
필자는 해당 교과목을 제일 안 좋아하였으나, 교수님의 수업 진행 방식이 너무나 마음에 들어 제일 좋아하는 교과목으로 바뀌게 되었습니다.
해당 과목명은 html->css -> Js 까지 학습하는 '웹프로그래밍' 입니다.
처음에 html을 학습할 때만 해도 "어떻게 해?" 라고 하였으나, 백문이불여일타.
치다보니 어느새 교수님께서 말씀하시는 내용이 무엇인지 이해하고, 흥미를 느끼고 있습니다.
해당 과제는 수업 내용을 바탕으로 그날 배웠던 것을 마지막 30분 이내에 전부 다 스스로 풀어 제출해야하는 당일 과제입니다.
이를 저는 '타임어택 과제' 라고 부릅니다.
해당 언어(기본기?) 를 처음 학습하기 때문에 코드로 구현할 때 보기 불편함을 느끼실 수 있음을 양해 부탁드립니다 !
더 나은 방법이 있다면 댓글 남겨주시면 참고하여 학습하도록 하겠습니다.
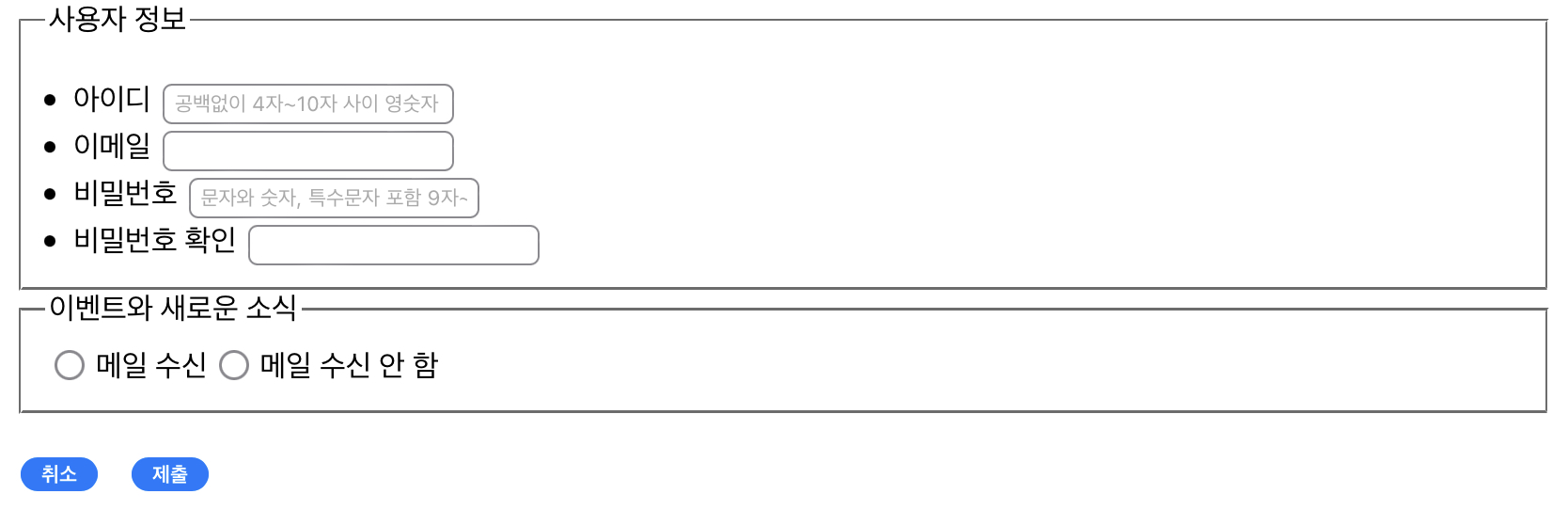
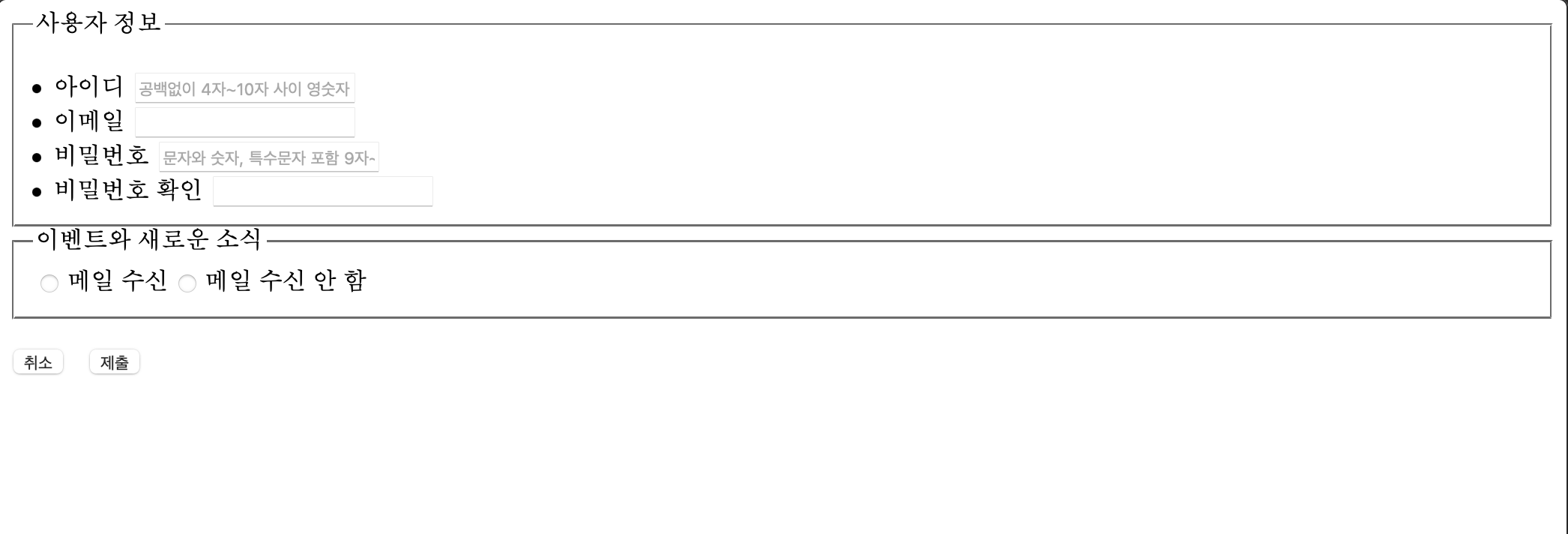
1번

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>experience</title>
</head>
<body>
<form>
<fieldset>
<legend>사용자정보</legend>
<ul>
<li for="username">아이디
<textarea name="username" id="username" placeholder="공백없이 4~10자 영숫자 입력해주세요" cols="40" rows="1" required></textarea>
