<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>03_mpb</title>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 1000px;
height: 400px;
background: #ff0;
margin: 10px;
}
.box {
width: 100px;
height: 100px;
background: #0f0;
float: left;
}
.mm1 {
margin: 30px;
}
.mm2 {
margin: 60px 30px;
}
.mm3 {
margin: 50px 10px 30px 100px;
}
.mm4 {
margin-top: 50px;
margin-right: 10px;
margin-bottom: 30px;
margin-left: 100px;
}
.bb1 {
border: 10px solid #f00;
}
.bb2 {
border-top: 50px solid #f00;
border-right: 10px solid #0ff;
border-bottom: 30px solid #f0f;
border-left: 100px solid #00f;
}
.bb3 {
border-top: 10px solid #f00;
border-right: 10px dotted #0ff;
border-bottom: 10px dashed #f0f;
border-left: 10px double #00f;
}
.bb4 {
border-top: 20px groove #f00;
border-right: 20px inset #0ff;
border-bottom: 20px ridge #f0f;
border-left: 20px outset #00f;
}
.bb5 {
border: 10px solid #000;
}
.bb6 {
box-sizing: border-box;
border: 10px solid #000;
}
.boxp {
width: 100px;
height: 100px;
background: #0f0;
float: left;
border: 1px solid #f00;
}
.pp1 {
padding: 30px;
}
.pp2 {
padding: 60px 30px;
}
.pp3 {
padding: 50px 10px 30px 100px;
}
.pp4 {
padding-top: 50px;
padding-right: 10px;
padding-bottom: 30px;
padding-left: 100px;
}
.br1 {
border-radius: 50px;
}
.br2 {
border-radius: 50px 20px;
}
.br3 {
border-radius: 50px 5px 20px 30px;
}
.br4 {
border-top-left-radius: 50px;
border-top-right-radius: 5px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 30px;
}
.boxp2 {
width: 100px;
height: 100px;
background: #0f0;
float: left;
border: 1px solid #f00;
margin: 50px;
}
.ss1 {
box-shadow: 5px 20px 5px #00f;
}
.ss2 {
box-shadow: 10px 20px 0px #00f;
}
.ss3 {
