


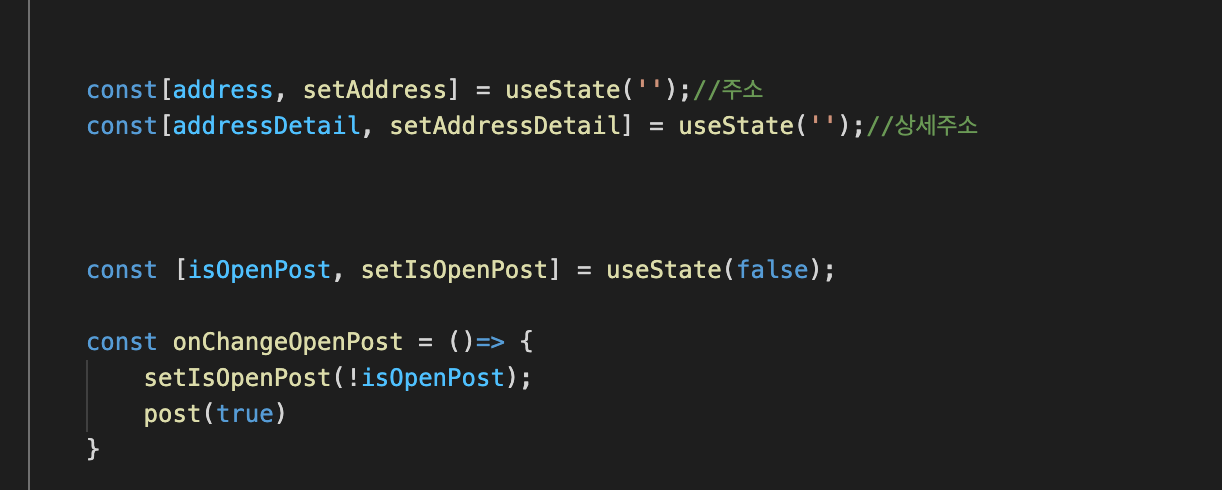
address, addressDetail
=> state 변수로 주소, 상세 주소 저장
isOpenPost라는 state변수로 우편번호 모달의 display 관리
onChangeOpenPost : isOpenPost 핸들러
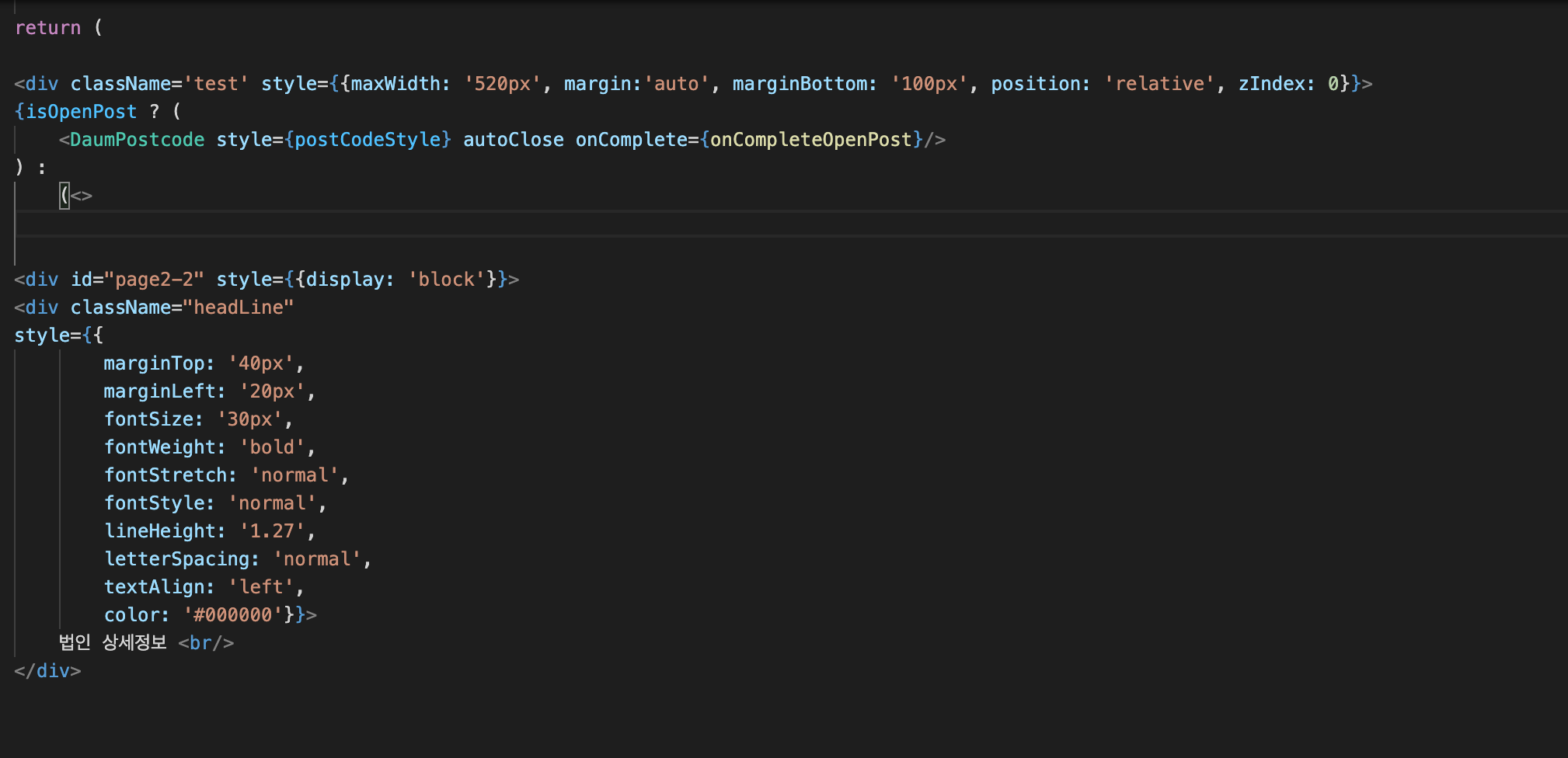
우편번호 모달이 열렸을 때 페이지의 헤더 display가 none이어야 한다
=> 문제 : 헤더는 컴포넌트로 All.js의 All이라는 부모 컴포넌트에서 관리
그러므로 자식 컴포넌트인 CorporateDetails에서 핸들하려면 state 끌어올리기를 사용해야 한다
해결방법 : All.js에서 로 헤더 display를 관리하는 state변수의 핸들러 함수인 post를 props로 넘긴다
CorporateDetails는 post를 받아서 post(true), post(false)로 setState 함수로 post의 상태를 변경한다