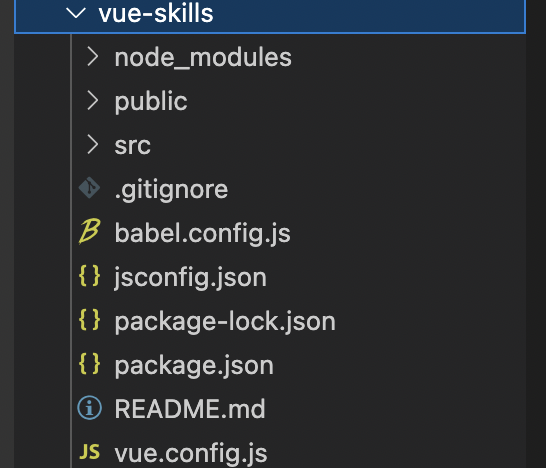
폴더 구조

public
build되지 않는 static 파일들
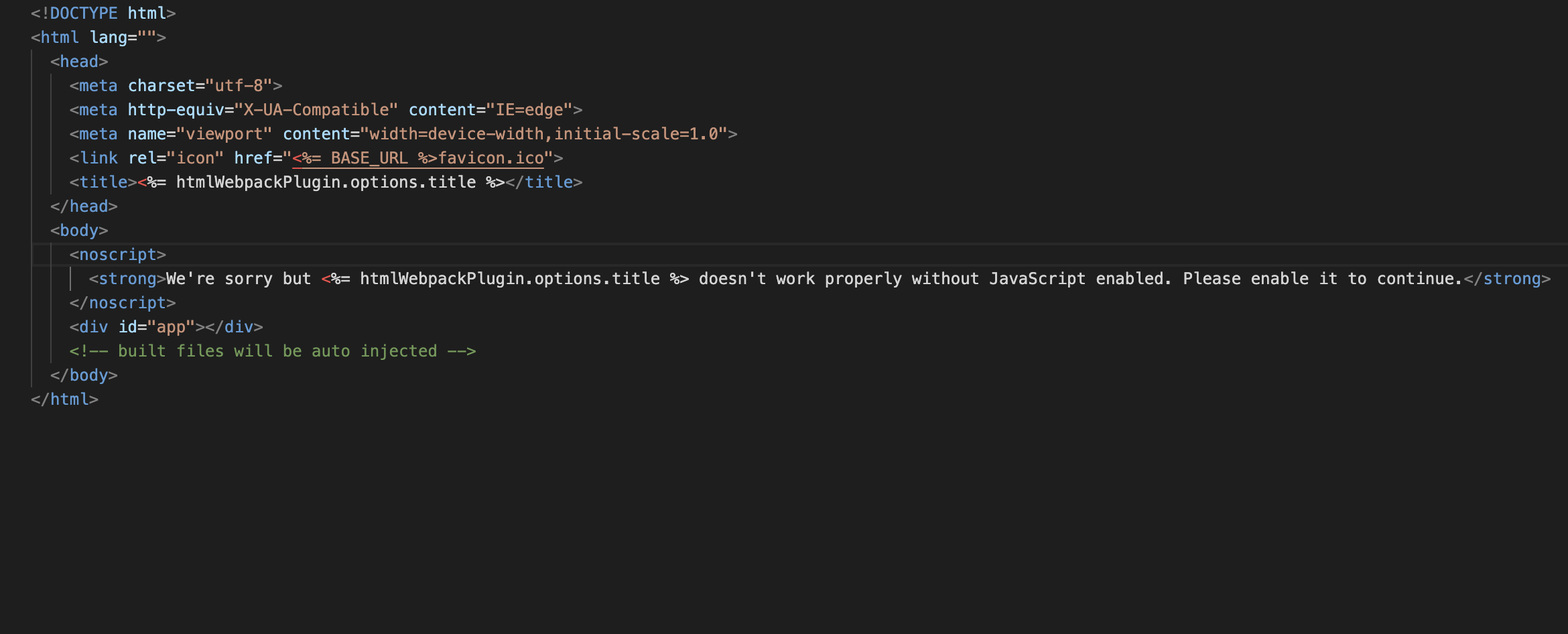
- index.html
: div id="app"을 통해 렌더링 된다

src
-
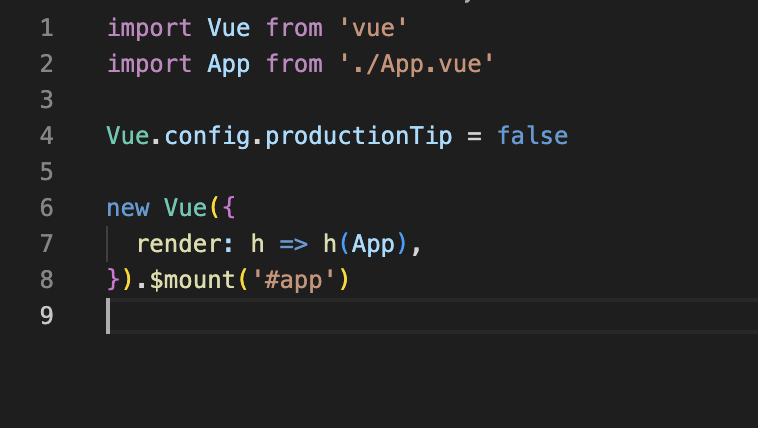
main.js
: App.vue에서 import해온 App이 app이라는 id를 가진 div에 mount된다
