vue
1.Vue 시작하기

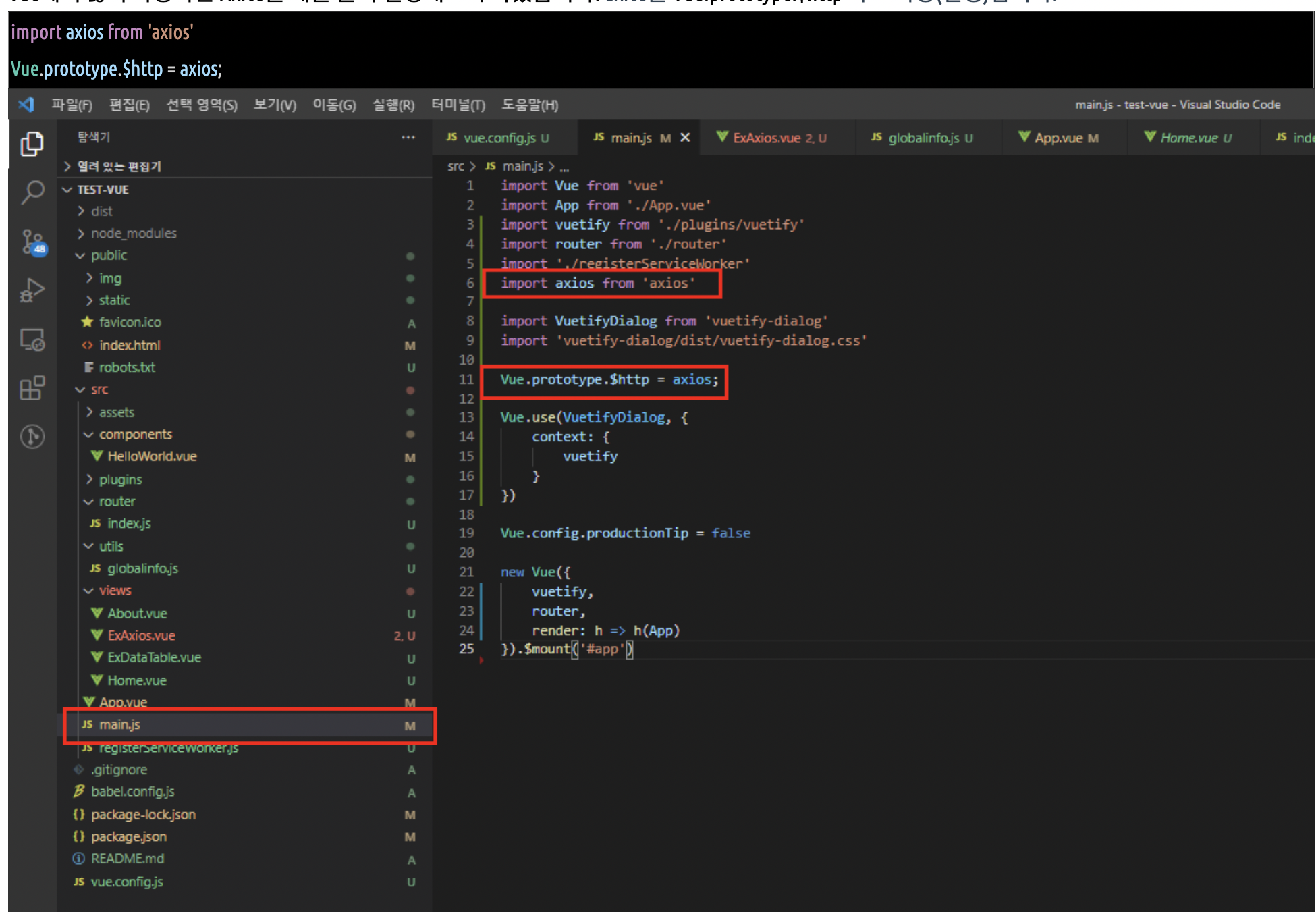
public build되지 않는 static 파일들 index.html: div id="app"을 통해 렌더링 된다src main.js : App.vue에서 import해온 App이 app이라는 id를 가진 div에 mount된다: new Vue({})를 통해 새로운
2.2일차

VPN 권한 깃랩에 대한 권한을 얻기 위해 VPN 서버에 대한 권한을 받았다 VPN은 계정 / 네트워크를 통해 권한 부여 받을 수 있다계정을 생성하고 정해진 구역에 있어서 사용할 수 있게 된다 VPN서버를 통해 권한을 받아서 gitlab에 접속한다깃랩 ssh 깃랩 로그
3.3일차 : vue 문법, 폴더 구조

package.json의 main에 "server.ts"라고 써있음 해당 파일가서 보기 server.ts cluster config : .env 파일처럼 환경변수 저장하는 곳connectRedis : RcookieParser cors express expressHand
4.3일차

server.ts cluster config connect-rediscookie-parser cors express express-handlebars serve-favicon fs httpsmiddleware morgan os path express-session ro
5.4일차 : vue 문법

script : js 등 로직 template : html style :css html 제외하고 모두 import해서 사용 가능{{}} 안에 사용할 수 있는 것들 변수path js 문법태그에 정적인 속성을 쓰고 싶을 때 : <태그이름 속성='속성이름'/> ex.
6.5일차

data(){}를 통해 리턴하는 값 : lecture, subject 하나라도 있어야 태그를 돌려준다 받아야 하는 데이터 1\. everytime_timetable의 lecture_point_history point (각각)text created_ateverytime_
7.세미나 준비