</li>
<li for="email">이메일
<input id="email" type="email" name="email" required>
</li> <br>
<li for="password">비밀번호
<textarea name="password" id="pwd" placeholder="문자와 숫자 특수문자를 포함하여 9~12자를 입력해주세요" required cols="50" rows="1"></textarea>
</li>
<li for="passwordcheck">비밀번호확인
<input id="passwordcheck" type="password" name="password" required></li>
</li>
</ul>
</fieldset>
<fieldset>
<legend>이벤트와 새로운소식</legend>
<table>
<tr>
<td><input type="radio" name="acessmail" id="acessmail">메일 수신</td>
<td><input type="radio" name="notacessmail" id="notacessmail">메일 수신 안 함</td>
</tr>
</table>
</fieldset>
<input type="reset" value="취소" name="reset">
<input type="submit" value="제출" name="submit">
</form>
</body>
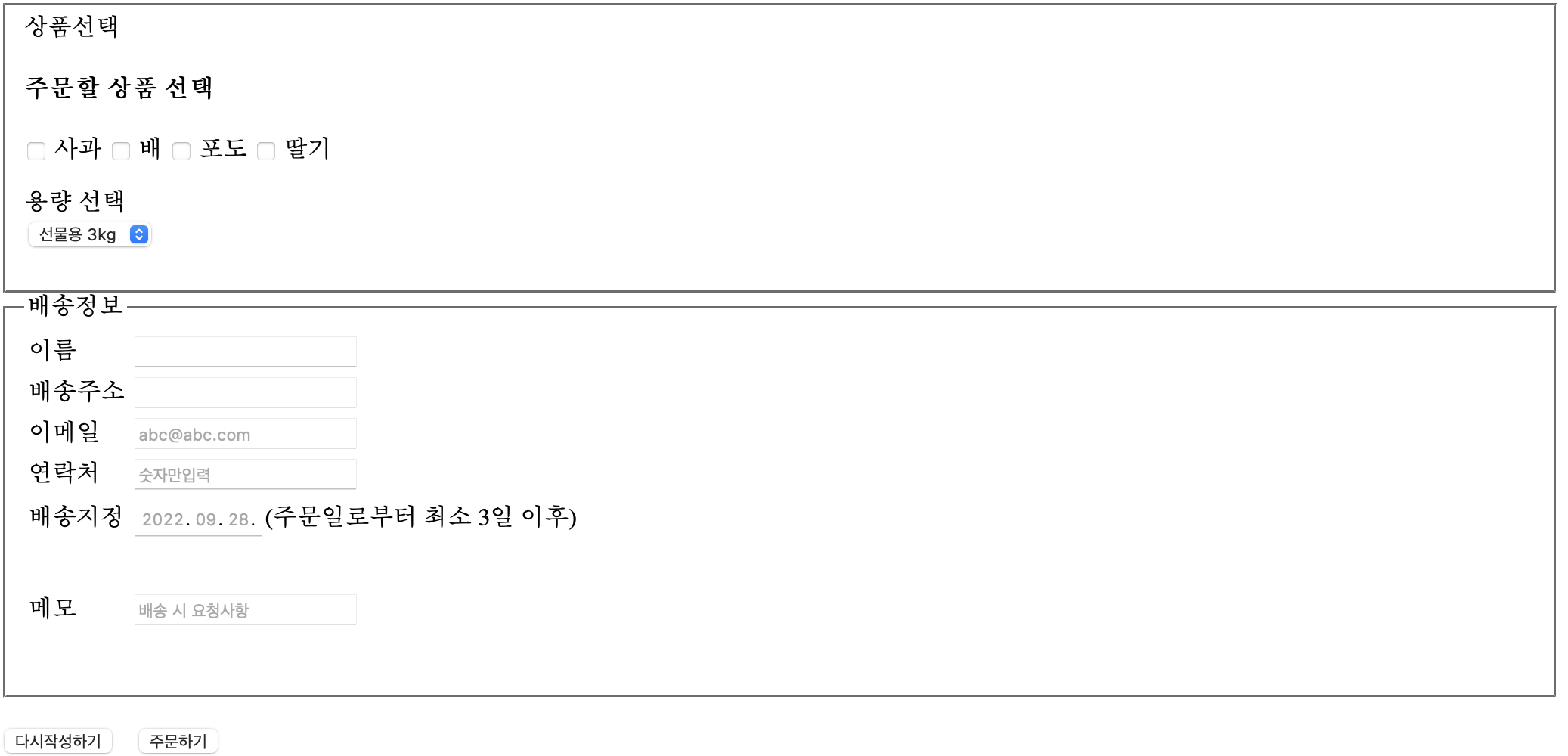
</html>2번

