이번 스터디는 맥 딜리버리 앱으로 진행해 보려고 한다.
맥딜리버리는 패스트푸드 배달 앱들 중 안정성과 사용성이 안좋은 앱을 뽑는다면 척번째로 뽑힐 정도로 사용성이 좋지 않다.
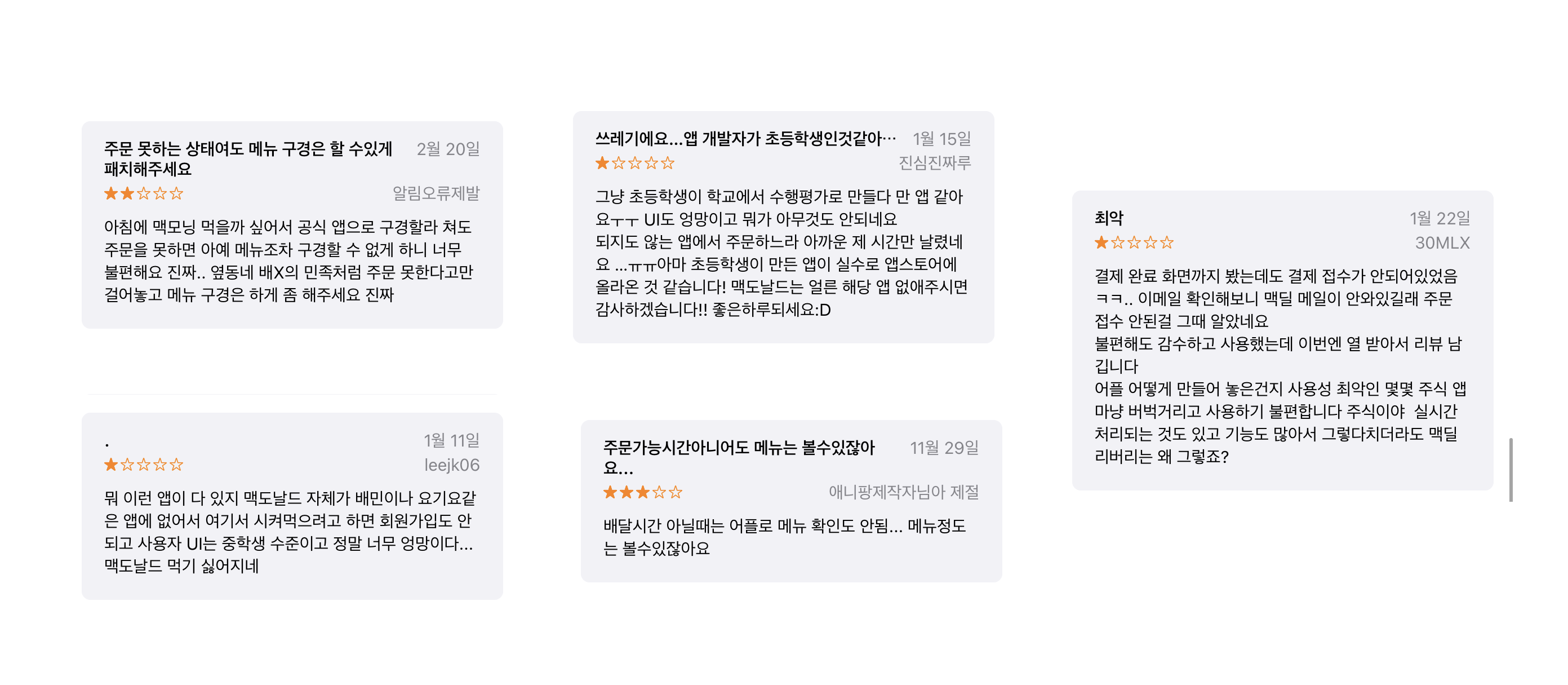
맥딜리버리의 최근 후기와 별점도 UI와 안정성에 대한 불만이 가득하다
이번 스터디에서는 가장 많이 사용되는 주문 프로세스를 따라가보며
맥딜리버리의 UI가 불편하게 느껴지는 이유와 잘 만들어진 딜리버리 앱(KFC,노브랜드 버거)와 비교하며 살펴보고자 한다.
