CSS
- ui: user interface
- ux : user experience
- html파일이 있어야만 동작가능
- 셀렉터{선언 속성:red;}
- span은 감싼 범위만큼의 공간을 css로 변형가능
- html과 css 연결
<link rel = "stylesheet" href="index.css"/>
- rel: 파일특징, href: 파일위치
- css스타일적용법 1. 인라인스타일
<nav style="background: #eee; color: blue">...</nav>
- 내부 스타일 시트 3. 외부 스타일시트(권장)
h4 {
color: red;
}
- 특정 h4에만 적용하고 싶으면 html파일에 id를 할당하자.id는 단 하나의 요소에만 써야함
<h4 id="navigation-title">This is the navigation section.</h4>
#navigation-title{
color: red;
} //이렇게
- 여러 요소에 쓰고싶으면 class를 써야함
- class는 .class명으로 적용 id는 #으로 적용
.menu-item {
text-decoration: underline;
}
- 여러클래스중 하나만따로 적용하기
- 띄어쓰기로 두번째클래스명을 할당함
<li class="menu-item selected">Home</li>
- 그리고 .selected로 스타일링 해주면 됨
- color속성은 글자색을 변경함
- font-family속성은 글꼴을 변경함, 구글폰트사이트 css잘 나와있음
- font-size속성으로 글자크기 변경가능
- 굵기, 밑줄, 가로줄, 자간, 행간 가능
- html로 font center 쓰지말고 text-aline의 center을 쓰자
단위
- 절대적 크기 px, 일반적으로 상대적 단위 rem을 쓴다.
- vw, vh로 상대적 크기를 조정
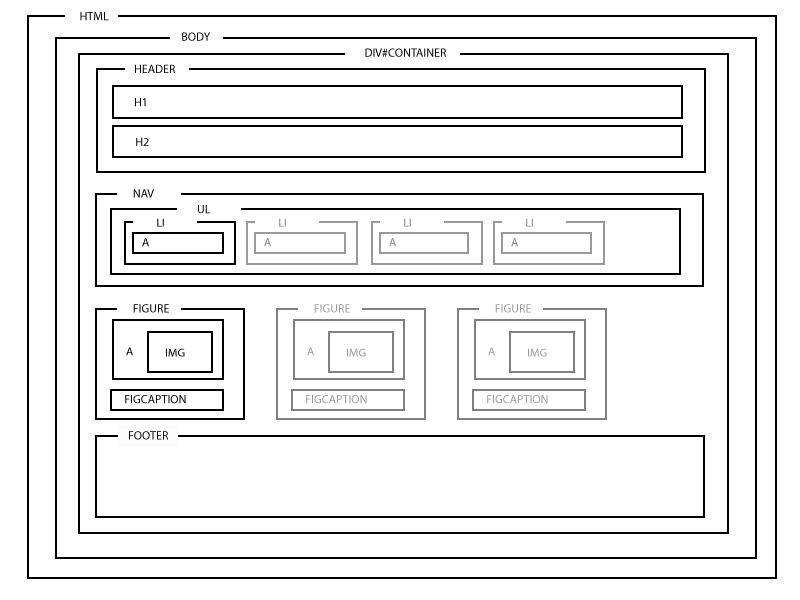
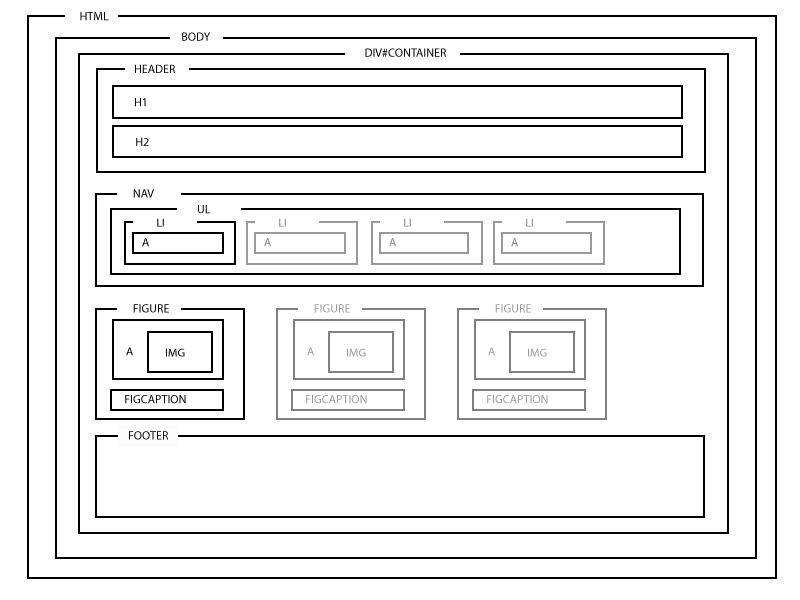
박스모델

- 줄바꿈 되는 박스는 block박스
<p><div>, 크기지정 못하는 박스는 inline박스라고 함<span>, 글자가 차지하는 만큼의 width를 가짐
- 줄바꿈이 일어나지 않으면서 block박스 특징을 가지는 inline-block박스
- inline박스는 width, height속성이 적용안됨 inlene-block은 가능

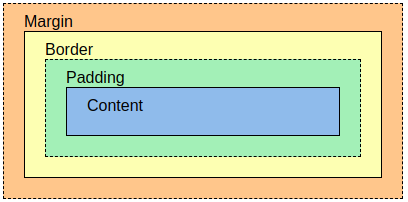
