
위코드 둘째 날... 꿈이 아니였어.. 너무 좋다..
TABLE
table 태그 열고 닫고
tr = table raw
td = table data
th = table heading 자동으로 가운데 정렬이 되고 글씨 두께가 두꺼워진다.
<table class="border-table">
<tr>
<th></th>
<th>내용</th>
<th>장소</th>
</tr>
<tr>
<th>1시</th>
<td>HTML이란</td>
<td>101호</td>
</tr>
<tr>
<th>2시</th>
<td rowspan="2">HTML실습</td>
<td>102호</td>
</tr>
<tr>
<th>3시</th>
<td>103호</td>
</tr>
<tr>
<th>4시</th>
<td>CSS란</td>
<td>104호</td>
</tr>
<tr>
<th>5시</th>
<td>CSS실습</td>
<td>104호</td>
</tr>
<tr>
<th>6시</th>
<td colspan="2">수업 없습니다.</td>
</tr>
</table>

colspan=“2” 면 그 코드 위치에서 오른쪽 혹은 위로 숫자만큼 까지 merge 된다는 뜻인거같다.
INPUT & TEXTAREA

1. type=“text” 대부분 text를 쓴다. 보통 이름, id, 주소, 닉네임을 입력 받을 때 사용
2. type=“password” 까만원으로 나온다. 화면에서는 안 보여도 값을 JS에서 가져올 수 있다.
3. type=“number” 숫자만 입력 가능, only numbers
4. placeholder Input 칸이 비어있을 때 표시되는 글자칸
textarea 태그는 text를 쓸 수 있지만 input보다 내용이 길 때 사용한다. mostly 짧은 방명록이나 댓글을 입력할 때 사용하는 태그.
참고: Input 은 하나의 태그
textarea는 열닫태그 있음 (이 사이에 text를 쓰면 그대로 출력된 상태로 나온다. (placeholder 아님주의!)
Input에도 위처럼 미리 text값을 세팅하고 싶으면 value 라는 attribute를 사용한다.
Inline element
input, texture, button 은 한줄로 나오는 inline element 코드
그래서 실제 개발할때도 부모에 div 태그를 감싸서 영역을 분리한다.
input과 textarea 의 가로가 모두 제각각일 때 통일 시키는 법.
통일된 부모에 width를 주고 input, textarea의 width는 100% 로 설정
참고: textarea 를 만들면 브라우져의 default 스타일인 resize 를 없애준다.
Placeholder를 스타일링 하고 싶을 때,
input::placeholder{ color:red;}
만약 input중에서 text 타입만 스타일링 하고 싶다면?

Button은 간단하게

하지만 버튼위에 마우스 커서를 올렸을 때 커서 모양 바꾸고 싶으면

많은 selector 표현들 >>> https://www.w3schools.com/cssref/css_selectors.asp
POSITION
보통 html에 입력한 순서대로 출력되는데, position을 쓰면 순서대로 하지 않아도 된다.
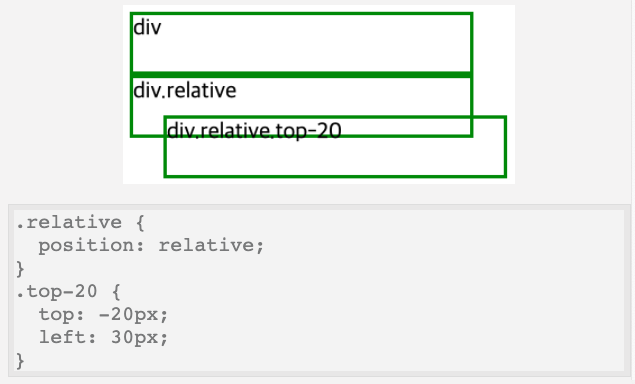
position: relative;
position: static;
position: absolute;
position: fixed;
이중에 static은 잘 쓰지 않는 property이다.
Relative 자체로는 어느 위치로도 이동하지 않는다.
top, right, bottom, left property가 있어야 위치에서 이동한다.

첫 번째 박스는 클래스 이름이 div
첫 번째 박스는 클래스 이름들이 div 랑 relative
첫 번째 박스는 클래스 이름들이 div 랑 relative 랑 top-20
Absolute
특정 부모에 대해 절대적으로 움직이게 된다.
부모중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 움직인다.
예시를 봐야한다.


