div 태그는 Division의 약자로, 레이아웃을 나누는데 주로 쓰입니다.
다른 태그와 다르게 특별한 기능을 갖고 있지는 않고, 가상의 레이아웃을 설계하는데 쓰이며, 주로 CSS와 연동하여 쓰입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>01_div</title>
<style>
/* TAG 선택자 */
div {
width: 100px;
height: 100px;
background: #ff0;
border: 1px solid #000;
}
/* 클래스 선택자 */
.bb {
margin-left: 50px;
background: #0f0;
}
/* id 선택자 */
#box2 {
margin-top: 50px;
background: #0ff;
}
/* 기능이 겹칠경우 가장 작은단위(id 선택자)의 기능이 실행된다
ex - 배경색 */
.cc {
background: #0ff;
/* opacity: 0.3; 투명도 */
float: left; /* 옆으로 붙이는 기능 */
}
#box4 {
clear: both;
}
.wrapper {
/* margin: 50px 100px; */
margin: auto;
width: 306px;
height: 102px;
padding: 10px;
background: #f00;
border: 1px solid #000;
}
</style>
</head>
<body>
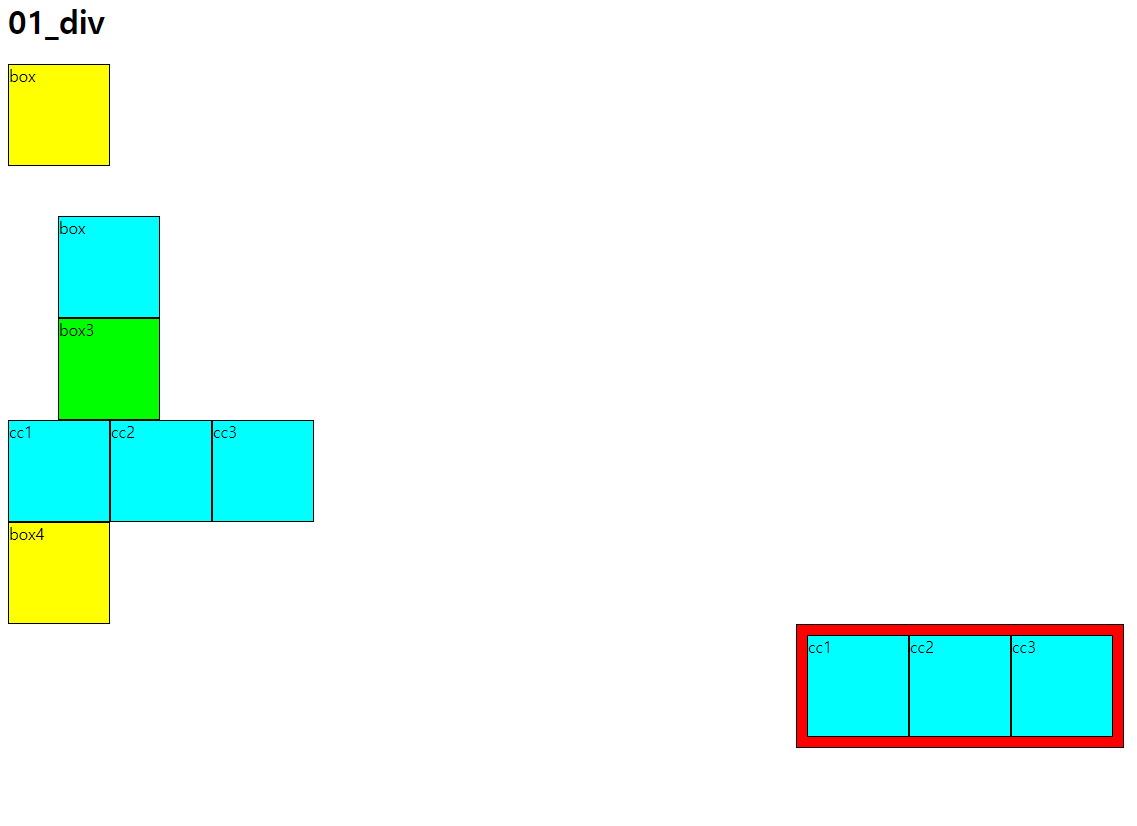
<h1>01_div</h1>
<div>box</div>
<div class="bb" id="box2">box</div>
<div class="bb">box3</div>
<div class="cc">cc1</div>
<div class="cc">cc2</div>
<div class="cc">cc3</div>
<div id="box4">box4</div>
<div class="wrapper">
<div class="cc">cc1</div>
<div class="cc">cc2</div>
<div class="cc">cc3</div>
</div>
</body>
</html>