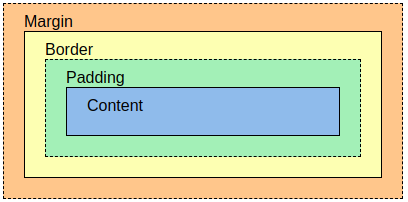
- border기준으로 padding(안쪽여백) margin(바깥쪽여백)이 있음
- border-width,sthyle,color등 있음
- margin-top,right,bottom,left 그냥하면 모든방향 여백추가
- padding : 10px 20px 30px 40px 상우하좌순으로 여백추가함, 두개면 상하|좌우
- height속성 overflow:auto속성 border-box에서 height : height + padding-top + padding-bottom + border-top + border-bottom
* {
box-sizing: border-box;
}
- 위 별표는 모든 요소를 선택하는 셀렉터, content-box보다 border-box를 추천
CSS selector
기본 셀렉터
* {} //전체셀렉터, 모든요소를 선택함
hi {} //태그셀렉터 태그
#only {} //id셀렉터
.widget {} //class 셀렉터
#label.center {} //동시선택가능
a[href] {} //attribute 셀렉터, a엘리먼트중 같은 속성을 가진 요소를 선택함
section, hi {} //두 요소를 다중으로 선택함
#container .mx-auto //id container의 후손중 class가 mx-auto인걸 선택
자식/후손/형제 셀렉터
header > p {}
- 자식셀렉터, header 안의 p는 선택되나 header안의 span안의 p는 적용안됨
header p {}
- 후손셀렉터, header안 p, span안의 p 모두 적용
section ~ p {} //section안에있는 p모두 선택
- 형제셀렉터, 같은 부모요소를 공유하면서, 첫번째 입력한 요소 뒤에오는 요소들 선택
section + p {} //section바로다음 p만 선택
- 인접 형제 셀렉터, selection안의 첫 p만 선택됨
기타 셀렉터
a:link{} // 사용자가 방문치않은 <a>요소를 선택합니다
- 가상 클래스 셀렉터, 요소 상태정보에 기반해 요소선택
- ui요소 상태 셀렉터, 구조 가상 클래스 셀렉터, 부정 셀렉터, 정합성 확인 셀렉터
기타 팁
- dribble, pinterest에서 디자인 요소 참고할 수 있다.
- 색약인등을 위해 웹접근성 좋게 만드는게 좋다
- css는 빈 페이지에 적용해가면서 공부하는게 좋음
- font-weight는 글자굵기, 400이 기본, 700이 볼드