Vue 소개 \- 다른 프레임워크와 비교 시 장단점기초 문법 컴파일 방법, 타입스크립트와 호환성등구조 \- 어떤 기능 사용하고 있는지 ex. filter: formatFullTime, router기존 구조 (간단히 설명 : handlebar, jquery) 과
8.Vue vs React vs Angular

ReactReact and Vue share many similarities. They both:utilize a virtual DOMprovide reactive and composable view componentsmaintain focus in the core l
9./lecture

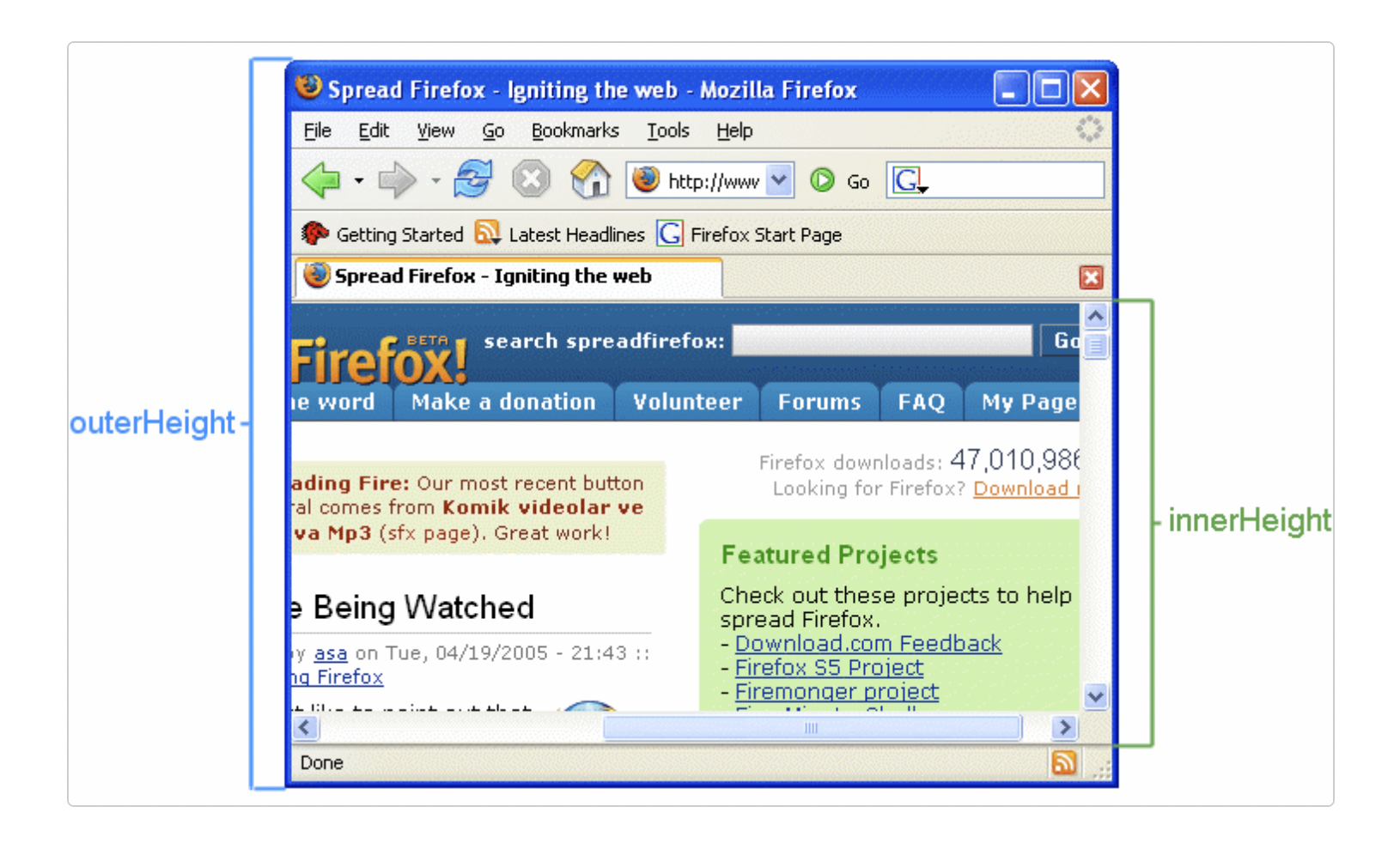
인피니티스크롤window에서 스크롤 하는 경우 (search.vue)div에서 스크롤 하는 경우 (article.vue, exam.vue)axiosapi 응답오기 전에 다른 api 요청을 날리는 경우 cancel 처리visual viewport모바일에서 가상키보드 활성