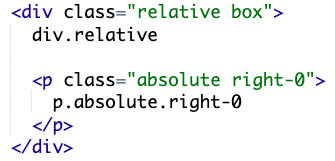
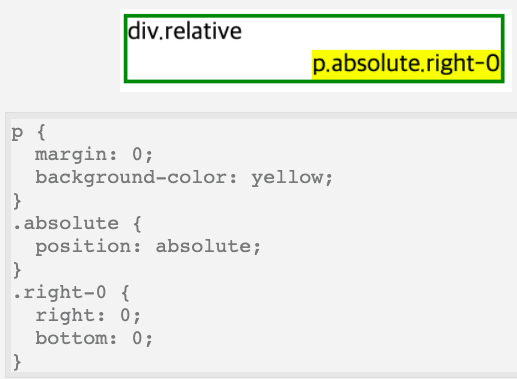
relative class 박스 안에 p, absolute, tight-0 라는 3개의 class가 있는데
relative class 가 부모이고 relative property가 있어서 그쪽 안에서 절대적으로 움직인다.
하나의 class로 합쳐봐도 됬다.
부록: class가 3개 인것이 이상해서, 1개로 합쳐 봤는데 똑같이 출력됬다.. 왜 3개로 배웠는지 모르겠어서 찾아봤는데 동기의 생각은, 나중에 저런 p 나 div 가 여러개 일 때, 그때 몇개를 바꿀때, 그때 쪼개기 힘들어서, 미리 나눠 놓는게 좋다.. 라고 했다. 설명을 잘 해주셨는데, 내가 아직 해보지 않아서 그런지 감이 안왔다.
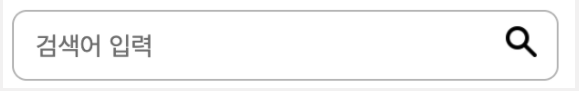
이날 한시간 걸린 과제

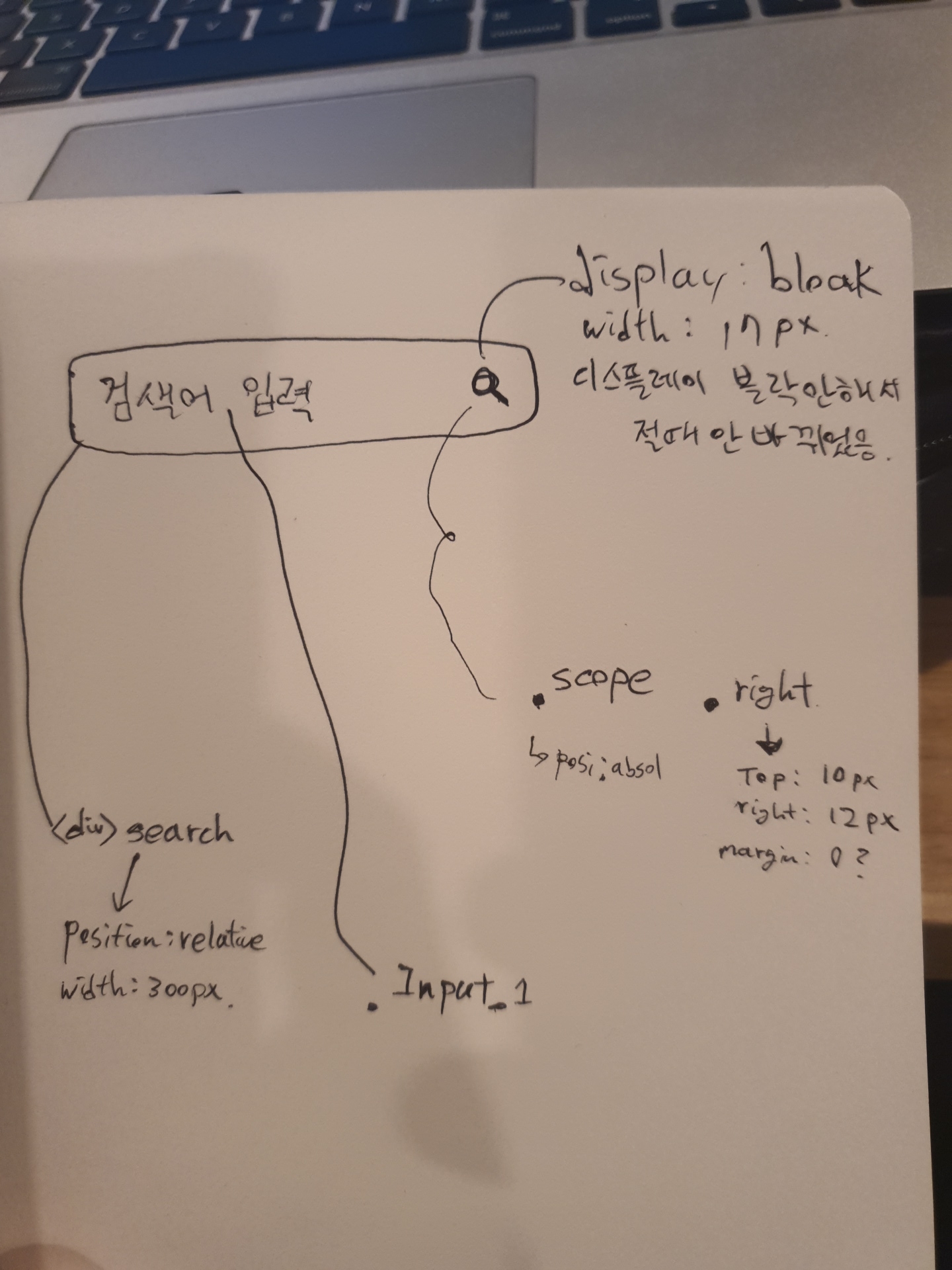
위 그림처럼 검색어 입력박스를 만드는 assignment였는데 초반에 접근을 잘못해서 시간이 너무 오래걸렸다. 45분 삽질하다가 도저히 입체적으로 상상이 안가서 손으로 그렸다.
지금 생각해보니까 scope class랑 right class 합쳐도 됬을 듯 하다.
Position:Fixed ;
fixed는 문자 그대로 고정됬다는 뜻, absolute는 relative를 가진 부모가 필요하지만 fixed는 필요 없다.

