이번 스터디 주제는 투썸오더앱이다.
스타벅스의 사이렌 오더를 시작으로 커피빈,폴바셋,탐앤탐스의 마이탐,이디야의 이디야 멤버스 등 주요 카페 브랜드에서 적극적으로 온라인 오더 서비스등 각종 커피 프랜차이즈에서는 경쟁적으로 온라인 오더 서비스를 시작하고 있다.
투썸플레이스의 오더 앱인 투썸 하트는 투썸플레이스 2021년부터 시작한 온라인 오더 앱으로 투썸 플레이스가 본격적으로 사업을 확장한게 2008년인 오래된 카페 프렌차이즈라는걸 생각하면 오히려 꽤나 늦게 온라인 오더 서비스를 시작한 셈이다.
투썸 플레이스를 자주 이용하는 나도 얼마 전부터 투썸 오더 시스템을 사용하기 시작했다. 오늘은 투썸 하트의 오더 시스템을 따라가보며 내가 직접 이용하며 느꼈던 서비스의 특징과 장 단점을 분석해보고자 한다.
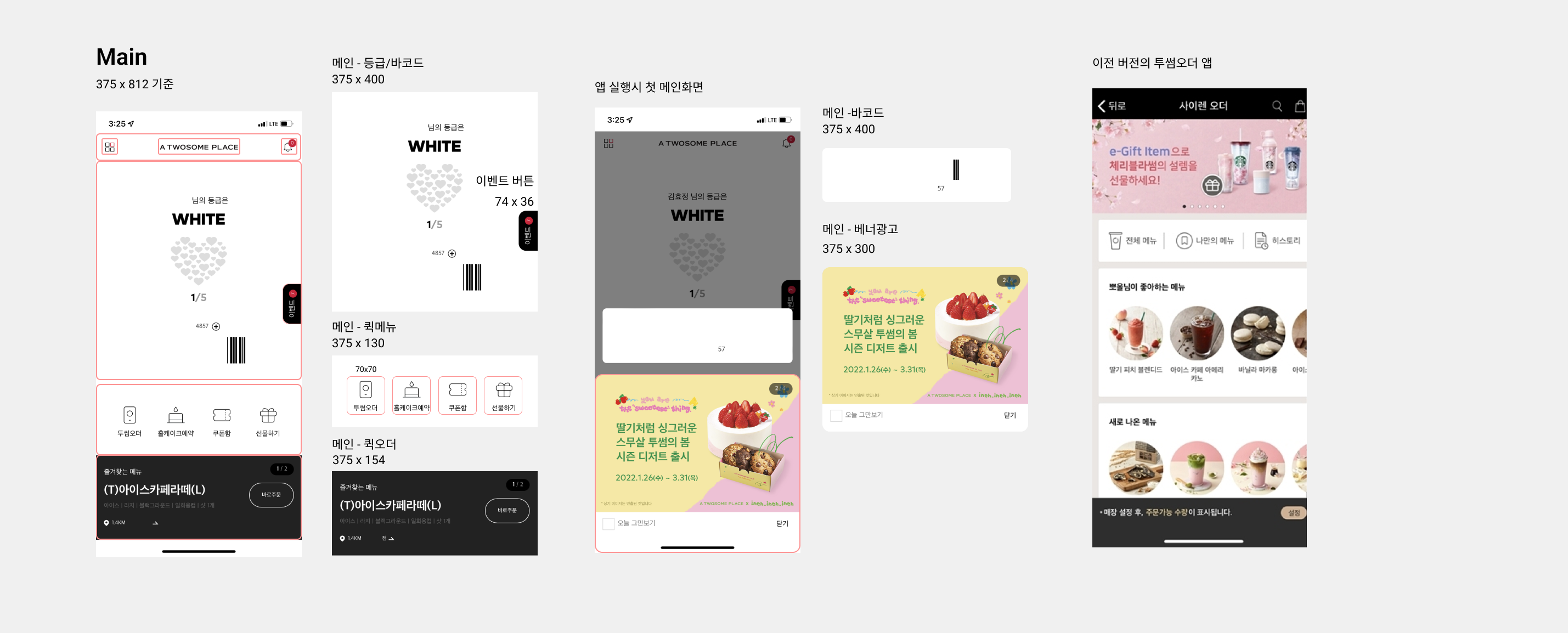
1. 메인/메뉴

메인 페이지 디자인은 군더더기 없이 깔끔하다.