1) 메인
375 x 812 기준
맥도날드와 KFC의 경우 심플하게 롤링베너와 주문버튼 2가지로만 구성되어 있는 심플한 구성이다. 하지만 KFC와 달리 맥도날드는 이미지 해상도가 깨지거나 늘어난 등의 기본적인 해상도 문제가 있어 불안정해 보인다. KFC도 역시 심플한 구성이지만 롤링배너의 크기와 주문 버튼의 크기를 줄여 구성에 안정성을 주고 위계 관계가 잘 보인다.
노브랜드 버거의 경우 헤더 밑에 인삿말을 넣고 롤링배너,배달or픽업 버튼 그 밑으로는 메뉴확인과 매장확인 등 필요한 기능을 다 넣으면서도 간결하게 정리했다는 느낌이 들었다.
맥도날드의 경우 헤더의 가장 오른쪽에 주문하기 버튼을 넣었는데 메인 구성이 아주 단순하고 주문 버튼의 사이즈가 커서 굳이 여기에 주문하기 버튼을 또 넣었어야 하나 라는
생각은 든다. KFC와 노브랜드 버거의 경우 이 위치에 장바구니 버튼을 넣었다.
1. 롤링 베너
세가지 앱 전부 메인은 사이즈가 큰 롤링베너를 이용해 상단 배너 영역을 채웠다.
롤링 베너 크기가 가장 큰 앱은 맥딜리버리 앱이지만 해상도가 미묘하게 나빠서 텍스트가 잘 보이지 않는데 거기다 텍스트 량이 많고 재료수급 지연 안내 같은 중요한 정보들을 이미지로 넣어서 텍스트 크기가 작고 해상도가 낮아 읽기 불편하다.
KFC는 배너의 이미지들의 해상도가 제일 좋았다.
크기가 맥도날드의 배너와 비슷해서 더 비교가 되어 보였는데 베너의 디자인도 작은 모바일 사이즈를 감안해 텍스트는 타이틀위주로 큰 사이즈로 들어가 있다.
노브랜드 버거의 롤링 배너가 제일 사이즈가 작은데 그렇다할 특이점이나 장점은 없지만
앱 UI 컨셉에 충실한 배너 디자인이라는 인상을 받았다.
2. GNB
세 앱 모두 GNB 높이는 60으로 동일했다.
메뉴 항목 자체는 각 앱의 주요 서비스에 맞춰 항목이 조금씩 다르지만 주목할만한 점은
노브랜드 버거의 경우 네비게이션 중앙에 플로팅 버튼을 사용해 가장 많이 사용하는 항목에 대한 퀵 메뉴를 제공한다는 점이었다.
맥도날드와 KFC의 경우 메인 구성이 단순하기 때문에 퀵메뉴가 필요하지 않지만 노브랜드 버거의 경우 메인의 구성이 비교적 복잡해 플로팅 버튼으로 퀵메뉴를 제공해 더 빠른 주문을 돕고 있다.
3.주문하기
맥도날드와 KFC는 메인의 구성이 단순한만큼 주문하기/확인 버튼의 사이즈가 아주 크다. 맥도날드는 주문 조회와 주문 하기 두가지 기능만 제공하는데 역시 버튼 이미지 해상도가 좋지 않고 살짝 늘어나있다.
