
서론
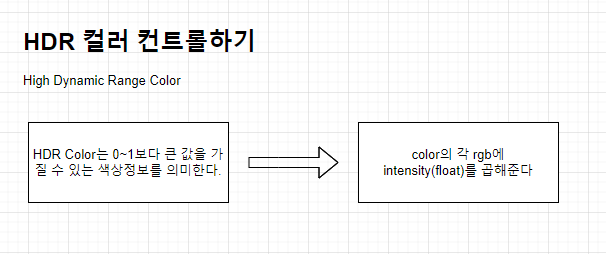
유니티 쉐이더에서 COLOR와 HDR COLOR 이렇게 두가지 색상방식으로 컨트롤 할 일이 종종 있으실 겁니다.. HDR은 (High Dynamic Range)의 약자인데, 이름에서 유추되듯, 일반적으로 색상,밟기범위인 0~1 보다 훨씬 높게 조정할 수 있습니다. 이를 통해 매우 밝은색 혹은 포스트 프로세싱 효과와 결합해서 블룸효과를 낼 때 용이하게 사용되기도 합니다.

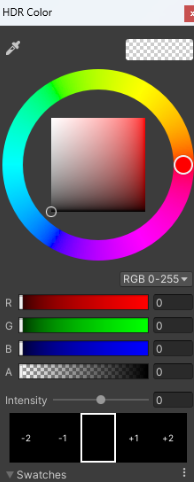
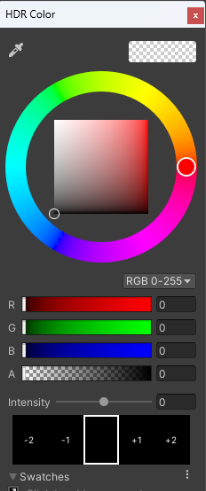
인스펙터에서는 위 사진처럼 구성되있습니다. 일반적인 RGB화면에 아래 Intensitiy값이 슬라이더 방식으로 조절할 수 있도록 추가 되어 들어가있습니다. 인스펙터 창에서 손쉽게 조절 할 수 있죠.
근데 스크립트로는 어떻게 조절할까요? 제 경험상 난감한 건 스크립트로 조정하려고 했는데도, HDR COLOR 인스턴스를 따로 만들거나 하는 방식이 아니어서 당황했습니다. 그래서 이곳저곳 찾아본 결과..를 사용법 섹션에 설명하겠습니다.
사실 HDR이 "기본 rgb 컬러값인 0~1보다도 더 큰값을 가질 수 있다" 라는 개념을 받아들이시면 생각보다 아래 사용법이 납득이 쉽고 별거 아니었다는 생각이 드실겁니다.
사용법
그럼 어떻게 파라미터를 조작하면서 사용할 수 있을까요? 간단한 예제를 보여드려 보겠습니다.

동물 모델링 외곽에 빛인지 외곽선인지 하얀선 같은게 보이시나요? 안보이셔도 괜찮습니다. 다음 화면 보시면 됩니다.

이런식으로 밤이되면 외곽선이 밝아지는 불빛을 만들건데, 처음부터 밝은 외곽선이 아닌, 점차 서서히 밝아지는 방식으로 하고싶다고 가정 해 보겠습니다.
사용법은 매우 간단합니다. 일단 HDR이 아닌 Color 인스턴스를 똑같이 만들고, 이런식으로 구성하면 됩니다.
if (elapsedTime > waitTime)
{
lerpProgress += Time.deltaTime * brightnessIncreasingSpeed; // 진행도 업데이트
brightness = Mathf.Lerp(minBrightness, maxBrightness, lerpProgress);
// HDR 컬러를 컨트롤하는 부분!
tempColor = inPlayColor * brightness;
_animalMaterial.SetColor("_emissionColor", tempColor);
}다른부분은 무시하시고, 주제와 관련해 중요하게 보실 부분은 tempColor = inPlayColor * brightness; 이부분입니다. 컬러에 곱셈연산을 한게 보이시죠? 사실 이 부분에 솔루션이 숨어있습니다.
inplaycolor에 brigtness를 곱해주는 연산을 같은 수식으로 표현하면
(color.r brigtness, color.gbrigtness, color.b * brigtness, color.a);이렇게 됩니다.
즉 일반적인 컬러 변수를 선언하고, 점점 증가하는 Brightness를 곱해서 1보다 큰 rgb값을 대입하게 되고 이는 곧 HDR 컬러처럼 사용하게 되는 것 이죠. 다만 유니티에서 설정하기를 HDR컬러로 사용하는 경우에만 렌더에서 결과물이 표시되고 안되고 차이가 발생하는 것 입니다. 다시말해 HDR 컬러로 설정하지 않았다면 포스트프로세싱과 결합해도 블룸효과등이 잘 발생하지 않겠죠.
참고로 말씀드리면 color.a는 투명도를 결정해주는 알파값입니다.더 높거나 0이하라는 알파값이라는게 시각적으로는 처리도 안되거니와.. 여기선 무시하되 불필요하게 brigntness를 곱해주지 않도록 조심하세요.
시각적으로는 처리가 안되지만 변수는 저장되어 나중에 알파값 컨트롤을 하는 경우가 생길 때 예기치 못한 값으로 인해 동작 에러가 날 수 있어요.
알고보면 개념이 간단하죠? 각 rgb값에 단순히 brigtness 값만 곱해준 것이죠. 이렇게 brightness값에 lerp를 활용하여 서서히 올라가게 해주면 손쉽게 구현됩니다.그리고 마지막으로 쉐이더 파라미터에 color값을 setcolor(파라미터 이름, 컬러)와 같은 방식으로 대입해주면 끝입니다.
혹시나 도움이 됬기를 바랍니다.


좋은 글 감사합니다. 자주 방문할게요 :)