1. position 속성 - relative, absolute, fixed
POSITION
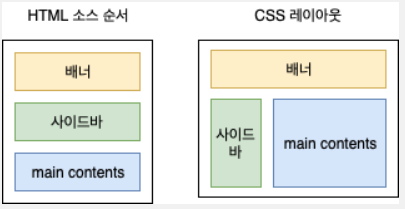
보통 html에 입력한 순서대로 출력되는데, position을 쓰면 순서대로 하지 않아도 된다.
position: relative;
position: static;
position: absolute;
position: fixed;
이중에 static은 잘 쓰지 않는 property이다.
Relative 자체로는 어느 위치로도 이동하지 않는다.
top, right, bottom, left property가 있어야 위치에서 이동한다.

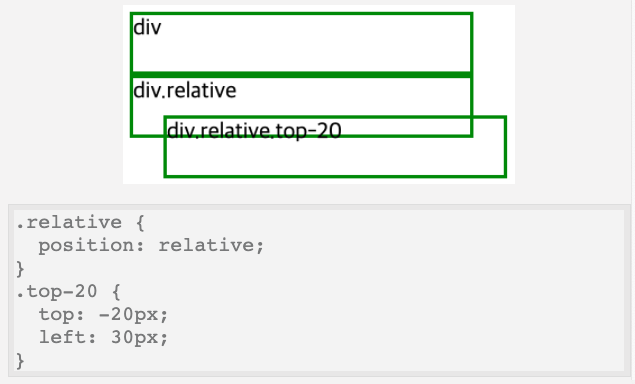
첫 번째 박스는 클래스 이름이 div
첫 번째 박스는 클래스 이름들이 div 랑 relative
첫 번째 박스는 클래스 이름들이 div 랑 relative 랑 top-20
Absolute
특정 부모에 대해 절대적으로 움직이게 된다.
부모중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 움직인다.
예시를 봐야한다.


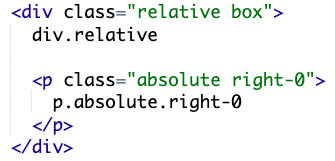
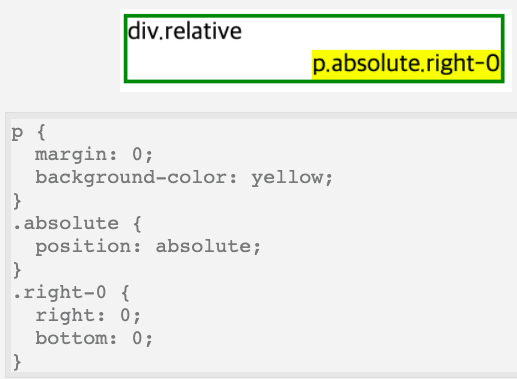
relative class 박스 안에 p, absolute, tight-0 라는 3개의 class가 있는데
relative class 가 부모이고 relative property가 있어서 그쪽 안에서 절대적으로 움직인다.
하나의 class로 합쳐봐도 됬다.
부록: class가 3개 인것이 이상해서, 1개로 합쳐 봤는데 똑같이 출력됬다.. 왜 3개로 배웠는지 모르겠어서 찾아봤는데 동기의 생각은, 나중에 저런 p 나 div 가 여러개 일 때, 그때 몇개를 바꿀때, 그때 쪼개기 힘들어서, 미리 나눠 놓는게 좋다.. 라고 했다. 설명을 잘 해주셨는데, 내가 아직 해보지 않아서 그런지 감이 안왔다.
이날 한시간 걸린 과제