2)주문 프로세스
1. 맥도날드

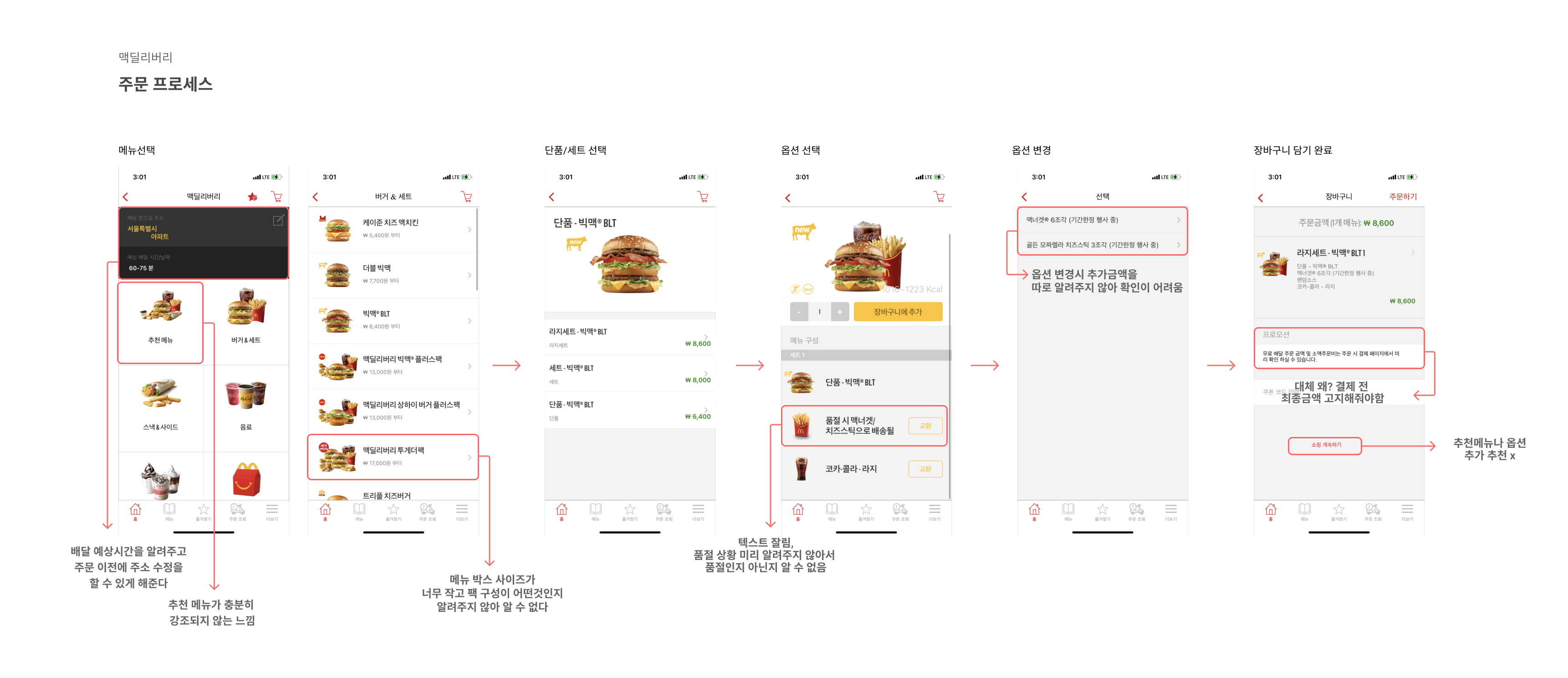
Good - 주문을 시작하고 메뉴 페이지로 진입하면 상단에 주소와 배달 예상시간을 띄워주는데 배달 예상 시간을 표시해주는 부분은 다른 앱에서는 없는 부분으로 소비자의 심리적인 기대를 낮춰 기다림 에대한 불만을 낮춰주는 효과가 있다.
Bad - 메뉴 페이지로 진입 - 대분류 메뉴 선택 - 메뉴 선택 으로 진행되는데 Depth 가 너무 깊어 메뉴를 둘러보기 불편하다.
메뉴의 이미지 사이즈가 너무 작다.
그리고 추천 메뉴 항목이 존재하긴 하지만 충분히 강조되지 않고있다.
햄버거를 주문할때 대부분 세트로 주문을 하게 되고, 추천 메뉴의 경우 다양한 메뉴를 함께 주는 팩 형식으로 제공이 되는데 그 항목이 이미지로만 제공되고 텍스트로 한눈에 알아볼 수 있게 표시되는 방식으로 바꾸면 좋을 것 같다.
메뉴를 선택하고 사이드메뉴를 변경/추가하는 과정에서 옵션 변경시 변경되는 가격을 고지하지 않는다. 그리고 품절 상품이 있을시 어떤 물품으로 변경 된다고는 고지 하지만 그 상품이 현재 품절 상태인지는 알려줘야 하지 않을까?
사이드메뉴등을 추천하는 서비스가 없다. 키오스크에서는 그렇게 집착적으로 추천 하면서 딜리버리 앱에서는 왜 하지 않을까?
장바구니에 상품을 담고 바로 확인시켜주지 않는다. 보통 장바구니에 상품을 담으면 바로 장바구니로 이동-상품이 맞게 담겼는지 확인 시켜주는 프로세스가 일반적인데 직접 장바구니로 들어가 확인해야 하는 부분이 불편하다.
