본 내용은 모던 자바스크립트 Deep Dive. 이웅모 저. 에 출처하며 자바스크립트에 숨참고 deep dive 합니다.
4장. 변수
4.1 변수란 무엇인가? 왜 필요한가?
- 변수란 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념이다.
10 + 20-
자바스크립트 엔진이 위 자바스크립트 코드를 계산(평가) 하려면 먼저 10. 20. + 라는 기호(리터럴과 연산자)의 의미를 알고 있어야 하며, 10+20이라는 식(표현식)의 의미도 해석(파싱)할 수 있어야 한다.
-
컴퓨터는 연산과 기억을 수행하는 부품이 나눠져 있다.
- 컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다.
-
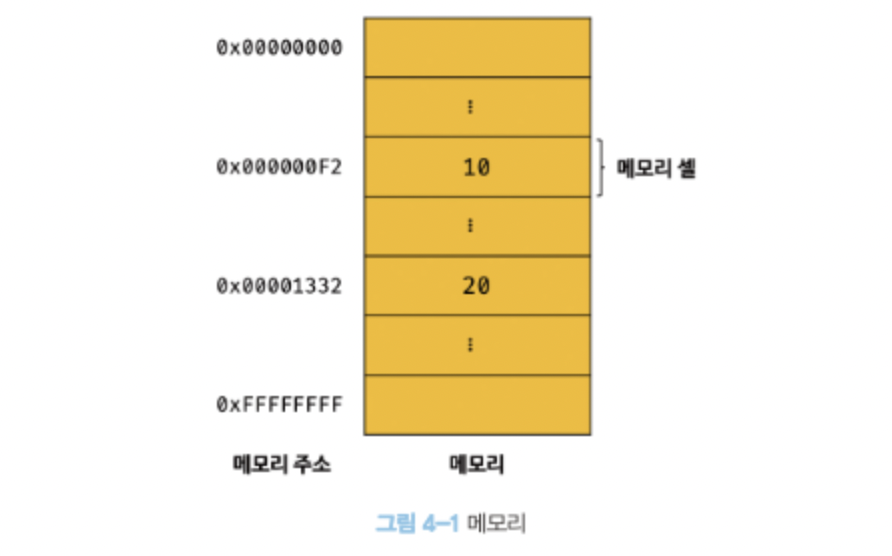
메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체다. 메모리 셀 하나의 크기는 1바이트(8비트)이며, 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장하거나 읽어들인다.

-
각 셀은 고유의 메모리 주소를 갖는다. 이 메모리 주소는 메모리 공간의 위치를 나타내며, 0부터 시작해서 메모리의 크기만큼 정수로 표현된다.
-
컴퓨터는 모든 데이터를 2진수로 처리한다. 따라서 메모리에 저장되는 데이터는 데이터의 종류(숫자, 텍스트, 이미지, 동영상 등)와 상관없이 모두 2진수로 저장된다.
-
하지만 메모리 주소를 통해 값에 직접 접근하는 것은 치명적 오류를 발생시킬 가능성이 높다.
-
실수로 운영체제가 사용하고 있는 값을 변경하면 시스템이 멈출 수 있다.
-
따라서 자바스크립트는 개발자의 직접적인 메모리 제어를 허용하지 않는다.
-
-
자바스크립트가 개발자의 직접적인 메모리 제어를 허용하더라도 문제가 있다.
-
값이 저장될 메모리 주소는 코드가 실행될 때 메모리의 상황에 따라 임의로 결정된다.
-
코드가 실행되기 이전에는 값이 저장된 메모리 주소를 알 수 없으며, 알려주지도 않는다.
-
따라서 메모리 주소를 통해 값에 직접 접근하려는 시도는 올바른 방법이 아니다.
-
-
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
- 변수는 프로그래밍 언어에서 값을 저장하고 참조하는 메커니즘으로, 값의 위치를 가리키는 상징적인 이름이다.
-
메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름을 변수 이름이라 한다. 그리고 변수에 저장된 값을 변수 값이라고 한다.
-
변수에 값을 저장하는 것을 할당(대입, 저장)이라 하고, 변수에 저장된 값을 읽어들이는 것을 참조라 한다.
- 변수 이름을 사용해 참조를 요청하면 자바스크립트 엔진은 변수 이름과 매핑된 메모리 주소를 통해 메모리 공간에 접근해서 저장된 값을 반환한다.
