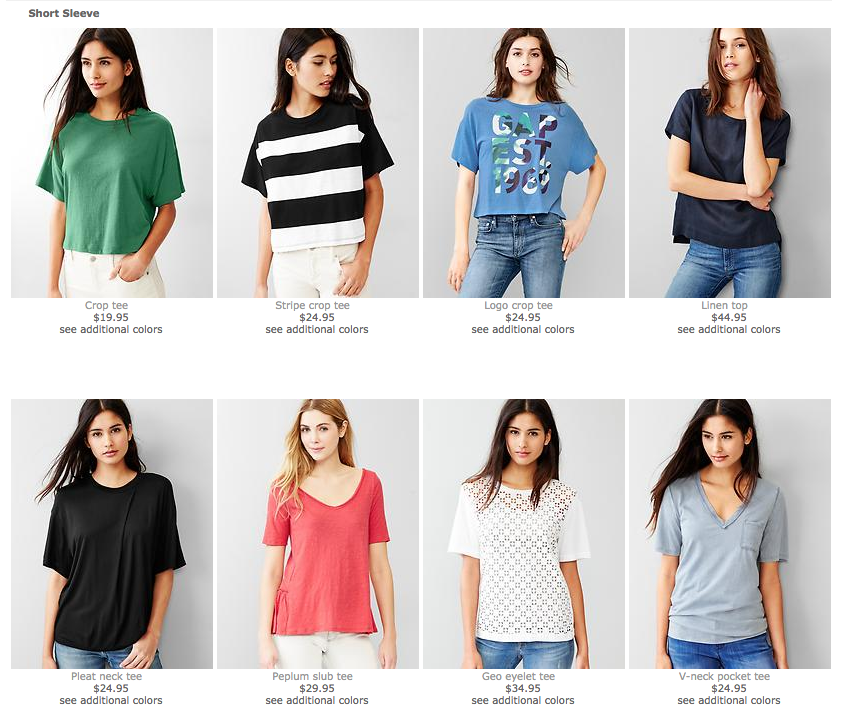
- 대부분의 쇼핑몰 웹 사이트는 아래처럼 제품 목록 페이지를 가지고 있다. 이 경우 제품의 범주를 설명하는 원자와 여러 개의 제품 분자를 나열해 제품 목록이라는 유기체를 만들어 반복해서 사용할 수 있는 패턴을 제공할 수 있다. 따라서 제품 목록이 필요한 모든 곳에서 이 유기체를 재사용할 수 있다.

템플릿(Templates)

- 템플릿은 페이지 레벨의 레이아웃을 구성하는 요소이다.
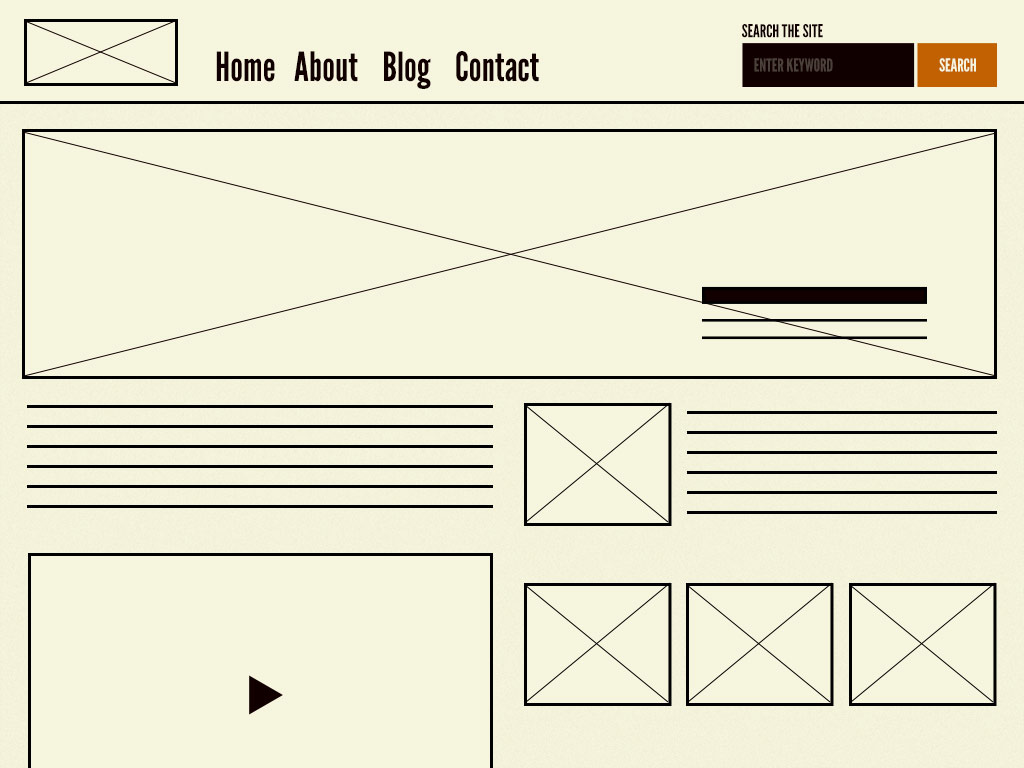
원자와 분자 그리고 유기체를 이용해 페이지에 들어갈 요소들을 만들었다면, 템플릿은 이러한 요소들의 배치와 페이지의 전체적인 구조를 정의해, 일관된 사용자 경험을 제공한다.