프로모션과 쿠폰 적용으로 인한 가격 변동 사항은 쿠폰을 등록하는 페이지에서 확인 시켜줘야 한다.
계속 쇼핑을 진행하기와 주문하기 버튼이 너무 떨어져 있다.
쇼핑 계속 진행 버튼은 장바구니 하단에 있고 결제하기는 헤더부분에 있는데 결제를 진행하기 위해 헤더의 장바구니를 한번 더 들어가야 하는 프로세스 에서의 통일성을 유지하기 위한 디자인으로 보이지만, 그것보다 상품을 장바구니에 담은 후 바로 장바구니로 이동 - 결제와 쇼핑 계속하기의 버튼이 장바구니 하단에 한눈에 확인 가능 한 형태의 디자인이 더 편리할 것 같다.
2. KFC

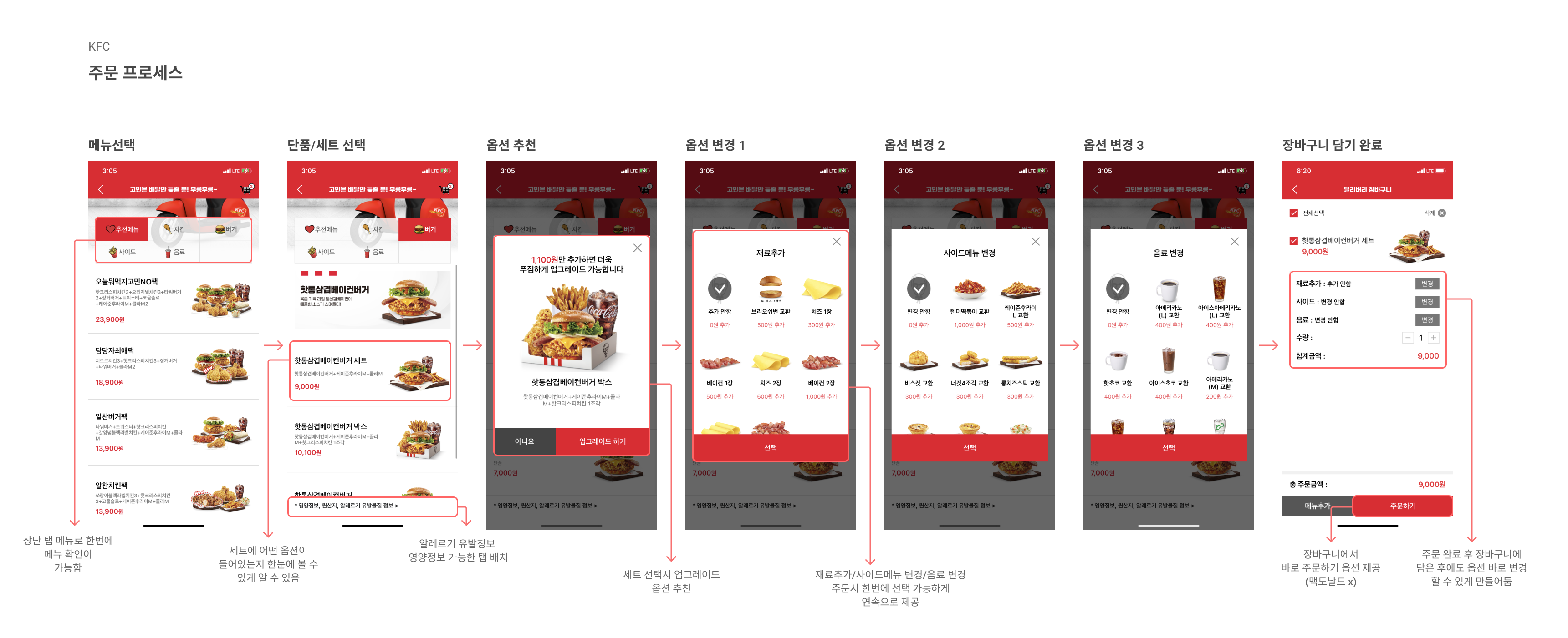
Good - 주문을 위해 메뉴 페이지에 진입하면 메뉴를 탭 형태로 제공해 메뉴 페이지에 진입 하자마자 추천 메뉴를 확인 할 수 있게 했다. Depth 를 줄여 페이지 이동을 최소화-간소화 한 점이 좋았다.
