본 내용은 모던 자바스크립트 Deep Dive. 이웅모 저. 에 출처하며 자바스크립트에 숨참고 deep dive 합니다.
3장. 자바스크립트 개발 환경과 실행 방법
3.1 자바스크립트 실행 환경
-
모든 브라우저와 Node.js는 기본적으로 자바스크립트 엔진을 내장하고 있다. 따라서 해당 환경에서 실행 가능하다.
-
한 가지 주의해야 할 점은 브라우저와 Node.js는 용도가 다르다는 것이다.
-
브라우저: HTML,CSS, 자바스크립트를 실행해 웹페이지를 브라우저 화면에 렌더링 하는 것이 주된 목적
-
Node.js: 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 것이 주된 목적
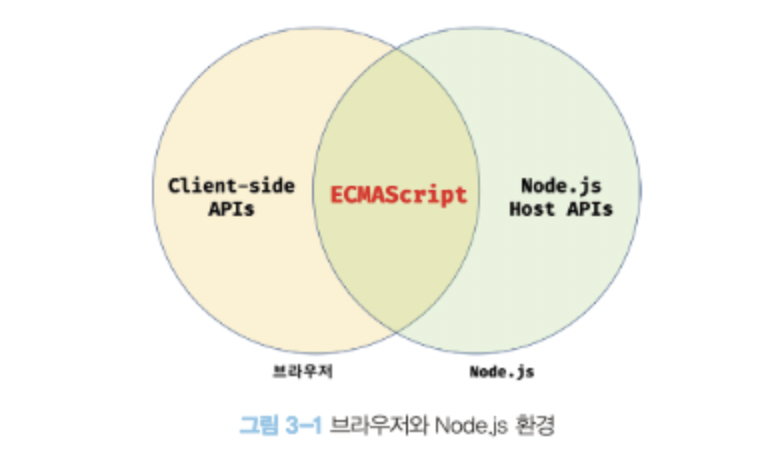
→ 따라서 브라우저와 Node.js 모두 자바스크립트의 코어이니 ECMAScript를 실행할 수 있지만 브라우저와 Node.js에서 ECMAScript 이외에 추가로 제공하는 기능은 호환되지 않는다.
ex) 브라우저에서는 DOM API 제공, Node.js에서는 제공하지 않음
반대로, Node.js에서는 파일 시스템을 제공하지만 브라우저는 제공하지 않음
-
-
웹 애플리케이션의 자바스크립트는 사용자 컴퓨터의 브라우저에서 동작한다. 만약 브라우저를 통해 다운로드되어 실행되는 자바스크립트가 사용자 컴퓨터의 로컬 파일을 삭제하거나 수정하고 생성할 수 있다면 사용자 컴퓨터가 악성 코드에 그대로 노출된 것과 마찬가지다
- 따라서 보안상의 이유로 브라우저 환경의 자바스크립트는 파일 시스템을 제공하지 않는다.
-
이처럼 브라우저는 ECMAScript와 DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web component, Web Worker 같은 클라이언트 사이드 Web API를 지원한다.
-
Node.js는 클라이언트 사이드 Web API를 지원하지 않고 ECMAScript와 Node.js 고유의 API를 지원한다.

-
자바스크립트 실행 방법
-
브라우저 환경에서 실행
-
Node.js 환경에서 실행
-
Vsc를 사용해 브라우저나 Node.js 환경에서 실행
-
3.2 웹 브라우저
3.2.1 개발자 도구
-
브라우저에 기본 내장
-
개발자 도구 기능
-
Elements: 로딩된 웹페이지의 DOM과 CSS를 편집해서 렌더링된 뷰를 확인해 볼 수 있다. 단, 편집한 내용이 저장되지는 않는다. 웹페이지가 의도된 대로 렌더링되지 않았다면 이 패널을 확인해 유용한 힌트를 얻을 수 있다.
-
Console: 로딩된 웹페이지의 에러를 확인하거나 자바스크립트 소스코드에 작성한 console.log 메서드의 실행 결과를 확인할 수 있다.
-
Sources: 로딩된 웹페이지의 자바스크립트 코드를 디버깅할 수 있다.
-
Network: 로딩된 웹페이지에 관련된 네트워크 요청정보와 성능을 확인할 수 있다.
-
Application: 웹 스토리지, 세션, 쿠키를 확인하고 관리할 수 있다.
-
3.2.2 콘솔
-
개발자 도구의 Console 패널은 자바스크립트 코드에서 에러가 발생해 애플리케이션이 정상적으로 동작하지 않을 때 가장 우선적으로 살펴봐야 할 곳이다.
- 구현 단계에서는 에러가 빈번하게 발생하므로 항상 콘솔을 열어둔 상태에서 개발하는 것이 좋다.
-
구현 단계에서 디버깅을 실행하는 것보다 간편하게 코드의 실행 결과를 확인하면서 개발을 진행하기 위해 console.log 메서드를 사용하는 경우가 많다
-
콘솔은 자바스크립트 코드를 직접 입력해 그 결과를 확인할 수 있는 REPL(Read Eval Print Loop: 입력 수행 출력 반복) 환경으로 사용할 수도 있다.
3.2.3 브라우저에서 자바스크립트 실행
- 브라우저는 HTML 파일을 로드하면 script 태그에 포함된 자바스크립트 코드를 실행한다. 만약 자바스크립트 코드 내에서 console.log 메서드가 호출되었다면 콘솔에 실행 결과가 출력될 것이다.
3.2.4 디버깅
- 에러 정보의 오른쪽에 에러발생 위치를 나타내는 링크를 클릭하면 자바스크립트 코드를 디버깅할 수 있는 Sources 패널로 이동한다.
3.3 Node.js
-
클라이언트 사이드, 즉 브라우저에서 동작하는 간단한 웹 애플리케이션은 브라우저만으로도 개발할 수 있다. 하지만 프로젝트의 규모가 커짐에 따라 React, Angular, Lodash 같은 프레임워크 또는 라이브러리를 도입하거나 Babel, Webpack, ESLint 등 여러 가지 도구를 사용할 필요가 있다.
- 이때 Node.js 와 npm이 필요하다.
3.3.1 Node.js와 npm 소개
-
브라우저에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서 동작시킬 수 있는 자바스크립트 실행 환경이 Node.js다.
-
npm(node package manager)은 자바스크립트 패키지 매니저다. Node.js에서 사용할 수 있는 모듈들을 패키지화해서 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI를 제공한다.
3.3.2 Node.js 설치
3.3.3 Node.js REPL
- Node.js가 제공하는 REPL을 사용하면 간단한 자바스크립트 코드를 실행해 결과를 확인해 볼 수 있다.
