이번주 업무의 관건들
📌 react로 탭 만들기
1차: input type: radio
📌 input 주민등록번호 양식 맞추기
1차: input type: number,개수 길이 정하기 + 두번째 칸은 안 보이게 하기(검색 필요)
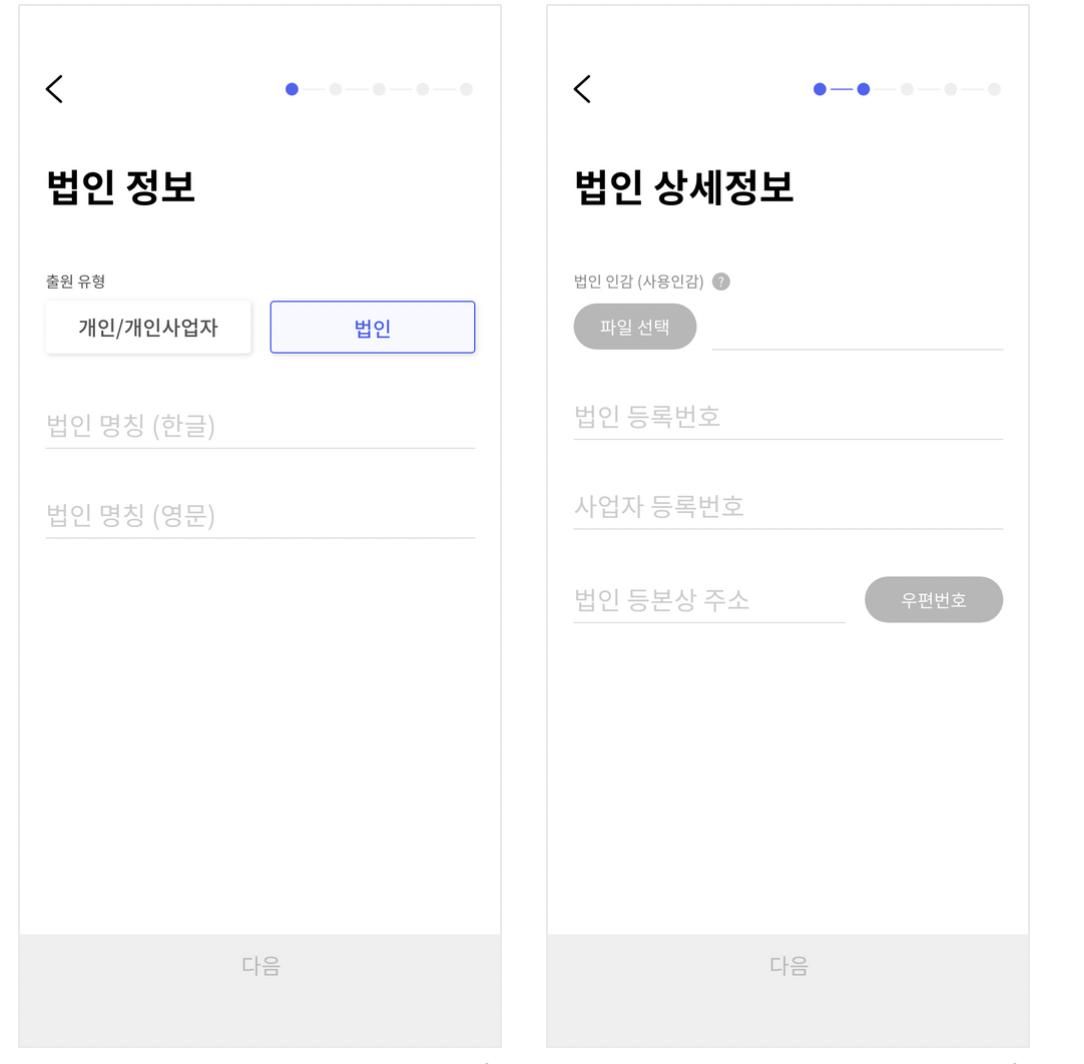
📌 개인/개인사업자 버튼, 법인 버튼 클릭 시 나오는 페이지 다르게
버튼에 링크 달아서 페이지 path 다르게