: new Vue({})를 통해 새로운 Vue 인스턴스가 형성된다

-
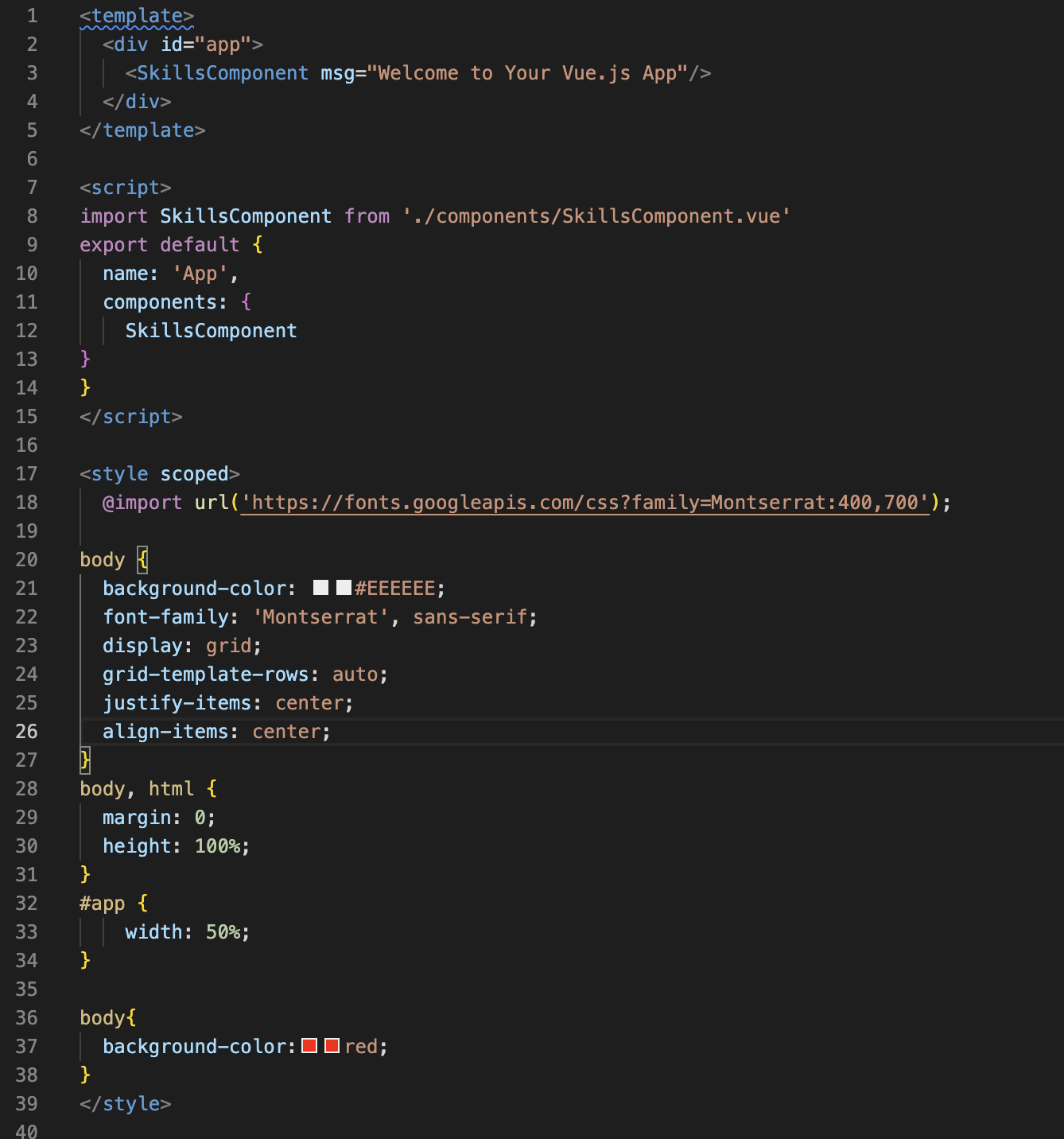
App.vue (root component)
: template, script, style 세가지 영역이 있다
: template (html), script(js), style(css)
: These component files ending in .vue are single file components. In other words, each vue file is its own component.
