PC, 스마트폰, 태블릿 PC, 스마트TV 등 접속 할 수있는 디스플레이의 종류가 늘어남에 따라 화면의 크기가 자동으로 변하는 웹페이지를 구현해야하는 시대가 왔다. 서로 다른 디스플레이를 가지고 있는 디바이스들을 위해 꼭 필요한 Responsive Web!
Media query란 Web을 구현하는 CSS technique!!!
코드를 보고 해석하는 식으로 하겠습니다.
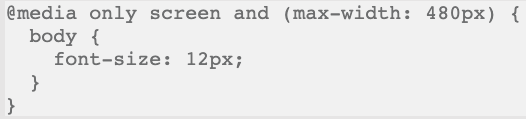
큰그림: 480px보다 작은 화면에서 body태그 내의 font 크기를 12px로 바꾸는 것
디테일:
1. @media — 이 키워드는 media 쿼리를 시작하겠다는 의미입니다.
2. only screen — 어떤 디바이스에서 적용하는지 알려줍니다.
예를 들면 프린트를 하고싶을 때 적용하려면 only print라고 작성하면 됩니다. screen이라고 할 경우 어떤 디바이스에 상관없이, 화면에 보이는 스크린이기만 하면 전부 적용됩니다.
3. and (max-width : 480px) — 이건 media feature라고 불리는 부분입니다. 어느 조건에 아래의 css를 적용할지 작성해줘야 합니다.

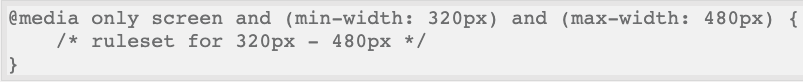
해석: only screen에서 320~480px에서만 뭔가를 하겠다.