4.2 식별자
-
변수 이름을 식별자라고도 한다. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
-
식별자는 값이 저장되어 있는 메모리 주소와 매핑관계를 맺으며, 이 매핑 정보도 메모리에 저장되어야 한다.
-
식별자는 값이 아니라 메모리 주소를 기억하고 있다.
-
메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자라고 부른다.
-
-
변수, 함수, 클래스 등의 이름과 같은 식별자는 네이밍 규칙을 준수해야 하며, 선언에 의해 자바스크립트 엔진에 식별자의 존재를 알린다.
4.3 변수 선언
-
변수를 사용하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const 키워드를 사용한다.
- var 키워드는 블록 레벨 스코프를 지원하지 않고 함수 레벨 스코프를 지원한다. 이로 인해 의도치 않게 전역 변수가 선언되어 심각한 부작용이 발생하기도 한다.
-
변수 선언문은 변수 이름을 등록하고 값을 저장할 메모리 공간을 확보한다. 변수에 값을 할당하기 전, 변수 선언에 의해 확보된 메모리 공간에는 자바스크립트 엔진에 의해 undefined라는 값이 암묵적으로 할당되어 초기화된다.
-
변수선언의 2단계
-
선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알림
-
초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화
-
-
변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록된다.
- *실행 컨텍스트: 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역
4.4 변수 선언의 실행 시점과 변수 호이스팅
console.log(score) //undefined
var score; //변수 선언문-
자바스크립트 코드는 인터프리터에 의해 순차적으로 실행된다. 하지만 참조에러가 발생하지 않는다.
-
이는 변수 선언이 소스가 한 줄씩 순차적으로 실행되는 시점. 즉 런타임이 아니라 그 전 단계에서 먼저 실행되기 때문이다.
-
소스코드 실행을 위한 준비 단계인 소스코드의 평가 과정에서 자바스크립트 엔진은 변수 선언을 포함한 모든 선언문(변수 선언문, 함수 선언문 등)을 소스코드에서 찾아내 먼저 실행한다. 그리고 소스코드의 평가 과정이 끝나면 비로소 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행한다.
-
이처럼 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅이라한다.
- 변수 뿐만아니라 키워드를 사용해서 선언하는 모든 식별자는 호이스팅된다.
4.5 값의 할당
var score = 80; // 변수 선언과 값의 할당- 변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
ex1)
console.log(score); // undefined
var score; // 1. 변수 선언
score = 80; // 2. 값의 할당
console.log(score); // 80ex2)
console.log(score); // undefined
var score = 80; // 변수 선언과 값의 할당
console.log(score); // 80-
변수의 선언과 값의 할당을 하나의 문장으로 단축 표현해도 자바스크립트 엔진은 변수의 선언과 값의 할당을 2개의 문으로 나누어 각각 실행한다.
- 위의 예에서 값을 할당할 때, undefined가 저장되어있던 메모리 공간을 지우고 그 메모리 공간에 80을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그 곳에 값 80을 저장한다.
4.6 값의 재할당
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당-
만약 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수라 한다.
-
변수는 저장된 값을 다른 값으로 변경할 수 있다 (재할당 가능)
-
상수는 한번 정해지면 변하지 않는 값이다 (재할당 불가능) → const 키워드
-
이 또한 재할당시 새로운 메모리 공간을 확보하고 그 메모리 공간에 값을 저장한다.
-
이전에 쓰인 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제된다. 단, 메모리에서 언제 해제될지는 예측할 수 없다.
-
4.7 식별자 네이밍 규칙
-
식별자 네이밍 규칙
-
식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
-
단, 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
-
예약어는 식별자로 사용할 수 없다.
-
// 카멜 케이스(camelCase)
var firstName;
// 스네이크 케이스(snake_case)
var first_name;;
// 파스칼 케이스(PascalCase)
var FirstName;
// 헝가리언 케이스(typeHungarianCase)
var strFirstName; // type+identifier
var $elem = document.getElementById('myId') // DOM 노드
var observable$ = fromEvent(document, 'click'); //RxJS 옵저버블-
네이밍 컨벤션은 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙이다.
- 자바스크립트에서는 일반적으로 변수나 함수의 이름에는 카멜 케이스를 사용하고, 생성자 함수, 클래스의 이름에는 파스칼 케이스를 사용한다.
