[React] 스타트업 인턴 - 모바일 웹 서비스 런칭기
1.[React] 서비스 제작 0일차

지인의 소개로 스타트업의 모바일 웹 서비스의 프론트엔드 개발을 돕게 됐다. 완전 쌩초보인데도 나를 써준다니 감사할 따름이다. 실제로 상용화하기 위한 서비스인만큼 다음과 같은 부분을 유의해야 한다. 유지보수에 용이하게 만들기 협업 중 컴포넌트 등 양식의 통일성 유지하기상
2.[React] 서비스 제작 1일차

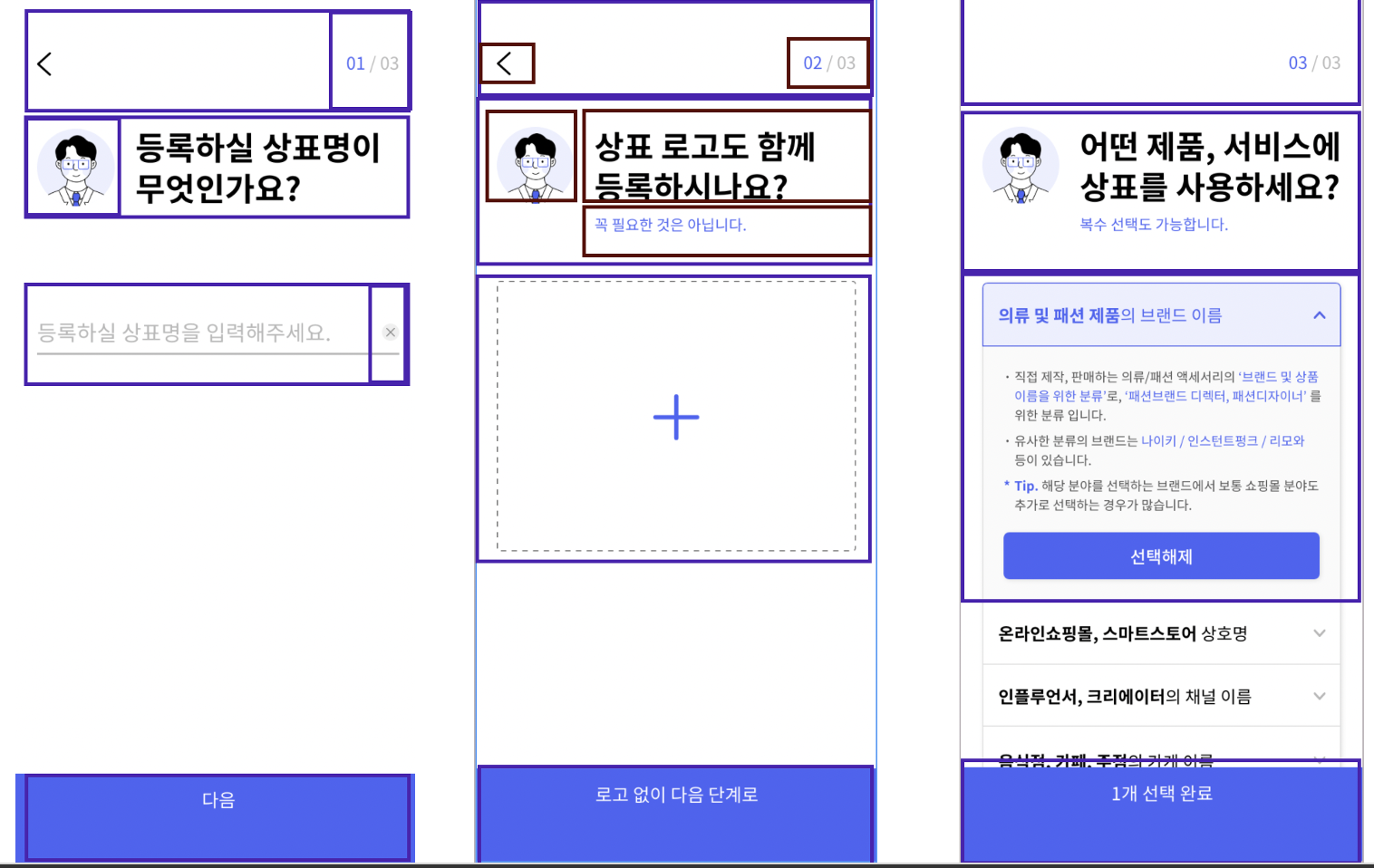
01.05 - 01.11상표명, 로고, 종류를 등록하는 페이지 3개 퍼블리싱 모든 페이지 공통 컴포넌트 : 상단바, 안내문구 + 로고, 다음 버튼 상표명 페이지 컴포넌트 : + 상표명 등록 컴포넌트 상표 로고 페이지 컴포넌트 : + 이미지 업로드 컴포넌트 상표 종류 페
3.[React]서비스 제작 2일차

문제1 [ styled component] 자식 태그의 text바꾸기 중첩 스코프 styled-components로 구성된 태그에 하위 컴포넌트에게 적용하고 싶은 스타일을 지정하면 해당 스코프를 탐색하여 하위 컴포넌트에게 스타일을 지정합니다. => 즉 하위 태그는
4.[React] 서비스 2주차