메뉴를 홍보하기 위한 스크롤이나 광고 배너도 없고 필수 요소만으로 구성된 디자인에 스크롤도 없다.
투썸 오더는 매장선택-메뉴선택-커스텀-주문완료 로 이루어진다
투썸 오더에 진입하는 방법은 메인에서 3가지인데 앱의 주 기능에 충실한 디자인 이라고 생각된다.
헤더의 햄버거 버튼을 눌러 메뉴에서 진입하는 방법 - 퀵메뉴에서 진입하는 방법 - 즐겨찾기 한 메뉴를 바로 주문 할 수 있는 퀵오더가 그것이다.
사실 투썸 오더 앱은 한번의 큰 디자인 개편과 업데이트가 있었는데 이전 버전의 상단에 있던 롤링 베너를 없애고 앱을 실행하면 바로 나오는 투썸페이 바코드와 하단 베너가 나오고 닫은 이후에는 다시 나오지 않는다.
광고를 없앰으로서 사용자들에게 광고를 본다 라는 심리적 거부감을 없애려 한 것일수도 있지만 사실 오더 앱이라는것은 메뉴를 선택 하고 주문하기 위해 사용하는 서비스라 즐겨찾는 메뉴 이외에도 메뉴 추천이나 시즌메뉴 홍보 정도는 상단이나 하단에 배너로 뛰워주면 오히려 메뉴 선택에 도움이 되지 않을까 라는 생각이 들었다. 홍보의 관점이 아닌 메뉴 추천의 관점으로 다가갔다면 좋지 않았을까?
퀵오더 컴포넌트 구성이 아주 좋다고 생각했는데, 즐겨찾는 메뉴를 3개까지 등록할 수 있고 스와이프해 넘기면서 메뉴를 메인에서 바로 선택 할 수 있는 방식이다.
메뉴와 퍼스널 커스텀 그리고 현재 위치에서 가장 가까운 매장과 위치를 한번에 보여주면서 페이지 이동 없이 바로 주문 할 수 있게 만들어놓은 디자인이다.
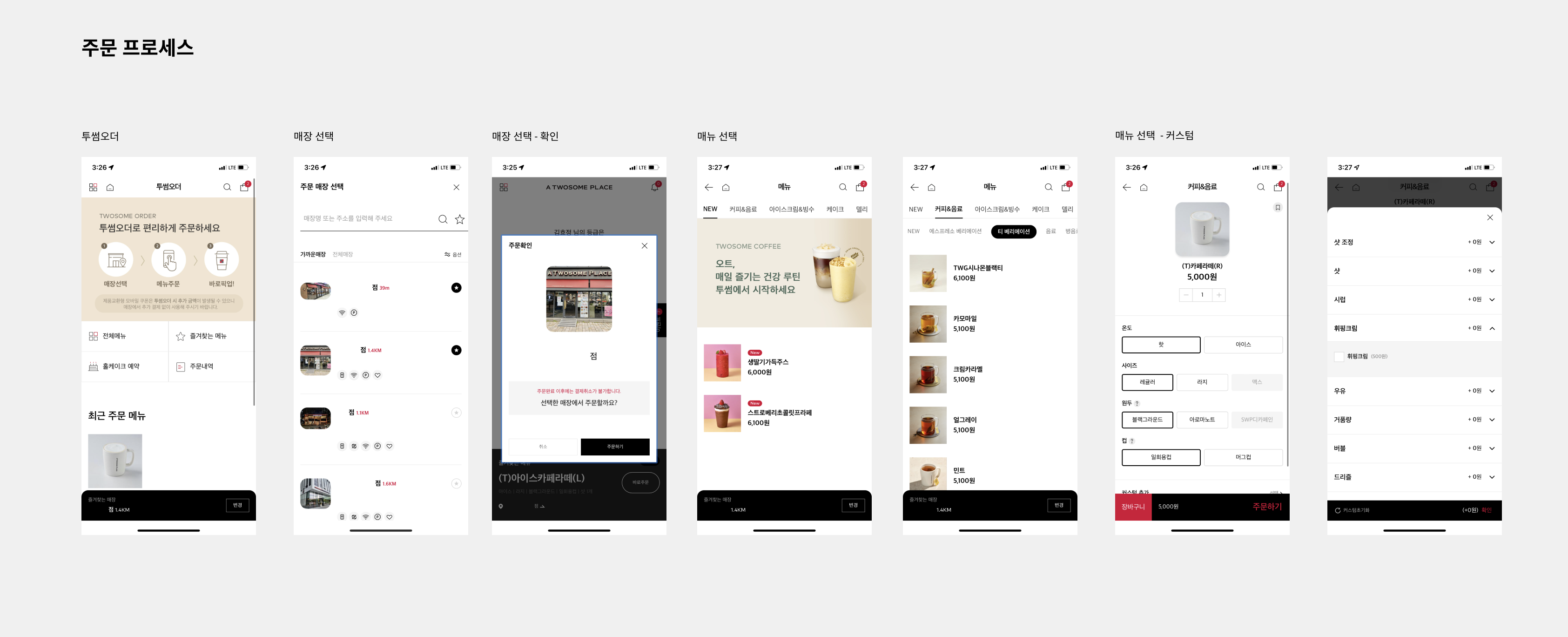
2. 오더 프로세스

오더 프로세스도 심플하다
퀵 오더가 아닌 메뉴 페이지로 들어와 주문을 하는 방식으로 주문 프로세스를 정리해 봤다.