box-shadow: 10px 20px 0px rgba(0, 0, 255, 0.3);
}
.ss4 {
box-shadow: 20px 0px 0px #8B00FF,
0px -20px 0px #fff,
20px -20px 0px #f00,
-20px 0px 0px #00f,
-20px -20px 0px #000,
0px 20px 0px #808080,
20px 20px 0px #0ff,
-20px 20px 0px #f6BB43;
}
.ss5{
box-shadow: inset 5px 20px 5px #00f;
}
.oo1{
opacity: 0.5;
}
.oo2{
background: rgba(0,255,0,0.4);
}
.oo3{
background: #5f5;
}
</style>
</head>
<body>
<h1>03_mpb</h1>
<h2>margin</h2>
<div class="wrapper">
<div class="box mm1">마진1</div>
<div class="box mm2">마진2</div>
<div class="box mm3">마진3</div>
<div class="box mm4">마진4</div>
</div>
<h2>border</h2>
<div class="wrapper">
<div class="box bb1">보더1</div>
<div class="box bb2">보더2</div>
<div class="box bb3">보더3</div>
<div class="box bb4">보더4</div>
<div class="box bb5">보더5</div>
<div class="box bb6">보더6</div>
</div>
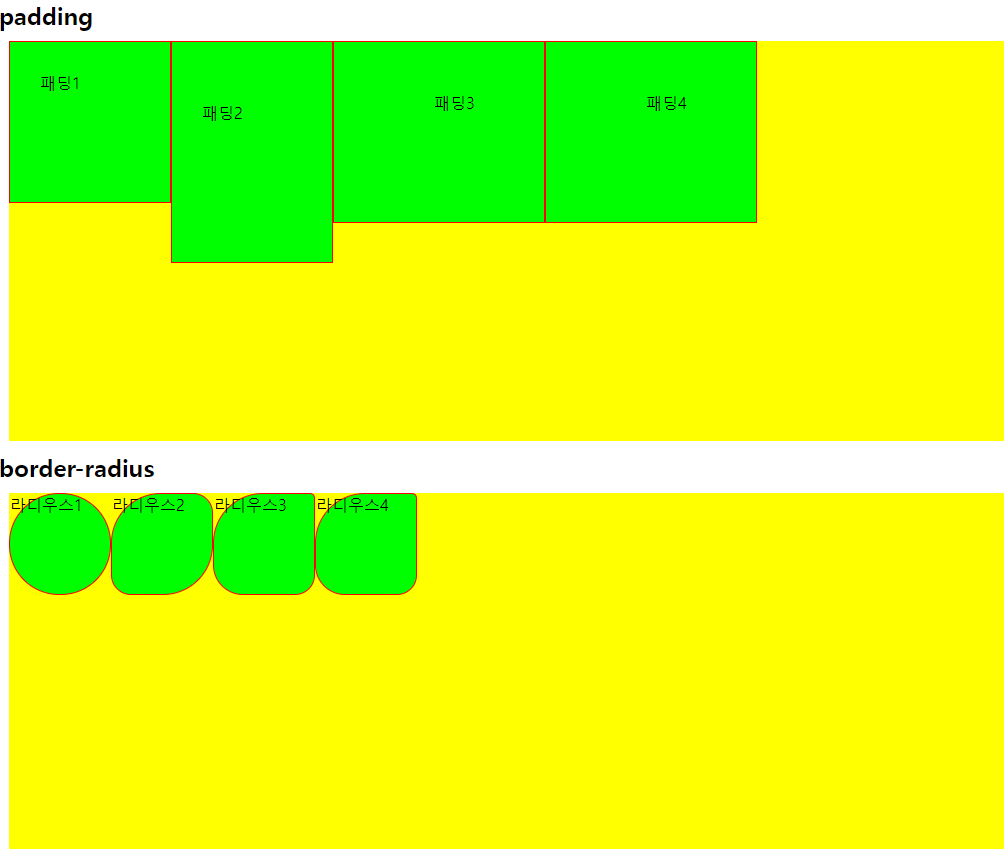
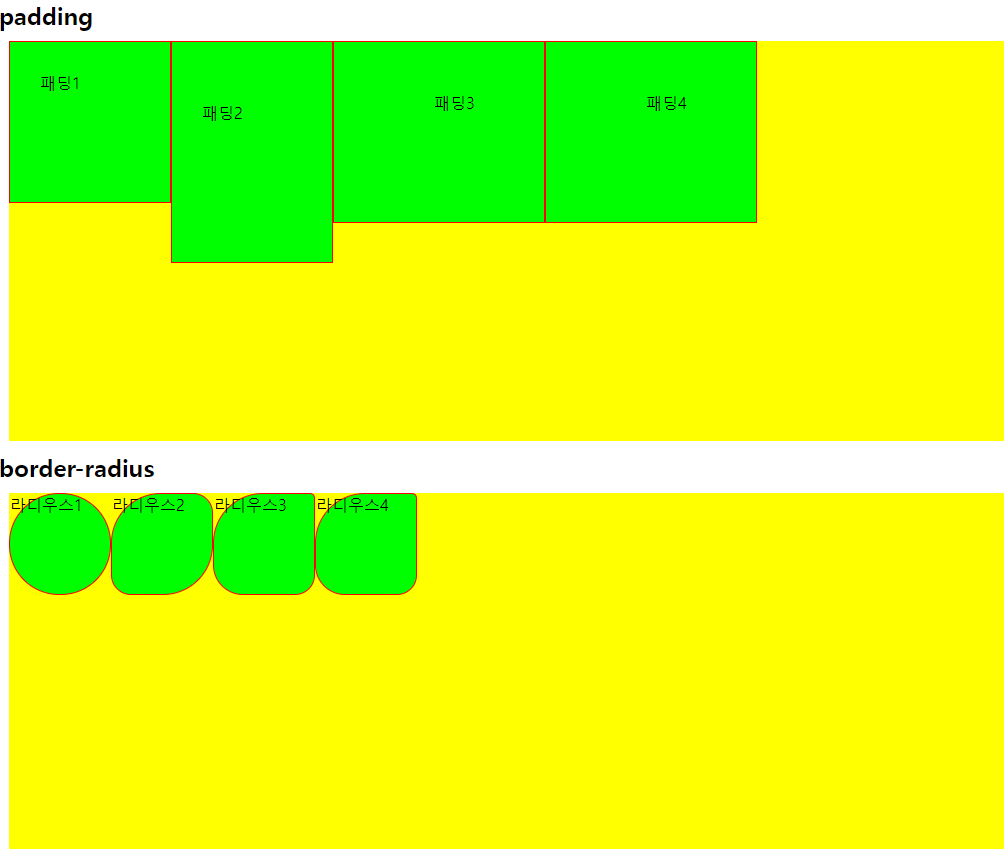
<h2>padding</h2>
<div class="wrapper">
<div class="boxp pp1">패딩1</div>
<div class="boxp pp2">패딩2</div>
<div class="boxp pp3">패딩3</div>
<div class="boxp pp4">패딩4</div>
</div>
<h2>border-radius</h2>
<div class="wrapper">
<div class="boxp br1">라디우스1</div>
<div class="boxp br2">라디우스2</div>
<div class="boxp br3">라디우스3</div>
<div class="boxp br4">라디우스4</div>
</div>
<h2>box_shadow</h2>
<div class="wrapper">
<div class="boxp2 ss1">shadow1</div>
<div class="boxp2 ss2">shadow2</div>
<div class="boxp2 ss3">shadow3</div>
<div class="boxp2 ss4">shadow4</div>
<div class="boxp2 ss5">shadow5</div>
</div>
<h2>opactiy</h2>
<div class="wrapper">
<div class="boxp2 oo1">opactiy1</div>
<div class="boxp2 oo2">opactiy2</div>
<div class="boxp2 oo3">opactiy3</div>
</div>
</body>
</html>