1. 만들어야 하는 페이지 2. 재사용성에 따라 컴포넌트로 나누기
5.[React]모바일 웹 서비스 3주차 : 탭

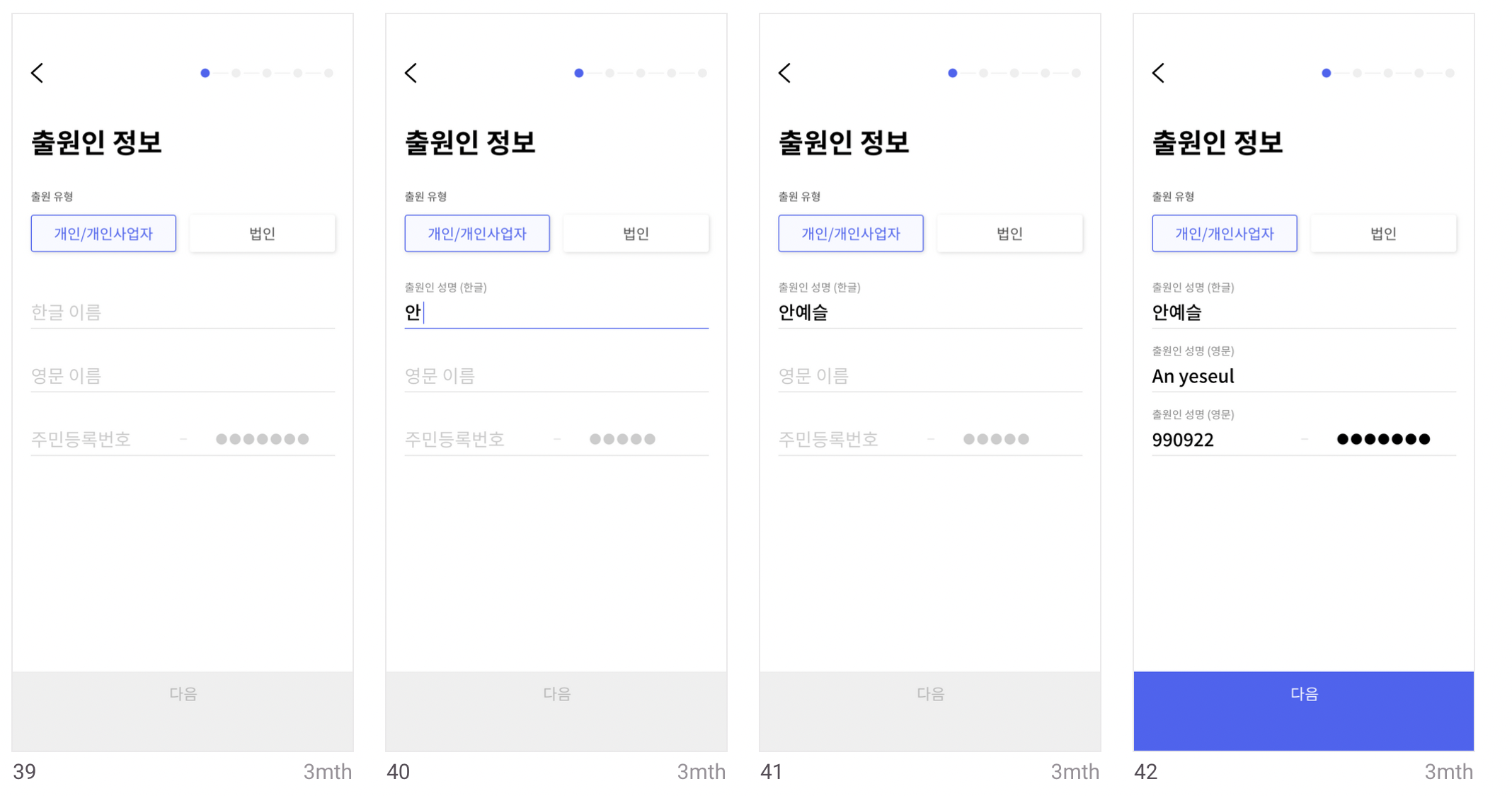
위에서부터 순서대로 1\. header 2\. pagetitle컴포넌트 외 요소 (버튼 2개) 3 inputBoxnextbutton이미 만들어놓은 header 컴포넌트에서 우측만 바꾸면 된다 1) 코드를 복사해서 우측만 바꾼다 2) styled-compo
6.[React] 모바일 웹 서비스 제작기 - jquery 기본 문법

기존에 있는 애플리케이션을 react로 고치는 작업이라 주라 사용해본 적 없는 문법들을 볼 때가 많다. jquery도 들어보기만 했지 써본 적은 거의 없는데 만들어진 코드를 react로 재정비해야 해서 구글링을 해봤다. 출처: https://velog.io/@
7.[React] React에서 jquery 쓰기