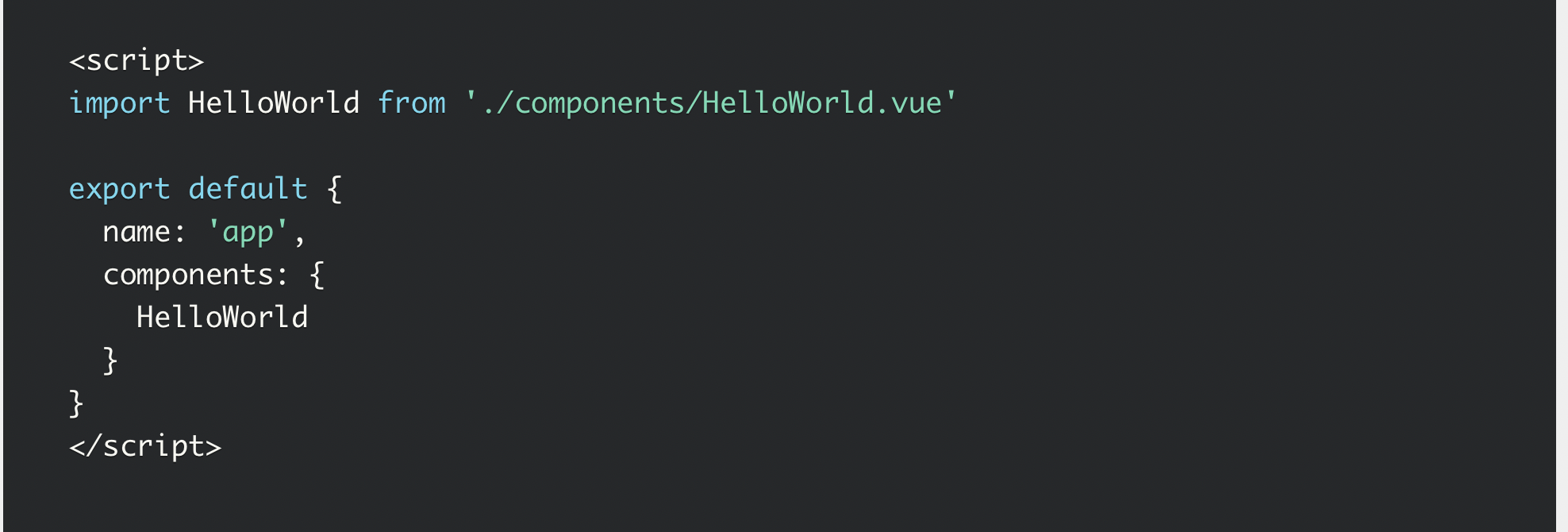
 사용하려고 하는 컴포넌트들을 export default{} 안에 해당 컴포넌트의 이름과 함께 써준다
사용하려고 하는 컴포넌트들을 export default{} 안에 해당 컴포넌트의 이름과 함께 써준다

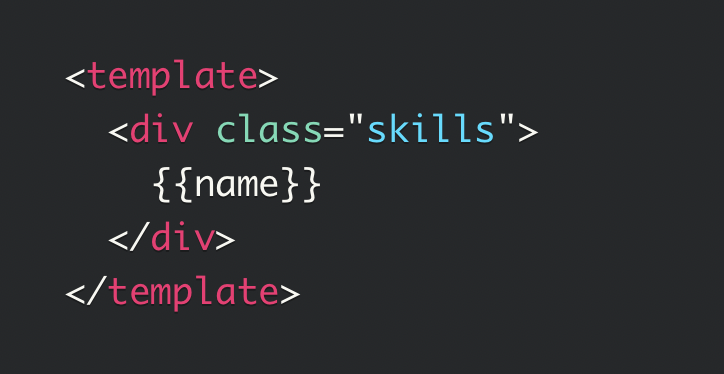
Vue interpolation {{}}