투썸오더를 누르면 바로 투썸오더 페이지로 넘어간다.
전체메뉴-즐겨찾는 메뉴-홀케이크 내역-주문내역 으로 각각 연결되는 버튼이 있고 하단으로 메뉴 추천이 캐러셀 형식으로 나열되어 있다.
여기서 투썸 앱을 사용하며 느끼는 가장 결정적인 아쉬운점이 또 보이는데 메뉴 추천과 홍보를 잘 하지 않는다.
정보량이 많지 않고 대부분 다른 페이지와 연결된 버튼이 나열 된 페이지면서 실제 주문을 위한 메뉴 선택을 하기 직전에 연결된 페이지이니만큼 메뉴 추천을 좀 더 적극적으로 해도 괜찮지 않을까?
단순히 지금 사람들이 많이 선택하는 메뉴와 임의 추천 메뉴가 아닌 사람들이 많이 사용하는 즐겨찾는 메뉴와 유사한 메뉴 추천 등 다양한 바리에이션이 있을텐데 이런 부분을 좀 더 고려했으면 좋았을 거라는 생각이 들었다.
전체메뉴를 선택하면 모든 메뉴를 볼 수 있다. 여기서 투썸플레이스가 주력으로 미는 상품들을 알 수 있는데 상위 페이지의 홀케이크 버튼 따로 만들어둘정도로 홀케이크 예약판매에 집중하고 있고 역시 전체메뉴에도 메뉴 추천에 케이크 카테고리의 하위로 쇼트케이크와 떠먹는 케이크를 따로 분류해놓을 정도로 파티셰리류, 특히 케이크 판매에 집중하고 있는 모습이다.
역시 그에 비해 메뉴추천이 아쉬운 부분도 눈에 띈다. 예를 들면 음료를 주문한다면 케이크 페어링을 추천해주는 형식 등의 메뉴 추천 방법도 있을 것이다.
메뉴는 스크롤 탭 메뉴 형식으로 상위탭을 선택하면 하위 탭으로 상세 구분을 하는 형식이다. 하단에는 계속 내가 주문하려 하는 매장이 어딘지 알려주고 있다.
가장 노말하고 그만큼 가장 효율적이다. 메뉴를 선택하면 온도/사이즈/원두/컵 옵션을 선택 가능하고 퍼스널 커스텀이 가능하다.
퍼스널 커스텀을 선택하면 하단에서 올라오는 형식으로 따로 페이지 이동을 시키지 않는다.
체크박스 형식으로 커스텀을 선택하면 하단에 양/온도 등의 세부 옵션이 뜨는 형식으로 한번에 모든것을 결정해야 한다는 소비자의 심적 부담을 줄이고 동시에 스크롤도 줄일 수 있는 디자인을 선택했다고 본다.
