레이아웃
- 각 요소를 목적에 맞게 배치하는 것
와이어프레임
- 웹 개발할때 레이아웃 뼈대그리는 단계
- 영역과 태그를 메모하는 느낌
목업
- html로 실제작동모습 동일하게 문서작성, 하드코딩 함
- 하드코딩: 실제작동처럼 일일히 입력하는것
html구성하기
- css로 화면 구분할때 수직,수평분할을 순서대로 적용한다. 우선 컨텐츠를 가로로 배치하고 이후 수평으로 구분
- 레이아웃 리셋: html문서 기본값때문에 레이아웃 잡는데 방해됨, 몇줄 코드로 리셋한다.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
Flexbox
- 박스를 유연하게 늘리거나 줄여 레이아웃 잡는방법
- 요소의 정렬, 요소차지공간을 설정해줄 수 있음
main {
display: flex; //flex속성 적용해서 요소정렬, 공간 설정 , 부모요소만 적용
border: 1px dotted red;
}부모요소에 적용해야하는 Flexbox 속성들
- flex-direction : 자식요소 정렬 축 정하기
ex) row인 경우

main {
display: flex;
flex-direction : row; //가로배치, 기본:column
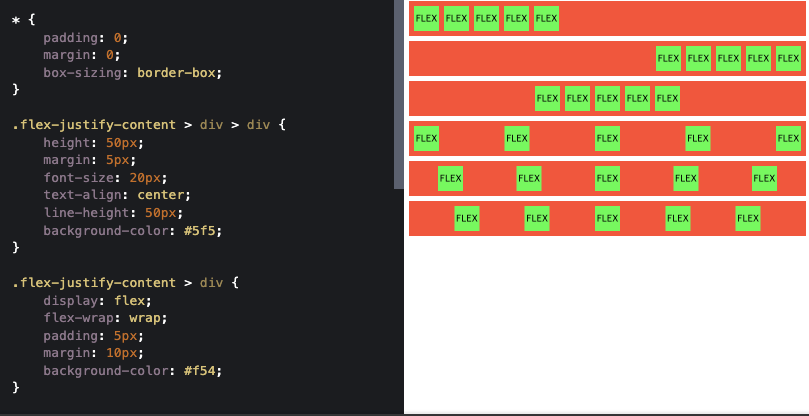
}- flex-wrap : 자식요소들이 상위요소 크기 넘으면 자동 줄바꿈
flex-wrap : nowrap // wrap, wrap-reverse - justify-content : 자식 수평방향 정렬, 1번이 column이냐 row에 따라 다름

justify-content: flex-start; // flex-end, center, space-between, space-around
4. align-items : 자식요소들 수직방향으로 어떻게 정렬할건지, 1번 cloumn, row따라 다름

align-items : stretch; // flex-start,flex-end,center,baseline
자식요소에 적용해야하는 Flexbox 속성
- flex : 자식요소가 차지하는 공간 정하기
flex : <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)> - 얼마나 늘어나야 할 때 늘어날지, 줄어들지, 연관없는건 기본크기가 얼마인지
- 기본값은 flex: 0 1 auto; 기억할것
- 따로 flex-shrink처럼 지정해줄 수도 있음
- grow
#box1 {
flex-grow : 1 0 0;
}- box 2, 3도 flex-grow:값을 가져가면 팽창지수는 box1값/1+2+3총합 비율로 가져간다.
- shrink
- flex-grow랑 같이쓰지 말고, flex-grow만 쓰자.
- basis
- flex-basis는 grow가 0이고 : 50px같이 고정하면 크기가 유지됨 1넘으면 늘어날 수 있음
추가팁
- body > div { 면 body바로 밑에있는 div(자식)에만 적용되고 손자에겐 적용안된다.
- justify-content등 부모에게 설정해야 하는건
:root {
--background: #faf8f4;
--surface: #ffffff;
--primary: #5e7c96;
--secondary: #DA7F8F;
--form-surface: #f6eed8;
--visited: #E1E5EA;
--link: #A7BBC7;
}
해놓고 background-color: var(--background)처럼 사용가능