- 예를 들어, 블로그 게시물을 생각해보자.
게시물의 내용은 각기 다를 수 있지만 모두 동일한 레이아웃을 사용한다.
그리고 여기에는 헤더, 게시물 제목, 작성자 정보, 본문 내용, 댓글 영역 등이 주로 포함된다.
이 경우, 이를 템플릿으로 만들어 이러한 요소들이 어떻게 배치되고 상호작용하는지를 정의할 수 있다. 그리고 이는 여러 블로그 게시물에 공통으로 적용되어 일관된 사용자 경험을 제공한다.
페이지(Pages)

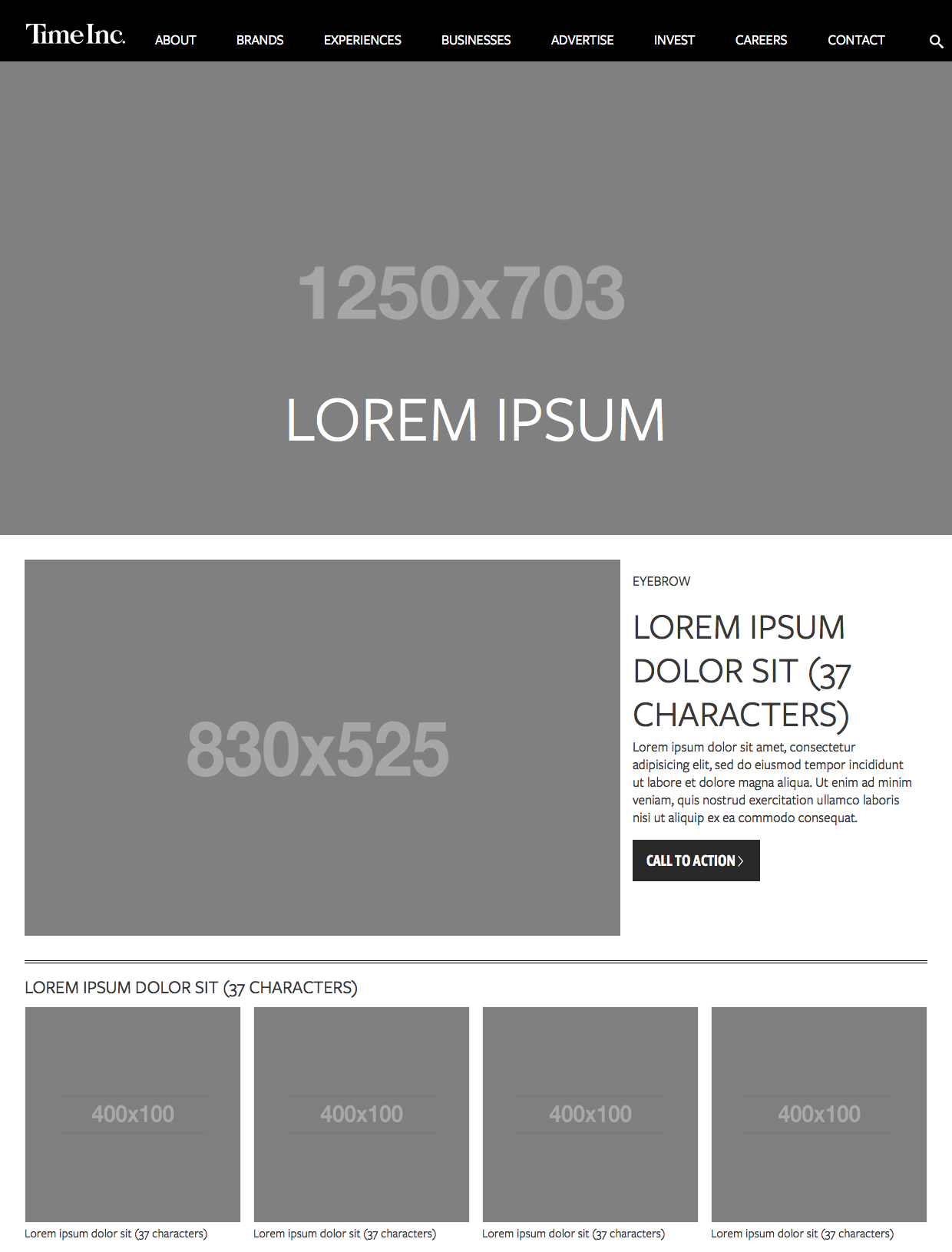
- 아토믹 디자인에서는 데이터와 디자인의 분리가 중요하다.
그래서 데이터 없이 단순한 UI 요소들의 집합으로 템플릿, 데이터와 디자인이 합쳐진 요소를 페이지로 구분한다.