- text interpolation
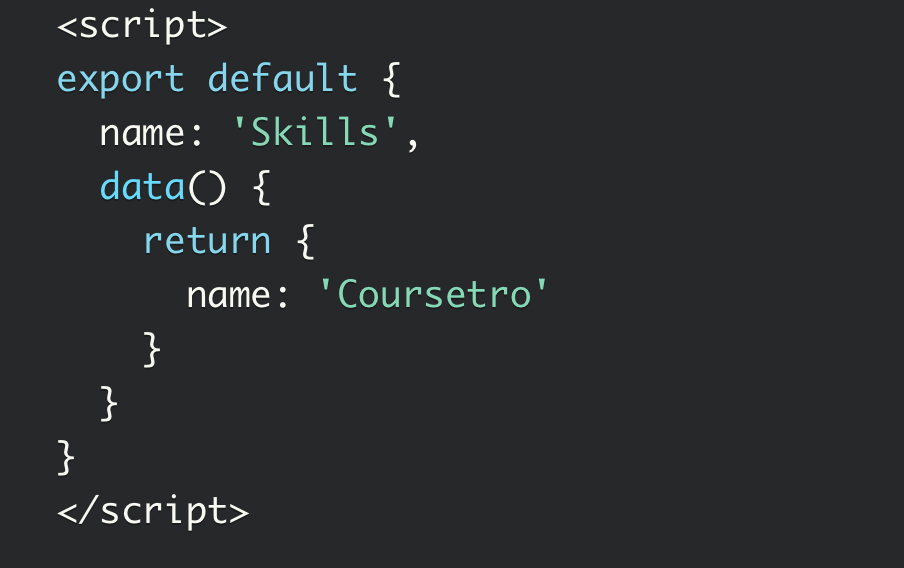
: 컴포넌트 로직 내에 정의된 string 사용하는 방법


- 태그 안 속성에 변수를 사용해야 할 때 {}를 이용하는 것이 아니라 v-bind를 이용해서 속성을 쓴다
- script 안에서 data(){return{속성의 값으로 넣을 데이터를 전달해준다}}


- interpolation braces를 사용하면 javscript을 사용할 수 있다
