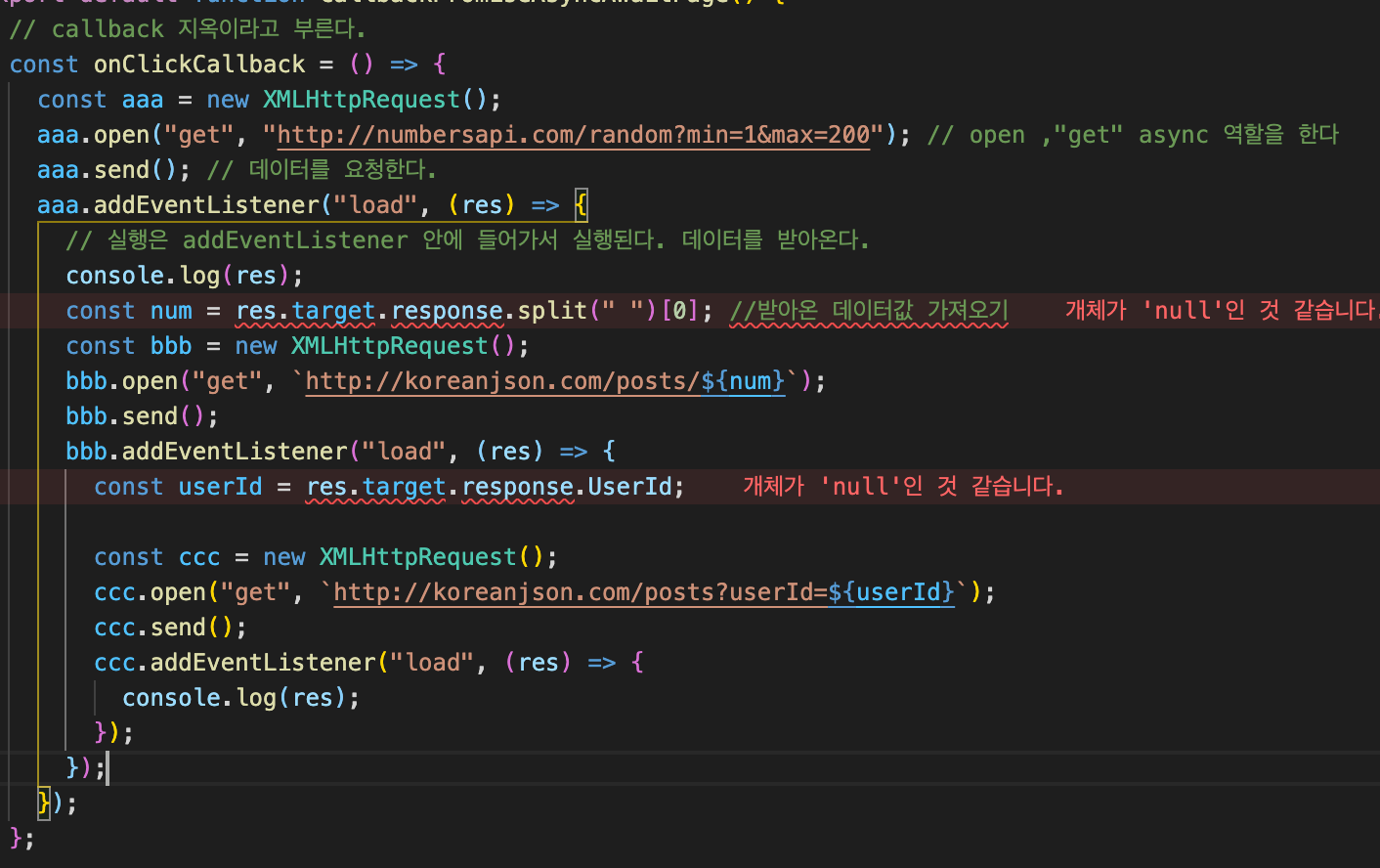
callback
자바스크립트는 시간이 걸리는 함수나 데이터 통신의 경우 대기장소인 que에 보내게되고 결과를 기다리지 않고 다음 코드를 실행한다.
그래서 비동기 통신이면서 어떠한 데이터를 요청받아서 그 데이터를 활용하여 다른 데이터를 불러오고 연속적으로 사용될때 사람들은 콜백 지옥이라고 불렀다.