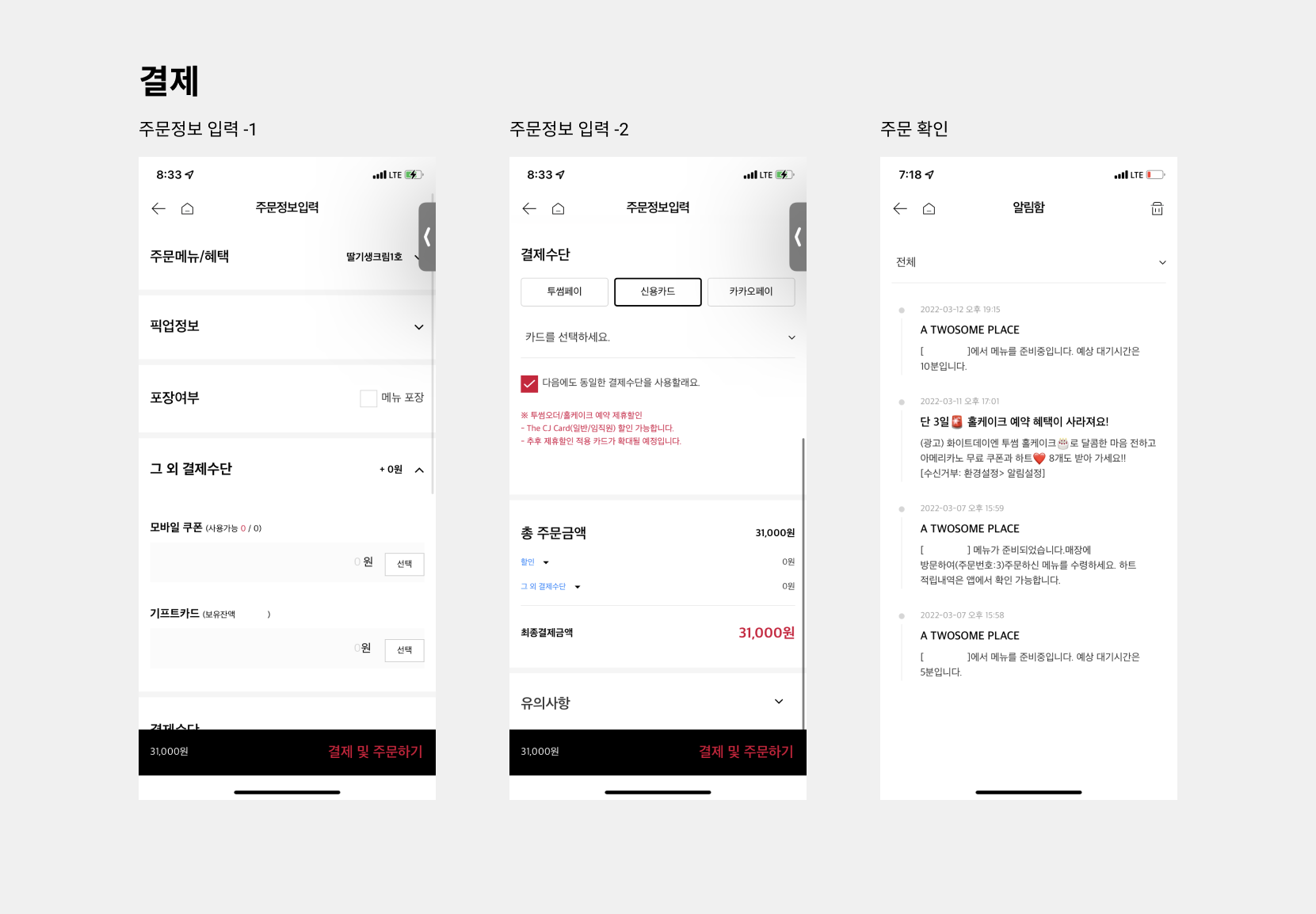
3. 결제 프로세스

가장 불편한 부분이 바로 결제 프로세스가 아닐까 싶다.
위에도 말했듯이 나는 기프트 카드를 충전해 사용하는 방식으로 결제를 하는데 메뉴확인 하단의 결제수단 탭에 기프트카드 결제 버튼이 없다.
기프트 카드로 결제를 하고싶다면 그 위의!! 그 외의 결제 수단 탭을 따로 열어 결제를 해야하는데 상식적으로 "그 외의" 결제 수단 이라면 상단의 결제 수단 옵션에 해당하지 않는 옵션 이라고 생각하기 쉽다.
그렇다면 결제수단 옵션의 하단에 있는게 논리적인 디자인이라고 생각하는데 상단에 있어서 처음에는 기프트 카드로 결제를 할 수 없는줄 알았다.
비슷한 결로 할인이나 쿠폰을 적용시킬 수 있는 버튼은 또 메뉴 바로 밑, 포장 선택 체크박스 위에 있다. 쿠폰이나 할인은 결제에 관련된 기능이다.