- 메모 입력슬롯 ui는 이것보다 더 커야한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input[type="email"]{background: yellow;}
</style>
</head>
<body>
<form method="post" autocomplete="off">
<fieldset>상품선택
<h4>주문할 상품 선택</h4>
<input type="checkbox" id="checkbox">
<label for="checkbox">사과</label>
<input type="checkbox" id="checkbox">
<label for="checkbox">배</label>
<input type="checkbox" id="checkbox">
<label for="checkbox">포도</label>
<input type="checkbox" id="checkbox">
<label for="checkbox">딸기</label>
<p>
용량 선택 <br>
<select>
<option>선물용 3kg</option>
<option>선물용 5kg</option>
<option>가정용 3kg</option>
<option>가정용 5kg</option>
</select>
</p>
</fieldset>
<fieldset>
<legend>배송정보</legend>
<table>
<tr>
<td><label for="name">이름</label></td>
<td> <input type="text" id="name" name="id"></td>
</tr>
<tr>
<td> <label for="adders">배송주소</label> </td>
<td> <input type="text" id="addres" name="addres" required></td>
<tr>
<td> <label for="email">이메일</label></td>
<td> <input type="email" id="email" name="email" placeholder="abc@abc.com" required></label></td>
</tr>
<tr>
<td> <label for="tel">연락처 </label></td>
<td> <input type="tel" id="tel" name="email" placeholder="숫자만입력" required></label></td>
</tr>
<tr>
<td> <label for="date">배송지정 </label></td>
<td> <input type="date" id="date" name="date" ></label>(주문일로부터 최소 3일 이후)</td>
</tr>
<tr>
<td rowspan="5"> <label for="textarea">메모 </label></td>
<td rowspan="5"> <input type="textarea" id="textarea" name="textarea" placeholder="배송 시 요청사항 ">
<tr><td> </td></tr>
<tr><td> </td></tr>
<tr><td> </td></tr>
<tr><td> </td></tr>