📌 모든 input의 value!==''&&양식 지켰을 때 button css 바꾸기
1차: input type: radio
📌 input 주민등록번호 양식 맞추기
1차: input type: number,개수 길이 정하기 + 두번째 칸은 안 보이게 하기(검색 필요)
📌 개인/개인사업자 버튼, 법인 버튼 클릭 시 나오는 페이지 다르게
버튼에 링크 달아서 페이지 path 다르게
📌 모든 input의 value!==''&&양식 지켰을 때 button css 바꾸기
01/19
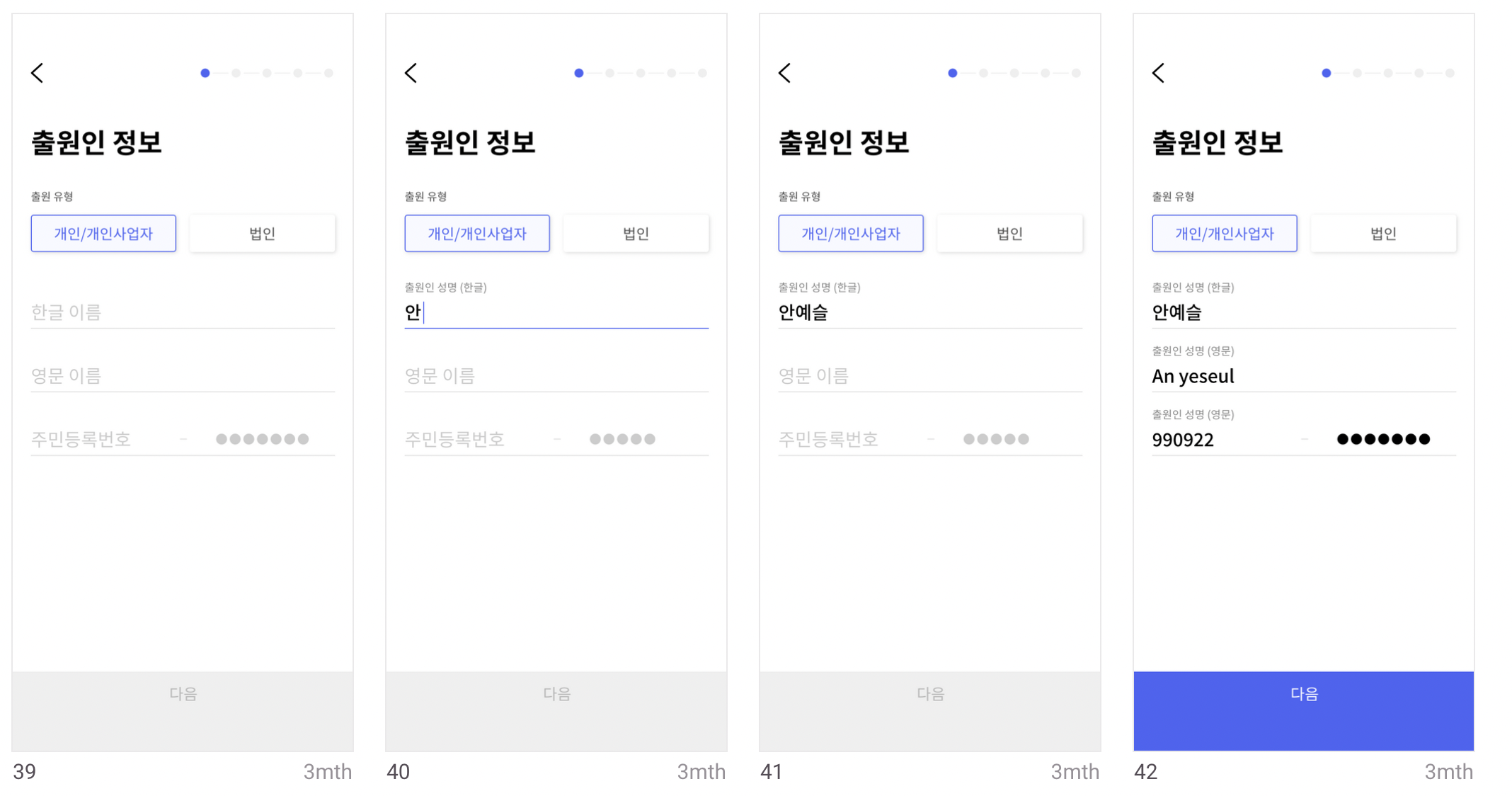
1단계 Component 만들기
#내가 만든 기준: 재사용성

위에서부터 순서대로
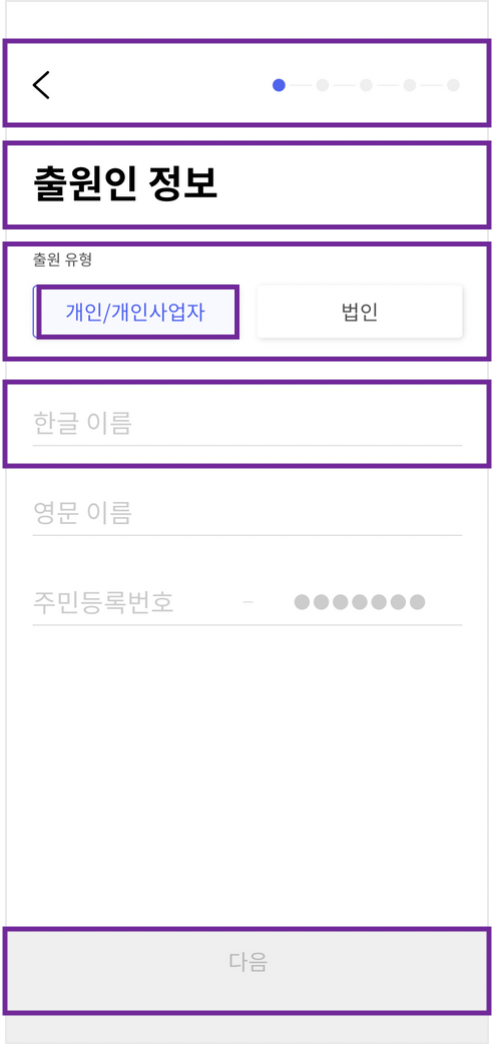
1. header
2. pagetitle
- 컴포넌트 외 요소 (버튼 2개)
3 inputBox
- nextbutton
1. header
이미 만들어놓은 header 컴포넌트에서 우측만 바꾸면 된다