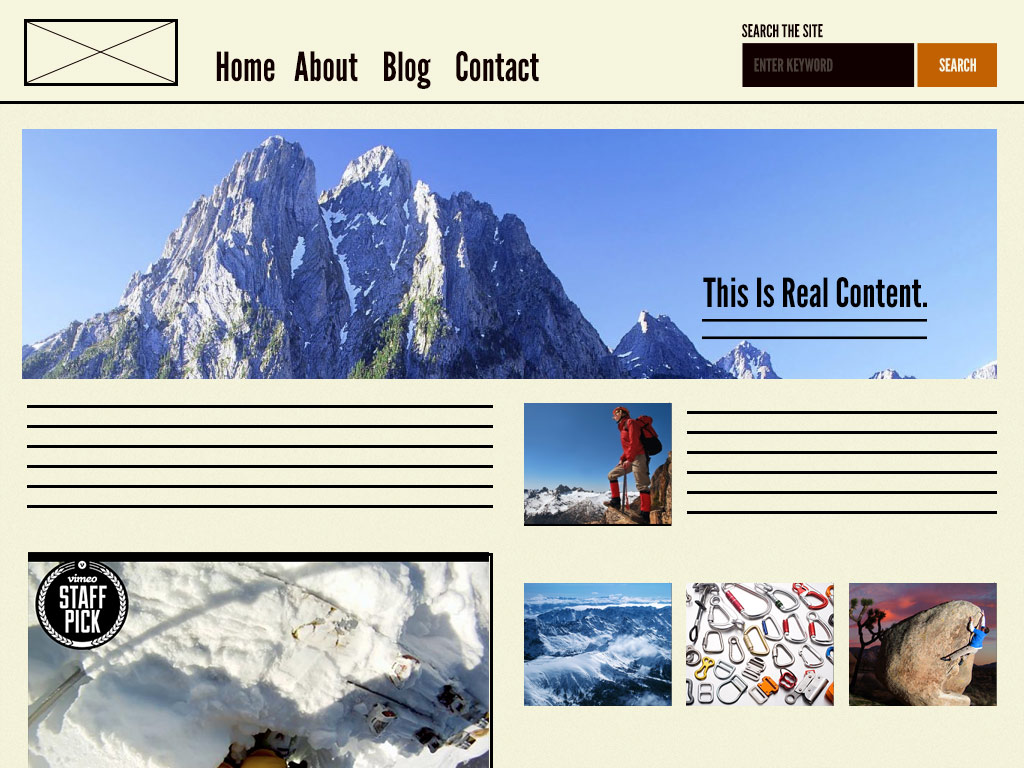
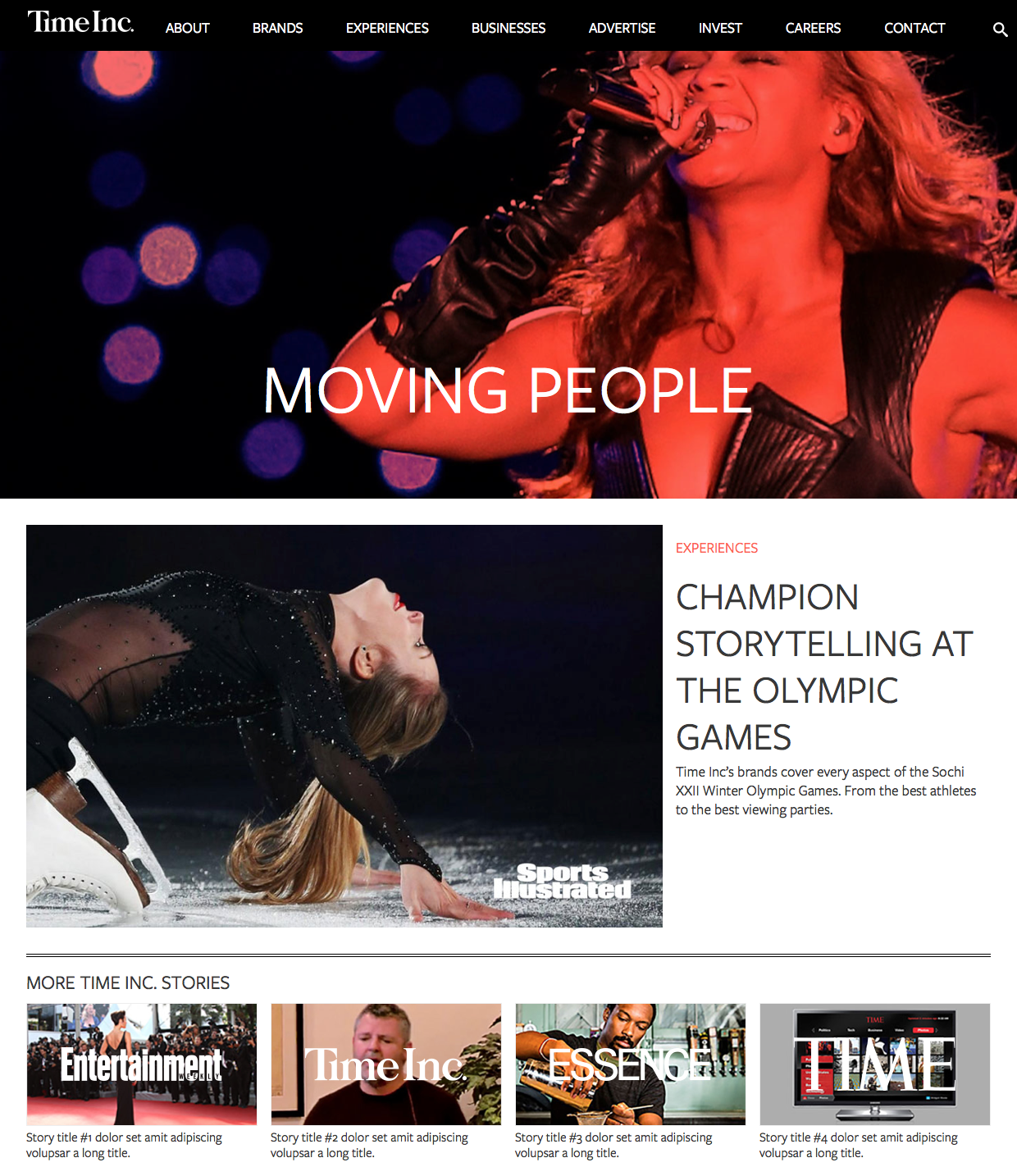
- 따라서 페이지는 복제한 템플릿에 실제 콘텐츠들을 채워 넣은 요소로 완성된 UI의 모습을 담고 있다. 그래서 아토믹 디자인에서 페이지는 가장 구체적인 단계라고 볼 수 있다. 이를 통해 사용자에게 보이는 최종 결과물을 확인할 수 있다.

- 이 과정에서 페이지를 통해 실제 사용자 경험에 따른 문제점을 발견하고 개선할 수 있다.
- 예를 들어, 쇼핑몰 웹 사이트의 제품 목록 페이지를 만들 때 템플릿을 사용한다면 템플릿에 들어가는 요소(제품명, 상세 설명, 이미지 등)들이 모두 동일한 형태로 표시된다.