</label>
</td>
</tr>
</table>
</fieldset>
<table>
<br>
<input type="submit" value="다시작성하기">
<input type="submit" value="주문하기">
</table>
</form>
</body>
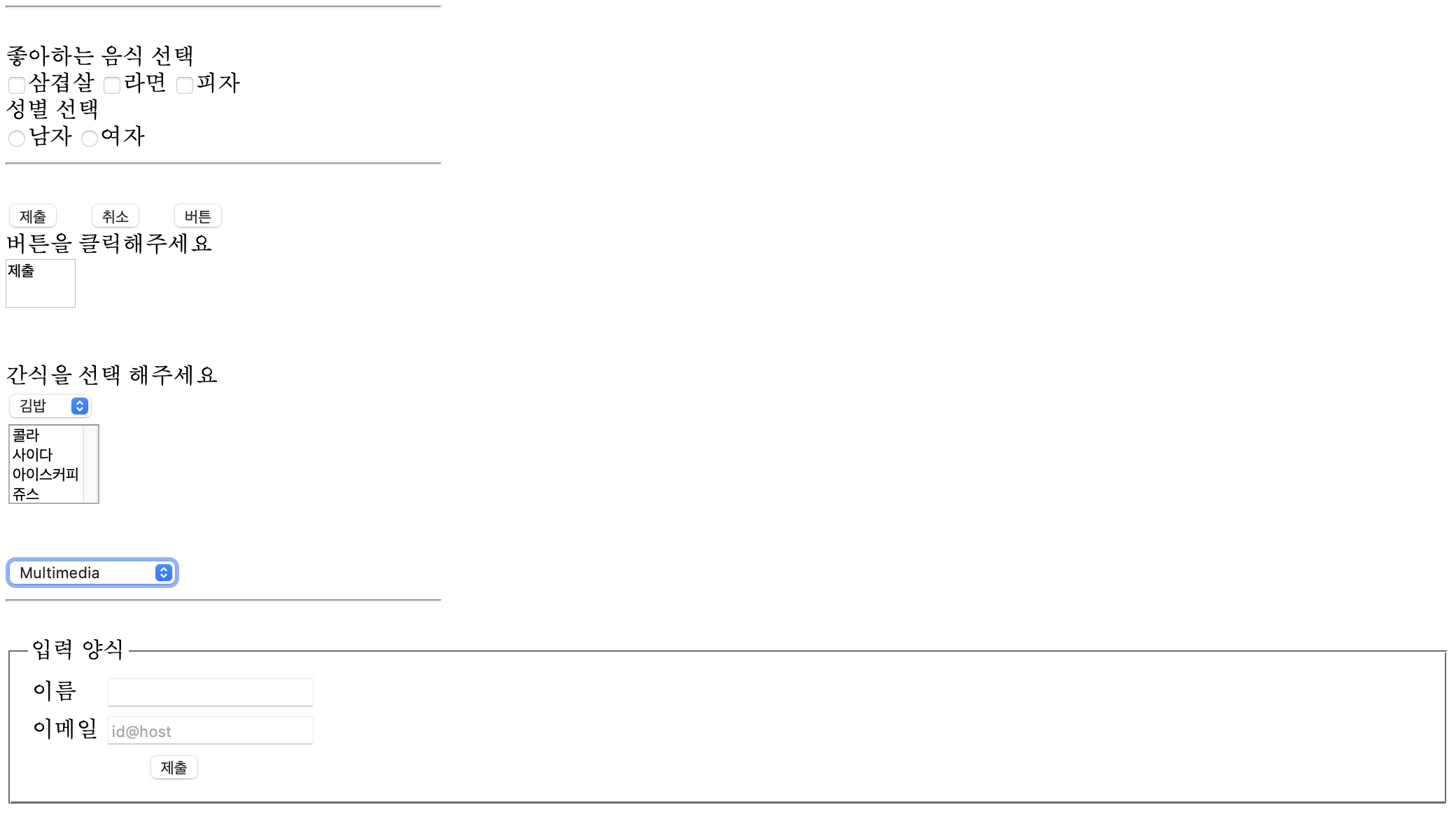
</html>3번

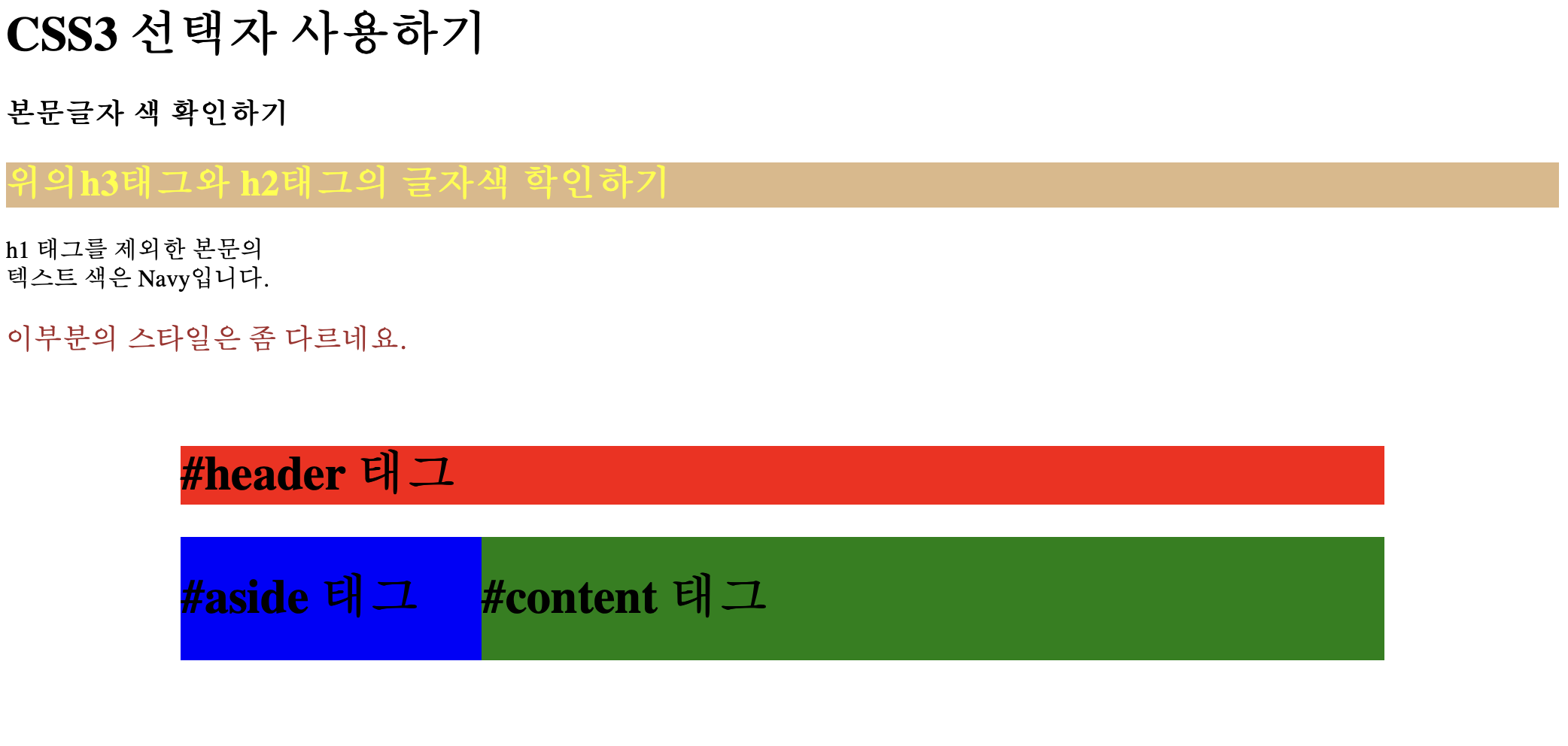
d4번

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 Selector Basic</title>
<style>
#header{
width: 800px; margin: 0 auto;
background: red;
}
#wrap{
width: 800px; margin: 0 auto;
overflow: hidden;
}
#aside{
width: 200px; float: left;
background: blue;
}
#content{
width: 600px; float: left;
background: green;
}
</style>
</head>
<body>
<div id = "header">
<h1>#header 태그</h1>
</div>
<div id="wrap">
<div id="aside">
<h1>#aside 태그</h1>
</div>
<div id="content">
<h1>#content 태그</h1>
</div>
</div>
</body>
</html>5번

d