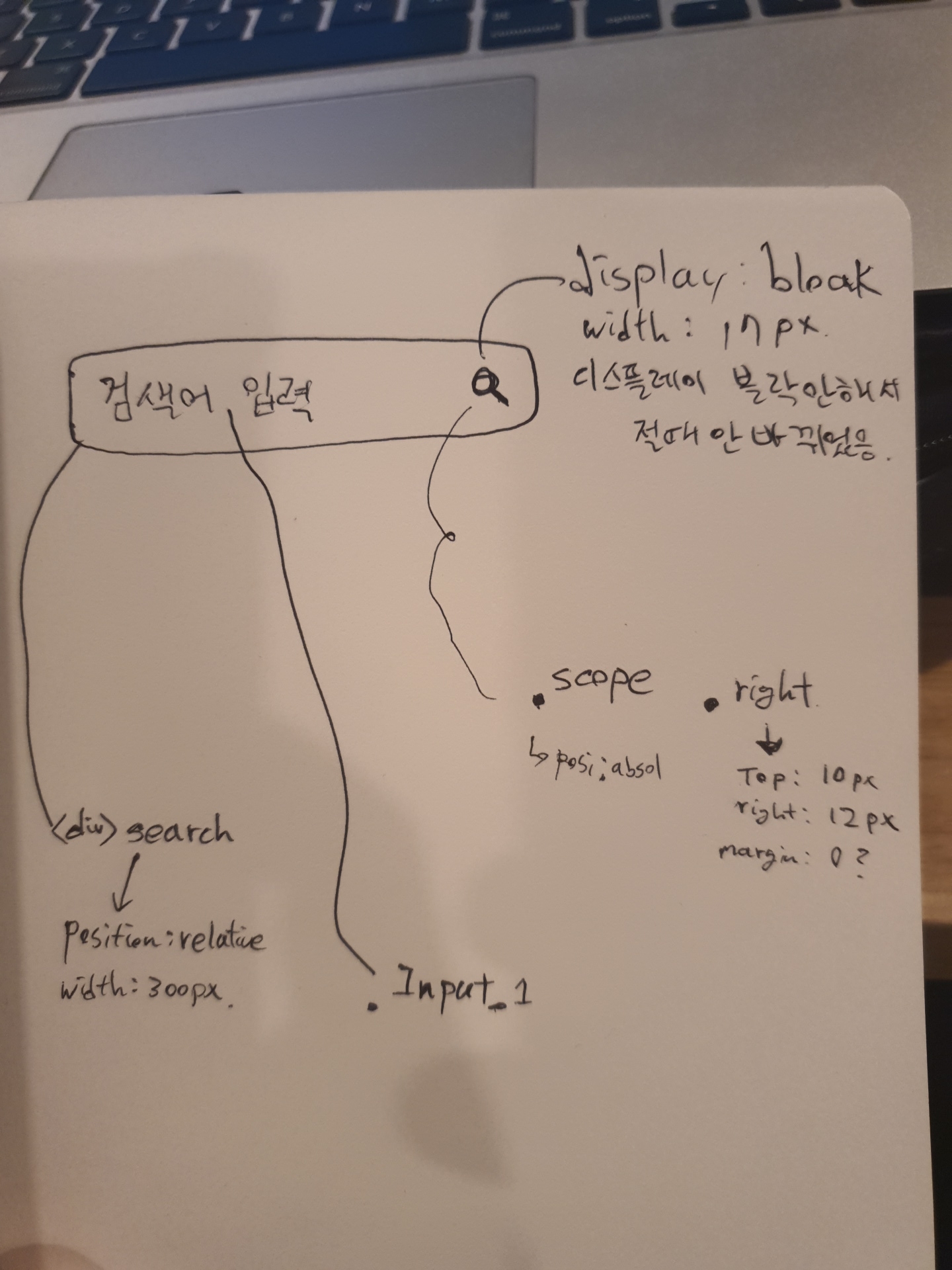
위 그림처럼 검색어 입력박스를 만드는 assignment였는데 초반에 접근을 잘못해서 시간이 너무 오래걸렸다. 45분 삽질하다가 도저히 입체적으로 상상이 안가서 손으로 그렸다.
지금 생각해보니까 scope class랑 right class 합쳐도 됬을 듯 하다.
Position:Fixed ;
fixed는 문자 그대로 고정됬다는 뜻, absolute는 relative를 가진 부모가 필요하지만 fixed는 필요 없다.