출처: https://yeolceo.tistory.com/66먼저 class를 통해 보여드리고 function 형태로도 보여드리겠습니다.npm으로 추가한 jQuery를 사용해주시고 렌더링을 위해 componentDidMount()에 감싸주었습니다.useEffe
8.4주차 모바일 기능

원래 계획 https://docs.google.com/spreadsheets/d/1NXSSNFq6yb-L3zPpxX4q9ZArIXbhyl7TjdXgDw5rs/edit#gid=1709744959 수정된 계획 1주차 모바일 디자인 11-17 2주차 모바일 디자인 18-2
9.Web Storage API

Web API Web Storage API Web Storage API는 브라우저에서 쿠키를 사용하는 것보다 훨씬 직관적으로 key/value 데이터를 안전하게 저장할 수 있는 메커니즘을 제공합니다. 이 글은 본 기술을 어떻게 사용하는지 설명합니다. 기본 컨셉 S
10.우편번호 카카오 api 연결

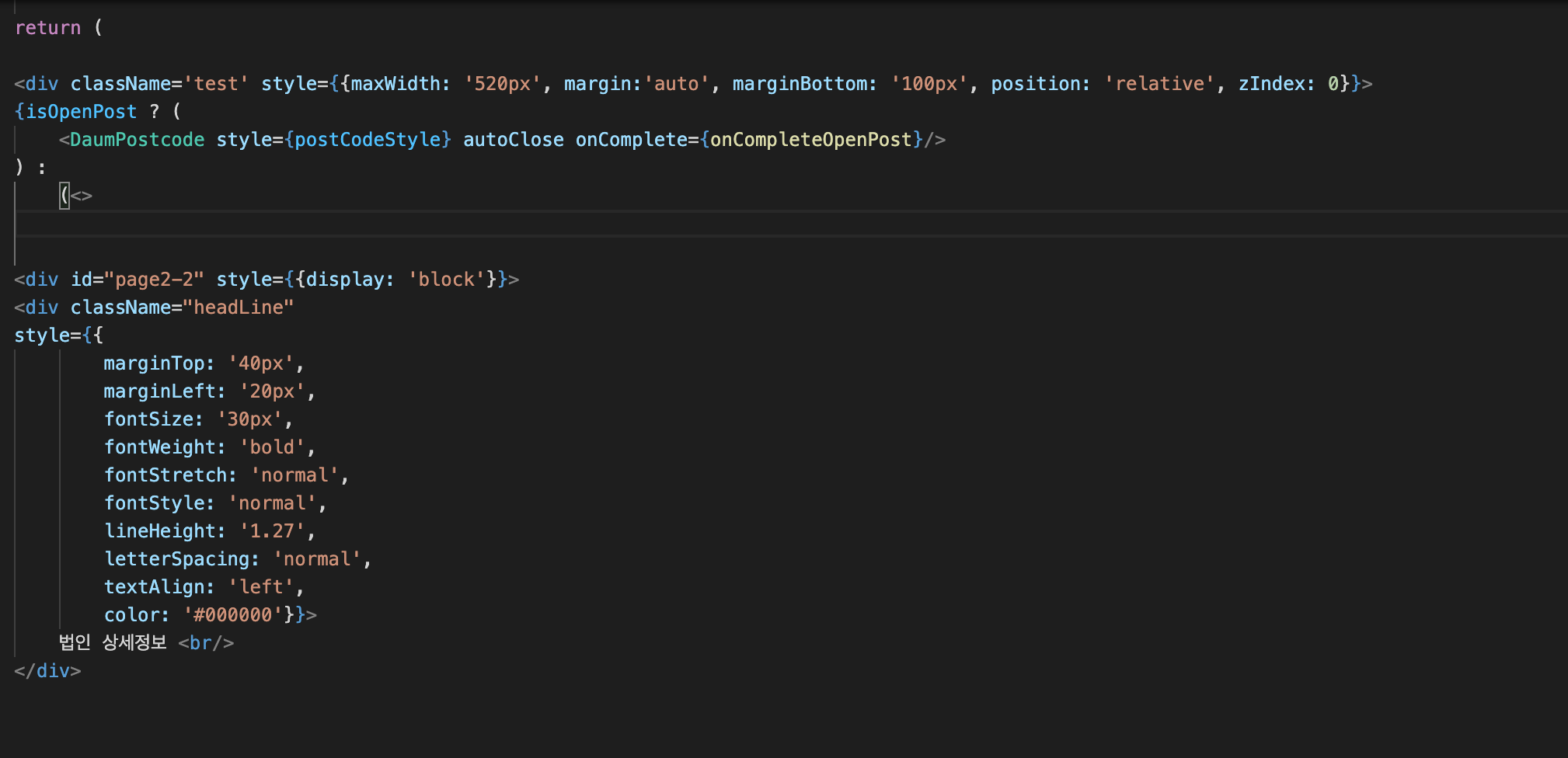
address, addressDetail=> state 변수로 주소, 상세 주소 저장 isOpenPost라는 state변수로 우편번호 모달의 display 관리 onChangeOpenPost : isOpenPost 핸들러 우편번호 모달이 열렸을 때 페이지의 헤더 dis