ex. 삼항연산자
Vue Directive
: 전두사 v-를 사용하는 vue에서만 사용할 수 있는 속성들
v-text
v-html
v-show
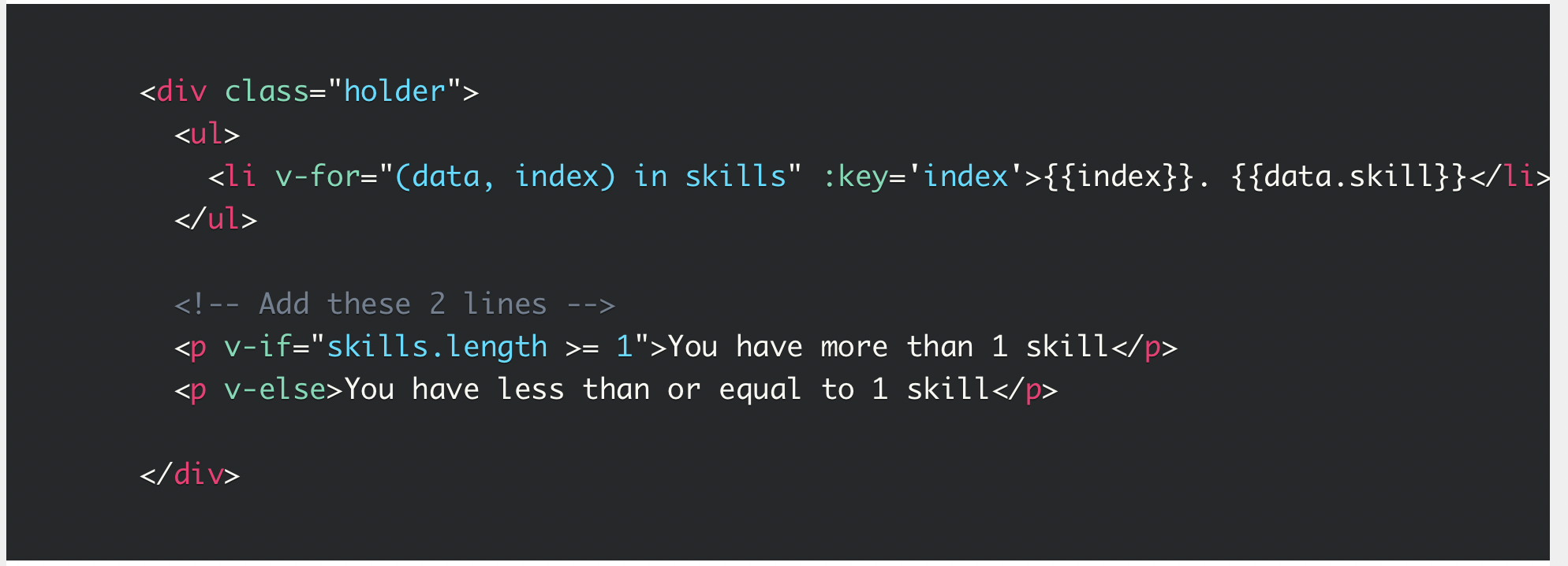
v-if
v-else
v-else-if
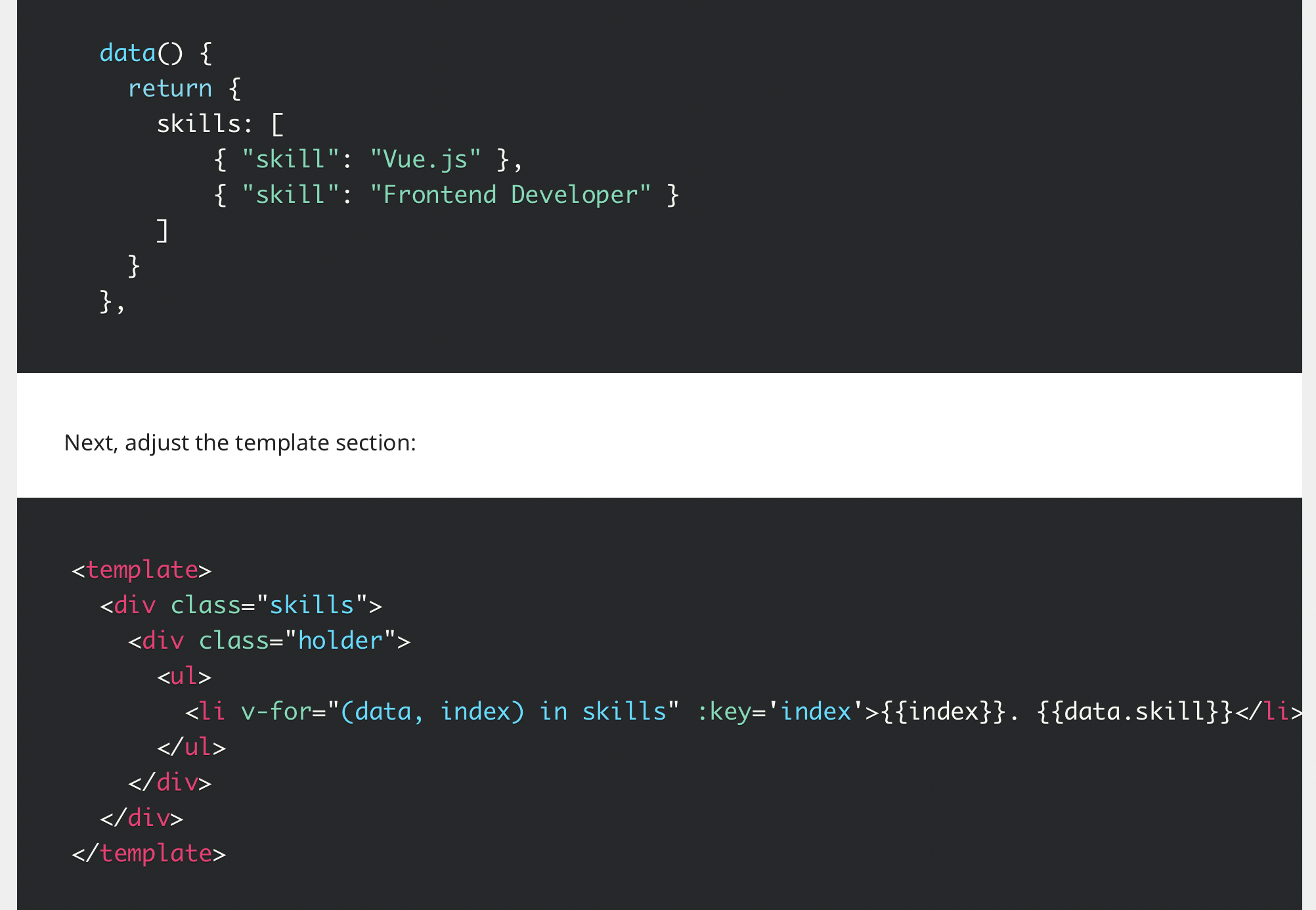
v-for