- 하지만 페이지 요소를 만들어 실제 데이터를 채워 넣을 경우, 각 상품마다 요소의 형태가 변형되기 때문에 실제 사용자 경험에서 발생할 수 있는 문제(e.g. 글자 수가 길어 화면에 표시되지 않음)들을 미리 예측할 수 있다.
3. 아토믹 디자인의 장점
모듈화와 재사용성
- 아토믹 디자인은 작은 단위의 구성 요소(원자)를 만들고 이를 조합하여 더 큰 단위의 구성 요소(분자, 유기체 등)를 생성하는 방식으로 진행된다.
- 이렇게 모듈화된 구성 요소는 쉽게 재사용할 수 있어 개발 시간을 단축시키고 코드의 중복을 줄인다.
유지 보수의 편리함
- 웹사이트나 애플리케이션의 변경이나 업데이트가 필요할 때, 각 구성 요소를 개별적으로 수정하기 쉽고 이러한 변경이 전체 시스템에 영향을 미치지 않는다.
이는 프로젝트의 유지 보수를 편리하게 만들어 준다.
- 예를 들어, 웹사이트의 버튼 스타일이 변경되어야 할 때, 아토믹 디자인 원칙에 따라 만들어진 버튼 컴포넌트가 있다면 이를 한 곳에서만 수정하면 모든 버튼이 일관되게 변경된다.
이렇게 되면 개별 페이지나 다른 구성 요소에서 일일이 수정할 필요 없이, 한 번의 수정으로 전체 사이트에 적용할 수 있다.
확장성
- 아토믹 디자인을 적용한다면 새로운 기능이나 페이지를 추가할 때 유연한 확장이 가능하다.
이미 만들어진 구성 요소를 조합하여 새로운 기능을 구현하거나, 필요한 경우 기존 구성 요소를 확장하여 새로운 버전을 만들 수 있기 때문이다.
이를 통해 프로젝트의 확장성이 높아지며, 새로운 요구 사항이 생겼을 때 빠르게 대응할 수 있다.