속성값
none - 사라짐 (자리까지)
hidden - visibility: hidden; 보이지않음(자리차지)
inline - span속성
block - div 속성
inline-block - span과 div의 속성을 동시에 가지고 있다
flex - 안에 들어오는 요소들을 정렬한다
span - 크기조절 x, 한줄에 여러개 차지
div - 크기조절 o, 한줄을 한개 차지
flex
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>07_flex</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.tot{
width: 800px;
height: 300px;
background: #ff0;
margin: 10px;
display: flex; /* 내 안에 들어오는 요소를 정렬한다. */
}
.box{
width: 50px;
height: 50px;
background: #0ff;
border: 1px solid #000;
}
/* 가로 정렬 */
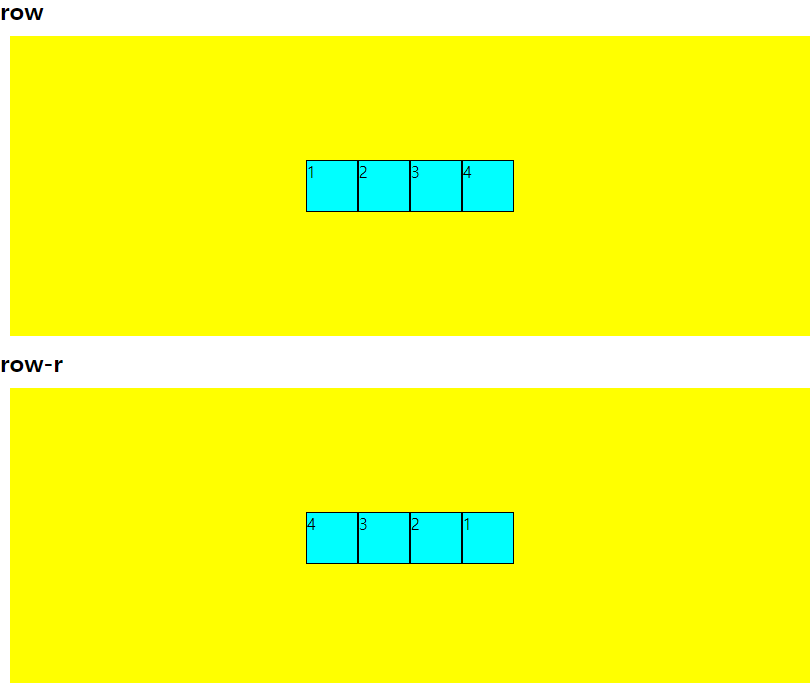
.row{
flex-direction: row;
align-items: center;
justify-content: center;
}
/* 세로 정렬(반대) */
.row-r{
flex-direction: row-reverse;
align-items: center;
justify-content: center;
}
/* 세로 정렬 */
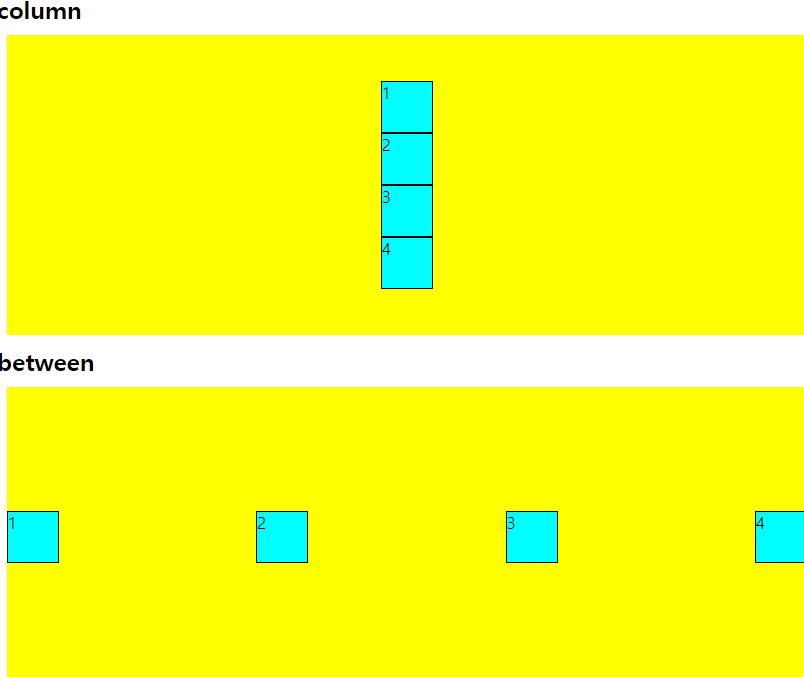
.column{
flex-direction: column;
align-items: center;
justify-content: center;
}
/* 화면에 다 차게 (비율있게) */
.between{
flex-direction: row;
align-items: center;
justify-content: space-between;