세트메뉴나 콤보의 경우 어떤 항목이 세트에 포함되어 있는지 텍스트로 한눈에 알 수 있다.
알레르기 유발 식재료를 확인 할 수 있는 탭을 하단에 배치했다.
세트 선택시 배경 딤처리와 함께 추천 사이드와 옵션 변경 창이 뜨는데 이미지와 함께
보여주고 있고, 옵션 선택시 추가되는 금액도 함께 표시하고 있다.
상품 선택 완료 후 장바구니에 상품을 담으면 바로 장바구니로 페이지 이동이 되고 페이장바구니 페이지 내에서 옵션 변경이 가능하다.
장바구니에서 바로 주문하기도 지원하고 있다.
Bad - 배달 예상 시간을 표시하지 않는다.
물론 주문완료 할때 고지해주지만 애초에 주문을 할때 주문 매장 선택이 완료된 상태이기 때문에 각 매장의 주문량을 계산해 주문 프로세스를 시작하기 전에 예상시간을 고지해 주고, 너무 주문이 많다면 근처의 매장으로 주문 매장을 바꿀 수 있게 해주면 어떨까?
3. 노브랜드 버거

Good - 주문을 받는 매장이 어디인지 표시하고 있고, 주문 매장 변경 역시 가능하다.
역시 메뉴를 탭으로 제공하고 있다.
메뉴를 선택하면 영양정보와 알레르기 정보를 제공한다.
옵션 변경시 변경되는 메뉴의 이미지를 크게 제공하고 그에 더불어 추가 금액과 하단에 사이드를 추가나 변경 했을시 반영 되는 총 금액이 하단에 표시된다.
얼음 제외/ 기본 음료로 변경 등의 사람들이 많이 요구하는 옵션 선택 버튼을 상단에 제공해 굳이 사이드 추천 페이지를 다 둘러보지 않아도 빠르게 선택이 가능하도록 만들었다.
장바구니에 상품을 담았을때 상품에 맞는 쿠폰이 알아서 적용될 수 있는 옵션이 제공된다.
매장 픽업을 선택했을 시 픽업을 받을 매장의 주소와 지도를 함께 제공한다.