1) 코드를 복사해서 우측만 바꾼다
2) styled-component로 styled(Header)CSS를 한다
=> 2)를 쓰고 싶은데 코드 삭제가 문제다
2-1)원본 용도로 backarrow만 있는 header를 만들고 각각의 header에서 필요에 맞게 추가한다
2-2)미리 만들어놓고 props를 이용한 조건문으로 display를 조작한다
언제 어떻게 쓸지 모르고 display가 none이어도 부피는 남으니까 2-1)이 더 합리적으로 보인다
(1) mainheader에서는 중앙에 제목, 우측에 메뉴 이미지
(2) infoheader(오늘 만드는 헤더)에서는 우측에 파란점+선의 개수만 page마다 props로 받아 변경할 수 잇도록 한다
(3) registerheader에서는 우측에 페이지#
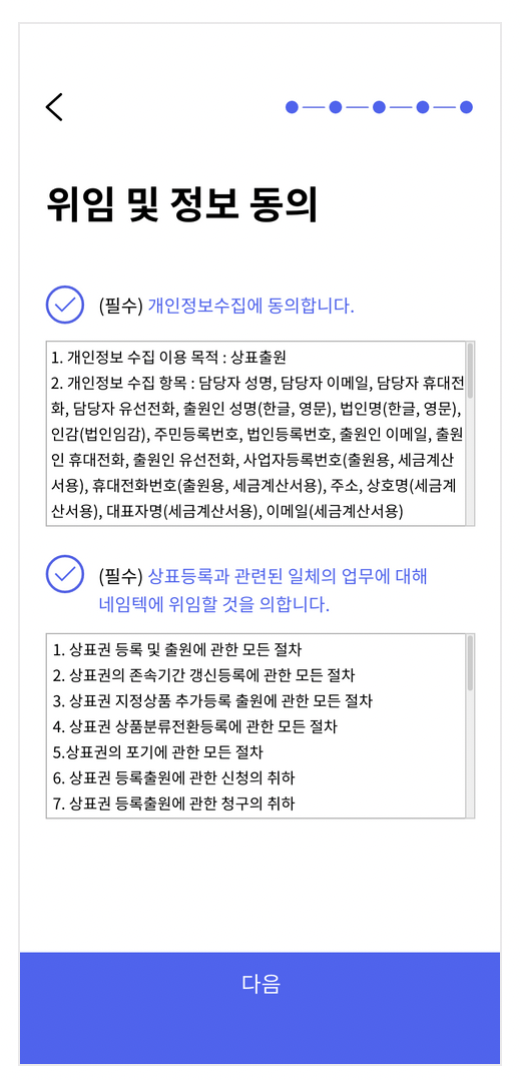
2. pagetitle
이건 별거 없다. 규격 맞춰서 만든다
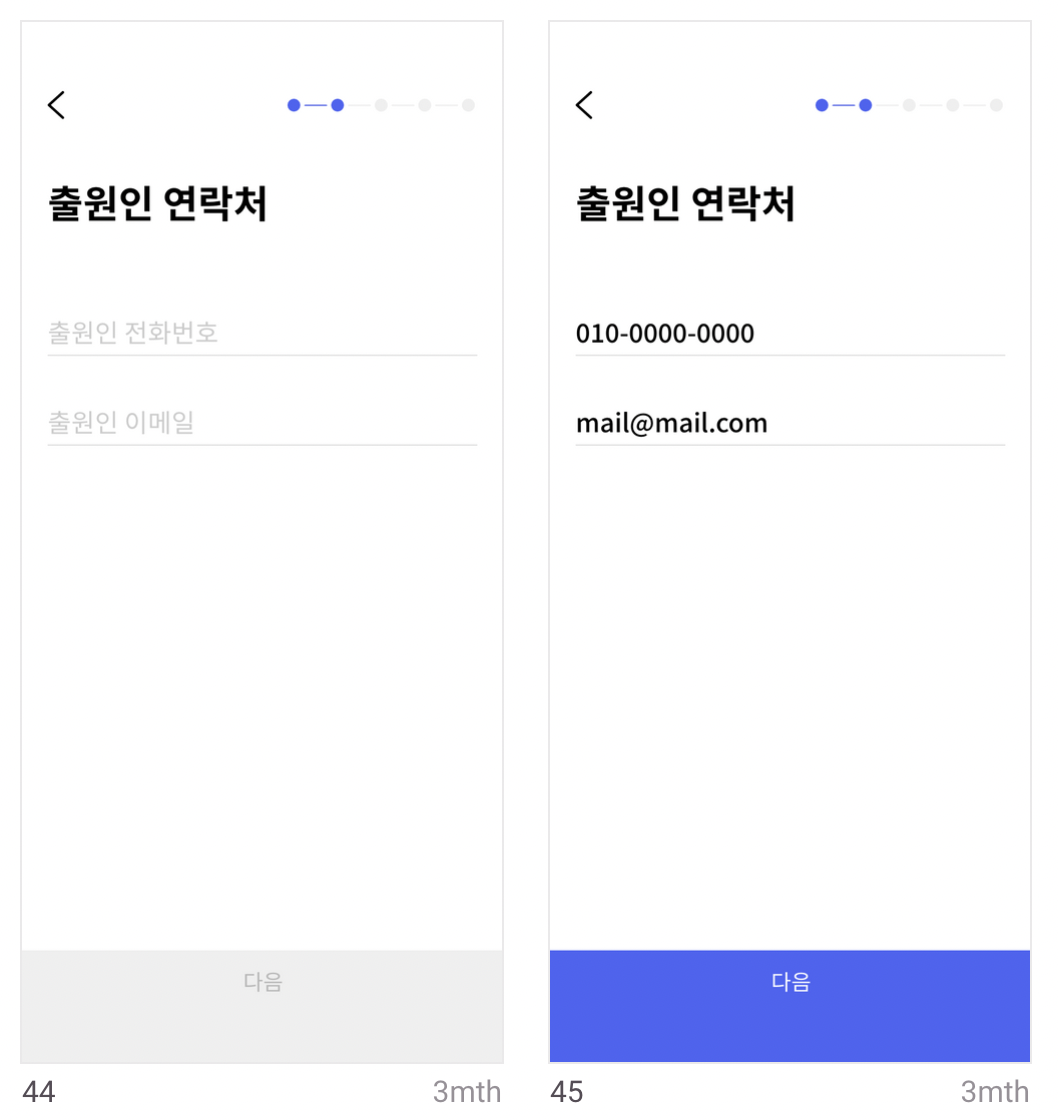