그렇다면 당연히 결제수단을 선택하는 부분에 모여 있어야 하는것 아닐까?
매장에서의 일반적인 결제 프로세스를 생각해보자.
음료를 주문하고 매장을 이용하는지 포장인지 선택을 한 후, 할인이나 적립을 물어보고 그 후 최종으로 결제를 한다.
온라인으로 물건을 주문할때에도 사용자들이 익숙한 현실에서의 프로세스를 따라야 한다고 생각한다.
그리고 기프트 카드는 서비스 내에서 직접 충전하고 구매 할 수 있는 주요 기능인데 아코디언탭으로 숨겨두었다는것도 잘 이해가 가질 않는다. 만약 리디자인을 할 수 있다면 기프트카드 결제 버튼을 따로 만들어 결제수단 하단으로 따로 빼고 할인/쿠폰 적용으로 결제 바로 위로 올리는 방식으로 리디자인 할 것 같다.
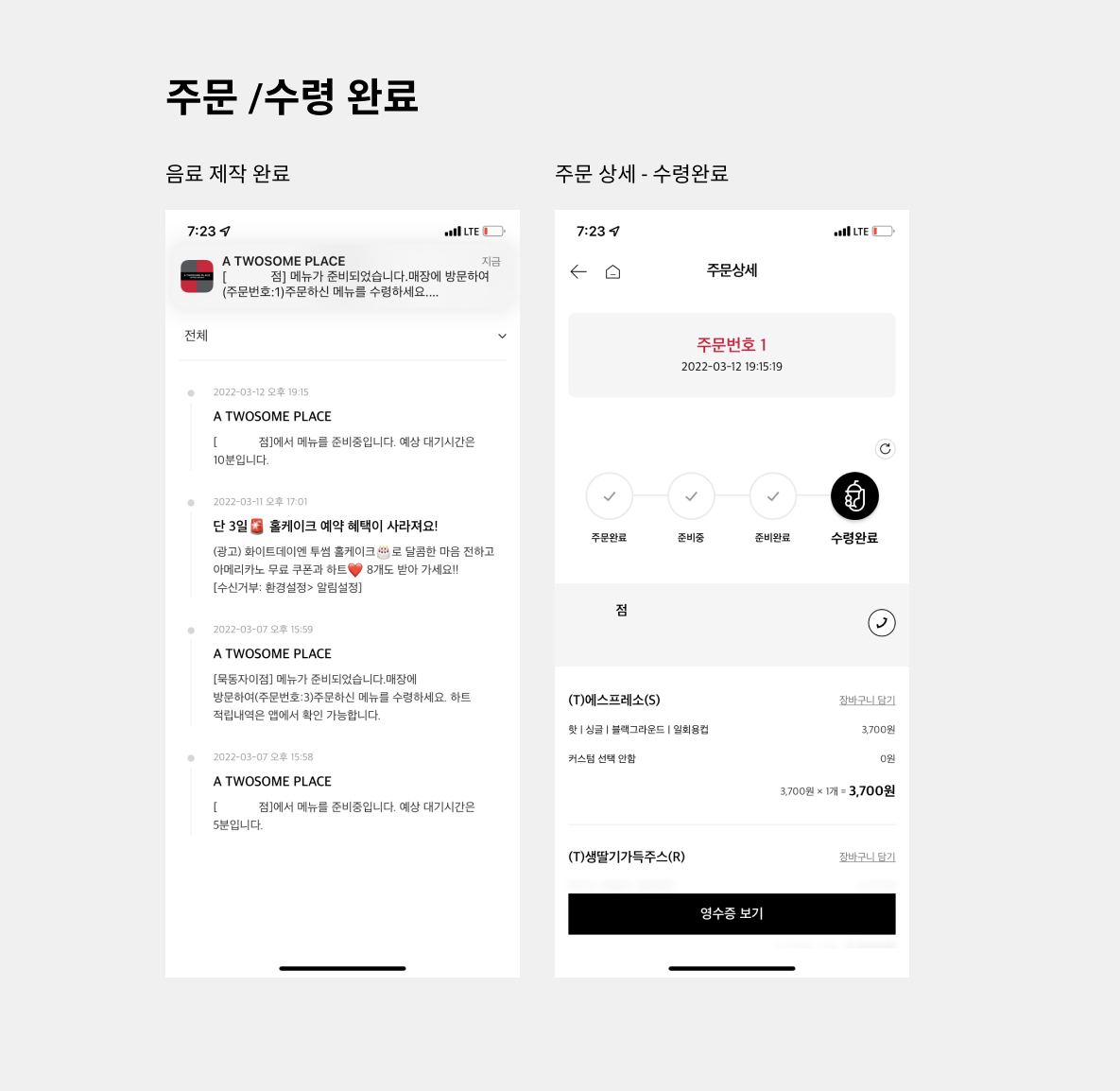
4. 주문/수령완료

주문을 완료 하면 알림 탭에 주문 매장과 시간을 표시해 보여준다. 현재 주문 뿐 아니라 이전 주문도 타임라인 순으로 함께 보여주고 있는데 알림 탭이 따로 광고성 푸쉬알람과 나의 오더 알람과 각종 알람이 다 한번에 보여진다.
