선택 가능한 입력 양식
1. 한 항목만 선택하기 : <select> 태그 사용
- 목록으로 보여 주는 항목 중 하나 또는 여러 개를 선택할 때 사용
- 기본적으로 하나만 선택가능
<optgroup>,<option>태그를 함께 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select>
<option>김밥</option>
<option>떡볶이</option>
<option>순대</option>
<option>어묵</option>
</select>
</body>
</html>2. 여러 항목 선택하기 : <select> 태그의 multiple 속성 사용

<body>
<!-- 다중 선택 -->
<select multiple="multiple">
<option>김밥</option>
<option>떡볶이</option>
<option>순대</option>
<option>어묵</option>
</select>
</body>3. 선택 옵션 묶기 : <optgroup> 태그 사용
multimedia Tag
Connectivity
Device Access
Animation
3D TransForm
<!-- 선택 옵션 묶기 -->
<select>
<!-- Label은 선택이 아니라 보여주는 글자 -->
<optgroup label="HTML5">
<option>multimedia Tag</option>
<option>Connectivity</option>
<option>Device Access</option>
</optgroup>
<optgroup label="CSS3">
<option>Animation</option>
<option>3D TransForm</option>
</optgroup>
</select>
</body>연관 있는 입력 양식 그룹으로 묶기
(사용자 UI 때문에 필수)
<fieldest> 태그, <legend> 태그
입력 양식
| 이름 | |
| 이메일 |
<!-- 연관 그룹묶기 -->
<form>
<!-- 그룹으로 묶어둠, (브라우저 크기에 맞춰주고, 크기 조절 불가능) -->
<fieldset>
<legend>입력 양식</legend>
<table>
<tr>
<td><label for="name">이름</label></td>
<!-- 여기서 중요한 키포인트가 for="name"과 id ="name"의 name이 동일해야함=> 아주 중요함. -->
<td><input id="name" type="text"></td>
</tr>
<tr>
<td><label for="mail">이메일</label></td>
<td><input id="mail" type="email"></td>
</tr>
</table>
<input type="submit">
</fieldset>
</form>
</body>공간 분할 태그
- CSS로 원하는 레이아웃을 구성하기 위해 공간 분할
주로 {div사용하며, 스타일시트(서식) }-> 단락 주는 것임. (공간 분할)
HTML5의 대표적인 공간 분할 태그
<div>태그,<span>태그div 블록 형식으로 공간 분할 span 인라인 형식으로 공간 분할
=> div
- 행에 내가 들어오면 아무도 못들어옴 (태그 써도 옆에 올 수 x)
- 내용이 많든 적든 한 행을 전부 차지 = 블록형식
- 스마일시트 때 주로 많이 div 사용됌.
=> span
- 자신의 글자 크기만큼 영역 차지
- 왼쪽에서 오른쪽으로 쌓임
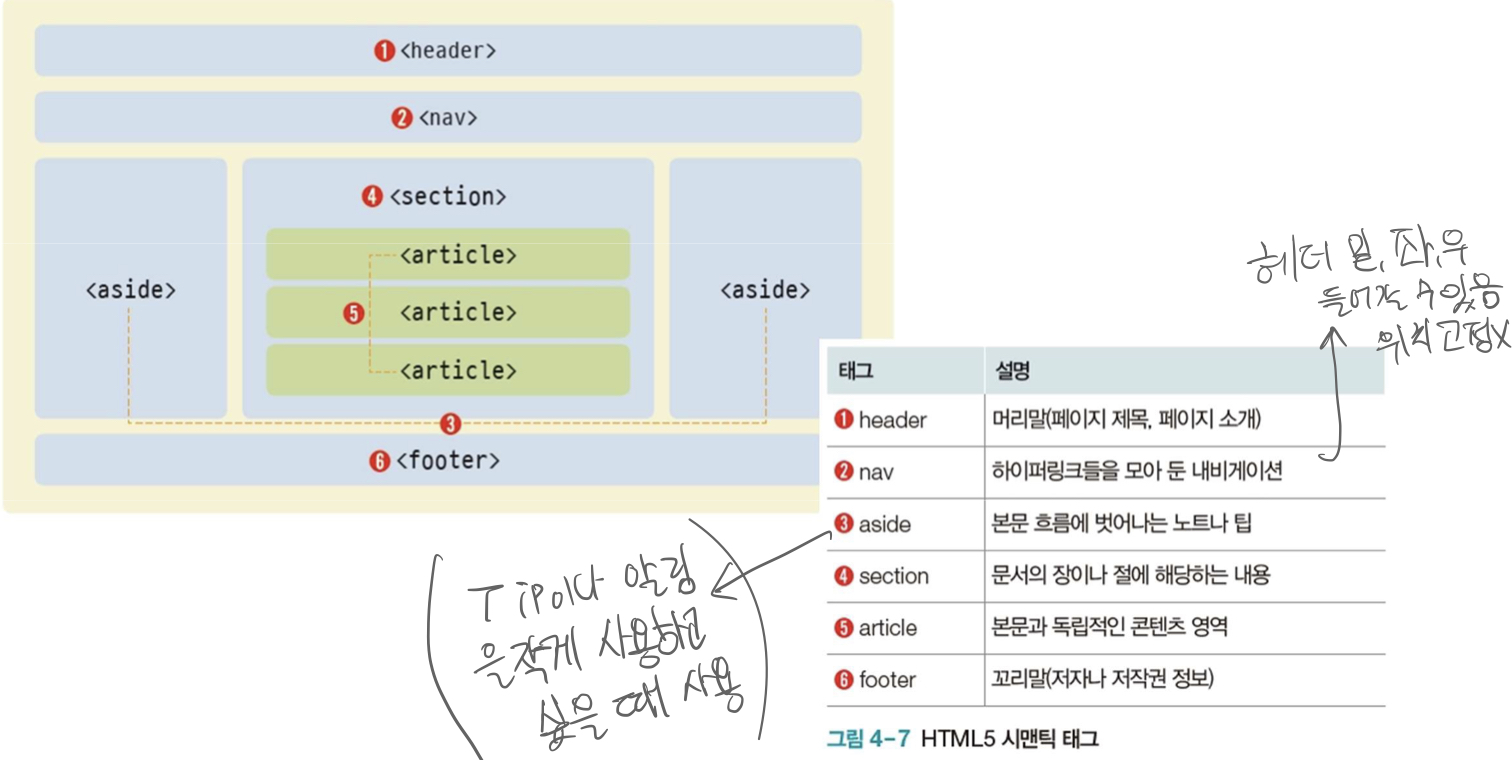
시맨틱 태그
- 시맨틱 태그를 사용한 시맨틱 웹 구현