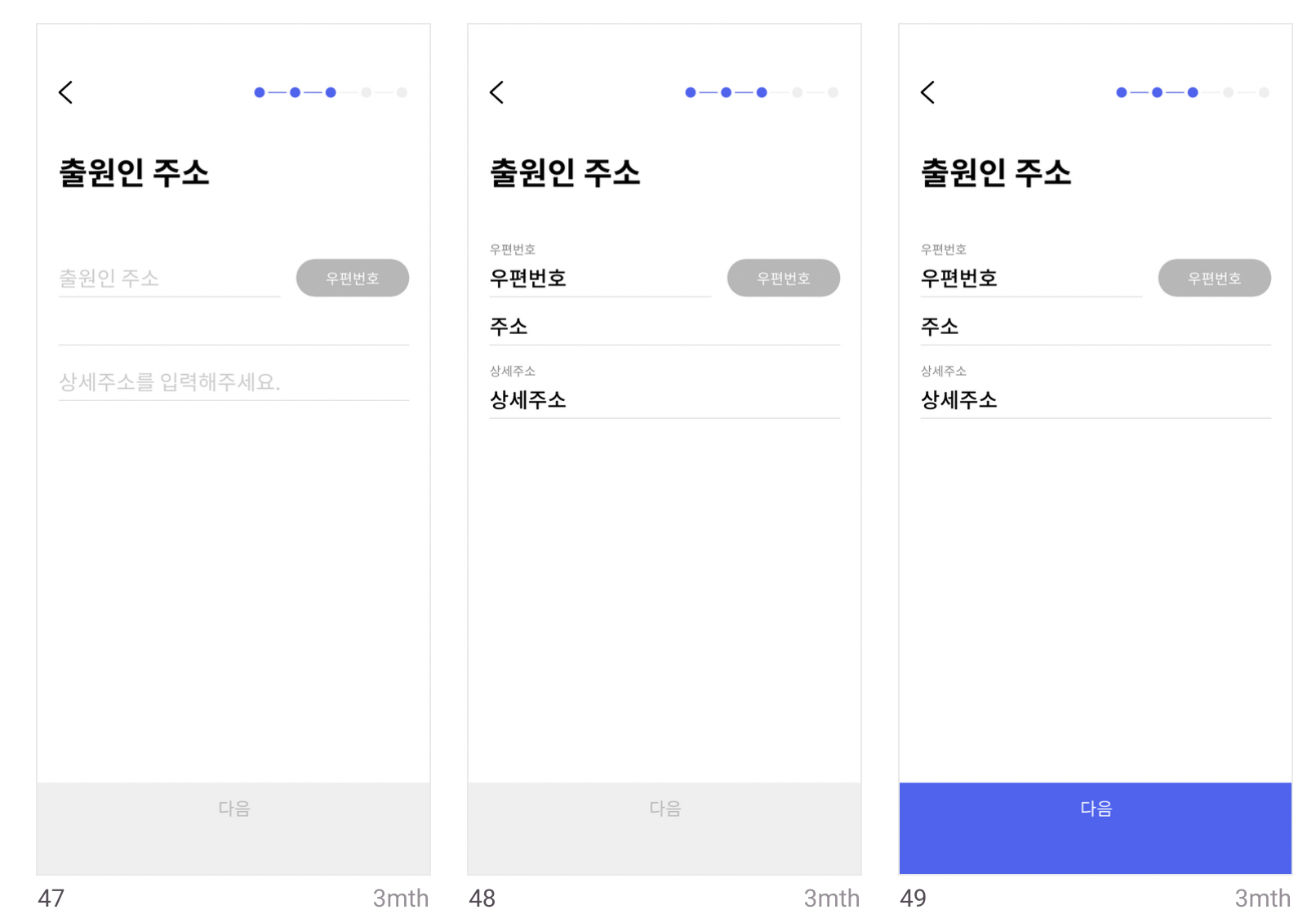
3.inputBox
같은점
input, color 등 규격
다른점
1. placeholder
2. input type
2단계 컴포넌트 외 요소
버튼에 Link로 다른 페이지 이동


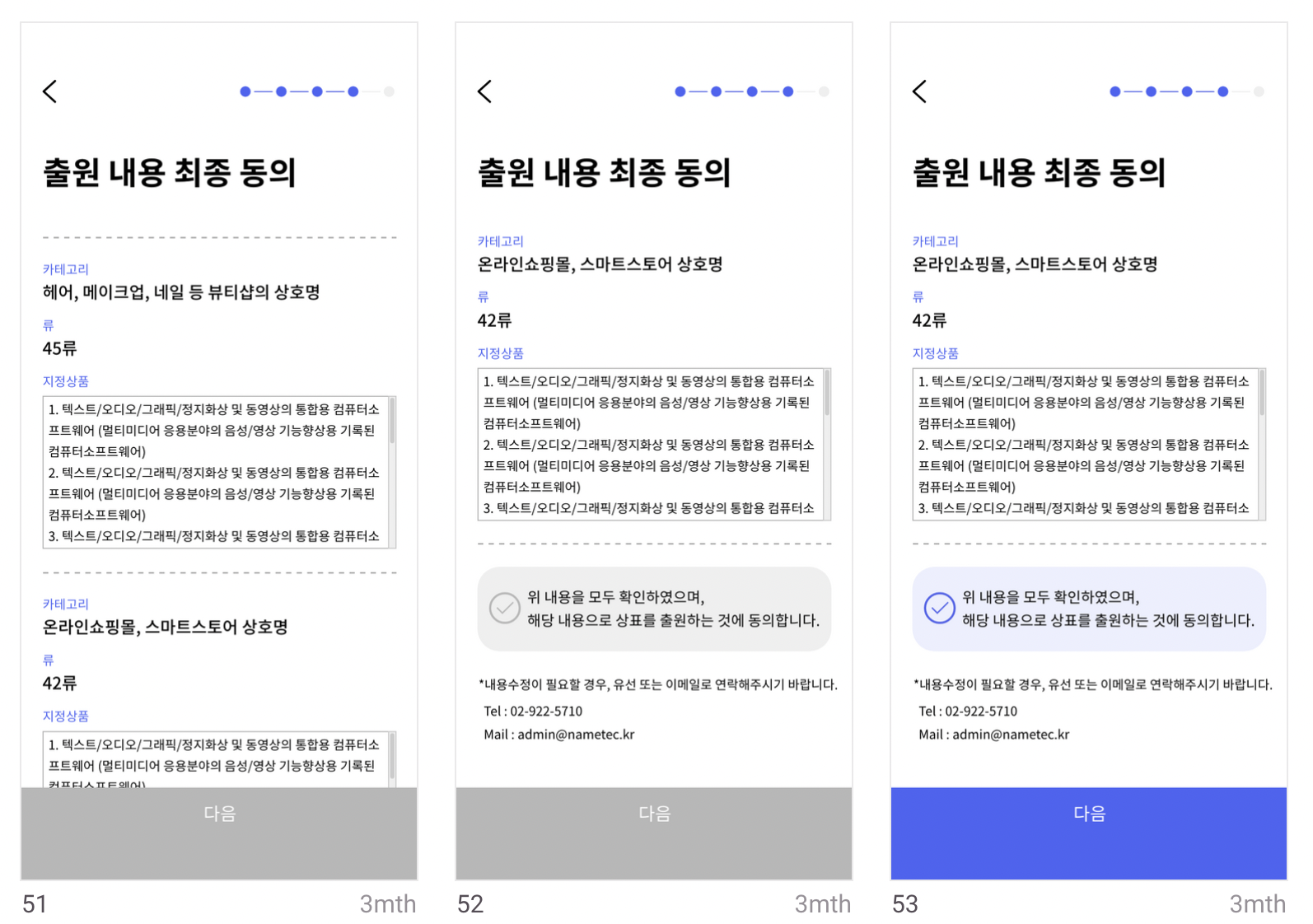
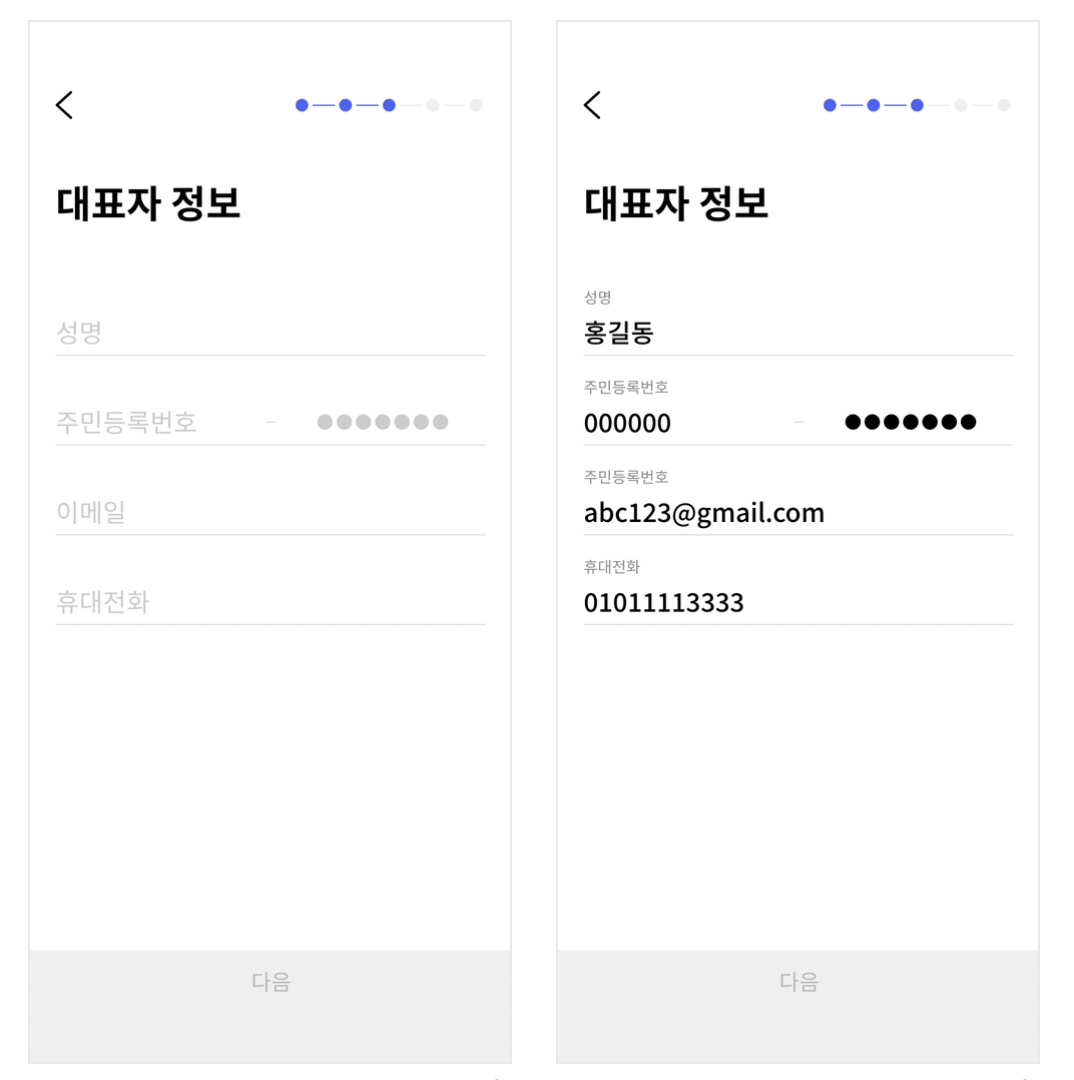
출원인 정보에 대해
input에
1) blur
2) keydown를 하면
- div의 borderbottom의 색이 변하고
: state 변수를 써서 keydown에 대한 핸들러 사용
: styled components로 props를 보내서 색 변경 - 제목이 위로 올라가고
: display: none 에서 keydown 시 위와 같은 state변수 사용해서 block으로 변경 - 내용이 쳐진다
: input에 대해 css를 styled component로 넣기