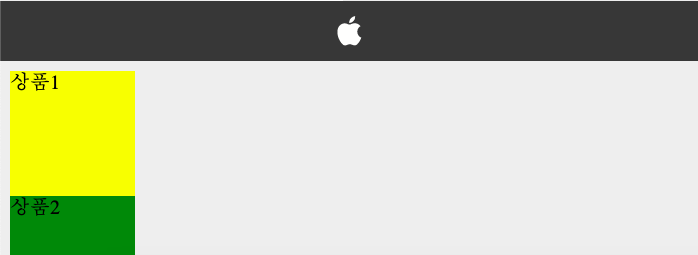
이렇게 CSS를 하면 애플 모양 이미지가

위 image 처럼 스크롤을 내려도 애플모양 회색 띠가 화면 맨 위에 고정되어있다.
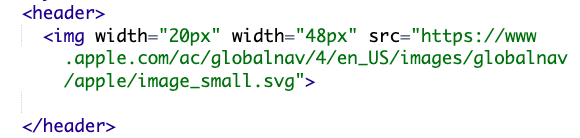
아래는 html

위에 CSS를 보고도 모르겠다면 코드해석
—— header 고정
- position은 fixed
- 왼쪽(left)에서 0, 오른쪽(right)에서 0, 상단(top)에서 0 == (브라우저 상단에 딱 붙도록)
- 띠의 높이는 48px입니다.
- 배경색은 rgba(45,45,45,0.95) 원래 rgb만 배웠지만 rgba라는 것은 opacity를 넣는 다는 뜻입니다. 95%만큼 불투명하게 해서 뒤에 살짝 비치게 한다.
헤더에 투명도를 추가했더니, 헤더 뒤쪽으로 상품이 올라가는게 보인다.
—— img 스타일링
- 사과를 header를 기준으로 위치시켜보려고 합니다. position을 absolute로 한다.
- 이제까지 left: 10px;과 같이 pixel 기준으로 이동했는데 이번에는 %으로 이동. left: 50%;으로 부모 너비만큼의 50%를 이동.
- 부모의 50%이라는 의미는, 부모가 100px이었다면, 이미지가 left: 50px으로 이동했다는 뜻이다. 사과이미지의 왼쪽시작선이 50px에서 시작하게 된다.. 그래서 사과가 차지하는 영역은 50%+20px. 한가운데 지점에서 이미지가 시작하고 20px만큼 차지했으니 이미지의 중심점이 한가운데가 아닌 이유. margin-left: -10px; 를 하게 되면 이미지의 한가운데로 이동.
- 위에 정말 중요한 개념
----마지막 정리
position이 absolute이거나 fixed가 되면 주변의 요소에 상관없이 위치.
해당 영역이 무의미해지면서 다른 요소들과 겹친다.
노란색 상품 헤더가 겹쳐서 상단에서 헤더의 높이만큼 떨어지게 하겠습니다.
2가지 방법이 있다.
body에 padding-top을 주거나,
product box에 margin-top을 주는 것입니다.
body에 padding-top 을 48px 만큼 띄워주세요.(위에를 그냥 두고 아래로 내려가는 바디를 내린다)
2. inline, inline-block, block 에 대해서
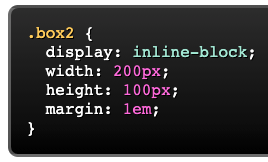
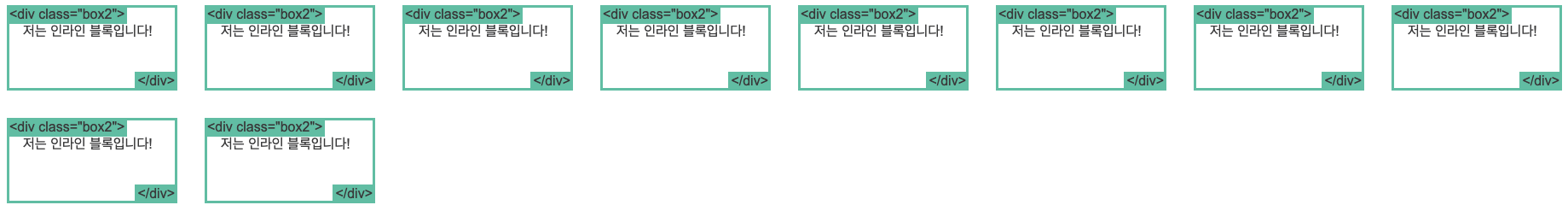
float를 이용해서 브라우저 너비를 채우고 알맞게 줄바꿈되는 박스 그리드를 만들었는데 이제 inline-block을 이용하면 만들기가 훨씬 더 쉽습니다. inline-block 엘리먼트는 inline 엘리먼트와 비슷하지만 마치 상자를 만들듯이 너비와 높이를 지정할 수 있습니다.