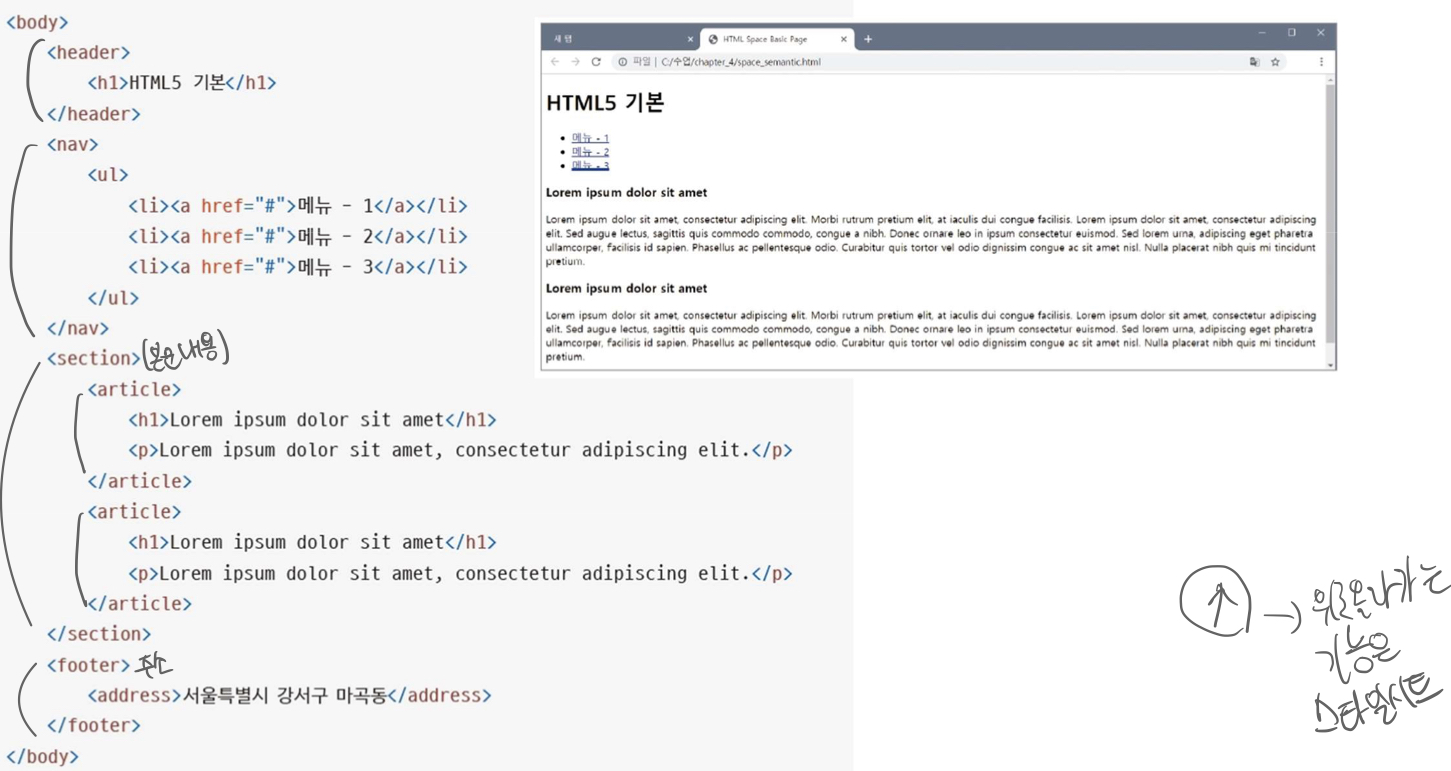
시맨틱 태그를 이용한 레이아웃 구성
(시맨틱 태그 = 최종형태)

HTML 을 공부하면서 느낀 것과 가장 중요한 기본은,
웹 페이지 구조 (틀) 을 먼저 생각한 후 태그를 집어 넣는 것입니다.