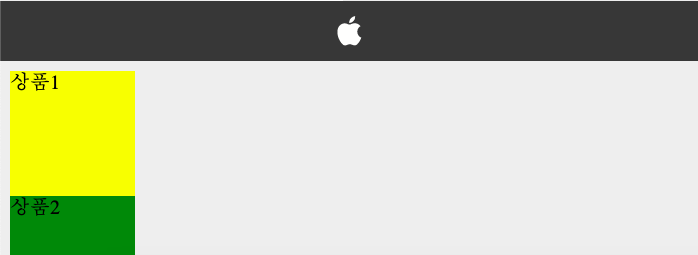
이렇게 CSS를 하면 애플 모양 이미지가

위 image 처럼 스크롤을 내려도 애플모양 회색 띠가 화면 맨 위에 고정되어있다.
아래는 html

위에 CSS를 보고도 모르겠다면 코드해석
—— header 고정
- position은 fixed
- 왼쪽(left)에서 0, 오른쪽(right)에서 0, 상단(top)에서 0 == (브라우저 상단에 딱 붙도록)
- 띠의 높이는 48px입니다.
- 배경색은 rgba(45,45,45,0.95) 원래 rgb만 배웠지만 rgba라는 것은 opacity를 넣는 다는 뜻입니다. 95%만큼 불투명하게 해서 뒤에 살짝 비치게 한다.
헤더에 투명도를 추가했더니, 헤더 뒤쪽으로 상품이 올라가는게 보인다.
—— img 스타일링
- 사과를 header를 기준으로 위치시켜보려고 합니다. position을 absolute로 한다.
- 이제까지 left: 10px;과 같이 pixel 기준으로 이동했는데 이번에는 %으로 이동. left: 50%;으로 부모 너비만큼의 50%를 이동.
- 부모의 50%이라는 의미는, 부모가 100px이었다면, 이미지가 left: 50px으로 이동했다는 뜻이다. 사과이미지의 왼쪽시작선이 50px에서 시작하게 된다.. 그래서 사과가 차지하는 영역은 50%+20px. 한가운데 지점에서 이미지가 시작하고 20px만큼 차지했으니 이미지의 중심점이 한가운데가 아닌 이유. margin-left: -10px; 를 하게 되면 이미지의 한가운데로 이동.
- 위에 정말 중요한 개념
----마지막 정리
position이 absolute이거나 fixed가 되면 주변의 요소에 상관없이 위치.
해당 영역이 무의미해지면서 다른 요소들과 겹친다.
노란색 상품 헤더가 겹쳐서 상단에서 헤더의 높이만큼 떨어지게 하겠습니다.
2가지 방법이 있다.
body에 padding-top을 주거나,
product box에 margin-top을 주는 것입니다.
body에 padding-top 을 48px 만큼 띄워주세요.(위에를 그냥 두고 아래로 내려가는 바디를 내린다)