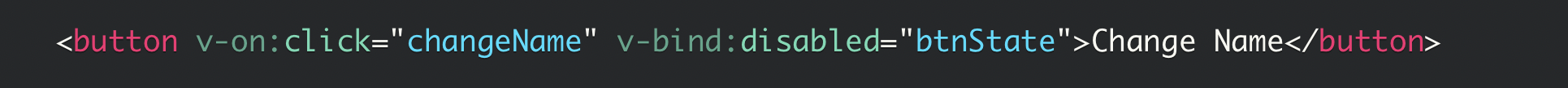
v-on
v-bind
v-model
v-pre
v-cloak
v-once
ex. v-for
배열 등 iterable한 요소들을 사용할 수 있게 한다

ex. v-if/else

Vue Styling
-
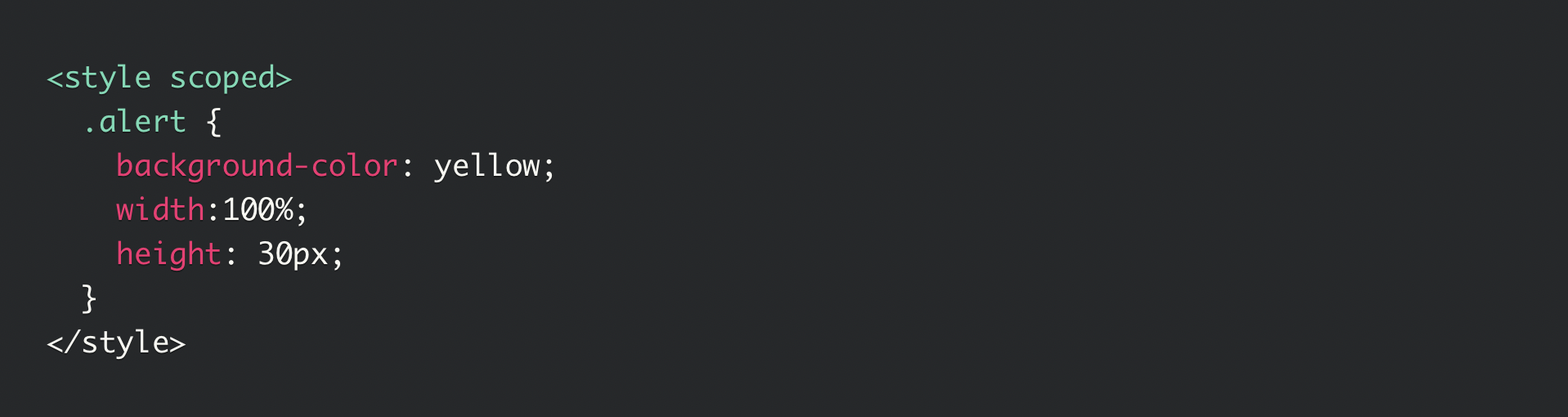
scoped : 해당 컴포넌트가 적힌 파일에서만 스타일링을 사용할 수 있다
-