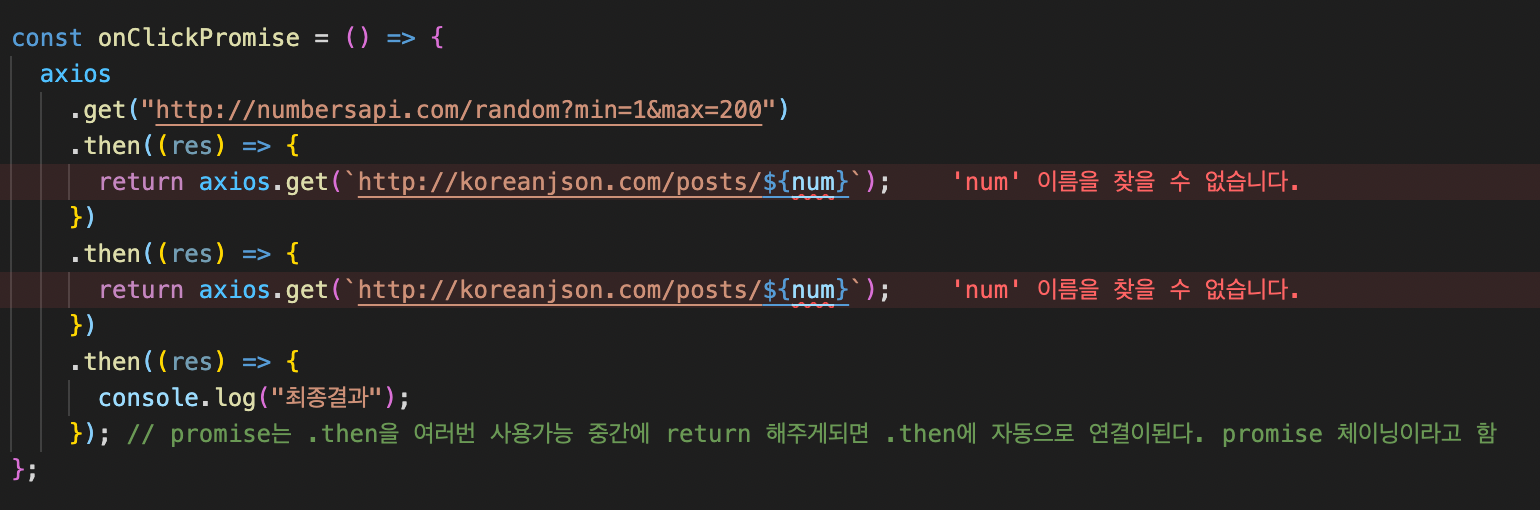
promise
콜백 지옥을 해결하기위해 나온게 promise 이다. .then을 활용하여 리턴되는 데이터를 기다려주고 자동으로 .then으로 연결되게 된다.

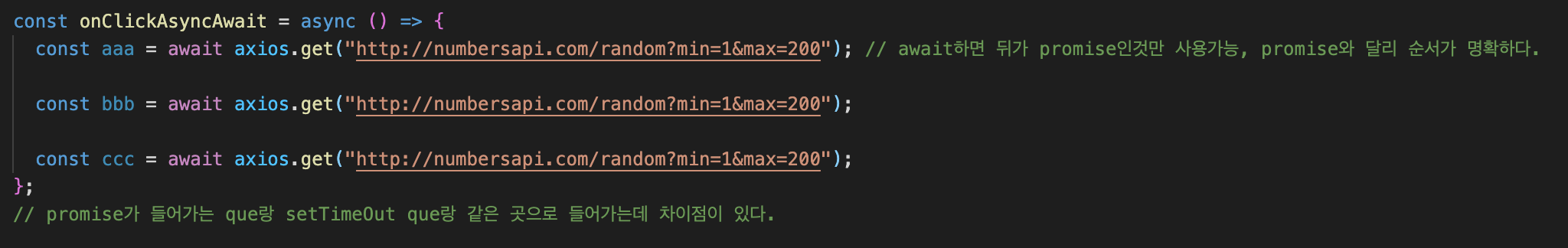
async,await
async await을 사용하게되면 데이터가 요청되고 응답이 올때까지 아래줄로 내려가지 않으니까 순서가 꼬일 일도 없고 시인성 면에서도 뛰어나다 하지만 모든곳에서 사용할수 있는 것이 아니다. 비동기 중에서도 오직 promise에서만 await를 사용할 수 있기 때문이다.