input태그
사용자로부터 정보를 받아들이는 용도로 쓰인다.
input태그는 type이라는 속성으로 여러스타일로 변형 할 수 있다.
input태그안에 type/value/name/placeholder 속성을 이용한다.
</head>
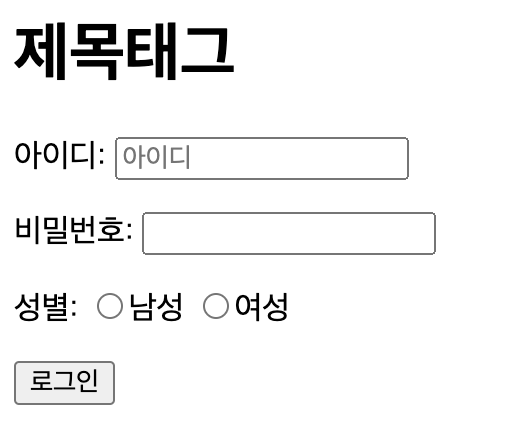
<h1>제목태그</h1>
아이디: <input type="text" name="name" placeholder="아이디">
<p>비밀번호: <input type="password"></p>
<p>성별: <input type="radio"name=성별 value="남성">남성
<input type="radio" name="성별" value="여성">여성</p>
<input type="submit" value="로그인">
</html>
레이아웃 태그
header : 쉽게 사이트 상단에 로고들어가는 부분
nav : 헤더 밑에 카테고리 부분
section : 데이터가 같은 부분
article : 개별 문서의 제목과 본문을 정의하는 부분
footer : 사이트 제일 밑부분
aside : 사이드바 영역입니다. 본문 내용과 직접적 연관이 없는 내용들을 기재