src : 외부 파일의 상대적 위치 사용
-
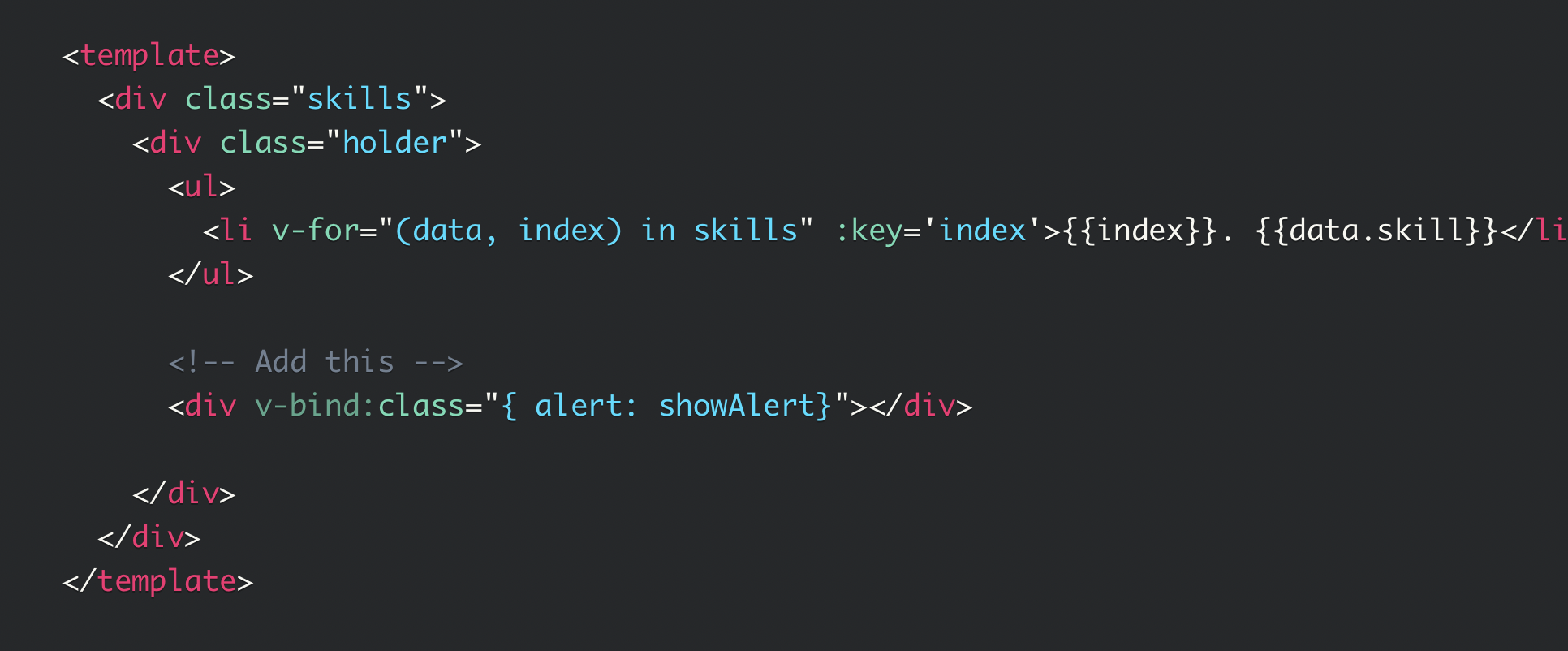
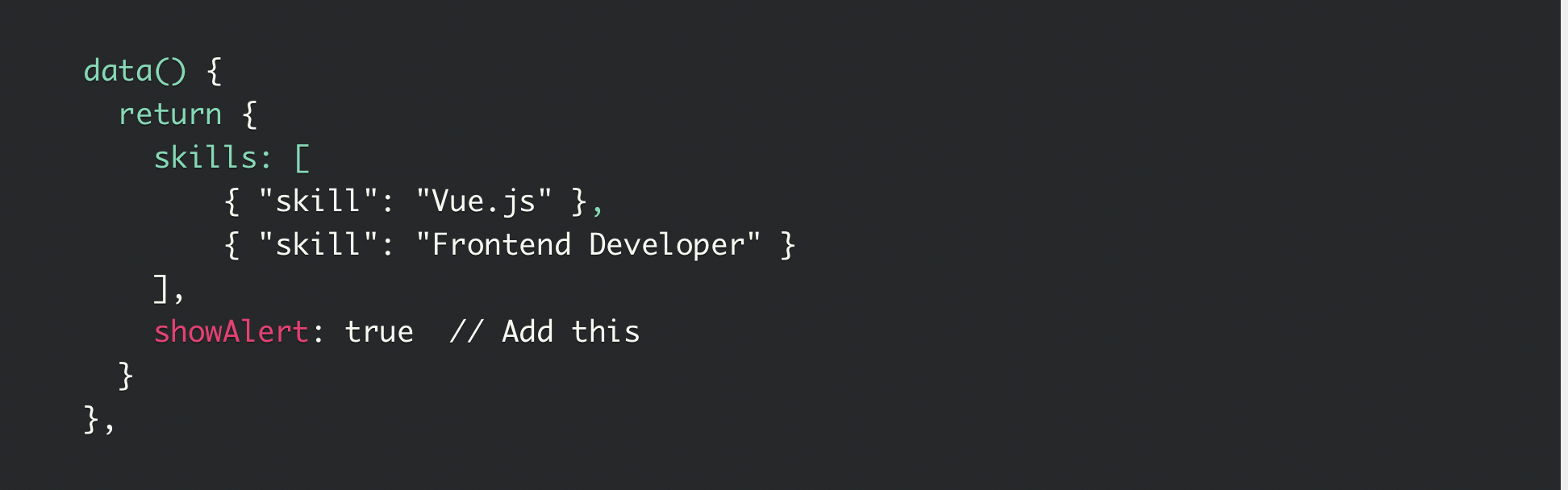
class binding : 클래스명의 값에 따라 조건부 스타일링 가능



-
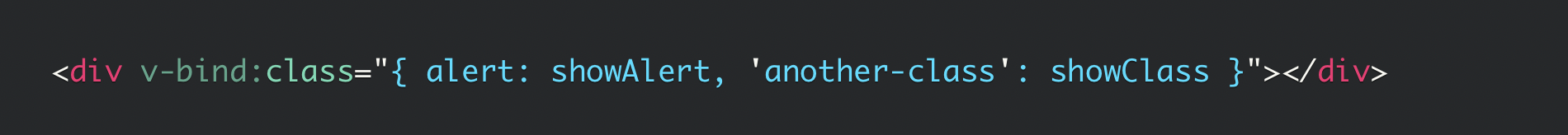
Multi class binding : 여러 개의 클래스명을 한꺼번에 조건부로 사용 가능

