VirtualDOM이란?
브라우저에 실제로 보여지는 DOM이 아닌, 메모리에 가상으로 존재하는 DOM이다. 브라우저의 DOM과 쌍을 이룬다고 볼 수 있다.

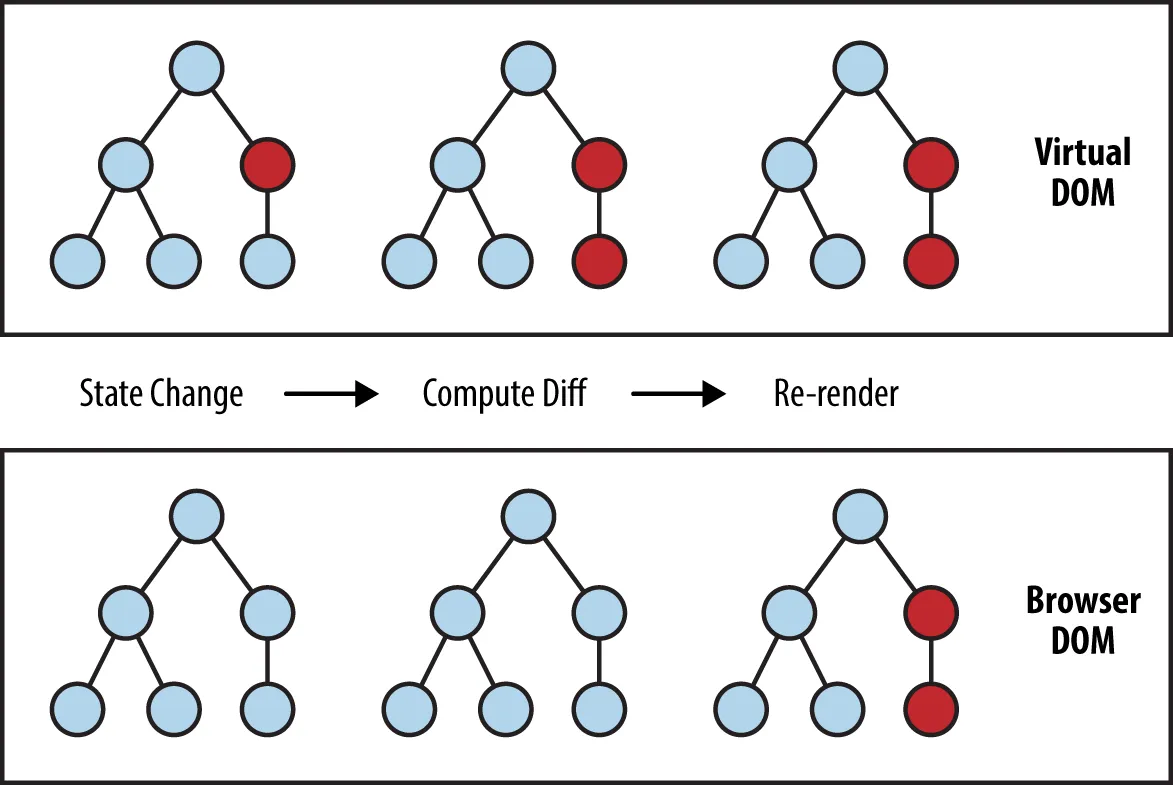
리액트에서 Virtual dom을 사용하는데, 변경사항이 생기면, Virtual DOM 을 통해 기존DOM과 비교하여
변경이 필요한 부분만 찾아 한번에 렌더링 한다. 이렇게 불필요한 랜더링도 줄여주고
또한 JavaScript 객체이기 때문에 작동 성능이 실제로 브라우저에서 DOM 을 보여주는 것 보다 속도가 빠르다.