물론 상단의 드롭버튼으로 필터링을 할 수 있지만 드롭버튼을 제공한다는게 잘 안보인다.
이런 경우에는 드롭버튼보다 필터의 수를 합치고 줄여 스크롤 형식의 탭 버튼을 사용하거나 아니면 아예 드롭버튼의 크기를 키우고 필터 드롭박스의 색을 다르게 해 눈에 확 띄게 디자인 하는게 더 좋을것 같다.
주문과 동시에 타임라인처럼 프로세스를 보여주는 페이지로 이동시켜준다. 프로세스가 진행됨을 사용자가 직접 확인 할 수 있게 해준다.
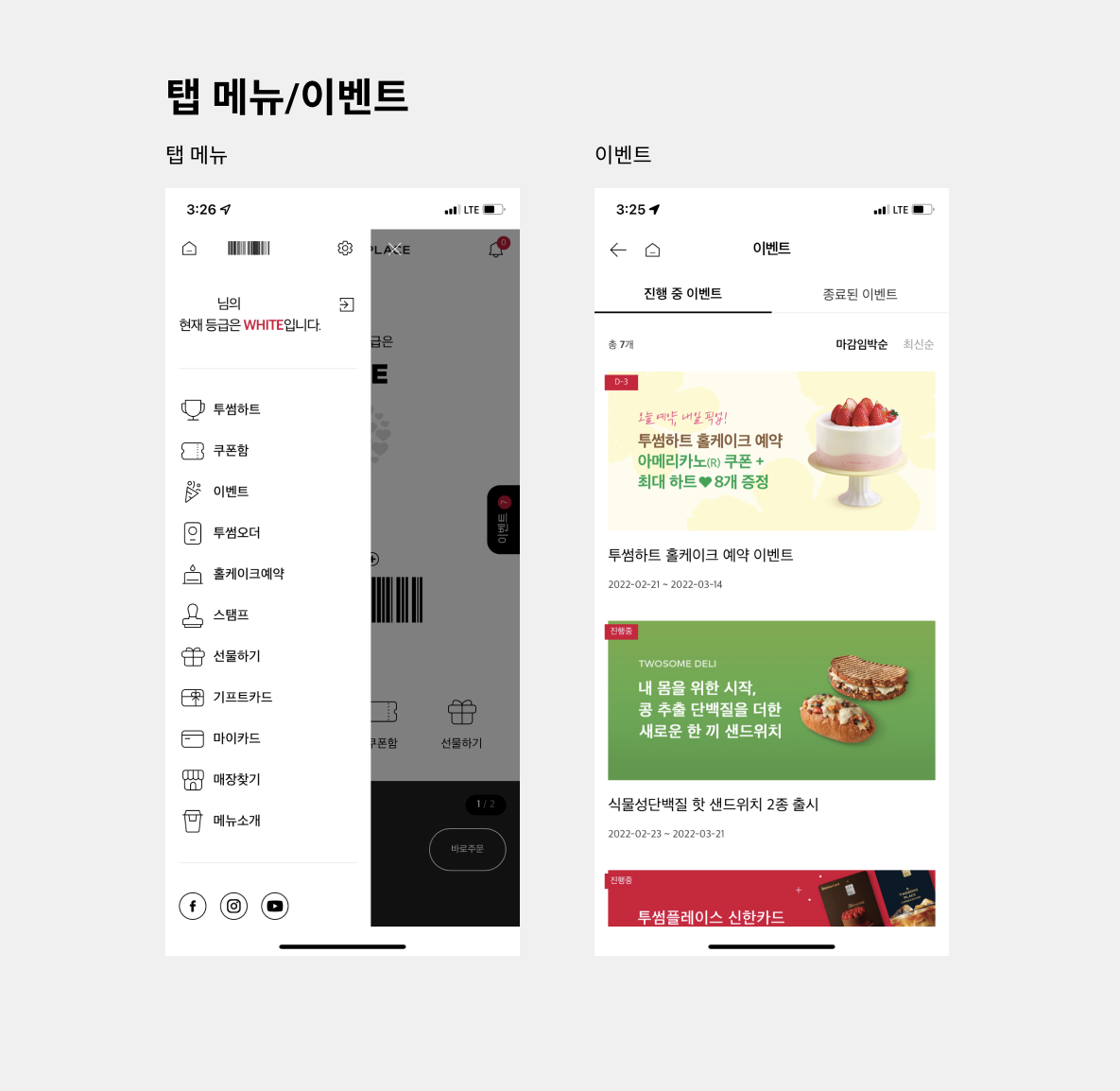
5.탭메뉴/이벤트

가장 중요한기능들은 어디서든 접근 가능하게 디자인되어있다.