-
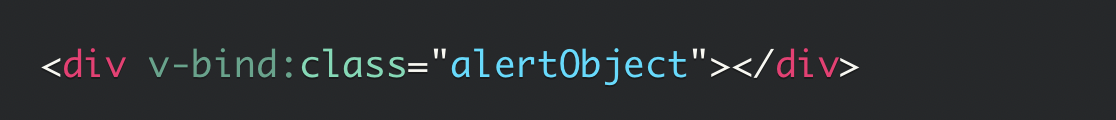
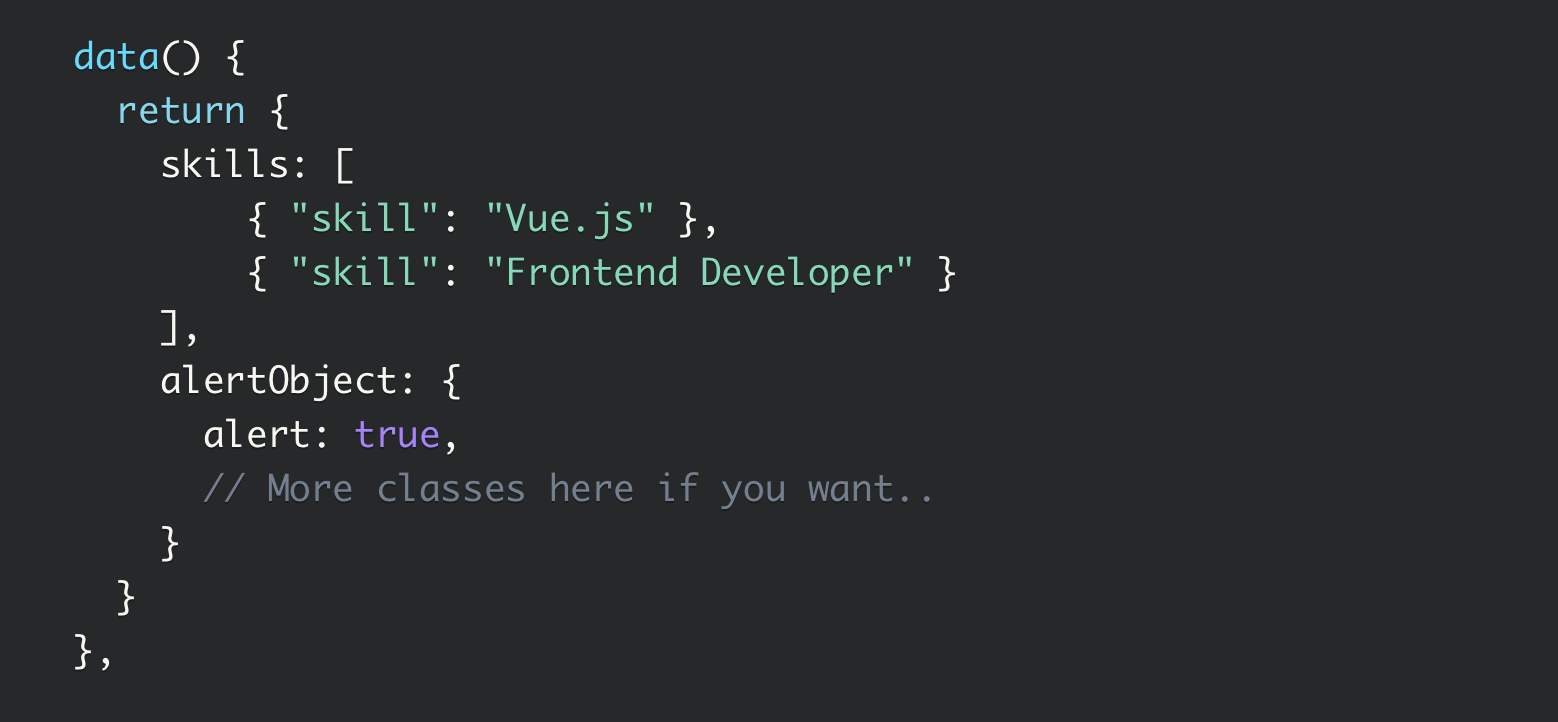
v-bind:class with an Object (더 깔끔하게 사용하는 방법)


-
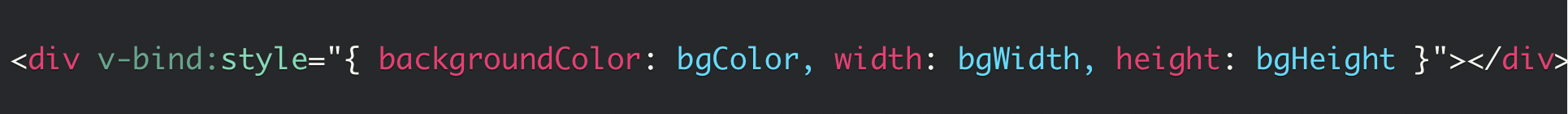
스타일 바인딩 : 인라인 스타일링


-
위와 같이 정리하는 법