Next와 React는 기본적으로 골자는 같다 Next에서는 React의 모든 기능들을 다 가지고 있고 여기서 React보다 좀 더 사용하기 편하게 기능들이 추가된 것이라고 보면 된다.
하지만 몇몇 기능들은 사용방법이 조금 다르기도 한데 그중에 대표적은게 router 기능이다.
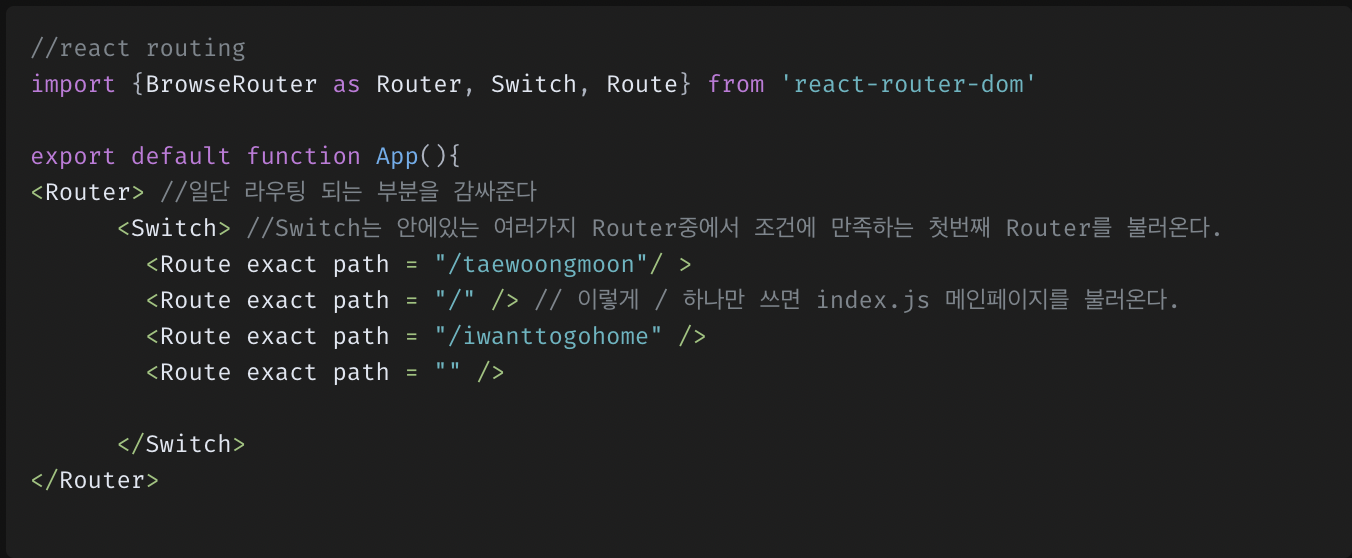
아래는 react에서 사용되는 routing 방법이다.

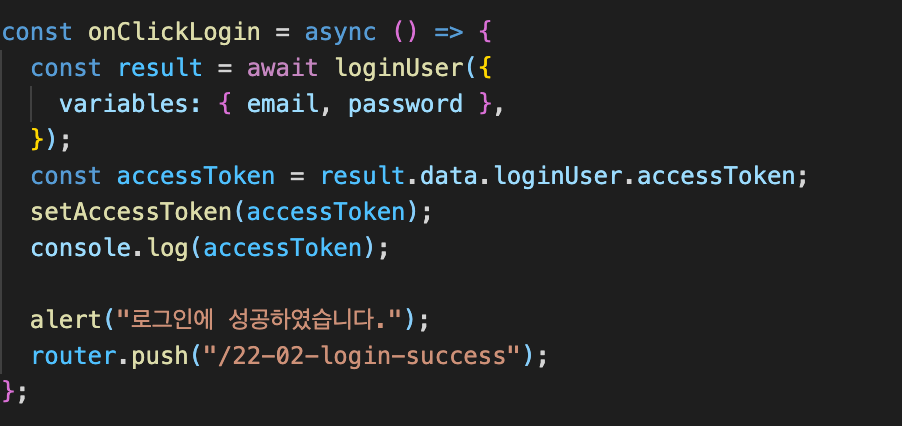
next에서는 비교적 간단하다. 실행하고 싶은 함수 안에 router.push 해주면 되는데 사진을 통해 설명하자면 로그인버튼을 클릭했을 때 데이터 요청과 응답이 이루어지고 로그인이 끝나면 router를 이용해 페이지를 이동시켜준다.

참조: https://velog.io/@moony_moon/React-Next-Router-vs-React-Router