위 그림은 코드와 출력 예시입니다.
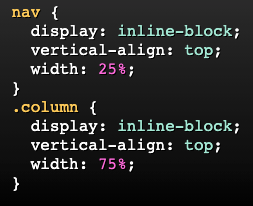
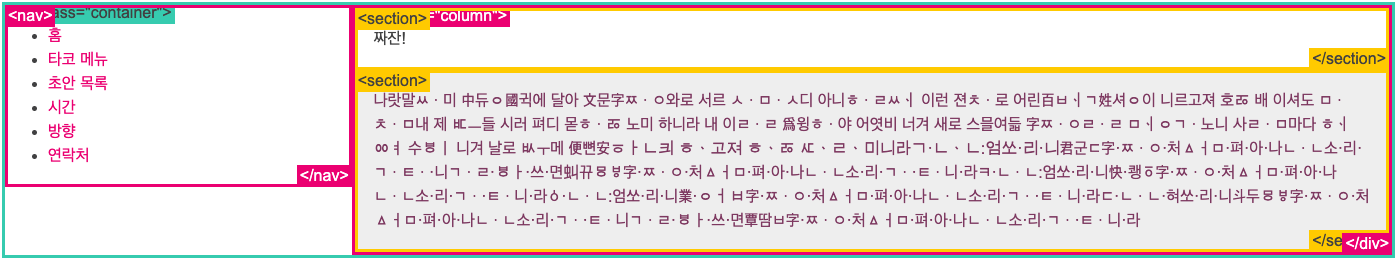
이 때 vertical-align을 쓰면 레이아웃을 보다 쉽게 잡을 수 있다.


3. float에 대해서
주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 property이지만 페이지 전체의 레이아웃을 잡을 때에도 중요합니다.
요즘엔 flex기반으로 레이아웃을 잡는 경우가 훨씬 많지만 현업에 나가면 최근작성된 코드만 보는게 아니라 예전 레거시 코드도 읽을 경우도 있기 때문에 기본적인 개념이라도 집고 넘어 갑시다.
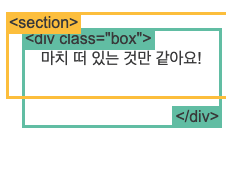
float은 기본적으로 문자 단어 뜻 그대로 둥둥 떠있는거라고 생각하시면 됩니다.
박스와 float박스가 있으면 둘이 겹치게 되는데,
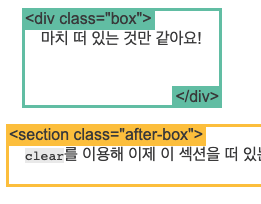
박스에 clear를 이용하면 박스가 겹치지 않고 아래로 내려가게됩니다.

두 번째 사진이 clear:left를 사용한 박스입니다.
HTML 순서는 mostly vertical 이지만 float을 쓰면 아래사진과 같은 레이아웃을 잡아줄 수 있다.