햄버거 메뉴를 펼치면 상단의 홈화면으로 복귀,하트 바코드,설정
버튼이 눈에 들어온다.
하트 적립은 투썸 오더의 주요 기능으로 어디서든 접근이 가능하게 만들어 어떤 메뉴를 켜고 있어도 하트 적립을 위한 바코드를 편하게 열 수 있게 만들었다.
바로 아래에는 고정으로 이름과 등급을 표시하고 그 아래로 주요 메뉴들이 이어지는데 가장 노말한 디자인이라 딱히 흠잡을곳도 좋은점도 없다. 하지만 딱 하나 수정되면 좋을 부분은 마이페이지를 진입하기 위해서는 스크롤을 많이 내려서 마이페이지로 진입해야 하는데 상단의 고정된 영역에 사용자의 이름만 볼드처리가 되어있어 그부분을 터치하면 마이페이지로 넘어가는 기능을 추가해도 좋을 것 같다.
이벤트 페이지도 비슷하다.
가장 평범하고 많이 쓰이는 디자인으로 상단의 큰 배너 이미지와 이미지 오른쪽의 남은 D-day 표시 그리고 하단의 타이틀과 날짜로컴포넌트가 구성되어 있다. 상단은 진행중과 종료 이벤트 탭이 분리되어 있어 종료된 이벤트도 한눈에 훑어 볼 수 있게 디자인 되어있는 점이 좋았다.
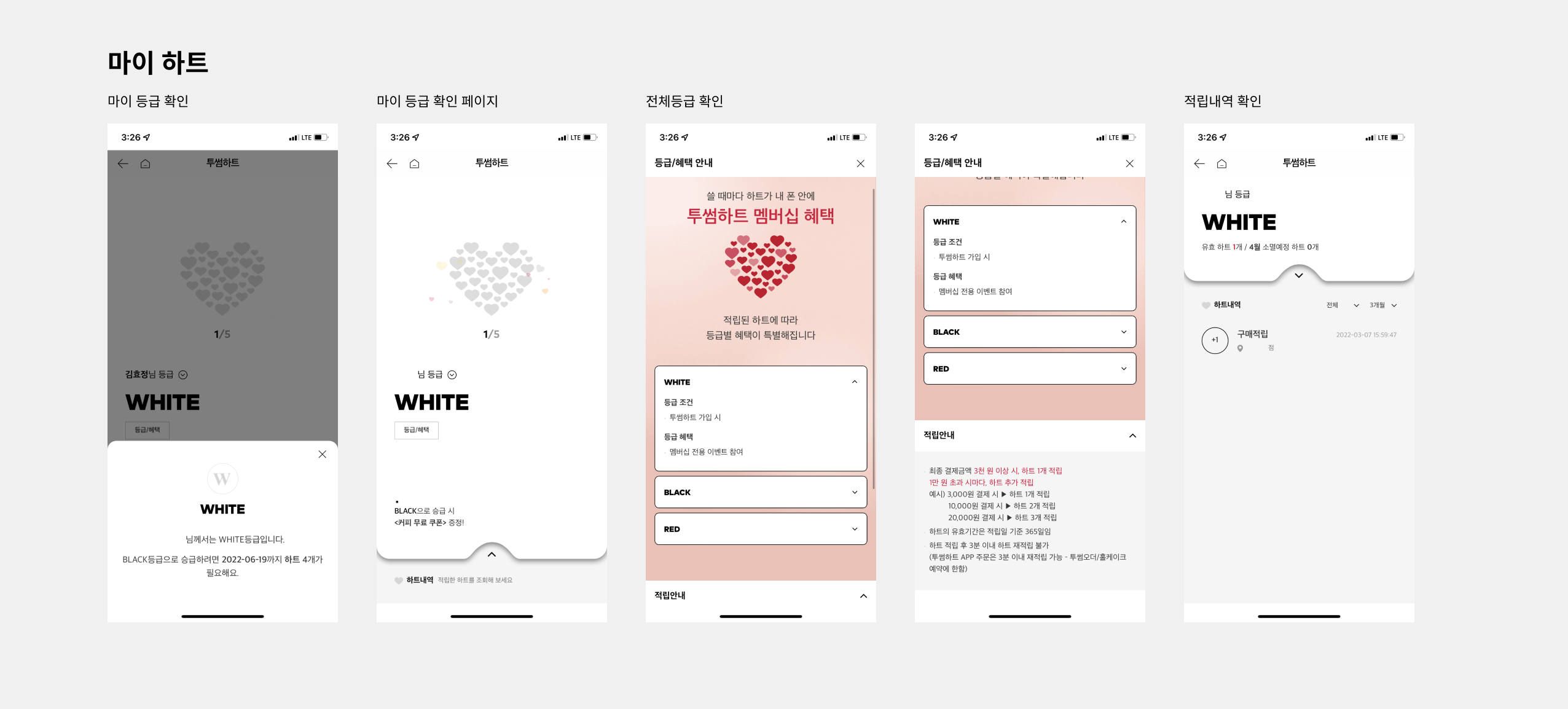
6.마이하트

마이하트는 투썸 오더앱의 등급 시스템으로 하트를 하나씩 채워 큰 하트를 만드는 형식인데 가시성이 좋은 디자인 이라는 생각이 들었다.
메인의 적립탭을 선택하면 적립 상세 페이지로 진입한다.
나의 등급과 다음 등급까지 남은 적립 상황을 한눈에 들어오게 보여준다. 그 바로 아래 다음 등급으로 승급했을때 얻을 수 있는 혜택을 한줄로 보여주면서 다음 등급으로 승급 할 수 있게 보여주고 있다.