Bad - 매장이 닫았거나 현재 선택된 매장에서 주문 할 수 없을 경우 현재 매장에서 주문을 할 수 없다는 경고 메시지가 뜨는데 그렇다면 현재 주문이 가능한 다른 매장이 있는지, 없다면 언제부터 주문이 다시 가능한지 알려주지 않는다.
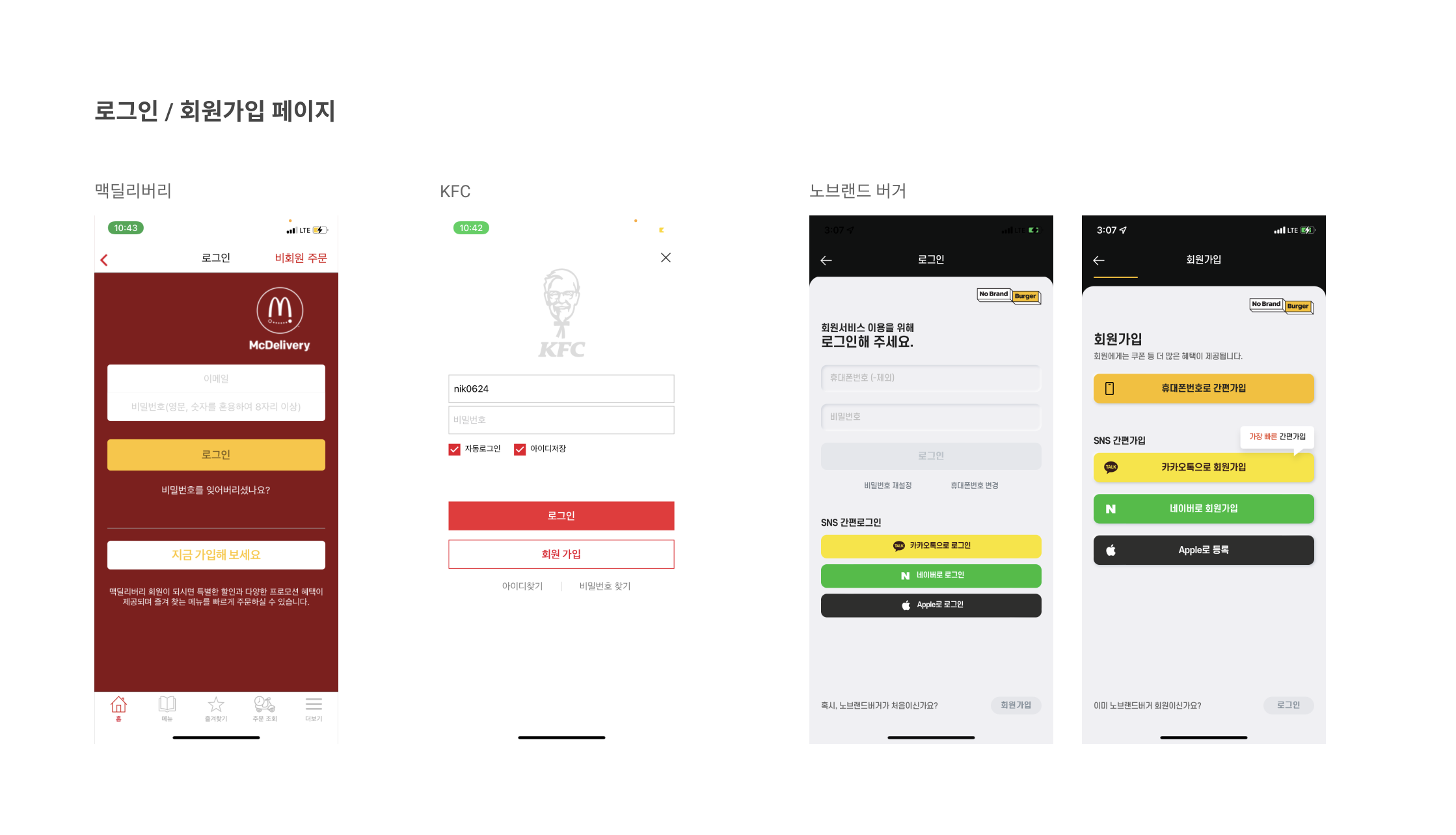
3. 로그인/회원가입

맥도날드는 다른 SNS 가입/로그인을 제공하지 않고 아이디 비밀번호 저장 기능을 제공하지 않는다. 결국 로그인을 다시 하려면 아이디와 비밀번호를 항상 기억하고 있다가 직접 타이핑 해야 한다는 의미인데 아이디 비밀번호 저장의 경우 다른 많은 서비스들에서 제공하는 기능으로 왜 굳이 제공하지 않는지 의문이 들기는 한다.
KFC와 노브랜드 버거는 아이디 비밀번호 저장 제공 이외에도 노브랜드의 경우 SNS 회원 가입을 제공하고 있다.
노브랜드 버거의 회원 가입 방법은 정말 간단한데 사실 음식을 주문하고 받는 기능이 주인 앱의 특성상 많은 정보를 기입하는걸 꺼려 할 수 밖에 없는 특성 상 가입 프로세스를 간편화 시키는 것이 가입자를 늘리는데 도움이 될 것이라고 생각한다.
4. 마치며
KFC는 메뉴의 추천 기능이 다른 앱들보다 좋은 편이고 KFC 선불 시스템과 앱을 이용해야지만 지급되는 쿠폰 등의 앱을 이용하면 얻을 수 있는 장점이 있었고 노브랜드 버거 앱의 경우 사용자 편의성을 위한 퀵메뉴와 버튼 제공 등이 눈에 띄었지만 맥 딜리버리 앱은 어떤 강점이나 특별한 점이 눈에 띄지 않았다.
맥 딜리버리의 논리성이 부족하고 번거로운 UI는 계속 증가하고 있는 딜리버리 서비스의 사용자들에게 있어 하나의 진입 장벽이 될 수 있을 것 이다.
맥도날드의 사용성을 고려하지 않는 디자인은 이미 맥도날드 매장 안에서 사용하고 있는 키오스크로도 유명하다.