}
/* 화면에 다 차게 (끝간격 포함) 어색*/
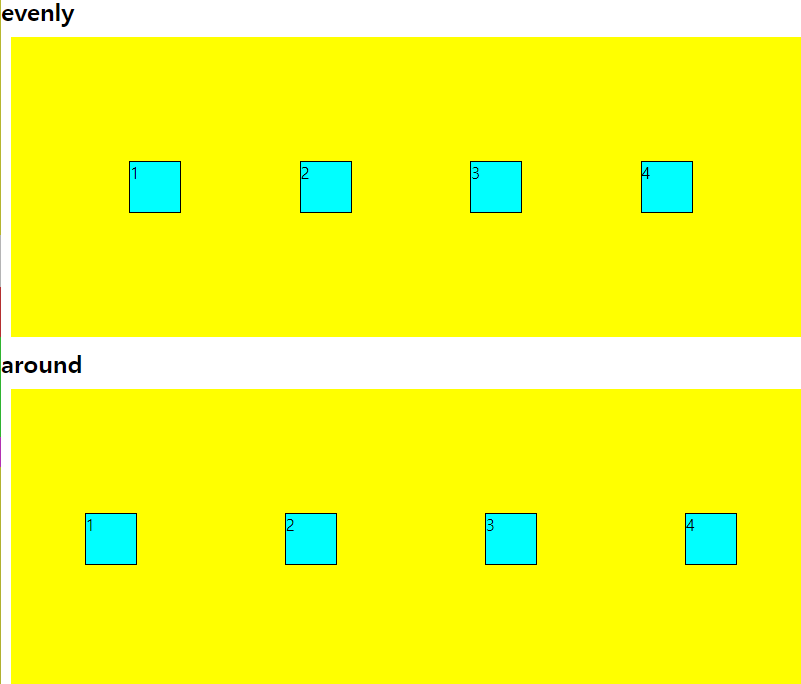
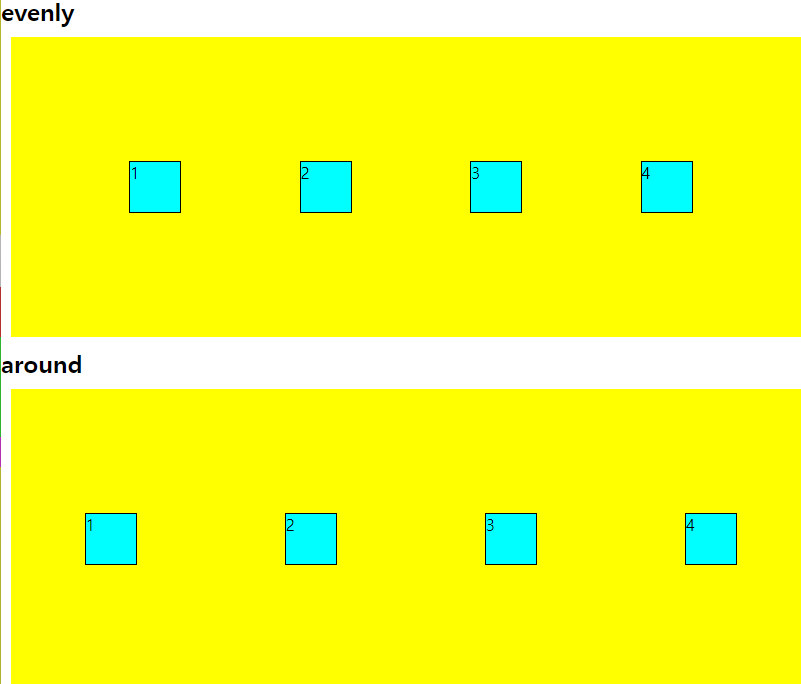
.evenly{
flex-direction: row;
align-items: center;
justify-content: space-evenly;
}
/* 화면에 다 차게 (끝간격 포함) 덜어색*/
.around{
flex-direction: row;
align-items: center;
justify-content: space-around;
}
</style>
</head>
<body>
<h1>flex</h1>
<h2>row</h2>
<div class="tot row">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
</div>
<h2>row-r</h2>
<div class="tot row-r">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
</div>
<h2>column</h2>
<div class="tot column">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
</div>
<h2>between</h2>
<div class="tot between">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
</div>
<h2>evenly</h2>
<div class="tot evenly">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
</div>
<h2>around</h2>
<div class="tot around">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
</div>
</body>
</html>