그리고 화살표 버튼을 터치하면 그동안 적립한 내역을 볼 수 있는데 왼쪽의 원으로 적립된 하트의 수와 오른쪽에는 적립 내역과 날짜 그리고 적립한 매장을 한눈에 볼 수 있다. 한가지 바꿀 수 있다면 적립 내역을 터치했을때 주문했던 메뉴도 띄워준다면 좋을것 같다.
등급/헤택 버튼을 터치하면 각 등급의 이름과 등급에 따른 혜택을 아코디언 탭 형식으로 보여준다. 디자인은 나쁘지 않은데 나는 등급의 네이밍에 살짝 의문이 드는게 화이트-블랙-레드 순으로 올라가는데 이것보다 화이트-핑크-레드 가 더 자연스럽지 않을까?
7. 마치며
다소 너저분했던 기존 디자인을 대대적으로 개편하면서 사용해본 오더 서비스 앱 중 손꼽히게 깔끔하고 실용적인 앱이 되었다는 점이 인상적이었다.
하지만 동시에 메뉴 추천 서비스가 좀 아쉬웠고 소비자가 오더 앱을 사용하게 하며 가장 중요한 기프트카드 구입과 사용이라는 부분을 헷갈리게 디자인 해놓은 점이 아쉬웠다.
하지만 이런 사소한 점을 제외한다면 리뉴얼 이후 앱의 방향성이 보다 분명해졌고 목적인 오더 서비스에 충실하게 집중하고 있는 앱이었다.
곧 오더 앱을 직접 디자인 해 볼 계획인데 저번 스터디인 맥 딜리버리에서 오더 앱에서 하지 말아야할 부분을 이번 투썸하트 앱에서 오더 앱이 가져야할 기능과 효과적인 디자인을 학습했으니 더 좋은 서비스 디자인을 할 수 있을것 같다.
오랜만에 정말 즐겁게 분석했던 스터디였다!